- 微信小程序学习记录(2)视图层之wxml(数据绑定大括号,wx:for,wx:if)
Spider_man_
微信小程序
1,数据绑定WXML中的动态数据均来自对应Page的data。用双大括号将变量包起来,可以作用于(参考:https://www.w3cschool.cn/weixinapp/weixinapp-data.html)内容{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要早双引号之
- 微信小程序学习记录——4.框架-视图层
赈川
微信小程序微信小程序
文章目录1.WXML数据绑定简单绑定运算组合列表渲染wx:forblockwx:forwx:key条件渲染wx:ifblockwx:ifwx:ifvshidden模板定义模板使用模板模板的作用域引用importimport的作用域include事件什么是事件事件的使用方式事件分类事件绑定和冒泡事件的捕获阶段事件对象timeStamptargetcurrentTargetdatasettouches
- 微信小程序学习指南:从基础知识到代码展示
Java Fans
前端开发者成长之路微信小程序notepad++小程序
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:微信小程序学习分享✨特色专栏:国学周更-心性养成之路本文内容:微信小程序学习指南:从基础知识到代码展示文章目录引言一、微信小程序的基础知识1.1小程序的概念和特点1.2开发工具的选择和安装1.3小程序的目录结构和文件类型二、微信小
- 微信小程序的学习(2018.4.18)
zn_Liujiang
微信小程序学习页面跳转的两种方式:a).新闻跳转b).在微信里面alert没法用,带window的都不可以用index.wxml跳转到新闻界面index.jsaaa(){console.log(111)wx.navigateTo({url:'../news/news',})添加事件bindtapwx的全局对象css的修改:跳转到新闻界面.nav-text{color:blue;font-size:
- 微信小程序学习笔记( 小程序框架 )
BYE&
wx小程序学习wx小程序入门小程序框架
必看这个只是我的学习过程算是日记形式吧,过程是按微信的官方文档的循序来,从指南中的小程序框架开始,指南中这一节之前还有页面配置,目录结构,还有很多介绍,没有写但是是非常重要的,一定要看,像指南后面的框架,组件,API更像是字典形式很细,所以*指南*这里很重要,建议学之前先学一点框架vue,react都可以,当然学框架之前也要了解一点node(深入浅出nodejs这本书挺好的的,至少了解一下前两章N
- 微信小程序学习笔记(1)
东篱_Y
前端学习笔记微信小程序学习小程序
微信小程序学习笔记1.小程序代码结构2.逻辑层和视图层3.小程序的宿主环境(通信模型、运行机制、组件、API)4.数据绑定和事件绑定1.小程序代码结构当开发者新建一个工程时,项目文件包括下图所示的各部分:pages文件夹该文件夹是页面文件的所在,小程序中的一个页面对应一个文件夹。上图所示,起初该文件夹下有index和logs两个文件夹即对应两个页面(要为自己的小程序加页面就自己继续添加文件夹,然后
- 微信小程序学习笔记,知识点全面概括总结
秋绥冬禧.
