ZEGO教程:如何从零搭建小程序直播平台
微信小程序“用完即走”的轻应用形态深受用户喜爱,作为新颖便捷的使用方式,“小程序+直播”受到业内的广泛关注。本文从技术角度出发,分享在小程序上快速实现视频直播的方法。
一、小程序直播的优势
2017年12 月 26 日,微信小程序正式对外开放了实时音视频录制及播放能力,这次能力的开放,再次扩展了小程序的想象边界。一方面,小程序开放的实时音视频能力,封装了音视频采集、前处理、编码、推流、拉流、解码和渲染等功能,大大降低了音视频的开发门槛;另一方面,借助微信生态自有的绝对流量优势,小程序无需安装、用完即走和易于传播的特性,有效地降低企业的获客成本。拥有了实时音视频能力的小程序,在视频直播、视频社交、在线教育、视频会议、银行/证券在线开户、在线保险定损、网络庭审、远程指挥等众多应用场景开启了飞速的发展。
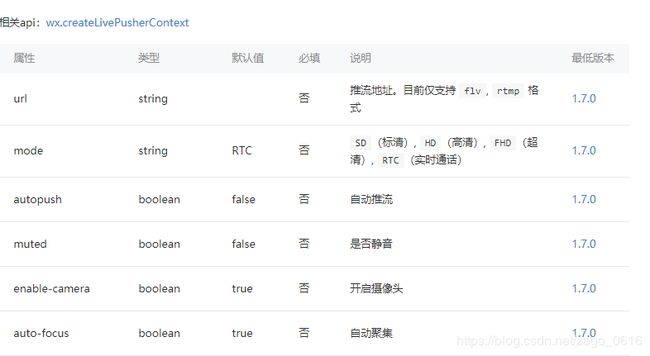
在小程序直播的开发中,微信对外提供
二、小程序直播的类型
业内直播产品目前的分类主要是基于观众的可参与功能进行划分,大致可以归为单向直播、连麦直播、视频互动直播三类,以下做一个简单的描述:
- 单向直播
主播开启视频直播场景,观众端观看视频,但仅可通过文字形式与主播互动,该场景下对延迟的容忍度较高,例如:活动直播、安防监控等场景使用的就是单向直播模式;
- 连麦互动直播
主播开启直播服务后,观众可以在观看主播视频直播服务的同时通过文字形式与主播进行交流互动,在特定时刻观众不满足于仅能通过文字与主播进行互动时,可以申请与主播进行音视频互动,例如:映客、花椒、虎牙等平台多使用的都是连麦互动直播模式;
- 视频互动直播
主播开启视频互动直播服务后,观众加入房间后直接参与互动,该场景下对音视频的流畅性要求较高,例如:语聊房、视频相亲等场景使用的即是视频互动直播模式;
小程序目前支持的推流协议为flv或Rtmp协议,仅可以支持单向直播的视频需求,若需要实现连麦直播或视频互动类产品,就必须采取网关形式接入。小程序网关的主要作用是将rtmp或flv协议转换为对应厂商的实时协议。
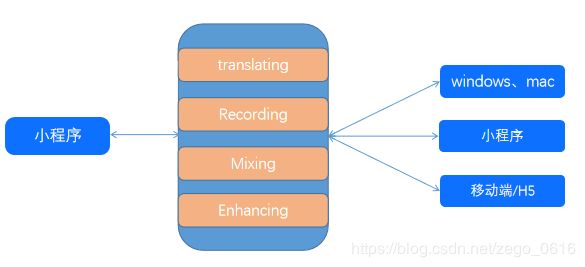
Zego基于自研的强大音视频引擎,实现了Android、IOS、PC/Mac、微信小程序、H5等全终端设备互连互通的音视频云服务体系,即构音视频云服务包含了小程序网关的协议转换、流媒体接收分发、混流、录制等等多种功能:
功能实现参见即构-小程序功能集成说明:https://doc.zego.im/CN/387.html
三、实现小程序直播的方法
基于即构SDK实现小程序视频直播功能,流程大致可以归为以下几步:
初始化 SDK
ZegoLive/pages/liveroom/room/room.js
// 声明变量var ZegoSDK = require("../../../js/jZego-wx-1.0.2.js");var zg;
// 初始化实例
zg = new ZegoSDK.ZegoClient();
// 配置必要参数
zg.config({
appid: appid, // 必填,应用id,请从 即构管理控制台-https://console.zego.im/acount/register 获取
idName: idName, // 必填,用户自定义id,全局唯一
nickName: nickName, // 必填,用户自定义昵称
remoteLogLevel: 1, // 上传日志最低级别,建议跟 logLevel 一致
logLevel: 1, // 日志级别,debug:0,info:1,warn:2,error:3,report:99,disable:100(数字越大,日志越少),建议选择 1
server: server // 必填,接入服务器地址,请从 即构管理控制台-https://console.zego.im/acount/register 获取
logUrl: logUrl // 必填,logServer 地址,请从 即构管理控制台-https://console.zego.im/acount/register 获取
});登录房间
登录房间成功是后续所有操作的前提。即构音视频云小程序中演示源码片段如下,仅供参考:
ZegoLive/pages/liveroom/room/room.js
zg.login(self.data.roomID, self.data.loginType == "anchor" ? 1 : 2, token, function (streamList) {
// 登录成功处理
console.log('>>>[liveroom-room] login succeeded');
}, function (err) {
// 登录失败处理
console.log('>>>[liveroom-room] login failed, error is: ', err);
});开始推流
主播登录房间成功后,根据业务逻辑准备推流。使用 SDK 推流播放需要遵循如下步骤:触发推流,调用 SDK 的 startPlayingStream 获取 streamID 对应的推流地址,在 SDK 的回调 onStreamUrlUpdate 中获推流地址,调用微信小程序的 wx.createLivePusherContext 创建 live-pusher ,将步骤获取的推流地址设置为 live-pusher 的 url ,然后调用 live-pusher 的 star() 录制视频。
演示源码片段如下,仅供参考:
ZegoLive/pages/liveroom/room/room.js
// 1/2. 主播登录房间成功后触发推流,调用 SDK 的 startPublishingStream 获取 streamID 对应的推流地址
zg.login(self.data.roomID, self.data.loginType == "anchor" ? 1 : 2, token, function (streamList) {
// 主播登录成功即推流
if (self.data.loginType == 'anchor') {
console.log('>>>[liveroom-room] anchor startPublishingStream, publishStreamID: ' + self.data.publishStreamID);
zg.setPreferPublishSourceType(1); // 0:推流到 CDN,观众拉流延迟在 2 秒左右;1:推流到 ZEGO 服务器,延迟在 400ms 左右
zg.startPublishingStream(self.data.publishStreamID, '');
}
}, function (err) {
console.log('>>>[liveroom-room] login failed, error is: ', err);
});
c// 3. 在 SDK 的回调 onStreamUrlUpdate 中获取推流地址// type: {play: 0, publish: 1};
zg.onStreamUrlUpdate = function (streamid, url, type) {
console.log(">>>[liveroom-room] zg onStreamUrlUpdate, streamId: " + streamid + ', type: ' + (type == 0 ? 'play' : 'publish') + ', url: ' + url);
...
};y
// 4. 调用微信小程序的 wx.createLivePusherContext 创建 live-pusher ,将步骤 3 中获取的推流流地址设置为 live-player 的 url,然后调用 live-pusher 的 start 录制视频
setPushUrl: function (url) {
console.log('>>>[liveroom-room] setPushUrl: ', url);
var self = this;
...
self.setData({
pushUrl: url,
pusherVideoContext : wx.createLivePusherContext("video-livePusher", self),
}, function () {
self.data.pusherVideoContext.stop();
self.data.pusherVideoContext.start();
});
},开始拉流
观众登录房间成功后,根据业务逻辑准备拉流。使用 SDK 拉流播放需要遵循如下步骤:触发拉流,调用SDK的 startPlayingStream 获取streamID 对应的播放地址,在SDK的回调 onStreamUrlUpdate 中获取拉流地址,调用微信小程序的 wx.createLivePlayerContext 创建 live-player ,将获取的推流地址设置为 live-player 的 src,然后调用 live-player 的 play() 播放视频。此步骤也可以设置 live-player 为 autoplay,此时播放器会自动播放,无需再手动调用 play()。
演示源码片段如下,仅供参考:
ZegoLive/pages/liveroom/room/room.js
// 1. 登录后拉流
zg.login(self.data.roomID, self.data.loginType == "anchor" ? 1 : 2, token, function (streamList) {
// 房间内已经有流,拉流
self.startPlayingStreamList(streamList);
}, function (err) {
console.log('>>>[liveroom-room] login failed, error is: ', err);
});
// 2. 通过 SDK 获取 streamID 对应的播放地址
startPlayingStreamList: function (streamList) {
var self = this;
...
// 设置拉流目标地址,可选,0:auto;1:从 bgp 拉流
zg.setPreferPlaySourceType(1);
// 获取每个 streamID 对应的拉流 url
var playStreamList = self.data.playStreamList;
for (var i = 0; i < streamList.length; i++) {
var streamID = streamList[i].stream_id;
// 调用 SDK 的 startPlayingStream 获取 streamID 对应的播放地址
zg.startPlayingStream(streamID);
}
},
// 3. 在 SDK 的回调 onStreamUrlUpdate 中获取拉流地址// type: {play: 0, publish: 1};
zg.onStreamUrlUpdate = function (streamid, url, type) {
console.log(">>>[liveroom-room] zg onStreamUrlUpdate, streamId: " + streamid + ', type: ' + (type == 0 ? 'play' : 'publish') + ', url: ' + url);
...
};
// 4. 调用微信小程序的 wx.createLivePlayerContext 创建 live-player ,将步骤 3 中获取的拉流地址设置为 live-player 的 src,然后调用 live-player 的 play() 播放视频。此步骤也可以设置 live-player 为 autoplay,此时播放器会自动播放,无需再手动调用 play()
setPlayUrl: function (streamid, url, self) {
...
// 相同 streamid 的源不存在,创建新 player
if (!isStreamRepeated) {
streamInfo['streamID'] = streamid;
streamInfo['playUrl'] = url;
streamInfo['playContext'] = wx.createLivePlayerContext(streamid, self);
self.data.playStreamList.push(streamInfo);
}
...
self.setData({
playStreamList: self.data.playStreamList,
}, function(){});
},基于即构SDK,简单4步就能构建小程序直播产品,实现视频直播功能。小程序商家通过增加直播互动功能,可进一步增加用户粘性,促进销售转化。
扫描以下小程序码,进入即构小程序直播体验
更多小程序直播相关内容,欢迎进入:即构官网 了解更多。