本篇文章主要介绍以下几个知识点:
- Toolbar
- 滑动菜单
- 悬浮按钮
- 卡片式布局
- 下拉刷新
- 可折叠式标题栏
Material Design 是由谷歌的设计工程师基于优秀的设计原则,结合丰富的创意和科学技术所发明的一套全新的界面设计语言,包含了视觉、运动、互动效果等特性。
在2015年的 Google I/O 大会上推出了一个 Design Support 库,这个库将 Material Design 中最具代表性的一些控件和效果进行了封装,使开发者能轻松地将自己的应用 Material 化。本篇文章就来学习下 Design Support 这个库,实现以下效果:
12.1 Toolbar
相信大家熟悉控件 ActionBar,由于其设计的原因,被限定只能位于活动的顶部,从而不能实现一些 Material Design 的效果,因此官方已不建议使用 ActionBar 了,而推荐使用 Toolbar。
Toolbar 不仅继承了 ActionBar 的所有功能,而且灵活性很高。下面来具体学习下。
首先,修改一下项目的默认主题,指定为不带 ActionBar 的主题,打开 values 文件下的 styles.xml,修改如下:
观察下 AppTheme 中的属性重写,3个属性代表的颜色位置如下:
把 ActionBar 隐藏起来后,用 ToolBar 来替代 ActionBar,修改布局中的代码如下:
上述代码指定一个 xmlns:app 的命名空间是由于很多 Meterial 属性在5.0之前的系统中并不存在,为了能够兼容之前的老系统,应该使用 app:attribute 这样的写法,从而就可以兼容 Android 5.0 以下的系统了。
接下来修改活动中的代码如下:
public class MaterialDesignActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);// 将 Toolbar 的实例传入
}
}
运行效果如下:
上面效果和之前的标题栏差不多,接下来学习一下 Toolbar 常用的功能,比如修改标题栏上显示的文字内容。这文字内容是在 AndroidManifest.xml 中指定的,如下:
上面给 activity 增加了一个 android:label 属性,指定在 Toolbar 中显示的文字内容,若没指定的话,默认使用 application 中指定的 label 内容,即应用名称。
接下来再添加一些 action 按钮使 Toolbar 更加丰富一些。右击 res 目录→New→Directory,创建一个 menu 文件夹。然后右击 menu 文件夹→New→Menu resource file,创建一个toolbar.xml 文件,编写代码如下:
然后修改活动中的代码如下:
public class MaterialDesignActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);// 将 Toolbar 的实例传入
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 加载菜单
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 设置点击事件
switch (item.getItemId()){
case R.id.backup:
ToastUtils.showShort("点击了备份");
break;
case R.id.delete:
ToastUtils.showShort("点击了删除");
break;
case R.id.settings:
ToastUtils.showShort("点击了设置");
break;
}
return true;
}
}
运行效果如下:
好了,关于 Toolbar 的内容就先讲到这。当然 Toolbar 的功能远远不只这些,更多功能以后再挖掘。
12.2 滑动菜单
滑动菜单可以说是 Meterial Design 中最常见的效果之一,将一些菜单项隐藏起来,而不是放置在主屏幕上,通过滑动的方式将菜单显示出来。
12.2.1 DrawerLayout
谷歌提供了一个 DrawerLayout 控件,借助这个控件,实现滑动菜单简单又方便。下面介绍下它的用法。
首先它是一个布局,在布局中允许放入两个直接子控件,第一个子控件是主屏幕中显示的内容,第二个子控件是滑动菜单显示的内容。因此,可以修改布局代码如下所示:
接下来在 Toolbar 的最左边加入一个导航按钮,提示用户屏幕左侧边缘是可以拖动的,点击按钮将滑动菜单的内容展示出来。修改活动中的代码如下:
public class MaterialDesignActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);// 将 Toolbar 的实例传入
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setDisplayHomeAsUpEnabled(true); //让导航按钮显示出来
actionBar.setHomeAsUpIndicator(R.mipmap.menu);//设置导航按钮图标
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 加载菜单
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// 设置点击事件
switch (item.getItemId()){
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);//打开抽屉
break;
. . .
