可视化篇:R可视化--map图
写在最前
下面是《可视化篇:效果图》中第2、3张的实现说明
使用工具为:R语言
1.环境配置
- https://cran.r-project.org/ 上下载对应系统及版本的R软件,下文环境为win64的R
- 根据提示安装R即可,过程不会太复杂
- 此次用到的包为REmap,其挂靠在https://github.com/ 上,路径我写好了,只需运行R,依次输入:
Install.packages(“devtools”)
此时会谈出一个界面,选择china即可,下载完成后,再输入:
Library(devtools)
Install_github(“Lchiffon/REmap”),稍等片刻下载完成后,再输入:
library(REmap) - 配置完成
注意:1.如果安装devtools包过程提示没有digest包error,则再输入install.packages(“digest”),再重复上述3过程
2.REmap包简介
- REmap包是R与echart的对接,在R里调用echart的api直接作图,函数特征更加简单明了,绘图过程更方便快捷,但缺点是若要更加个性化绘图,需要手动修改REmap包源码,而该部分对于没有javascript/css/html基础的人比较晦涩难懂
- remapH函数:该函数主要用于绘制热力效果图,如在地图上绘制不同密度的热力效果
- remapC函数:该函数主要用于绘制分块区域热力,如在地图上显示不同省份热力效果
- remapB函数:该函数主要基于百度地图背景,可作迁徙,通勤效果图
- markLineControl,markPointControl,get_theme这三个函数主要用于控制在map图上打点,画线,以及主题的各种样式,如颜色,效果,粗细等。
3.Map图绘制—热力图
remapH函数,函数各参数如下:
remapH(data,
maptype = 'china',
theme = get_theme("Dark"),
blurSize = 30,
color = c('blue'),
minAlpha = 0.05,
opacity = 1,
)data为要传入的数据,数据为三列,第一列为lon(经度),第二列为lat(维度),第三列为prob(密度/概率)
maptype为要绘制的地图类型,可选有:”china”,”world”或中国各省份名字
theme为绘制的地图主题类型,可由get_theme函数传入,get_theme在下面会详解
blurSize为热力效果的泛化范围,可调整热力点中心的扩散程度
color为热力的渐变颜色
minAlpha为热力点的展示阈值,对应data中的prob列,作图时各点密度会对比minAlpha,以凸显不同密度所展示的不同热力分布
opacity为透明度,调整热力图的透明度
get_theme函数,函数各参数如下:
get_theme(theme = "Dark",
lineColor = "Random",
backgroundColor = "#1b1b1b",
titleColor = "#fff",
borderColor = "rgba(100,149,237,1)",
regionColor = "#1b1b1b",
labelShow = T,
pointShow = F,
pointColor = "gold"
)theme为主题,设置该参数后无需设置get_theme里其他参数,可选有”Dark”、”Sky”、”blue”和”none”四种,当设置get_theme其他参数时,需将该参数设置为”none”
lineColoe为线条颜色,对应为map图里面迁徙线条的颜色
backgroundColor为图片的背景色,支持16进制颜色输入,也支持rgb()函数和rgba()