vant微信小程序学习小程序
目录一、安装依赖包二、小程序简介2.1小程序与普通网页开发的区别?2.2使用2.3项目文件结构介绍2.4运行机制:2.5组件2.6API:事件监听、同步异步API三、数据绑定四、事件对象属性4.1常用事件4.2bindtap的使用4.3访问和修改data中的数据、data-*事件传参五、事件绑定5.1条件渲染1.block包裹性容器:条件成立渲染2.wx:if:动态创建移除元素控制展示与隐藏3.h
- 微信小程序学习笔记(二)模板与配置
凉宫凉宫凉
微信小程序微信小程序学习小程序
文章目录1.WXML模板语法1.1数据绑定1.1.1数据绑定的基本原则1.1.2在data中定义页面的数据1.1.3Mustache语法的格式1.1.4Mustache语法的应用场景1.1.5动态绑定内容1.1.6动态绑定属性1.1.7三元运算1.1.8算数运算1.2事件绑定1.2.1什么是事件1.2.2小程序中常用的事件1.2.3事件对象的属性列表1.2.4target和currentTarge
- 微信小程序学习记录8(云开发专题)
飞猪0_0
学习
绑定事件的名称不能是生命周期函数!——某名人。为了使前端开发成员能够在没有后端支持的情况下独立完成开发调试,微信退出了云开发的功能,可以建立一个小型数据库为前端开发者提供支持。这个数据库基于微信云,使用简单方便,并且具有数据库的增删改查能力。同时,作为前端成员的利器,后端成员往往也需要学习这个小型数据库来进一步理解数据库,为将来将数据库MySQL部署到服务器上做准备。首先,在使用云开发功能前,我们
- 【微信小程序开发零基础入门】——微信小程序入门
Belle_Daisy
前端微信小程序
微信小程序学习前言学习小程序跟学习网页开发有什么不同1.运行环境不同网页运行在浏览器中,而微信小程序运行在微信中2.开发模式不同网页开发一般用浏览器+编译器而微信小程序也有自己的一套标准开发模式:申请小程序开发账号安装微信开发者工具软件创建和配置小程序项目3.api不同因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
- 自己的微信小程序学习笔记【3】——第三方UI库Lin-Ui的加载及使用
小小河神纠结多
学习Lin-Ui微信小程序
其他微信小程序的学习笔记自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明自己的微信小程序学习笔记【2】——从零开始新建项目文章目录其他微信小程序的学习笔记前言一、Lin-UI组件库1.使用组件库的前提2.Lin-Ui的安装方式二、Lin-Ui组件的使用前言微信小程序所提供的组件的样式一般无法达到我们的设计效果,这时候,外部组件库就可以提供非常美观的组件。作为学习笔记,本文使用的
- 自己的微信小程序学习笔记【1】——小程序开发工具的使用及项目文件说明
小小河神纠结多
微信小程序学习笔记
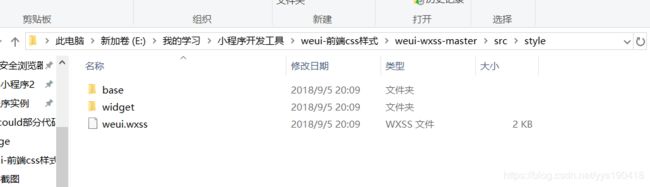
系列文章目录文章目录系列文章目录一、小程序开发工具的设置二、文件夹说明1.完整文件结构2.页面文件夹的文件说明3.重点文件说明一、小程序开发工具的设置快捷键设置及查看:项目设置勾选不校验合法域名二、文件夹说明├─components————>组件文件夹├─images————>图片文件夹└─pages————>页面文件夹├─base————>第一个页面└─cloud————>第二个页面1.完整文件
- 自己的微信小程序学习笔记【2】——从零开始新建项目
小小河神纠结多
学习微信小程序
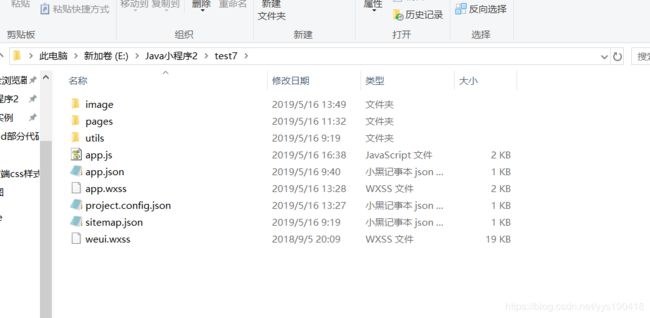
系列文章目录自己的微信小程序学习笔记【1】文章目录系列文章目录一、从零开始创建项目文件二、三种基础组件1.图片组件(1)图片的通常显示方式(2)图片的样式设置2.文件标签3.按钮三、flex布局1.容器概念2.flex布局一、从零开始创建项目文件新建app.json及页面文件夹pages,如果在该文件夹下新建pages可以自动地在app.json配置文件中添加内容:二、三种基础组件图片组件文本标签
- 【课程文章】微信小程序学习指南
潭池先生
微信小程序
本文章是配合【微信小程序】视频教程的指南目录文章准备软件:这些软件可以在(点击这里)【微课百家】下载。1.MySQL数据;2.Navicat工具;3.TodoDemo或者TeachDemo,配合小程序使用的后端对接平台源代码;4.JDK和Tomcat;
