- 掌握MATLAB中的图形用户界面布局管理器
原机小子
matlab前端开发语言
在MATLAB中,图形用户界面(GUI)的设计对于创建专业且用户友好的应用至关重要。布局管理器在GUI设计中扮演着核心角色,它们负责在窗口中自动管理和调整控件的位置和大小。本文将详细介绍MATLAB中的布局管理器,包括它们的使用方法和实际代码示例。1.布局管理器的基本概念布局管理器是GUI设计中的一个关键组件,它允许控件根据窗口的大小变化自动调整布局。MATLAB提供了多种布局管理器,如网格布局(
- comfyUI和SD webUI都有哪些差别呢?
javastart
aigcAIGC人工智能
ComfyUI和SDWebUI都是用于AI绘画的用户界面,它们各自有着不同的特点和适用场景。以下是两者之间的一些关键差别:1、用户体验与界面友好性:SDWebUI(StableDiffusionWebUserInterface)以其直观易用著称,特别受初学者欢迎。它的界面布局清晰,功能模块一目了然,用户可以很容易地找到所需的功能,降低了使用难度。ComfyUI虽然在功能上更为强大,但其工作流式的操
- 嵌入式QT开发:构建高效智能的嵌入式系统
嵌入式大圣
qt开发语言
摘要:本文深入探讨了嵌入式QT相关的各个方面。从QT框架的基础架构和核心概念出发,详细阐述了其在嵌入式环境中的优势与特点。文中分析了嵌入式QT的开发环境搭建过程,包括交叉编译工具链的配置等关键步骤。进一步探讨了嵌入式QT的界面设计与开发,涵盖了从基本控件的使用到复杂界面布局的构建。同时也深入研究了信号与槽机制在嵌入式系统中的应用,以及嵌入式QT与硬件设备的交互,包括输入输出设备的驱动与集成。还涉及
- 腾讯地图SDK Android版开发 10 InfoWindow
程序喵D
腾讯地图Android开发android腾讯地图
腾讯地图SDKAndroid版开发10InfoWindow前言介绍默认风格自定义样式实现方式交互操作播放信息窗口的动画开启多窗口模式相关类和接口默认样式MarkerOptions类Marker类TencentMap类TencentMap.OnInfoWindowClickListener接口类自定义样式TencentMap类TencentMap.InfoWindowAdapter接口示例界面布局M
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
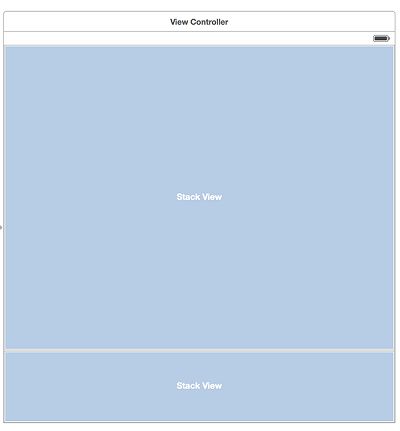
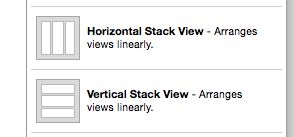
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- C# WPF入门学习主线篇(十六)—— Grid布局容器
Ice bear433
C#WPFc#wpf学习
C#WPF入门学习主线篇(十六)——Grid布局容器欢迎来到C#WPF入门学习系列的第十六篇。在前几篇文章中,我们已经探讨了Canvas、StackPanel、WrapPanel和DockPanel布局容器及其使用方法。本篇博客将介绍另一种功能强大且灵活的布局容器——Grid。通过本文,您将学习如何使用Grid来创建复杂且灵活的用户界面布局,并了解Grid的常见属性和应用场景。什么是Grid布局容
- 【Qt | 音视频学习路线(高薪路线 AI)】
Qt历险记
Qt高级开发工程师qt音视频学习
Answer学习Qt音视频开发的学习路线可以分为以下几个阶段:1.基础知识准备C++编程基础:Qt主要使用C++,因此需要有扎实的C++编程基础。计算机图形学基础:了解基本的图形学概念,如图像处理、渲染等。音视频基础:了解音视频的基本概念,如编码、解码、格式等。2.学习Qt框架Qt基础:学习Qt的基本概念,如信号与槽、事件处理、界面布局等。QtWidgets:掌握QtWidgets模块,用于创建传