titleColor为标题的颜色,设置同上
borderColor为地图中各省、市边界颜色
regionColor为地图中各区域颜色,各省份和市
labelShow为是否展示各省、市名字,设置为True时展示
pointShow为是否展示各省会,城市所在点,设置为True时展示
pointColor设置上述点的颜色
热力图绘制:
过程代码
library(REmap)
options(remap.js.web=T)
data<- read.csv(file="C:/Users/yangcheng/Desktop/cityvaluetop10.csv",header=T)
theme1 <- get_theme(theme = "none",
lineColor = "white",
backgroundColor = "white",
titleColor = "#fff",
borderColor = "blue",
regionColor = "grey",
labelShow = T,
pointShow = F,
pointColor = "gold"
)
remapH(data,
maptype = 'china',
theme = theme1,
blurSize = 70,
color = "red",
minAlpha = 10,
opacity = 1,
)注意:options(remap.js.web=T)是将结果保存在工作目录下,避免R关掉后图片被删除,当前工作目录可通过getwd()函数得到,复制后粘贴到”我的电脑”地址栏回车可看到,结果为html网页格式。
脱敏数据下载地址:http://pan.baidu.com/s/1bpwmd8z
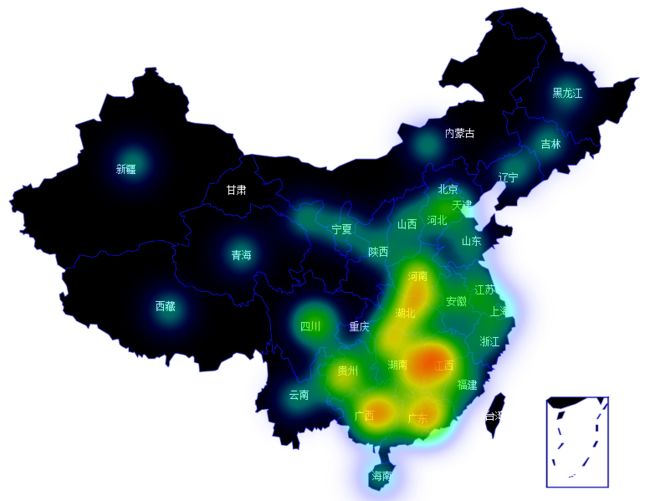
效果如下:

可以说,上图的热力展示着在外打工的人浓浓的思乡之情,他们来自全国五湖四海,齐聚广州这座城市,在今年除夕的前一天,纷纷踏上了归家的旅途,看得出,来广州打拼的,有很多都是省内的朋友,省外广西,湖南,江西来广州务工的,则占了绝大多数,父母在,不远游,游必有方,一语道尽多少人的心酸,正如该图所展示的,来广州打拼的,很多都是临近的朋友,几千年中华的儒家思想,早已渗透到每个人的骨髓。
4.Map图绘制—Top10热力/迁徙图
remapC函数,函数各参数如下:
remapC(data,
maptype = 'china',
markLineData = NULL,
markPointData = NULL,
color = c('#1e90ff','#f0ffff'),
theme = get_theme("Bright"),
title = "",
subtitle = "",
markLineTheme = markLineControl(),
markPointTheme = markPointControl(),
geoData = NA,
mindata = NA,
maxdata = NA)data为要传入的数据,该数据为2列,第一列为city(各城市,省份名字),第二列为value(对应第一列城市拥有的数值)
maptype 为要绘制的地图类型,可选有:”china”,”world”或中国各省份名字
markLineData 为要绘制的线条的数据,该数据前两列为必须,第一列为origin(出发地),第二列为destination(目的地),此外建议在第三列指定线条颜色,因为在markLineControl里设置线条颜色容易出错
markPointData 为要绘制的点的数据,该数据前一列,该列为要绘制的点名字,此外建议在第二列指定点的颜色,因为在markLineControl里设置点颜色容易出错
