Node.js+Express+Socket.IO搭建在线聊天室
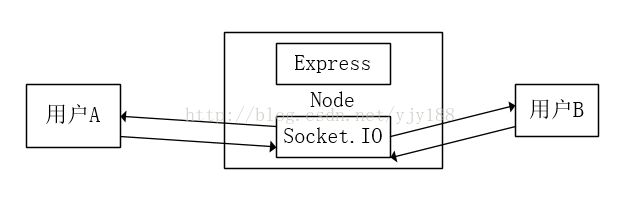
1.聊天问题图解:
首先:用户聊天是通过Socket.IO完成的,和Express框架没有多大关系。最多就是同时监听同一个端口。
2.既然是通过Socket.IO进行聊天,那么就必须有服务器端和客户端。如图:
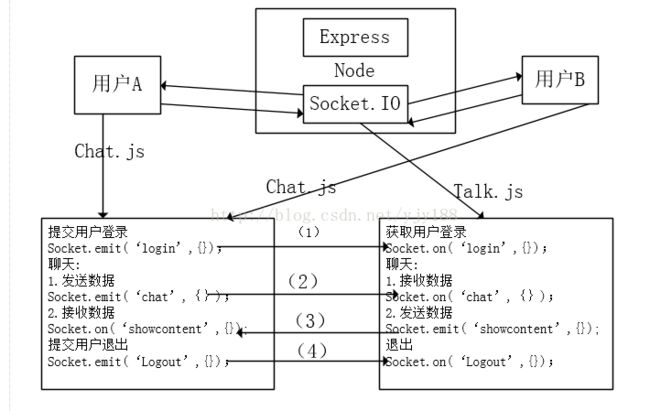
其他服务器端和客户端都是一个普通的js文件而已。(这里我就以 : chat.js为客户端 。 talk.js为服务器端)
其实服务器端和客户端的函数大致都是一一对应的。如:
(1):客户端进入了聊天页面,则发送一条登录信息给服务器,服务器接收即可。方法名都是一一对应。
所以依次类推(2),(3),(4)都是同样的道理。只不过是服务器发送数据给客户端还是客户端发送给服务器的问题。
注意:emit是提交数据。 on是接收数据。
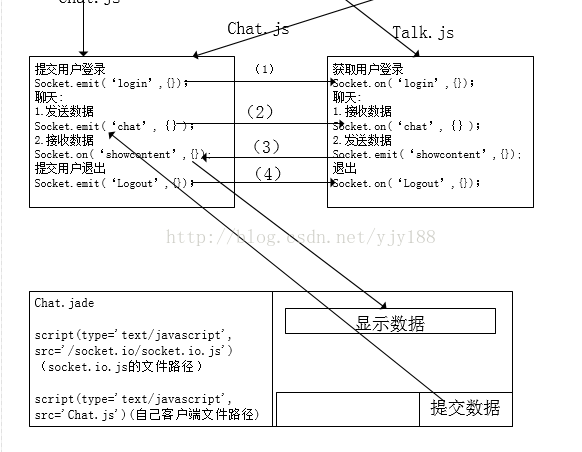
3.有了客户端和服务器端,再加上一个聊天页面我们就可以拼凑一个聊天室了。如图:
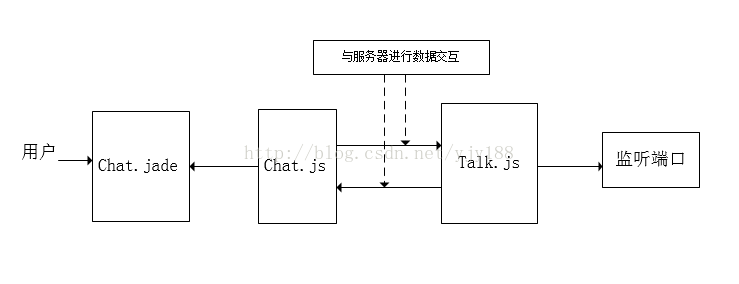
我们从外层来看是这样的:
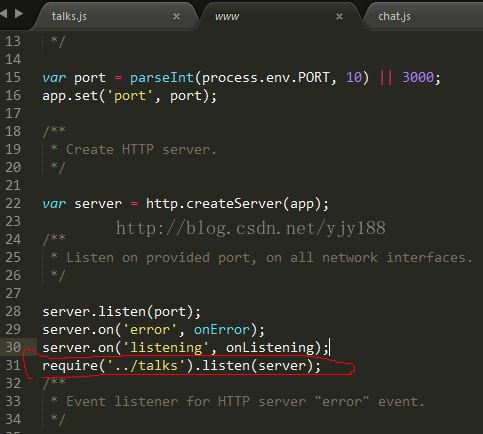
4.最后一个问题是文件的位置如何放置,以及监听Express的端口。文件主要是talk.js的位置。我放在了与app.js相同的目录下。所以配置如下:
(1)./bin/www文件的监听如下:
(2).talk.js文件代码:
var io = require('socket.io')();
// 用户列表
var userlist = [];
io.sockets.on('connection', function(socket) {
// 用户登录聊天室
socket.on('login' , function(data){
var k = lookuser(data.userid);
if ( k >= 0 ){
userlist[k].userid = data.userid;
userlist[k].socket = this;
userlist[k].friendid = data.friendid;
}else{
userlist[userlist.length] = {socket:this , userid:data.userid , friendid : data.friendid};
}
});
// 聊天
socket.on('chat', function(data) {
var content = data.content;
var userid = data.userid;
var friendid = data.friendid;
var k = lookuser(friendid);
if ( k >= 0 ){
sio = userlist[k].socket;
if ( userlist[k].friendid == userid ){//用户与自己聊天 发送数据
sio.emit('showcontent', {
content: content ,
});
}else {
sio.emit('messagenew', {//用户在线,但不与自己聊天,发送信息和提示信息
title : '您有一条新的消息!',
content: content,
friendid : userid
});
}
}else{
socket.emit('sendmessage', {//用户不在。发送信息
content: content,
friendid : friendid
});
}
});
socket.on('logout', function(data) {//退出聊天室
var userid = data.userid;
var k = lookuser(userid);
if ( k >= 0 ){
userlist.splice(k , 1);
}
});
});
function lookuser(userid){//查看用户是否在线
for ( var i = 0 , len = userlist.length ; i < len ; i ++ ){
if ( userlist[i].userid == userid ){
return i;
}
}
return - 1;
}