- Qt 爬取网页信息
Qt历险记
Qt高级开发工程师qt开发语言
QuestionQt爬取网页信息Answer学习如何使用Qt爬取网页信息的学习路线可以分为以下几个阶段:1.基础知识准备C++编程基础:Qt主要使用C++,因此需要有扎实的C++编程基础。网络编程基础:了解HTTP协议、TCP/IP等网络基础知识。HTML/CSS/JavaScript基础:了解网页的基本结构和内容。2.学习Qt框架Qt基础:学习Qt的基本概念,如信号与槽、事件处理、界面布局等。Q
- 高德地图SDK Android版开发 8 覆盖物示例2动画
程序喵D
高德地图Android开发android高德地图
高德地图SDKAndroid版开发8覆盖物示例2动画前言动画相关的类和接口帧动画MarkerOptionsAnimation动画Animation类及其子类AnimationTranslateAnimationRotateAnimationAlphaAnimationScaleAnimationAnimationSetMarker动画示例界面布局MapMarkAnimate类常量成员变量初始值创建
- 高德地图SDK Android版开发 7 覆盖物示例1
程序喵D
高德地图Android开发android高德地图
高德地图SDKAndroid版开发7覆盖物示例1前言界面布局MapMarker类常量成员变量初始值Marker点击事件Marker拖拽事件创建覆盖物移除覆盖物设置属性MapMarkerActivity类控件响应事件运行效果图前言文本介绍Marker的常用属性、交互和碰撞示例。示例功能如下:可设置Marker点击、拖拽、透明、旋转、可见、平贴属性状态;在地图上创建多个满足上述属性状态的Marker;
- 百度地图SDK Android版开发 3 地图图层
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发3地图图层前言百度地图图层地图底图地图底图类型普通地图卫星图空白地图地图类图层类型常量接口实时路况接口百度城市热力图接口示例代码地图风格类界面布局控件响应事件运行效果图前言本文主要介绍百度地图图层相关的功能和接口,以及使用方法。百度地图图层地图底图地图底图类型百度地图SDK提供了3种类型的地图资源:普通矢量地图。卫星图。空白地图。普通地图基础的道路地图。显示道路、
- UI自动化-(web端窗口截图&文件上传-实操入门)
小白~小黑
UI自动化ui自动化pythonselenium测试工具
1、窗口截图1.UI自动化中,为什么需要进行窗口截图?调试和故障排除:截图可以直观地查看界面的状态,快速识别和解决问题。当自动化过程中出现错误或异常时,通过查看截图可以确定是否是界面元素的问题,例如元素未找到、位置不正确等。记录测试结果:截图可以作为测试结果的一部分,用于记录特定时间点界面的样子。这对于测试报告和文档非常有用,可以提供可视化的证据,证明测试过程中界面的显示是否正确。验证界面布局和样
- android中实现底部导航栏
?。。!
android自定义控件底部导航栏页面切换
1、引言底部导航栏在app应用中是十分常见了,大部分的安卓应用中也都实现了底部导航栏的功能,这里我就以我以前做的一个简单小说阅读软件为例,为大家演示一下底部导航栏的使用,需要的朋友直接复制代码过去改写就行了。2、代码实现2.1、主界面布局2.2、主界面代码这里包含了一些进行操作实际功能的代码,大家复制时直接忽略就行。packagecom.kotlin.novel;importandroidx.an
- android中小说信息抓取展示
?。。!