color 为热力颜色的渐变,第一个为起始颜色,第二给为终止颜色
theme为主题,设置该参数后无需设置get_theme里其他参数,可选有”Dark”、”Sky”、”blue”和”none”四种,当设置get_theme其他参数时,需将该参数设置为”none”
title 为标题
subtitle 为副标题
markLineTheme 为控制线条的样式参数,该参数由markLineControl函数传入,markLineControl函数会在下文详解
markPointTheme 为控制点的样式参数,该参数由markPointControl函数传入,markPointControl函数会在下文详解
geoData 为上述点,线涉及到的城市,省份的经纬度,该数据为三列,第一列为lon(经度),第二列为lat(维度),第三列为city(城市或省份的名字)
mindata、maxdata 为热力图的阈值,低于或高于该值将不会被展示出来
markLineControl函数,函数各参数如下:
markLineControl(symbol = c('none', 'arrow'),
symbolSize = c(2,4),
smooth = T,
smoothness = 0.2,
effect = T,
lineWidth = 1,
lineType = 'solid',
color = "Random"
)symbol 控制要绘制线条两端形状,第一个为起点,第二个为终点,可选样式有:'pin', 'circle','rectangle','triangle','diamond','emptyCircle','emptyRectangle','emptyTriangle','emptyDiamond','heart','droplet','pin','arrow','tar'
symbolSize 控制上述参数形状大小,同样有两个值
smooth 控制线条是否平滑,为T时,smoothness参数才有效
smoothness 控制线条的平滑度,为0时是直线
effect 控制线条是否呈现动态效果,为T时显示动态效果,需要注意的是当线条过多时effect参数无效,不会显示动效
linewidth 控制线条的粗细
lineType 控制线条的形状,可选样式有:'solid', 'dotted','dashed'
color 控制线条的颜色,不建议在此处设置颜色
markPineControl函数,函数各参数如下:
markPointControl(symbol = 'emptyCircle',
symbolSize = "Random",
effect = T,
effectType = 'scale',
color = "Random"
)symbol 控制点的形状,可选样式有:'pin''circle','rectangle','triangle','diamond','emptyCircle','emptyRectangle','emptyTriangle','emptyDiamond','heart','droplet','pin','arrow','tar'
symbolSize 控制上述参数形状大小
effect 控制点是否呈现动态效果,为T时显示动态效果,需要注意的是当点数目过多时effect参数无效,不会显示动效
effectType 控制点的动效呈现形式,可选样式有:'scale' ,'bounce'
color 控制点的颜色,不建议在此处设置颜色
Top10热力/迁徙图绘制:
过程代码
library(REmap)
options(remap.js.web=T)
