这篇文章继续介绍selenium web driver中的xpath定位器。上次介绍了绝对路径和相对路径的异同,以及怎样使用属性和一些关键字来定位html文档的节点,功能已经比较强大了。但如果还无法完成定位,那还可以用xpath的轴(axes)定位方法。轴定位有以下几种方法:
- child
- descendant
- parent
- ancestor
- following
- preceding
- following-sibling
- preceding-sibling
- self
第一种,child,查找的是当前节点下面第一层的某个指定节点。格式是
比如下面的例子:
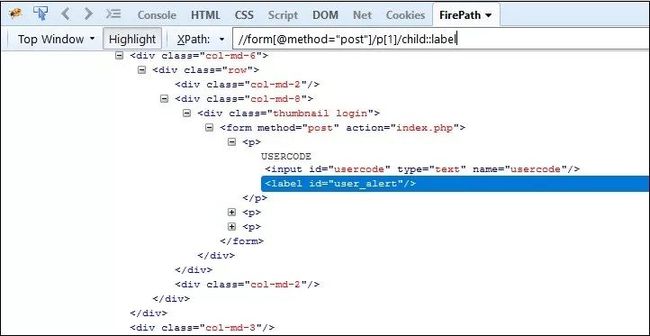
这个xpath找的是form下面第一个p标签下的label标签。再看一个多选的:
第二个class="row"的div下面第一层总共有三个的div。注意,某个节点下面第一层又叫做该节点的子节点。child嘛,孩子,其实你可以把它理解成找该节点的儿子或是女儿。
第二种,descendent,查找的是当前节点下面所有层的某个指定节点。格式是
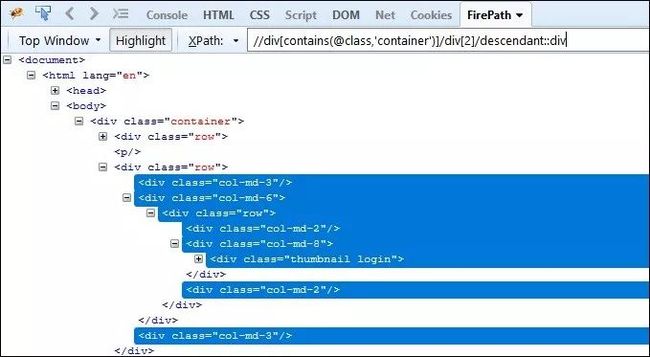
descendent与child不同,它是以当前节点为参照找下面所有的匹配节点,不局限在第一层。比如还是刚才的例子。我把child换成descendant:
你看,第二个class="row"的div下面所有的div都被高亮显示了。descendant是子孙的意思,指明了不光包含儿子和女儿,而是所有的子孙节点。
第三种,parent,查找的是当前节点上面一层的节点,也就是它的父节点。xpath一般是向下查询的,但轴定位允许其向上查询。查看其父节点的格式是:
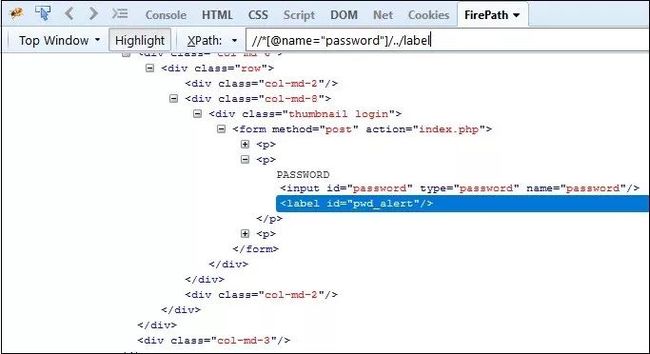
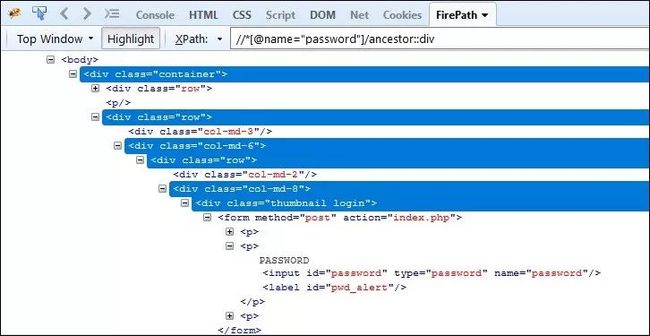
用两个点代表父节点,这点和系统目录查找很像。比如下面的例子:
通配符星号代表所有节点。我的xpath会先找到name="password"的所有节点,显然,只有一个input标签满足这个条件。然后以这个input标签为参照查看它的父节点,这样又锁定了p标签。最后再查找p标签下面第一层的label。
