Python接口测试之Postman详解(十一)
Postman为本地应用程序,要安装postman的方式有二种,第一种方式是以chrome浏览器插件的方式安装,需要到chrome官方应用商店才可以安装,在chrome://extensions中
可查看已安装的插件。另外一种方式是直接到:https://www.getpostman.com下载,对应的平台分别为windows,mac,以及linux,可依据自己的平台来进行选择的安装。安装很简单,比
如以windows为案例,下载后,直接下一步下一步的安装,也就是傻瓜式的安装方式,这里不再进行详细的说明。
Sending the first request
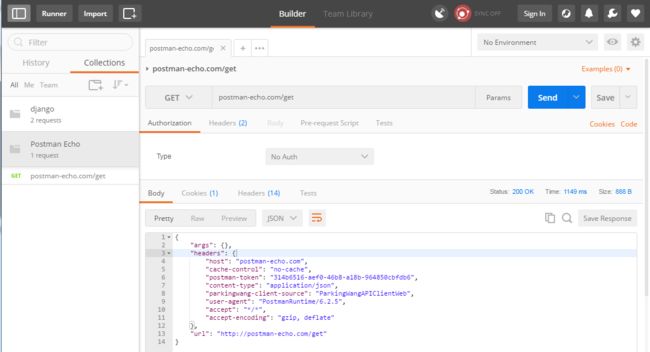
下面我们来看postman的第一个请求,输入postman-echo.com/get并且按下快捷键,在底部就可以看到服务器响应返回的内容,它的数据格式是json的字符串内容,同时在左栏显示
历史记录,实现这个过程的截图:
![]()
How does this work?
先看如下的截图来映射它的实现过程,见截图:
1、输入您的请求地址的详细信息,并且点击send(发送)按钮
2、该请求由API服务器接收,不管是否请求成功还是请求失败,它返回一个服务器的响应
3、响应由postman接收后并以可视化的方式显示
Creating the first collection
在发送一个请求,都会在历史记录有一条数据,在数据小的情况下,或者说是小范围内,我们可以在左栏很清晰的知道那些请求,但是如果当请求的数据很多的时候,也是历史记
录很多的时候,查看数据并不是那么的很方便,事实上我们可以把每一个请求看成一个独立的测试用例,那么测试用例的集合也就是测试套件,就是测试用例的集合,collestion,它是
保存请求的组,或者也可以通俗的讲说集合。collection-将请求组合到文件夹和集合中, 这样您就不必一次又一次地搜索您的历史记录。文档-向请求、文件夹和集合中添加名称和说明。
在postman中, 您可以使用集合浏览器查看此文档。与postman Pro, 您可以创建和发布美丽的 API 文档页面。测试套件-将测试脚本附加到请求并生成集成测试套件。条件工作流-使用脚本,