android爬虫小说阅读
1、引言这两天打算把以前弄的一个小说阅读软件的爬虫规则更新一下,然后略微修改后准备上线使用,目前只改了一下搜索界面的规则,勉强能用,加载数据方面还需要优化一下,把这一部分发出来给大家看看,感兴趣的可以直接复制去使用。2、主要代码2.1、主界面布局2.2、ListView布局2.3、activity界面代码packagexyz.dritrtj.read.ui;importandroid.annota
- 开发一个农场游戏要多少钱
红匣子实力推荐
在数字娱乐的世界中,农场游戏因其简单的游戏机制和放松的游戏环境而受到许多玩家的喜爱。然而,开发一个成功的农场游戏并非易事,它涉及到多个方面的成本投入。本文将探讨开发一个农场游戏可能涉及的不同成本因素。开发-联系电话:13642679953(微信同号)1.游戏设计成本:在开发任何游戏之前,首先需要一个详细的设计文档,包括游戏玩法、故事线、角色设计、界面布局等。这通常需要游戏设计师和创意团队的努力。设
- App测试中ios和Android有哪些区别呢?
测试涛叔
技术分享软件测试自动化测试iosandroidcocoa
App测试中,大家最常问到的问题就是:ios和Android有什么区别呢?在Android端,我们经常会使用JavaScript、HTML、CSS等技术来编写一些简单的UI界面。而iOS端,我们经常会使用到UI设计、界面布局、代码结构、API等技术来开发一款App。那究竟有什么区别呢?作为一名开发者,应该了解一些基础知识,这样在开发的时候才不会迷失方向。本文将为大家详细介绍下iOS和Android
- Android 关于 Dialog 的位置设置
认真写代码i
androidAndroid
Android关于Dialog的位置设置在Android开发中,Dialog是一种常用的用户界面组件,用于显示临时性的弹窗或对话框。默认情况下,Dialog会位于屏幕的中央位置显示,但有时我们需要自定义Dialog的显示位置,以适应特定的用户界面布局需求。在Android中,可以通过设置Dialog的Window属性来调整其位置。以下是几种常见的位置设置方法和示例代码:设置Dialog的偏移量可以
- android中使用Bitmp对象绘制图形
?。。!
android
1、引言你是否还在因为不懂UI设计而不得不去借用别人的图片,甚至使用各种网图作为界面布局的一部分,那么今天就教你使用Bitmap对象去绘制自定义图形,并保存为png格式的图片,须知图片编辑软件本就是程序员开发出来的,我们又何必舍近求远呢,用代码生成岂不是更爽?2、实现步骤2.1、Bitmap对象创建使用下面的方法创建Bitmp对象,第一个参数代表创建的位图宽度,第二个是位图高度,宽度和高度的单位都
- 安卓开发界面代码
guwei666666
安卓开发androidandroidstudio
今天写一篇安卓登录代码,包括界面布局以及简单密码验证,适合完成作业的同学。这是.xml文件内代码。packagecom.example.myapp.activity;importandroid.content.Intent;importandroid.util.Log;importandroid.view.View;importandroid.widget.Button;importandroid
- 安卓学习笔记之七:界面布局及简单控件(Kotlin版本)
manmanbab
androidxml
创建一个Kotlin项目,学习尝试一些界面布局和简单控件使用方面的知识。创建一个Kotlin项目创建一个EmptyViewsActivity项目主活动程序文件MainActivity.kt很简单:packagecom.example.uidemoimportandroidx.appcompat.app.AppCompatActivityimportandroid.os.BundleclassMai
- SaperaCamExpert(相机专家)中文使用指南
奇树谦
tool软件需求
参考:SaperaCamExpert中文使用指南.PDF文章目录软件介绍安装首次打开资源占用率功能主界面布局菜单栏FileViewPre-Processing:预处理Tools:快捷键:新建;打开;保存;帮助Device窗体属性树图像显示窗口工具栏图像信息栏图像显示区域Buffer工作状态栏软件介绍SaperaCamExpert程序是Sapera库支持的用于帧采集板的相机集成工具。CamExper