- 微信小程序学习12--在小程序中使用npm
木蓝茶陌*_*
前端小程序小程序使用npm模块构建npmnpm
npm包用法npm基本用法小程序目前不支持直接引入node_modules,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的npm功能。#初始化$npminit-y#安装mime模块$npminstallmime//pages/index/index.js//直接不会导入成功!constmime=require('mime');小程序默认不支持
- 微信小程序学习笔记(三)-- 首页及详情页开发
千锋HTML5学院
一、常用组件在上一个章节中讲解了封装请求数据的模块,在此处请求轮播图的数据1.首页轮播图数据的请求以及渲染1.1轮播图数据的请求pages/home/home.jsimport{request}from'./../../utils/index.js'Page({/***页面的初始数据*/data:{bannerlist:[]},/***生命周期函数--监听页面加载*/onLoad:functi
- 微信小程序学习——数据库的初始化及数据处理
m0_7Ella
微信小程序学习学习微信小程序
目录一、数据库的初始化二、插入数据三、数据的查询四、结果总结一、数据库的初始化1、首先新建一个文件夹,命名为testuser,然后在新建page,命名为testuser2、然后在testuser.js中的onLoad()中添加数据库初始代码:constdb=wx.cloud.database()//数据库的初始化方法。3、点击云开发,新建数据库,命名为testuser4、引用数据库。在testus
- 微信小程序学习——使用外部UI库
m0_7Ella
微信小程序学习学习微信小程序
前言使用外部UI库可以更加迅速高效的提高开发效率,节省一些时间。一、安装vantweapp组建库1、安装nodejs及配置环境变量(1)搜索下载|Node.js中文网(2)选择“全部安装包”,选择需要的版本进行下载,可以选择v11.0.0版本,然后将其解压,就安装好了。(3)打开nodejs文件夹,在里边建立两个文件夹,一个是node_cache:用来存储缓存一个是node_global:用来存储
- 微信小程序学习
cocochimp
微信小程序
微信小程序学习声明:本文章是基于黑马程序员的课程所编写,本人才疏学浅,内容仅作参考项目和markdown文件资料:微信小程序:基于黑马程序员的微信小程序笔记与项目文章目录微信小程序学习1.环境准备2.小程序结构目录2.1小程序和传统web文件结构对比2.2基本的项目目录3.配置文件JSON3.1[全局配置`app.json`](https://developers.weixin.qq.com/mi
- 微信小程序学习入门(一)
a095
1.基础知识1.开发工具:微信专门配备的微信Web开发者工具。2.微信Web开发者工具可以通过扫码登录,发布小程序需要企业级认证的公众号,个人学习可以直接使用quickstart选项生成新项目。3.程序基本的代码结构微信的编码格式是固定的,每个文件夹下含.wxml,.js,.wxss和.json,且文件名相同。.js文件:存放逻辑代码,即保存方法和数据,主要内容在Page()中,json格式Pag
- 微信小程序学习笔记(一)
BriskNo1
微信小程序开发
需要在微信公众平台注册小程序,完成资料填写等,微信公众平台:https://mp.weixin.qq.com然后需要下载微信开发工具,可通过微信公众平台的工具栏下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html扫描登陆小程序后,选择文件路径,默认打开小程序后的界面如下:然后对小程序的代码目录进行一些了
- 微信小程序学习
今日份学习
学习
1、微信小程序主要目录和文件的作用project.config.json:项目配置文件,用的最多的就是配置是否开启https校验App.js:设置一些全局的基础数据等App.json:底部tab,标题栏和路由等设置App.wxss:公共样式,引入iconfont等pages:里面包含一个个具体的页面index.json:配置当前页面标题和引入组件index.wxml:页面结构index.wxss:
- 原生微信小程序学习之旅(一) -来简单的使用
结城明日奈是我老婆
小程序微信小程序学习notepad++
