SpringBoot视图(03)
SpringBoot支持JSP、Freemarker、HTML、Thymeleaf等多种视图技术。下面介绍几种常见视图与SpringBoot的整合。
HTML视图
SpringBoot默认会从以下四个静态资源文件夹加载资源。如果在Controller控制器中返回xxx.html,那么SpringBoot会自动从上而下查找下面目录中是否存在该文件。
src/main/resources/static/
src/main/resources/public/
src/main/resources/resources
src/main/resources/META-INF/resources/JSP视图
因为JSP相对于其他模版引擎而言在性能方面较差,而且在生产环境上,如果发生了问题很难追查到问题的根源。所以,官方不推荐使用JSP作为视图技术。但是,由于JSP的使用非常广泛,所以,SpringBoot也提供了JSP的支持。
JSP视图的配置:
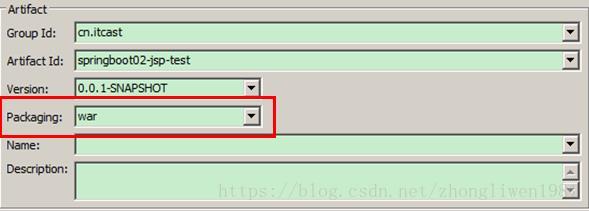
第一步:创建Maven项目,选择packaging为war方式。
第二步:配置依赖。除了之前配置的springboot依赖以外,还需要加入JSP、Servlet等相关依赖。
org.apache.tomcat.embed
tomcat-embed-jasper
provided
javax.servlet
jstl
第三步:配置JSP视图解析器。
修改application.properties文件,加入以下内容:
# 设置视图前缀
spring.mvc.view.prefix=/WEB-INF/jsp/
# 设置视图后缀
spring.mvc.view.suffix=.jsp
第四步:创建SpringMVC控制器类。
@Controller
public class BookController {
@GetMapping("/listBook")
public String listBook(Model model) {
List books = new ArrayList();
books.add("西游记");
books.add("红楼梦");
books.add("三国演义");
model.addAttribute("books", books);
return "book/list";
}
}
第五步:在WEB-INF/jsp/book目录下新建list.jsp页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
Insert title here
${book}
上面代码使用了JSTL标签库遍历books集合。
第六步:创建SpringBoot启动器。
@SpringBootApplication(scanBasePackages={"com.entor.controller"})
public class Application {
public static void main(String[] args) {
SpringApplication springApplication = new SpringApplication(Application.class);
springApplication.run(args);
}
}
第七步:启动SpringBoot程序测试。
Freemarker视图
Freemarker是独立于Web环境的技术。它具有简单易学,可移植性强等优点,因此在越来越多的项目中被使用。在实际开发中,Freemarker可以取代JSP向用户展示数据。
Freemarker视图的配置:
第一步:加入Freemarker依赖。
org.springframework.boot
spring-boot-starter-freemarker
第二步:创建Controller控制器。
@Controller
public class UserController {
/** 查询 */
@GetMapping("/user")
public String user(Model model){
/** 添加响应数据 */
model.addAttribute("tip", "用户数据");
/** 返回视图 */
return "user";
}
}
第三步:定义模版。
在src/main/resources目录下新建templates目录,然后在该目录下创建user.ftl文件。
Spring Boot
${tip}
第五步:启动springboot程序,测试代码。
Thymeleaf视图
关于Thymeleaf官方介绍,Thymeleaf是一种现代的基于服务器端的Java模版引擎技术,它可以在web环境下使用,也可以在独立的、非Web环境下使用。对于目前流行的HTML5,Thymeleaf也是一种理想的选择。所以,SpringBoot默认使用Thymeleaf模版引擎。
Thymeleaf视图的配置:
第一步:新建一个SpringBoot项目,加入thymeleaf依赖。
org.springframework.boot
spring-boot-starter-thymeleaf
1.5.6.RELEASE
第二步:创建控制器类。
@Controller
@RequestMapping("/book")
public class ListBookController {
@RequestMapping("/list.do")
public String list(Model model) {
List books = new ArrayList();
books.add("Java程序开发");
books.add("JavaWeb开发");
books.add("Oracle数据库");
model.addAttribute("books", books);
return "book/list";
}
}
第三步:在src/main/resources/templates目录下新建html页面。
Insert title here
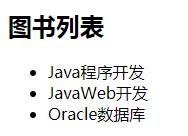
图书列表
-
th:each用于迭代数组或集合。${books}代表要遍历的集合对象,book代表遍历出来的元素名。
th:text用于对表达式或变量求值,并将结果显示在标签体内。${book}代表遍历的每一个元素。
第四步:创建SpringBoot启动类。
@SpringBootApplication(scanBasePackages = { "com.entor" })
public class Application {
public static void main(String[] args) {
SpringApplication springApplication = new SpringApplication(Application.class);
springApplication.run(args);
}
}第五步:启动项目,然后在浏览器上输入:http://localhost:8080/book/list.do,显示效果如下图所示: