三栏布局的多种实现
文章目录
- 利用绝对定位
- 效果
- 代码
- 特点
- 利用浮动
- 效果
- 代码
- 特点
- 利用弹性盒子布局
- 效果
- 代码
- 特点
- 利用负边距和浮动
- 效果
- 代码
- 特点
- 利用表格布局
- 效果
- 代码
- 特点
- 利用网格布局
- 效果
- 代码
- 特点
三栏布局算是网页中最常见的布局之一了。尤其以内容为主的网站,比如CSDN、淘宝等。基本都是两侧固定宽度,中间自适应。
如果现在让你去实现这么一个三栏布局,你会怎么做呢?
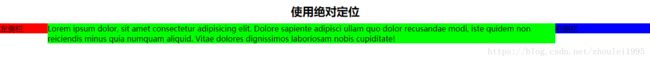
利用绝对定位
我觉得这是比较古老和容易想到的方式。当初上大学刚接触 CSS 的时候,看到过一个网页,整站都是用绝对定位布局的。当时,觉得理所当然,布局就该这么做…
效果
代码
<div class="container">
<div class="main">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolore sapiente adipisci ullam quo dolor recusandae modi, iste quidem non reiciendis minus quia numquam aliquid. Vitae dolores dignissimos laboriosam nobis cupiditate!div>
<div class="left">左侧栏div>
<div class="right">右侧栏div>
div>
.left {
position: absolute;
top: 0;
left: 0;
width: 100px;
background-color: #f00;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 200px;
background-color: #00f;
}
.main {
position: absolute;
top: 0;
left: 100px;
right: 200px;
background-color: #0f0;
}
特点
- 简单、粗暴
- 采用了
absolute,导致父元素脱离了文档流,那所有的子元素也需要脱离文档流。如果页面复杂,那开发的难度可想而知。
利用浮动
浮动是 CSS 中应用比较广的特性,这也是很快就能想到的一种实现三栏布局的方式。
效果
代码
左侧栏
右侧栏
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates molestias consequatur facere aperiam distinctio debitis in voluptatum quas blanditiis culpa illo minus accusantium atque quaerat unde, architecto odit! Itaque, eos.
.left {
float: left;
width: 100px;
background-color: #f00;
}
.right {
float: right;
width: 200px;
background-color: #00f;
}
.main {
overflow: hidden;
background-color: #0f0;
}
特点
- 简单,兼容性好
- 当中间内容高于两侧时,两侧高度不会随中间内容变高而变高
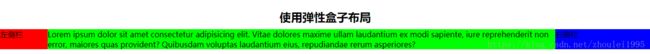
利用弹性盒子布局
弹性盒子布局即 flex 布局,是 W3C 于 2009 年提出的一种新的布局方案,可以简便、完整、响应式地实现各种页面布局。
尽管这种布局方式已经得到了大多数现代浏览器的支持,但是在万恶的 IE8 等还是无可奈何。不过在移动端 ,这种布局正大放异彩。如果你之前没有了解过它,建议现在开始掌握它,它将让你在移动端开发式事半功倍,甚至让你爱上页面布局。
Flex 基础:菜鸟教程的Flex 布局语法教程
效果
代码
<div class="container">
<div class="left">左侧栏div>
<div class="main">Lorem ipsum dolor sit amet consectetur adipisicing elit. Vitae dolores maxime ullam laudantium ex modi sapiente, iure reprehenderit non error, maiores quas provident? Quibusdam voluptas laudantium eius, repudiandae rerum asperiores?div>
<div class="right">右侧栏div>
div>
.container {
display: flex;
}
.left {
flex: 0 0 100px;
background-color: #f00;
}
.main {
flex: 1;
background-color: #0f0;
}
.right {
flex: 0 0 200px;
background-color: #00f;
}
特点
- 简单、优雅
- 未来趋势
- 可在移动端尽情使用
- 兼容性差一点,不支持 IE8、IE9
PS:有人可能怀疑现在还有 IE8 用户吗?不要怀疑,博主家里就有一台老式 XP 机器,上面的浏览器就是 IE8。
利用负边距和浮动
前面介绍的几种实现方式都是较为简单的,下面讲一讲比较复杂一点的实现方式。
我想接触前端稍微久一点的人都应该熟悉或者听过 圣杯布局 和 双飞翼布局 吧。它们的结构恰好是三栏的,这里介绍一下 双飞翼布局。圣杯布局和其原理类似,只是有一点小区别。更多细节,请参考https://blog.csdn.net/zhoulei1995/article/details/80161240
效果
代码
<div class="container">
<div class="left">左侧栏div>
<div class="content">
<div class="main">Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur cum consectetur nihil ipsam nemo maiores, magni soluta quam saepe aliquid iste molestias fuga velit animi esse eveniet est dolorum mollitia?div>
div>
<div class="right">右侧栏div>
div>
.left {
position: relative;
float: left;
width: 100px;
margin-right: -100px;
background-color: #f00;
}
.right {
position: relative;
float: right;
width: 200px;
margin-left: -200px;
background-color: #00f;
}
.content {
float: left;
width: 100%;
background-color: #0f0;
}
.main {
margin: 0 200px 0 100px;
}
特点
- 兼容性好
- 中间部分在最上面,可以保证优先渲染
- 实现相对复杂
利用表格布局
算是一种比较老的布局方式,以前很多人都是用