cityvalue <- read.csv(file="C:/Users/yangcheng/Desktop/cityvalue.csv",header=T,encoding="gb2312")
theme1 <- get_theme(theme = "none",
lineColor = "red",
backgroundColor = "white",
titleColor = "#fff",
borderColor = "white",
regionColor = "grey",
labelShow = F,
pointShow = F,
pointColor = "gold"
)
#此处手动填入前10城市数据,作线条用,并设置颜色为red
markline_data <- data.frame(origin=rep("广州",10),
destination=c("广西","湖南","湖北","贵州",
"河南","江西","福建","北京",
"浙江","四川"),
color=rep("red",10)
)
#此处设置前10城市数据,作点用,并设置颜色为grey
markpoint_data <- data.frame(point=c("广西","湖南","湖北","贵州","河南","江西","福建","北京","浙江","四川"),color=rep("white",10))
markline_control <- markLineControl(symbolSize=c(0,0),
smooth=F,
smoothness=0,
effect=F,
lineWidth=1,
lineType="solid",
)
markpoint_control <- markPointControl(symbol = 'Circle',
symbolSize = 10,
effect = T,
effectType = 'scale',
)
remapC(cityvalue,
maptype = 'china',
markLineData = markline_data,
markPointData = markpoint_data,
color = c('#888888','#CDCDCD'),
theme = theme1,
title = "",
subtitle = "",
markLineTheme = markline_control,
markPointTheme = markpoint_control,
#geoData = NA,
#mindata = NA,
#maxdata = NA
)注意:上述remapC函数中geoData参数被我注释掉,此处可以省略该参数的原因是因为作图涉及到城市以及省份数据,remapC函数都会调用内置get_geo_position函数获取对应经纬度,而这只有在数据是城市或省份时才有效
脱敏数据下载地址:http://pan.baidu.com/s/1o7QHAT8
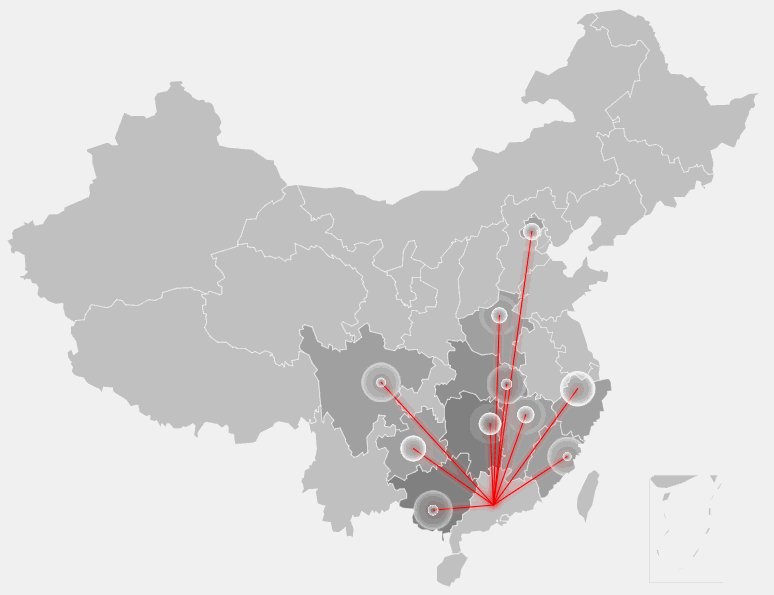
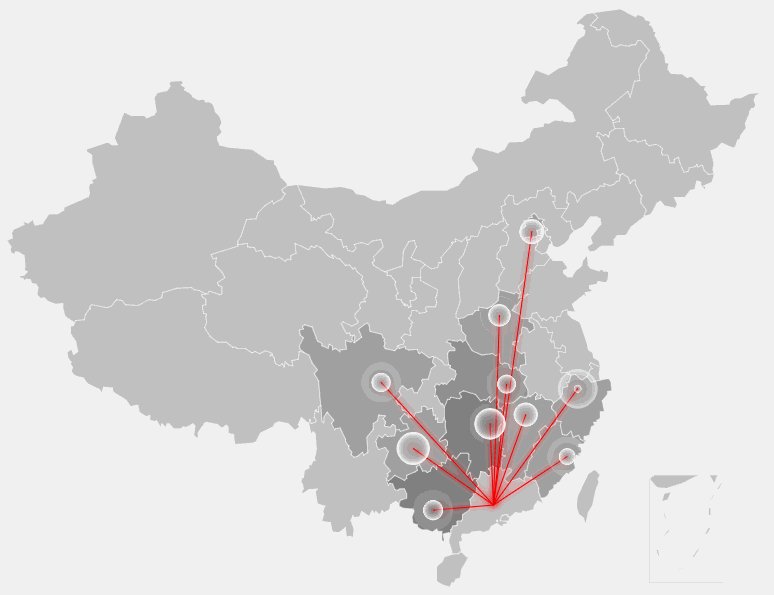
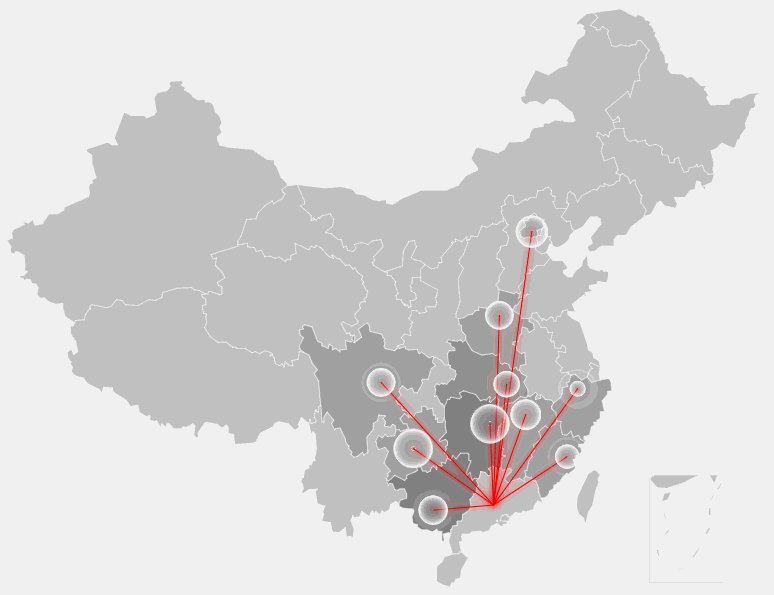
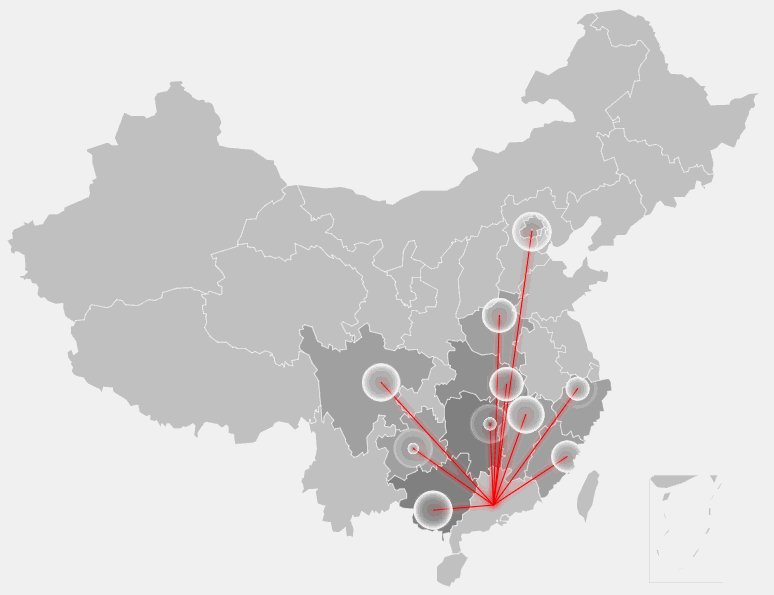
效果如下:

如果说上一张图展示了浓浓的思乡之情,那么这一张则展示了一种归心似箭,广州南站于2010年建成,预计2020年可发送8000W人次,其下专营的动车与高铁,时速高达200km/h和300km/h,如此对在广州工作的我们来说,家的距离,似乎只剩下一个转身,图中每条红线,都代表着南站对他们的指引,他们的人数,在当天省外线中稳居前10,科技在发展,希望幸福常伴你我,弱水三千,只取一瓢,未尝不可。