您可以在 api 请求之间传递数据, 并生成反映 api 实际使用情况的工作流。在发送了第一个请求后,我们来创建第一个collection,在postman的界面中,点击![]() 创建第一个集合,见截图:
创建第一个集合,见截图:
点击后,填写collection的名称以及以及对该collection的描述,见截图:
![]()
点击create创建成功,然后把第一个请求添加到刚才创建的Postman Echo的collection中,保存的方式是点击save,在弹出的弹窗口中选择collection,见截图:
我们选择Postman Echo的collection,点击弹出框的save to Postman Echo,保存成功,见保存成功后的截图:
Sharing collections
您必须登录到您的postman帐户上传或共享一个集合。 单击要共享的集合旁边的省略号 (...)。选择 "共享" 以打开共享集合模式, 这将包含大多数可以共享集合的方式。见截图:
![]()
点击Share,就会弹出如下的截图:
![]()
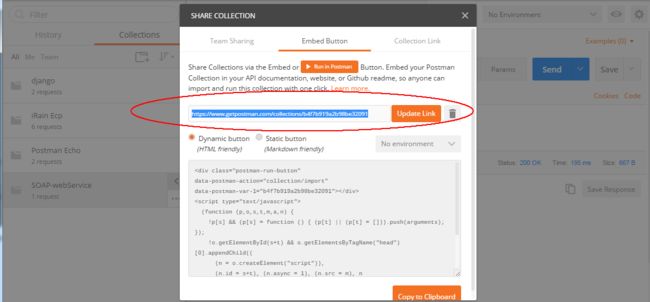
点击Embed Button,获取到share的链接地址,也就是获取该Collection的链接地址,见截图:
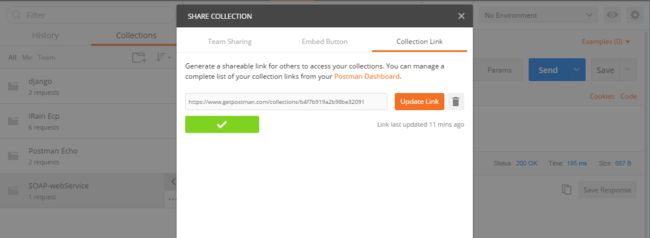
copy链接地址https://www.getpostman.com/collections/b4f7b919a2b98be32091,或者手动copy,见截图:
下来来安装newman,关于newman这里不介绍,想了解的同学可自己百度, newman的安装地址为:
npm install -g newman --registry=https://registry.npm.taobao.org见安装newman的截图:
![]()
![]()
下来我们使用newman来实现在民命令行中执行postman中的collection的接口测试用例,把刚才过去到的url重新copy下,在命令中输入如下命令来执行,
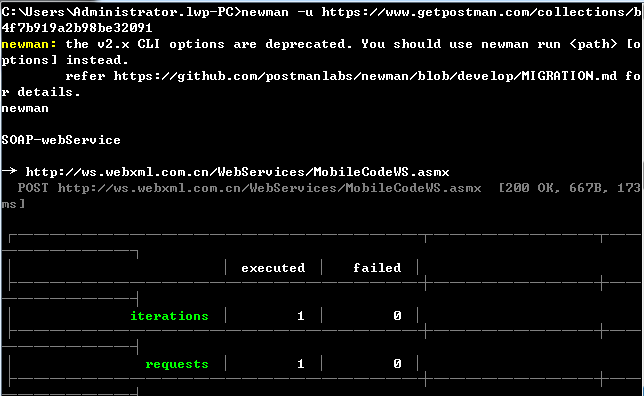
newman -u https://www.getpostman.com/collections/b4f7b919a2b98be32091
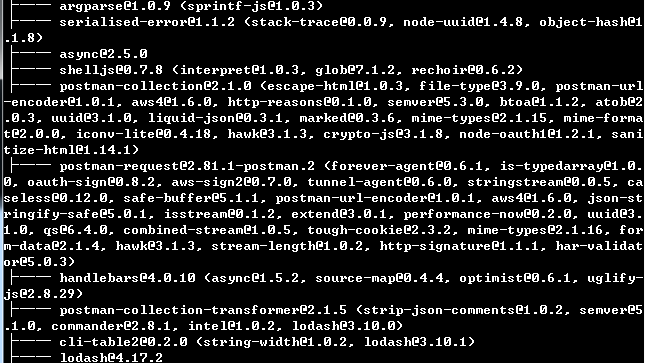