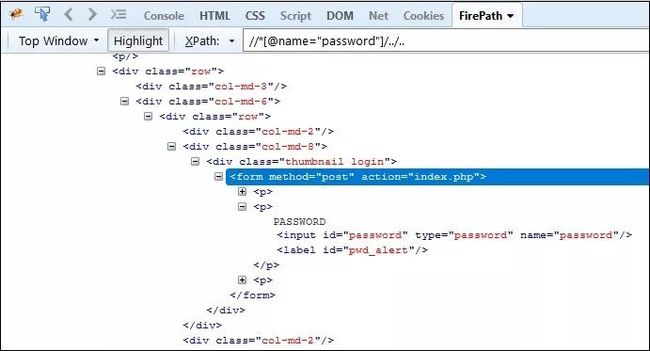
当然,和不停地往下查找子节点一样,xpath也允许连续向上查找父节点:
第四种,ancestor,查找的是当前节点的所有祖先中的某个指定节点。格式是
parent指的是当前节点上面一层的节点,而ancestor指的就是当前节点上面所有层的节点,所以叫祖先。比如:
name="password"的input标签有很多祖先,但我只选出标签是div的。
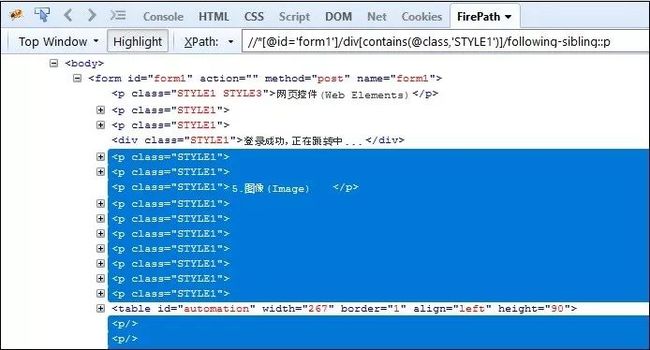
第五种,following-sibling,查找的是与当前节点同一层的某个指定节点,但出现位置在当前节点之后。格式是:
sibling是兄弟姐妹的意思,following是跟随、后面的意思,这里代表要查找的节点与当前节点出现在同一层,但出现在当前节点之后。比如:
我先锁定的是id=form1的form标签,然后找到它下面唯一的div标签,最后定位出现在div后面的所有同层的p标签节点。
第六种,preceding-sibling,查找的是与当前节点同一层的某个指定节点,但出现位置在当前节点之前。格式是:
与following-sibling正好相反,preceding-sibling指的是出现在当前节点之前的同层节点。比如:
我先锁定的是id=form1的form标签,然后找到它下面唯一的div标签,最后定位出现在div前面的所有同层的p标签节点。
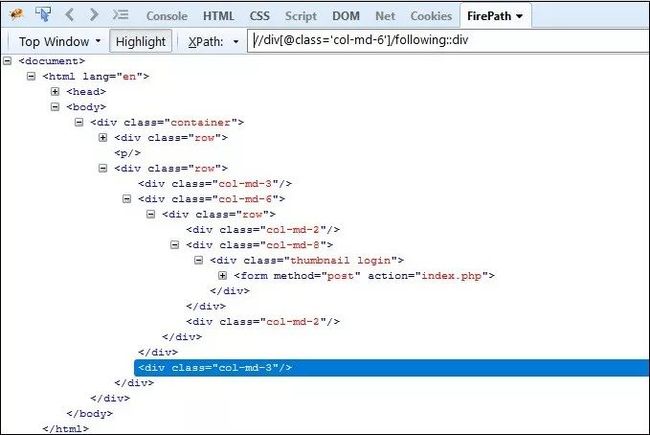
第七种,following,查找的是所有出现在当前节点后面的某个指定节点,但不包括子孙节点。格式是:
这次没有sibling了,看似简单了,但要注意,虽然是找当前节点后面的,但following是不包含子孙节点的。比如:
先定位属性class等于col-md-6的div标签,再找出现在它后面的div节点。你看,只有一个标签高亮显示,其它的因为都是当前节点的子孙而被忽略。
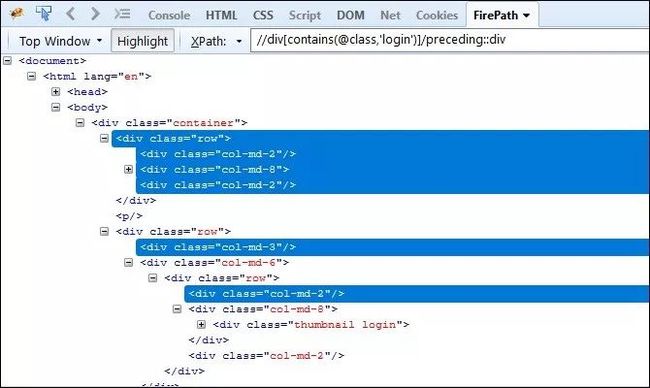
第八种,preceding,查找的是所有出现在当前节点前面的某个指定节点,但不包括祖先节点。格式是:
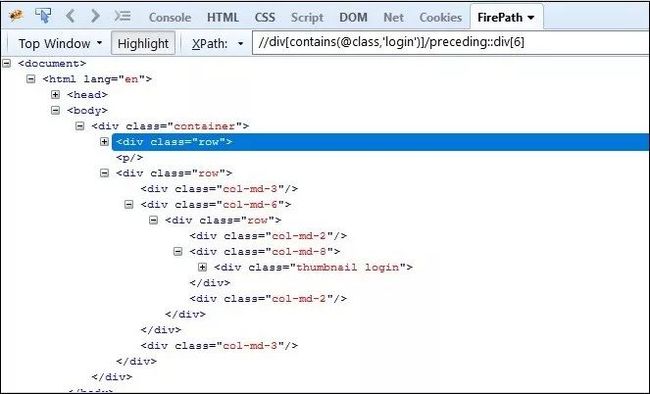
这也好理解了,和following相反,只要出现在当前节点前面,而且不是它的祖先就行。比如:
