js笔记三:Set
从ES2015开始,javascript默认提供了Set,Map,WeakSet,WeakMap
本文所有的例子都是在node.js6.9.x下运行通过
在程序实现中,其实Set和Map操作非常多了,在C++的STL提供了基本于红黑树的Set和Map,在C++11版本增加了unorder_map和unorder_set,使用C++这方面操作非常方便,并且性能非常高.
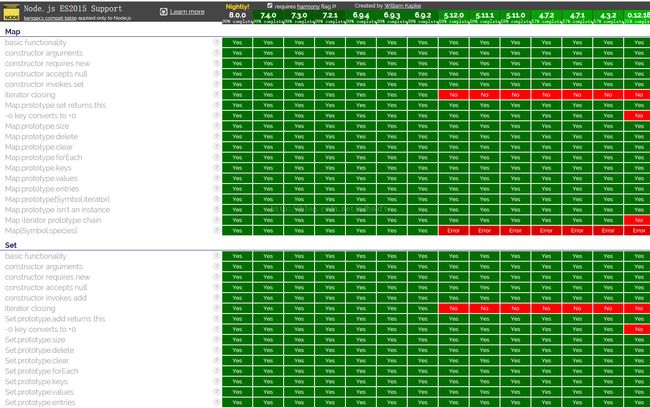
通过http://node.green/这个网页,可以看到node.js和各版本对ES2015,ES2016,ES2017的支持的情况.
可能看到Node 6.9.x对ES2015支持度达到99%
基中于Set,Map,WeakSet,WeakMap已经完全支持.这点让我很开心.
那么我在node 6.9.x环境下,可以放心使用了
在这里,我记录的是Set
基本例子:
创建Set对象
1.用new创建Set
let s = new Set();
或let s = newSet([1,2,3]);
2.用add命令增加元素
s.add(5);
也可以用.add连续加多个
s.add(100).add(200);
3.用size属性获取元素个数
console.log(s.size);
注意,不能用s.length,它没有定义这个属性
4.用has判断元素是否存在
console.log(s.has(100));//返回bool结果,true表示有,false表示无
5.用for of遍历
for(let e of s) {
console.log(e);
}
也可用forEach
s.forEach(e=>console.log(e));
用ES5方法写:
s.forEach(function (e) {console.log(e);});
用es2015的箭头函数,简洁好多啊
6.用delete删除元素
s.delete(100); //返回bool结果,true表示删除成功,false表示删除失败
s.clear();//则是清除所有的元素
7.关于keys,values和entries
实际上Set和Map一样,都是以KeyValue的方式存放的,只是Set的Key和Value是一样的。
所以keys和values返回的都是Key集合。如
let s = new Set([100,200,300]);
用s.keys()和s.values()返回的都是{ 100, 200, 300 }
而用s.entries()返回的则是{ [ 100,100 ], [ 200, 200 ], [ 300, 300 ] }
我想这几个函数是为了和Map定义为相同的行为吧。
注意:不能用add增加多个元素
如:s.add(100,200,300);实际上,只增加了一个100
用s.add([100,200,300]);则是把[100,200,300]做为一个元素加到数组了
lets = new Set();
s.add([100,200,300]);
则得到的s为{ [ 100, 200, 300 ] }
如果用add加两个{},则集合中,会有两个{}
Let s=new Set();
s.add({}).add({});
则会得到{{},{}};
经过了解,原来集合中,是用===判断两个元素是相等
{}是不同的对象,所以就会出现上面的情况。
笔记列表:
js笔记一:js中forEach,for in,for of循环的用法
js笔记二:node.js的npm使用理解
js笔记三:Set
js笔记四:node 6.9.x for gulp完整配置过程
js笔记五:数组基础篇
js笔记六:数组功能篇
js笔记七:数组的解构与变参
js笔记八:class
js笔记九:当运行脚本
js笔记十:vscode代码提示
js笔记十一:js监测变化并动态加载
js笔记十二:利用await和async,将回调函数变成同步的处理的办法
js笔记十三:nodejs 原生BigInt