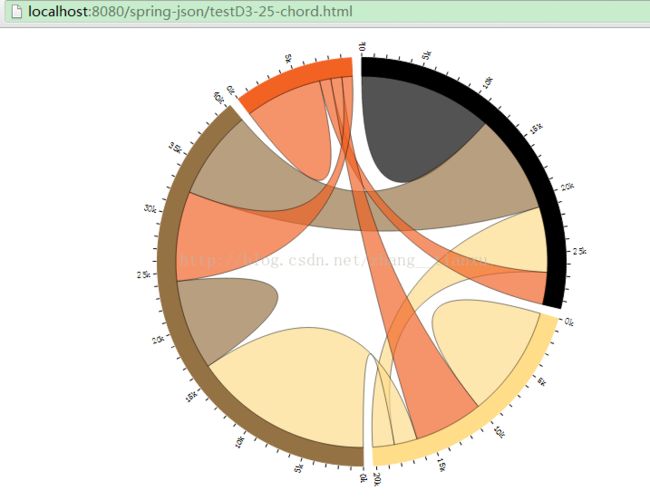
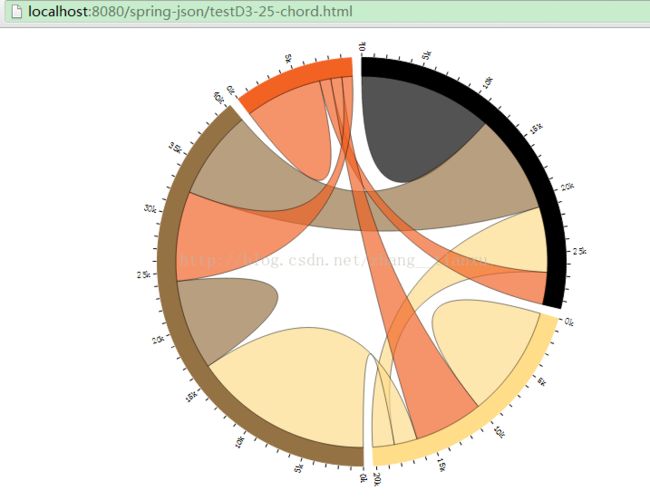
1. 效果


2. 技术分解
2.1 指定圆环和弦的数值
var matrix = [
[0, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 0, 8045],
[ 1013, 990, 940, 6907]
];
2.2 定义弦布局
var chord = d3.layout.chord()
.padding(.05)
.sortSubgroups(d3.descending)
.matrix(matrix);
2.3 绘制圆环并添加鼠标事件
svg.append("g").selectAll("path")
.data(chord.groups)
.enter().append("path")
.style("fill", function(d) { return fill[d.index] })
.style("stroke", function(d) { return fill[d.index]; })
.attr("d", d3.svg.arc().innerRadius(innerRadius).outerRadius(outerRadius))
.on("mouseover", fade(.1))
.on("mouseout", fade(1));
function fade(opacity) {
return function(g, i) {
svg.selectAll(".chord path")
.filter(function(d) {
return d.source.index != i && d.target.index != i;
})
.transition()
.style("opacity", opacity);
};
}
2.4 用弦生成器绘制弦
svg.append("g")
.attr("class", "chord")
.selectAll("path")
.data(chord.chords)
.enter().append("path")
.attr("d", d3.svg.chord()
.radius(innerRadius))
.style("fill", function(d) {
return fill[d.target.index];
})
.style("opacity", 1);
2.5 生成刻度数据
function groupTicks(d) {
var k = (d.endAngle - d.startAngle) / d.value;
return d3.range(0, d.value, 1000).
map(function(v, i) {
return {
angle: v * k
+ d.startAngle,
label: i % 5 ? null : v / 1000 + "k"
};
});
}
2.6 绘制刻度
var ticks = svg.append("g").selectAll("g")
.data(chord.groups)
.enter().append("g").selectAll("g")
.data(groupTicks)
.enter().append("g")
.attr("transform", function(d) {
return "rotate(" + (d.angle * 180 / Math.PI - 90) + ")"
+ "translate(" + outerRadius + ",0)";
});
ticks.append("line")
.attr("x1", 1)
.attr("y1", 0)
.attr("x2", 5)
.attr("y2", 0)
.style("stroke", "#000");
ticks.append("text")
.attr("x", 8)
.attr("dy", ".35em")
.attr("transform", function(d) { return d.angle > Math.PI ? "rotate(180)translate(-16)" : null; })
.style("text-anchor", function(d) { return d.angle > Math.PI ? "end" : null; })
.text(function(d) { return d.label; });
3. 完整代码
<html>
<head>
<meta charset="utf-8">
<title>testD3-25-chord.htmltitle>
<script type="text/javascript" src="d3.js">script>
<style>
body {
font: 10px sans-serif;
}
.chord path {
fill-opacity: .67;
stroke: #000;
stroke-width: .5px;
}
style>
head>
<body>
<script type="text/javascript">
var matrix = [
[0, 5871, 8916, 2868],
[ 1951, 10048, 2060, 6171],
[ 8010, 16145, 0, 8045],
[ 1013, 990, 940, 6907]
];
var width = 960,
height = 500,
innerRadius = Math.min(width, height) * .41,
outerRadius = innerRadius * 1.1;
var fill =["#000000", "#FFDD89", "#957244", "#F26223"];
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var chord = d3.layout.chord()
.padding(.05)
.sortSubgroups(d3.descending)
.matrix(matrix);
svg.append("g").selectAll("path")
.data(chord.groups)
.enter().append("path")
.style("fill", function(d) { return fill[d.index] })
.style("stroke", function(d) { return fill[d.index]; })
.attr("d", d3.svg.arc().innerRadius(innerRadius).outerRadius(outerRadius))
.on("mouseover", fade(.1))
.on("mouseout", fade(1));
function fade(opacity) {
return function(g, i) {
svg.selectAll(".chord path")
.filter(function(d) {
return d.source.index != i && d.target.index != i;
})
.transition()
.style("opacity", opacity);
};
}
svg.append("g")
.attr("class", "chord")
.selectAll("path")
.data(chord.chords)
.enter().append("path")
.attr("d", d3.svg.chord()
.radius(innerRadius))
.style("fill", function(d) {
return fill[d.target.index];
})
.style("opacity", 1);
var ticks = svg.append("g").selectAll("g")
.data(chord.groups)
.enter().append("g").selectAll("g")
.data(groupTicks)
.enter().append("g")
.attr("transform", function(d) {
return "rotate(" + (d.angle * 180 / Math.PI - 90) + ")"
+ "translate(" + outerRadius + ",0)";
});
ticks.append("line")
.attr("x1", 1)
.attr("y1", 0)
.attr("x2", 5)
.attr("y2", 0)
.style("stroke", "#000");
ticks.append("text")
.attr("x", 8)
.attr("dy", ".35em")
.attr("transform", function(d) { return d.angle > Math.PI ? "rotate(180)translate(-16)" : null; })
.style("text-anchor", function(d) { return d.angle > Math.PI ? "end" : null; })
.text(function(d) { return d.label; });
function groupTicks(d) {
var k = (d.endAngle - d.startAngle) / d.value;
return d3.range(0, d.value, 1000).
map(function(v, i) {
return {
angle: v * k
+ d.startAngle,
label: i % 5 ? null : v / 1000 + "k"
};
});
}