见执行后的结果以及结果截图:
![]()
Starting a collection run
集合是一组请求, 可以在相应的环境中作为一系列请求一起运行。使用脚本, 您可以构建集成测试套件, 在 api 请求之间传递数据, 并生成反映 api 实际使用情况的工作流。当您希望
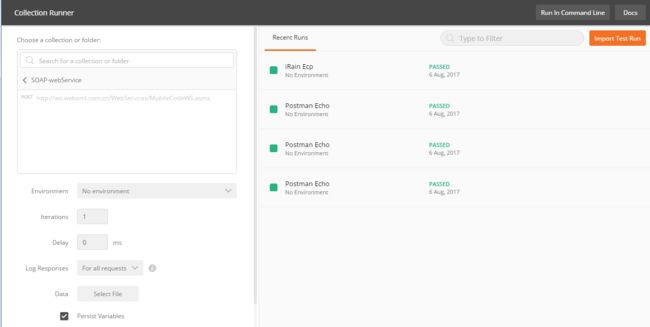
自动化 API 测试时, 运行集合非常有用。在运行集合时, 实际上是在集合中一个接一个地发送所有请求。让我们看一下可以为集合运行配置的几个参数。见截图:
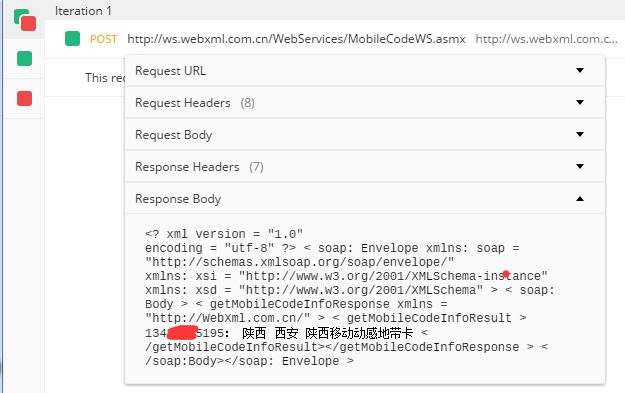
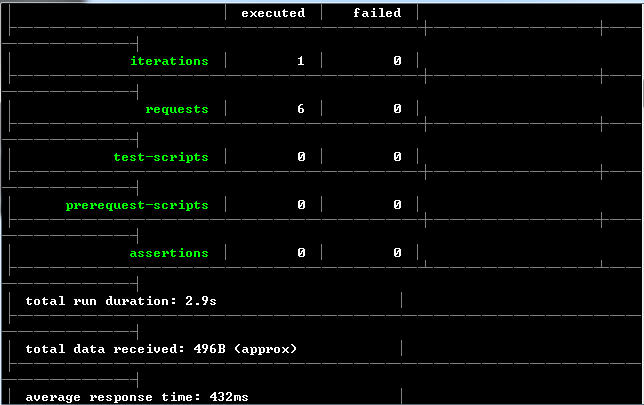
点击Run Collection_name,就可以运行该Collection,这里我们执行SOAP-webService,在最下面点击Run SOAP-webService,见执行后的结果以及执行后的信息:
![]()
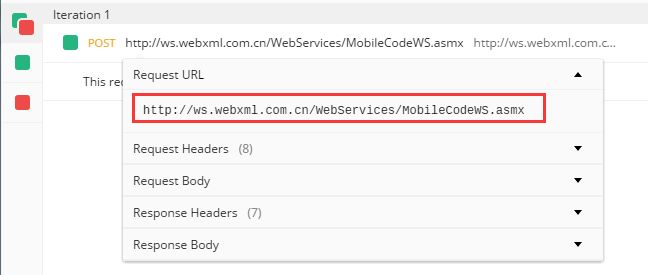
在如上的请求中,我们可以看到该请求是成功的,那么我们如何看这个请求的header信息,以及请求的参数了,鼠标到该请求的url中,按下左键,会弹出如下的弹出框,可以看到相关的信息,
见截图:
![]()
见该请求的Resuest URL的截图:
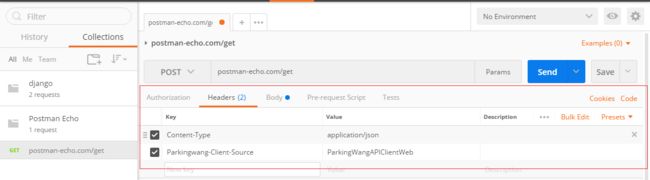
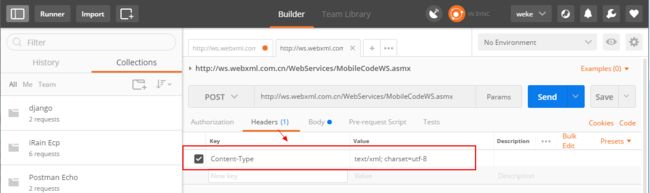
见该请求的headers信息,见截图:
![]()
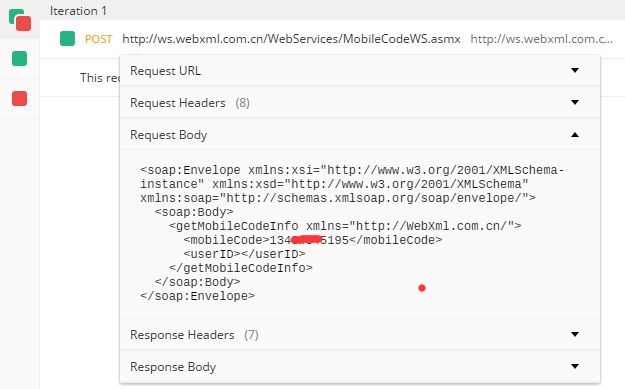
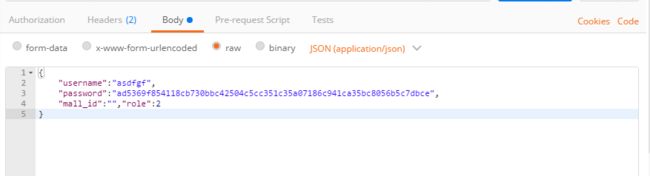
见该请求的Resuest-Body的截图:
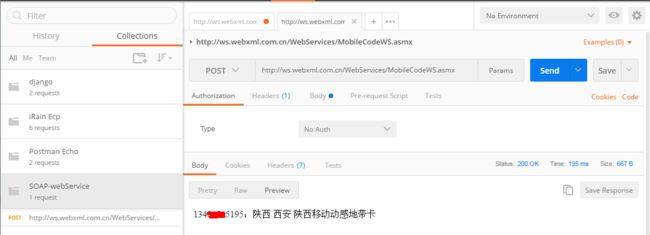
见该请求客户端请求成功后,服务端返回的响应结果:
这里我们知道,这样的一个请求是成功的,那么如果该测试点失败了,我们怎么来定位,获取是怎么来查看错误的信息,信息怎么获取,这就需要知道postman console,
通过它我们就可以获取错误的log,依据log来定位,还是以如上的webservice的请求来案例,我们故意取消header的信息,打开postman console,然后发送请求,查看