- 微信小程序实现时间轴效果
摔跤猫子
微信小程序微信小程序时间轴时间线组件
目录引言时间轴效果的应用场景微信小程序的优势时间轴效果的设计思路时间轴界面布局数据结构设计实现时间轴效果WXML结构设计WXSS样式设计JavaScript逻辑实现说明引言时间轴效果的应用场景时间轴效果作为一种独特且直观的信息展示形式,已经被广泛应用于各种场景中,提供了一种新颖的方式来呈现从过去到现在的发展历程或事件演变。以下是时间轴效果的几种典型应用
- React实例之完善布局菜单(三)
码蚁先生
前端react技术积累react.jsjavascriptecmascript前端前端框架
接着上篇的内容继续。规划界面布局。界面分为三个部分,左边为菜单部分,右边上部有个80px高度左右的功能区,下面是主内容区。依据这个设计,我们进行下面的步骤:在SMenu项目中创建一个目录:SLayout,这个目录里我们存储各种布局,我们先来示例一种,其它的我们根据需要可以自行设计。在这个目录中创建FullPage.jsx文件//SLayout/FullPage.jsximportBoxfrom'@
- iOS面试题
qq_42431718
ioscocoamacos
iOS面试题1.什么是iOS中的Autolayout?Autolayout是iOS开发中用于实现自适应界面布局的技术。它基于约束(Constraints)来描述视图之间的关系,以便在不同的设备和屏幕尺寸上正确地布局和调整视图。Autolayout使用一组规则和优先级来解决界面自适应的问题。通过定义约束条件,例如视图的位置、大小、间距等,Autolayout可以根据设备的屏幕尺寸和方向来自动调整视图
- 百格活动产品分析报告
文人朱慕晨
一.竞品介绍百格活动是南京弟齐信息技术有限公司旗下的一款集活动创建、线上票务销售、活动专业管理、活动推广、参会人员管理、活动会议现场服务以及会后统计于一体的全功能管理平台,它为组织者提供专业化服务的同时,也为组织者带来最人性化,最高效的活动管理体验。二.产品架构三.平台服务体验百格活动是一款双边平台型产品,不仅为组织者提供创建活动的服务,还为想报名参会的用户提供一个活动报名的平台。界面布局和功能逻
- Compose学习(2)-Compose函数的使用
鼻涕粑粑
前言通过前面的一番折腾,项目是已经搭好构建完成了,接下来就应该进入compose的编码的环节了,首先应该明白,compose是用来替换原生的xml方案去实现界面布局显示的,在此之前先对原生的xml进行一个简单的回顾传统布局方式xml布局会被反射加载为具体的一个个View对象:有一定的Android开发基础的朋友都知道,Android的原生布局,是通过在Activity的onCreate()方法中,
- django+flask警务案件信息管理系统python-5dg53-vue
QQ_402205496
pythondjangoflask
1)用户在后台页面各种操作可及时得到反馈。(2)该平台是提供给多个用户使用的平台,警员使用之前需要注册登录。登录验证后,警员才可进行各种操作[10]。(3)管理员用户拥有信息新增,修改和删除等权限。(4)数据库表设计简单,各表之间联系直观清晰明了。(5)界面布局设计简洁合理,能够让用户具有更加流畅且愉悦的体验。3.2需求分析本课题使用Python语言进行开发。基于web,代码层面的操作主要在PyC
- MPAndroidChart(一)——PieChart
吃泥巴的猫
MPAndroidChart依赖:implementation'com.github.PhilJay:MPAndroidChart:v3.0.3'PieChart扇形图图示.jpg界面布局首先在activity中对扇形图的属性进行设置其中mChart是对扇形图的样式及效果进行设置,Legend是对右上角图例的样式及效果进行设置mChart.getDescription().setEnabled(f
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro