轮播图/滚动广告肯定是Web上最常见的元素了
英文一般称为Carousel,google输入 carousel pure js tutorial 等关键词,会有很多教程,当然,现在针对手机,还有触摸模式(touch enabled),这个后面在研究
今天看完了js高级程序设计,决定先用原生js写一个滚动banner
这里是效果链接
http://120.24.223.212:8080/static/carousel/1.html
这是源码链接,并将其封装到了一个类里,方便调用(怎么好像github不能上?)
https://github.com/yang-zhitong/js-site/tree/master/static/carousel/1.html
var carousel1 = new Carousel(document.getElementById('placeholder1'));
carousel1.coverMethod();
//只要传递对象进去就可以调用,有两种方法
var carousel2 = new Carousel(document.getElementById('placeholder2'));
carousel2.transitionMethod();
话不多说,开始正文
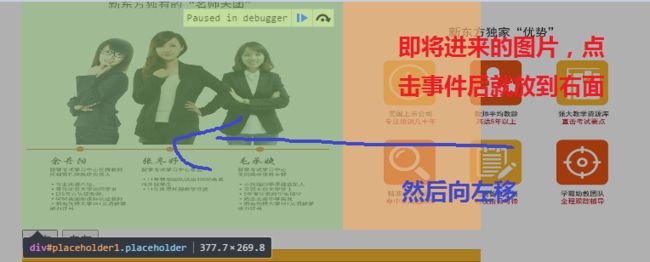
第一种:每次点击,才将下一张图片才放到正确的位置
用setTimeout 将目标图片移动至目标地点
首先所有的图片都叠在一起
一旦发生点击,比如向右
那么就先把下一张照片移动到右面
然后再让他进来,营造一种动画效果
向左同理,一但发生点击,就让图片去左面,再移动进来
这是移动的伪代码
function moveElem(current,next,final_x) {
//获取我们要移动的图片的位置
var n_x_pos = parseInt(images[next].style.left); //去掉px,变成整数
//判断是否到达终点
if (n_x_pos == final_x) {
return true;
}
//除以10则是制作一种平和的动画效果,用math.ceil向上变成整数
if (n_x_pos < final_x) {
var dist = Math.ceil((final_x - n_x_pos)/10);
n_x_pos += dist;
}
else if(n_x_pos > final_x) {
var dist = Math.ceil((n_x_pos - final_x)/10);
n_x_pos -= dist;
}
//将left值赋予这张image,再重复执行
images[next].style.left = n_x_pos + "px";
var repeat = setTimeout(function() {
moveElem(current,next,final_x);
},10);
}```
>settimeout里写明了要重复执行的函数,直到满足条件退出。
不过直接写函数名有个缺点,如果后面函数名变化,封装起来的函数就要改动,比较麻烦,后面试试caller等方法
###第二种思路:将图片先排列好,整体移动
###利用transition生成效果,
###再单独处理到了尽头需要回来的图片
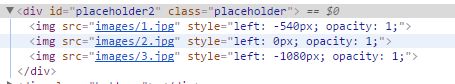
css里图片用absolute全部重叠在一起
用js一个循环将他们排列好

for (var i =0;i
}
//其中elem_widht是动态获取的,elem.clientWidth;
images[last].style.left = "-" + elem_width + "px";
//将队列的最后一张图片放到左面,应对向左的情况,保持连贯。
看一下CSS,里面的图片都排列好啦

然后发生点击事件,将图片整体移动,一个循环搞定,可能这就是异步的优点?一步到位?
```javascript
for (var i = 0;i移动过去之后?右面出现了空白(都去了左边嘛)
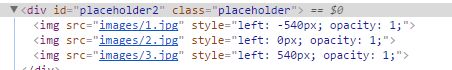
而我们希望他们的样子则是
所以我们需要这样的代码,将他移动过来
//将要移动的照片变成透明,放到最左边。
images[last].style.opacity = 0;
images[last].style.left = (len-2)*elem_width + "px";
//如果用right控制,就不会有动画效果,会不会提高性能?
count++; //将计数器加1,代表移动后,当前展示的图片
最后,如果连续点击button,会出现移动较快的情况
所以我们赋予他一种状态,判断是否完成移动
left.addEventListener("click",function () {
if (isTransitionComplete === true){
isTransitionComplete = false;
.......//其他代码,如果是false没有完成,click是不会再执行的
}}
那么如何检测移动完成呢?
当然是给images监听一个事件
for (var i =0;i关于transitionend的兼容性,里面大有文章,具体可以这个老哥的博客
http://wnworld.com/archives/191.html
基本思路讲完,然后说说构造函数
为什么要构造函数呢?
想想页面上要做2个,3个乃至更多的滚动
必须要封装一个函数,来提高复用
面向对象,将每个对象赋予一个自己的属性
function Carousel(elem) {
this.elem = elem
this.images = this.elem.querySelectorAll("img");
this.len = this.images.length;
this.elem_width = this.elem.clientWidth;
this.parent = this.elem.parentNode;
this.count = 0;
this.left = this.parent.querySelector('.left');
this.right = this.parent.querySelector('.right');
this.isTransitionComplete = true;
}```
这就构造了一个函数,封装了一个对象,每次用new操作符生成的,都是不同的对象,他们有自己的images,len,left,right等等
###但是我们又有一些方法,是这些对象要共享,共同使用的
###所以我们要用prototype,进行共享
###这就叫原型模式
好比生成一个array,每个array都要有共同的方法,比如map,sort
所以我们要用原型模式,来让他们共享方法(函数)
//这是一个获得上一张图片的序号的方法,getlast
Carousel.prototype.getLast = function() {
if (this.count == -this.len) {
this.count = 0;
}
return (this.len+this.count-1)%this.len;
}```
最后说说html和css



```
placeholder 放置图片,将所有的图片绝对定位放在这里
设置overflow,只要超出placeholder的都隐藏
然后再进行操作就好啦
具体看我的github
https://github.com/yang-zhitong/js-site/tree/master/static/carousel/1.html