文章目录取消导航栏标头组件创建添加Component组件接收传入的数据页面创建(Page)关于tabBartabBar自定义样式自定义跳转轮播图轮播图指示点样式改变微信小程序快速获取用户信息路由跳转获取url路径中的参数bindtap(click)传参wx:if编写用户登陆关于默认工程目前的获取方法尝试一下服务端(登陆)初始化nodejs获取openid获取access_token视频播放二维码扫
- 微信小程序学习笔记
winnerFly
小程序微信小程序小程序前端
一、简介1、组件视图容器view普通视图区域类似于HTML中的div,是一个块级元素常用来实现页面的布局效果scroll-view可滚动的视图区域常用来实现滚动列表的效果swiper和swiper-item轮播图容器组件和轮播图item组件基础内容表单组件导航组件媒体组件map地图组件canvas画布组件开放能力无障碍访问2、API事件监听API特点:以on开头,用来监听某些事件的触发举例:wx.
- 微信小程序学习笔记(二)
pisces辰
1、微信小程序跳转页面的几种方法wx.navigateTo(),跳到下一子级的页面(现在可跳转十层),有返回按钮,当前页面触发的是onHide()事件,但是不能跳到tabbar页面。wx.redirectTo(),是平行页面跳转(关闭当前页面),无返回按钮,触发的是onUnload()事件,但是不允许跳转到tabbar页面。wx.switchTab(),跳转到tabBar页面,并关闭其他所有非ta
- 微信小程序学习笔记(四)
pisces辰
1、微信小程序不支持jquery,不支持dom操作,小程序采用数据绑定形式。可以通过判断条件控制组件,在wxml添加if语句例如:if语句形式为wx:if,wx:elif,wx:else2、微信小程序提供的交互方法(常用)wx.showToast和wx.hideToast,显示消息提示框。wx.showToast({title:'成功',icon:'success',duration:2000})
- 微信小程序学习(02)
板砖拍在墙上
微信小程序学习小程序
页面导航-声明式导航1.导航到tabBar页面tabBar页面指的是被配置为tabBar的页面。在使用组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:⚫url表示要跳转的页面的地址,必须以/开头;⚫open-type表示跳转的方式,必须为switchTab2.导航到非tabBar页面非tabBar页面指的是没有被配置为tabBar的页面。在使用组件跳转到普通的
- 微信小程序学习
板砖拍在墙上
学习小程序
Window导航栏设置上拉触底的距离概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。设置步骤:app.json->window->为onReachBottomDistance设置新的数值注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。tabBartabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:⚫底部t
- 微信小程序学习(9) —— 视图层数据绑定
na_xie_nian
微信小程序数据绑定视图渲染小程序学习
数据绑定WXML中的动态数据均来自对应Page的data。只要把data中的数据改变,视图层就会自动改变,无需使用DOM操作。简单绑定数据绑定使用Mustache语法(双大括号)将变量包起来使用方法:{{内容}}在组件中使用!不论是在组件包含在内,还是在组件属性内的,都是需要使用双花括号!示例:index.wxml:index.js:运行:在控制台可以查看到wxml的id,是data的数据内容转自
- 微信小程序学习(3) —— 修改视图层数据
na_xie_nian
微信小程序微信小程序学习数据渲染
我们在正常的开发上,一般都比较少把视图层上面的数据写成固定形式的,很多都是通过动态获取数据时并更新页面上的数据显示出来下面让我们来一些学习,如何动态修改视图层的数据需求:创建一个按钮,点击这个按钮,改变视图层上面的数据示例:新建一个微信小程序的HelloWorld项目,找到index.wxml文件index.wxml:使用一个元素,使用bindtap事件作为点击事件index.js:在Page({
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR