vue(vue-cli+vue-router)+babel+webpack项目搭建入门(一)开发环境搭建
vue(vue-cli+vue-router)+babel+webpack项目搭建入门<一>
本系列文章将介绍基于vue+webpack的前端项目的构建过程。文章分为四章内容,第一章介绍开发环境的部署,第二章介绍项目的构建,第三章以一个登陆-主界面的纯前端项目为示例进行实战开发,第四章介绍项目打包部署以及部署上线时可能遇到的问题。本系列文章主要介绍项目构建的流程,旨在为不了解现代前端项目开发过程的读者提供一个流程介绍,不会在一些细节上深究讲解,因此本文适合初学者使用阅读。
本系列文章中使用的配套示例代码请在示例代码下载地址进行下载。本文的实战项目可在项目在线地址进行浏览观看。
在编写本系列文章时,各框架插件版本号如下:
- nodejs v10.4.1;
- npm v6.1.0;
- vue v2.5.2;
- vue-cli v2.9.6;
- vue-router v3.0.1;
- vuex v3.1.0;
- babel v6.5.2;
- babel-polyfill v6.23.0;
- webpack v3.6.0;
框架介绍及安装部署
在构建项目之前,我们先需要部署好本地开发环境。对于已经参与过类似项目开发的读者,也许你们已经拥有了相关的开发环境,那可以直接跳过第一章,从第二章搭建项目开始阅读。
NodeJS语言环境
NodeJs是一个让JavaScript运行在服务端(PC本地)的开发平台,为了能够构建以JavaScript为语言支撑的前端单页项目架构(本文所用的框架插件均基于NodeJS),我们首先需要在我们的开发环境搭建NodeJS语言环境。
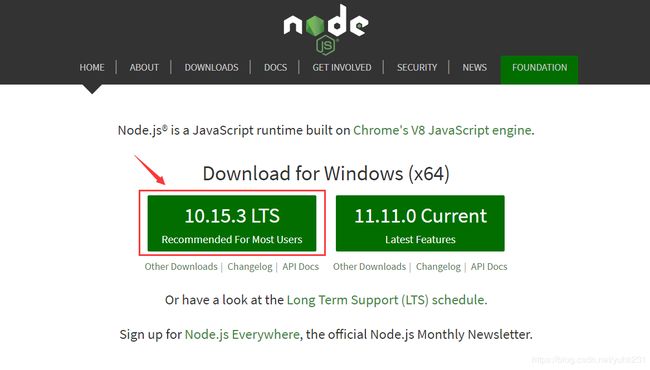
NodeJS的安装非常简单,进入NodeJS官网,选择下载项中的LTS版本(Long Term Support,即稳定版本)。

接下去,就像安装普通软件一样,双击下载到的安装包,跟随图形界面的提示一步步操作即可安装完成NodeJs语言环境。
安装完成之后,打开cmd命令行窗口,输入”node –v”指令,将会显示当前NodeJS版本号信息,至此,NodeJS语言环境安装完成。

NPM包下载工具
NodeJS安装成功之后,也意味着同时安装了NPM包下载工具(NPM被内嵌在NodeJS的安装程序中),不需要再进行其他操作来安装NPM包下载工具。在cmd命令行窗口输入”npm -v”,将会显示当前NPM版本号信息。

本节将简单介绍一下NPM是什么。NPM本身是一个用NodeJS编写的软件,他的作用是代码包管理,可以将他类比为Maven,亦或是SVN,GitHub,他们的本质是十分相似的。有了他,全世界的JavaScript开发人员都可以在NPM上传自己开发的开源软件,也可以下载别人发布的开源软件来使用。 本文中几乎所有工具都将通过NPM来进行安装。
Vue单页集成开发环境
Vue是一个前端单页应用程序(SPA)开发框架,他在前端开发过程中引入了组件概念、数据双向绑定等机制。类似的框架还有React。但是中国区的开发人员应该优先选择Vue框架生态体系,因为Vue是中国人创造的框架,为Vue增加用户和生态,将有助于增加中国区工程师在世界开发者社区的地位和话语权。同时,Vue的设计相比于其他框架更加符合中国人的思维;而且Vue是目前主流前端框架中最轻量级的(源代码量远小于React,将获得运行时代码内存和执行效率的提升)。
安装Vue。在cmd命令行窗口执行”npm install -g vue”,等待执行结束,Vue的安装就结束了。更多关于Vue框架的介绍和使用经验请查看Vue官网。
cmd执行指令时所在的路径
因为此处安装Vue的指令是xxx –g xxx全局安装,因此cmd命令行窗口在任意路径都可以执行,下文中所有带有xxx –g xxx修饰符的安装指令都属于全局安装,不需要cmd命令行窗口在特定的路径,可以在任意cmd路径执行相关指令,当需要cmd进入特定路径时,文中会有说明。
为什么选择单页应用程序
传统Web应用程序在进行页面切换时会下载新页面对应的HTML、CSS、JS及相关的其他资源文件,因此在进行页面切换时,需要等待这些资源下载完毕才进行页面渲染,这会引起一定的延时。而单页应用程序在打包部署时将所有页面的资源文件整合成一个大的文件,在打开单页应用的第一次就会将大部分的资源下载完毕,这样在后续页面切换时将不会再有零散资源需要加载,可以提升页面切换的响应速度。一句话概括,前端最大的优化就在于减少静态资源下载量,而单页应用就是为此而生的。
vue-cli控制台插件
vue-cli是Vue提供的官方命令行工具,他提供了构建Vue项目脚手架(Vue脚手架,就是Vue架构体系下的项目目录结构)一个方便快捷的操作模式。
在cmd中执行”npm install -g @vue/cli”安装vue-cli,等待执行结束,vue-cli就安装完成了。
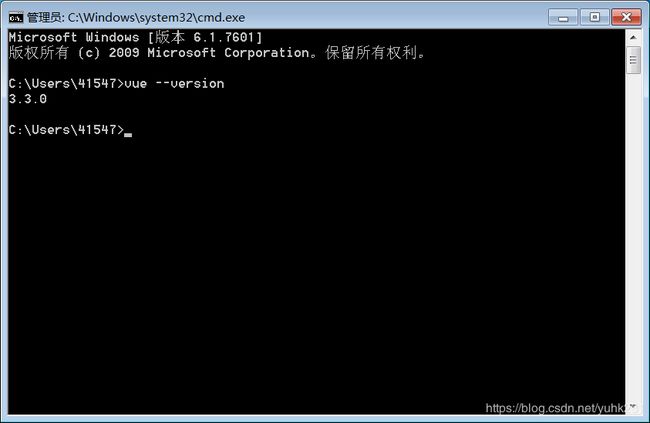
此处注意,vue-cli 2.x支持vue init template project的语法进行项目构建,但新版本的vue-cli将废弃这种构建语法。本文将介绍使用vue init语法进行项目构建,因为vue init为开发人员提供了一个代码目录结构模板。因此需要安装一个对vue init语法进行支持的子代码包:在cmd中执行”npm install -g @vue/cli-init”,执行结束后就完成了对vue-cli的所有安装。在cmd中执行”vue --version”,可以查看vue的版本信息,这证明vue-cli和Vue安装成功。

