序言
本系文章主要介绍如何通过使用AngularJS编写一个简单的TodoMVC应用。
本文中的代码示例主要是根据todomvc
简化而来的,希望通过读者根据这个简单的练习可以快速对AngularJS有个初步的认知。
需要的技能
- npm
- 基础的JavaScript知识
我讲学到什么
在本章节中我们将学习到如何搭建一个基本的angular应用以及以下相关的基础指令:
- ng-controller
- ng-app
- ng-repeat
0. TodoMVC
本次编写的应用是一个简单的Todo类代办事宜的清单应用。
1. 通过npm初始化工程
首先新建一个工程目录,并新建一个package.json文件
{
"private": true,
"scripts": {
"start": "http-server"
},
"dependencies": {
"angular": "^1.4.3",
"todomvc-common": "^1.0.0",
"todomvc-app-css": "^1.0.1",
"angular-route": "^ 1.4.3"
},
"devDependencies": {
"http-server": "^0.9.0"
}
}
其中的todomvc-common与todomvc-app-css都是todomvc中的基础组件包。
最后运行npm install来安装关联组件包。
2. 工程目录结构
我们将所有的js源文件放置在js文件夹中,并且按照最简单的功能区分的方式来组织所有angular源文件,目录结构如下。
3.编写入口app.js与index.html
app.js
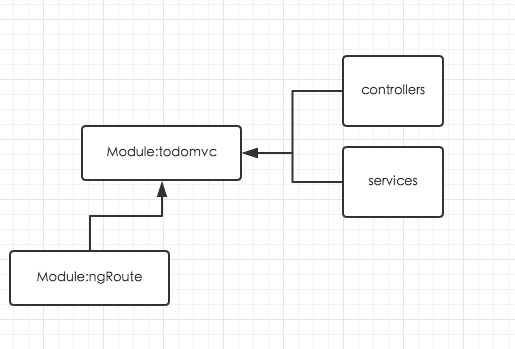
首先,angular应用中所有的组件都是 以module为中心进行构建的。而一个应用则需要一个主要的module来组织。我们会编写一个app.js来声明我们todomvc应用的moudl:todomvc,并且依赖angular的路由组件库ngRoute,其关系如下图所示。
(function(){
'use strict';
angular.module('todomvc', ['ngRoute'])
.config(routerConfig);
//注入依赖声明
routerConfig.$inject = ['$routeProvider'];
function routerConfig($routeProvider){
};
})();
index.html
在我们的主入口html文件中我们只引入todomvc的css文件,以及在底部引入我们的app.js。
AngularJS • TodoMVC
这段代码中在body标签我们使用了ng-app指令来告知angular在这段代码片段中我们将启动todomvc的module解释与编译html中的指令代码与angular表达式。
而通常ng-app中的module名称是与整个应用的主模块名称一致的。
\\ in app.js
angular.module('todomvc')
\\in index.html
4. 编写我们第一个controller
4.1 AngularJS与JQuery的一些区别
在编写angular应用的时候有一些与原来我们使用jquery的设计想法最不一样的是在angular中大部分情况是以逻辑与数据做出最先设计的部分,而不是jquery。
angular与jquery最大的不同便是,angularjs其实是一个生成编译的html代码的运行时环境,而jquery是直接在html上操作dom从而达到修改的html代码的目的。
4.2 编写TodoController
我们整个应用只会使用者一个controller,主要用于添加任务、显示任务与删除任务的功能。
首先,整个应用的唯一实体记录就是任务task,我们如果简单设计todo task的数据结构,使每个任务都有一个显示标题的属性:
{
"title": "string"
}
我们在TodoController中初始化一个数组用于保存我们需要在页面上显示的任务。
(function(){
'use strict';
angular
.module('todomvc')
.controller('TodoController',TodoController);
TodoController.$inject = [];
function TodoController(){
var vm = this;
vm.tasks = [
{
title: "第一个任务"
},
{
title: "第二个任务"
}
]
}
})();
在编写完毕controller的代码后,以文件名todo.controller.js保存在js/controllers文件下并且在html的script标签区域引入该文件。
4.3 显示任务列表
4.3.1 界面设计
TodoMVC的界面布局主要分为两块上面是头部分显示标题todos,而下半部分又分为添加任务区域和显示任务清单区域。
4.3.2 修改index.html
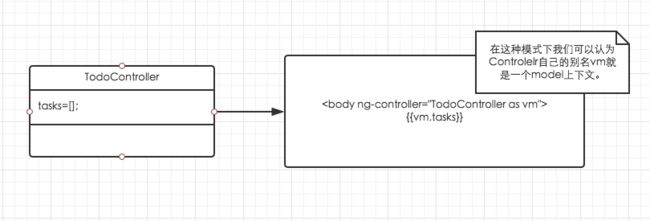
ng-controller
首先我们在body标签区域增加ng-controller指令用于告知angular使用TodoController来操作折断html模板。
其次再通过"TodoController as vm"的语法使body标签区域中的都可以通过vm变量来获取TodoController中的变量,从而使View层可以获取Controller中的Model数据,只是在angular中Model层的概念比较模糊。
然后在body区域中编写header标题与列表内容
todos
-
ng-repeat指令
ng-repeat指令是angular模板中的类似foreach迭代的指令,根据目标集合的数量重复显示当前代码片段,在我们的应用中,每一个任务task记录都会生成一行li代码用于显示其标题title字段的信息,类似下面的代码片段。
故我们使用ng-repeat代码来迭代controller中的tasks数组中的所有任务记录。
//in controller
vm.task = [
{
title: "第一个任务"
},
{
title: "第二个任务"
}
];
//in html template
4.4 运行应用
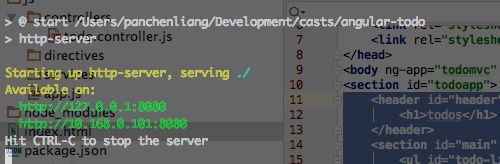
使用终端打开至应用目录并输入npm start通过http-server启动一个服务器进程,使我们可以通过浏览器访问我们编写的应用。
我们在浏览器中输入127.0.0.1:8080来访问我们刚刚编写的todo应用。
小结
在本章的练习中,我们对angular有了基本的认知,知道如何