exports.listen = function(_server){
io.listen(_server);
};(3)客户端chat.js代码如下:
window.onload =function(){
var socket = io.connect();
var messagelist = document.getElementById('chatlist');
var message = document.getElementById('message');
var sendbt = document.getElementById('send_bt');
var sendmessagebox = document.getElementById('sendmessagebox');
var user = {
userid:document.getElementById('userid').value ,
usernickname:document.getElementById('usernickname').value,
userimg:document.getElementById('userimg').value
};
var friend = {
friendid:document.getElementById('friendid').value ,
friendnickname:document.getElementById('friendnickname').value,
friendimg:document.getElementById('friendimg').value
};
socket.emit('login' , {userid:user.userid , friendid:friend.friendid});
// 获取聊天数据
socket.on('showcontent', function(data) {
var value = data.content;
var issend = data.issend;
messagelist.innerHTML +=''+title+'';
setTimeout(function(){
sendmessagebox.style.display = 'none';
} , 5*1000);
});
// 对方不在,发送消息
socket.on('sendmessage', function(data) {
var value = data.content;
var friendid = data.friendid;
if ( friendid == friend.friendid ){
$.ajax({
type: 'POST',
url: '/message/sendmessage',
data: JSON.stringify({ userid: friend.friendid , friendid: user.userid , content: value }),
contentType: 'application/json'
});
}
});
// 提交聊天数据
sendbt.addEventListener('click' , function(){
if ( message.value.trim() == '' )
return;
socket.emit('chat', {content: message.value , userid:user.userid , friendid:friend.friendid});
var text = message.value;
messagelist.innerHTML +='
'+text+'
';
message.value ='';
window.scrollTo(0 , document.body.scrollHeight);
});
window.onbeforeunload = function(){
socket.emit('logout' , {userid:user.userid});
};
};
(4)chat.jade的代码如下
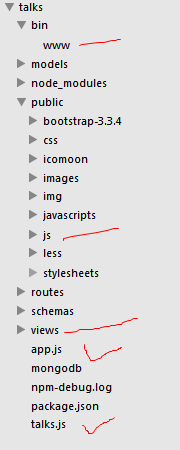
5.至此基本上所有的都完成了。只要把Express路由器配置好能访问chat.jade即可。最后我们再来看一下目录结构
总结:
以为本人开发所需,加入了其他的功能。所以代码变得比较繁琐。有不对的地方麻烦您提出,再次表示感谢!!!!!!!!







'+value+'