先定位属性class包含login字段的div标签,再找出现在它前面的所有div节点。过滤掉的都是当前节点的祖先。
第九种,self,查找的是当前节点自己。格式是:
找的是当前节点自己,听起来有点扯,但self确实属于轴定位的关键字之一。比如:
选择id="pwd_alert"的label节点,然后再查它自己。好吧,我承认确实很扯。
以上9种xpath轴定位,除了self和parent,其它选出来的很可能是多个指定节点,但大多数时间我们只需要一个就够了。同样,我们可以使用索引。比如用following-sibling选某一个p标签:
我找的是form标签下面div后面的第三个p标签。或是用child选某一个div:
你也可以再练练following和descendant,都是一个原理。child,descendant,following,following-sibling这四者有个共同的特点:索引值是从上往下数的,越往下数值越大。
但是你如果试试ancestor/preceding/preceding-sibling,就会发现不一样。比如用ancestor选某一个div:
明明选的是第6个div,可在最上面。同理,preceding也是一样的:
所以,我们可以总结一下:索引值从上往下数(越往下数值越大)的是child,descendant,following,following-sibling;索引值从下往上数(越往上数值越大)的是ancestor,preceding,preceding-sibling。
上述9种xpath轴定位方法,再加上上一篇讨论的基本用法,xpath基本上能涵盖我们自动化定位的所有情况了。那我现在就演示一下用xpath定位元素,它的格式是:
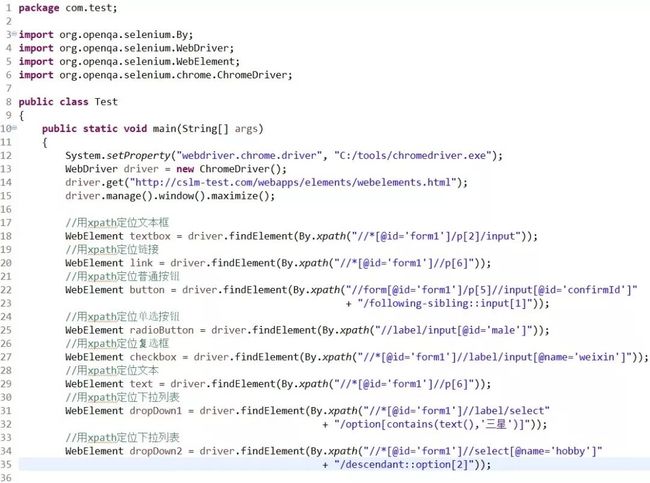
打开示例网页,我们定位该页面上的元素,然后打印出来。代码如下:
xpath就介绍到这儿,大家多练习。下篇文章我们讨论css selector。本篇文章的源代码是SeleniumXpath。
本篇知识点及注意事项:
1. 使用轴定位时,索引值从上往下数(越往下数值越大)的是child,descendant,following,following-sibling;索引值从下往上数(越往上数值越大)的是ancestor,preceding,preceding-sibling。