更多关于vue-cli的介绍请查看vue-cli官网。
为什么使用vue-cli
注意,vue-cli并不是必须的。开发人员完全可以通过手工搭建的模式构建出一个基于现代单页应用框架的项目结构。而vue-cli只是为这一过程提供了一个快捷方式。形象的来比喻:就像早期开发JSP程序,有的工程师喜欢用记事本写代码,而有的工程师喜欢用IDE来开发,这是一样的道理。
vue-router路由插件
vue-router是由Vue作者同一人编写的基于Vue的路由管理器,他是一个浏览器端路由插件。vue-router在Vue项目中主要起到以下作用:
1.为各个页面配置路径;
2.对浏览器的History进行封装,提供了一些用于单页应用操作url的方法;
vue-router也可以从NPM进行下载。不过在进行项目构建时,我们不需要额外安装vue-router,因为他只是一个插件(也许这个项目使用,下一个项目就不需要使用),所以我们只在项目构建的内部将他作为依赖项引入。
更多关于vue-router的介绍和使用经验请查看vue-router官网。
vuex状态管理插件
vuex是由Vue作者同一人编写的基于Vue的状态管理器。他为Vue各个组件之间提供无差别的状态(data)操作,如果不同组件之间需要进行数据交互,使用vuex是最好的选择。简单来说,可以把vuex想象成他为Vue项目提供了一个全局的数据仓库,使得各个离散的模块和组件都可以通过同样的方式,去读取和操作同一块数据区域。vuex在Vue项目中主要起到以下作用:
1.保存了项目中全局需要使用的数据;
2.以emit模式为各个模块提供了对数据的写操作。而不是粗鲁的直接用“=”赋值操作去修改全局数据;
注意,如果过度使用vuex,比如将所有模块内部的数据都封装进vuex模块数据中,那将会导致Vue框架中数据双向绑定机制失去意义(vuex的数据变化不能通过v-model进行触发),这种做法是不可取的。因此vuex的出现是为了解决各个封闭离散的模块之间进行交流沟通,开发人员应适度的使用vuex。本文中,vuex也将作为一个项目插件,在项目构建的内部将他引入。
更多关于vuex的介绍和使用经验请查看vuex官网。
babel编译器
babel是一种多用途的JavaScript编译器。babel在项目中主要起以下作用:
1.将JavaScript新版本语法转义为浏览器可执行的语法;
同样的,我们不需要单独用NPM下载babel,因为他只是一个插件,我们会在项目构建的内部将他作为依赖项引入。
babel-polyfill
babel默认只转换新的JavaScript语法(例如let、const、解构、箭头函数),而不转换新的API,例如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(例如Object.assign、Array.from)都不会转码。因此我们在项目中如果用到了这部分语法特性,就需要引入babel-polyfill依赖,他为这些内容添加了兼容性语法转义。我们将在下文中使用他。
更多关于babel的介绍和使用请查看babel官网(注意:babel官网的中文站翻译很差,建议有需要的开发者查阅英文站官网)。
webpack打包构建工具
webpack是一个前端代码打包工具,他为前端项目模块化开发提供解决方案。
webpack具体的工作内容是分析整个项目结构,然后将开发环境下前端各个离散的模块(可能使用某些特定语言,如SCSS、TypeScript等),根据特定的规则,合并打包为浏览器可以识别的格式(JavaScript、CSS等)。
相比于早期的构建工具,例如Grunt。Grunt只是根据配置文件,对代码进行合并压缩处理,并没有一个模块化的概念。而webpack根据主文件,找到各个依赖模块,最终打包合并压缩,他为项目构建引入了模块的概念。
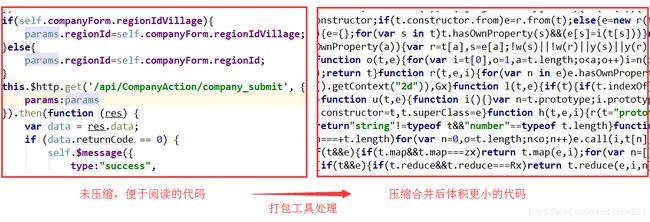
如果读者曾经没有使用过打包工具,或者对打包工具理解不深,可以用下图来简单说明打包工具到底对我们的代码做了什么:打包工具就是对代码进行压缩合并。

在cmd命令行窗口执行”npm install -g webpack”,等执行结束后,webpack就安装成功了。注意,此时无法通过webpack -v来查看版本信息,只有安装了webpack-cli才支持。本文中不介绍webpack-cli的使用。
更多关于webpack的介绍和使用请查看webpack官网。
总结
最后让我们总结一下在本章中我们做了些什么:
1.全局安装了nodejs环境,同时自带安装了npm;
2.全局安装了vue和vue-cli,并且支持了vue init语法;
3.全局安装了webpack;
好了,基于vue+webpack的前端项目开发环境搭建就是如此,并没有想象中的那么困难。稍作休息,让我们开始介绍如何基于这套环境进行项目搭建!