它返回的信息,见执行后postman console返回的详细的错误log,见截图:
![]()
我们可以看到,在postman console中,响应结果是空的,我们再次添加header,再次发送请求,该请求是OK的。
send API requests
Requests
在请求的部分,允许发送各种HTTTP的请求,HTTP请求的四部分分别是:URL,方法,标头和正文,见这部分的截图:
![]()
Response
见Raw预览截图:
见Preview预览截图:
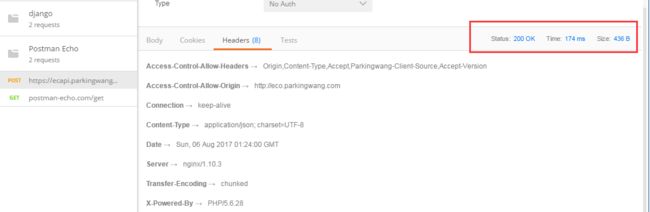
请求响应成功后,可查看response的headers,见截图:
![]()
postman自动计算从服务器到达响应所花费的时间。这对于某些性能的初步测试非常有用,postman将响应大小分解为正文和标题。响应大小是近似的。见截图:
除了从服务器获取请求的所有内容之外, 还可以查看针对请求运行的测试的结果。
“在HTTP中,基本认证是一种用来允许Web浏览器或其他客户端程序在请求时提供用户名和口令形式的身份凭证的一种登录验证方式。”,在postman中,提供了对权限的简单处理,
见截图部分:
我们使用默认的端口5555,选择History
2、让手机与PC机保持在一个网络,打开手机的网络设置,设置代理,见设置的截图:
![]()
3、手机操作,就可以在postman的history中看到抓取的信息,也可以过滤,就是查看自己想查看的信息,我设置的只想查看ecapi的请求信息,见截图:
![]()
抓取的信息排序顺序是最后的显示在上面,最早的显示在下面,下来我们来查看抓取的信息,选择其中的任何一个请求,查看详细的信息,见截图:
Interceptor extension
postman拦截器是一种可用于 Chrome 的扩展, 它可以捕获和操作在邮递员和 web 服务器之间传递的 HTTP 请求。它可以直接从 Chrome 捕获网络请求, 并将其保存到postman的历
史中。这意味着您可以实时调试您的 web 应用程序 api!不需要安装或配置代理。不需要进行任何代码更改。您可以根据基于正则表达式的 URL 筛选请求。如果你有一个 web 应用, 你没有
一个已经建立的集合, 或者你只是想调试你的应用程序使用的 api, 这可以节省很多时间。该功能在 chrome 平台上构建, 可以轻松地跨 Windows、Linux、Mac 和 chrome 操作系统运行。它
还可以捕获和操作 cookie, 或者设置默认情况下在 Chrome 平台上被阻止的某些 HTTP 报头。安装拦截器的步骤为:
1、Install the Interceptor extension,见安装的截图:
![]()
2、打开postman,点击工具栏上的拦截器图标,切换到on
3、浏览您的应用程序或者您的网站,拦截器就可以时时的监控
安装拦截器成功后,在chrome的浏览器右上角就有显示,见图标:![]() ,点击该图标后,可见到如下的截图:
,点击该图标后,可见到如下的截图:
![]()
点击on,然后我们来访问eco.parkingwang.com,来看监控到的信息,见截图:
![]()
Making SOAP requests
见调用该接口的截图:
见调用后执行的结果:
Integration with Jenkins
CI这里不在详细的介绍,如果有不清楚的,建议bing下,在博客的前面,我们已经说明如何安装newman以及它的使用,下来我们就结合jenkins来实现持续集成的一个过程,让postman
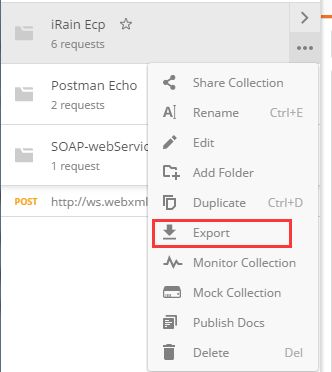
在实际的工作中更加智能化。我们首先来导出集合,然后在cmd的命令行下使用newman执行下,先看下执行的效果,在postman中导出集合的方式是在该集合中点击![]() ,在弹出下拉框
,在弹出下拉框
中点击Export,见截图:
在弹出框中,点击Export,导出的是一个json文件,保存到C盘的根目录下,见导出的截图:
导出后,在cmd命令行执行,见执行的截图:
![]()
看起来不是那么的很友好,OK,下面我们使用jenkins来实现这个过程,关于jenkins的环境搭建这里不介绍,启动jenkins后,下面我们来一步一步的实现如何让
newman与jenkins完美的结合,见步骤:
1、创建一个自由项目
2、增加构建步骤,见截图:
![]()
填写执行的命令:
点击保存,创建成功,见截图:
点击“立即构建”,手动来构建这一过程,见执行过程中控制台输出的信息截图:
也可以在jenkins中设置自动定时的构建过程,不过,这里不再进行详细的演示了。