}
return true;
}
}
上述代码值得注意的是在 onOptionItemSelected() 方法中对 HomeAsUp 按钮的点击事件进行处理,HomeAsUp 按钮的 id永远是 android.R.id.home。现在重新运行程序,效果如下:
12.2.2 NavigationView
上面已经成功实现了滑动菜单功能,但界面不美观,谷歌给我们提供了一种更好的方法——使用 NavigationView,在滑动菜单页面定制任意布局。
NavigationView 是 Design Support 库中提供的一个控件,严格按照 Material Design 的要求来设计的,并且将滑动菜单页面的实现变得非常简单。下面一起来学习下。
首先,将 Design Support 库以及开源项目 CircleImageView(实现图片圆形化,项目主页地址:https://github.com/hdodenhof/CircleImageView )引入到项目中:
compile 'com.android.support:design:24.2.1'
compile 'de.hdodenhof:circleimageview:2.1.0'
在使用 NavigationView 之前,还需要准备两个东西:在 NavigationView 中用来显示具体菜单项的 menu 和显示头部布局的 headerLayout。
(1)准备 menu。在 menu 文件夹下创建一个 nav_menu.xml 文件,编写代码如下:
(2)准备 headerLayout。在 layout 文件夹下创建一个布局文件 nav_header.xml,编写代码如下:
准备好 menu 和 headerLayout 后,可以使用 NavigationView 了,修改布局代码,将之前的 TextView 替换成 NavigationView,如下:
最后,修改活动中的代码,添加处理菜单项的点击事件,如下:
public class MaterialDesignActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);// 将 Toolbar 的实例传入
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
NavigationView navView = (NavigationView) findViewById(R.id.nav_view);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setDisplayHomeAsUpEnabled(true); //让导航按钮显示出来
actionBar.setHomeAsUpIndicator(R.mipmap.menu);//设置导航按钮图标
}
navView.setCheckedItem(R.id.nav_call);//设置默认选中项
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
mDrawerLayout.closeDrawers();//关闭抽屉
ToastUtils.showShort("点击了"+item.getTitle());
return true;
}
});
}
. . .
}
现在重新运行下程序,效果如下:
上面效果相对之前的美观了许多,但不要满足现状,跟紧脚步,继续学习。
12.3 悬浮按钮和可交互提示
立体设计是 Material Design 中一条非常重要的思想,即应用程序的界面不仅仅是一个平面,而应该是有立体效果的。
12.3.1 FloatingActionButton
FloatingActionButton 是 Design Support 库中提供的一个控件,可以比较轻松地实现悬浮按钮地效果。它默认使用 colorAccent 作为按钮的颜色。下面来具体实现下。
首先,在主屏幕布局加入一个 FloatingActionButton,修改布局代码如下:
. . .
接着,设置 FloatingActionButton 的点击事件,在活动中添加代码如下:
public class MaterialDesignActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
. . .
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtils.showShort("点击了悬浮按钮");
}
});
}
. . .
}
现在重新运行下程序,效果如下:
12.3.2 Snackbar
接下来学习下 Design Support 库提供的比 Toast 更加先进的提示工具——Snackbar。
当然,Snackbar 并不是 Toast 的替代品,它们两者之间有着不同的应用场景。Snackbar 在提示当中加入了一个可交互按钮,点击时可以执行一些额外的操作。
Snackbar 的用法非常简单,修改活动中的代码如下:
public class MaterialDesignActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
. . .
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//ToastUtils.showShort("点击了悬浮按钮");
Snackbar.make(v,"删除数据",Snackbar.LENGTH_SHORT)
.setAction("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
ToastUtils.showShort("数据恢复");
}
}).show();
}
});
}
. . .
}
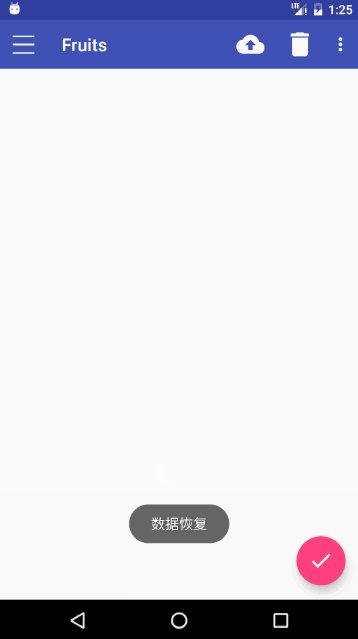
现在重新运行下程序,效果如下:
可以看到,Snackbar 从屏幕底部出现,上面有设置的提示文字和设置的取消按钮。但存在个 bug,这个 Snackbar 把悬浮按钮给遮挡住了,解决这个 bug 就要借助 CoordinatorLayout 了。
12.3.3 CoordinatorLayout
CoordinatorLayout 是 Design Support 库提供的一个加强版的 FrameLayout 布局,它可以监听其所有子控件的各种事件,然后自动帮我们做出最为合理的响应。
CoordinatorLayout 的使用也非常简单,只需将原来的 FrameLayout 替换一下就可以了。修改布局代码如下:
. . .
现在重新运行下程序,效果如下:
可以看到悬浮按钮自动向上移,从而不会被遮住。
上面 Snackbar 好像并不是 CoordinatorLayout 的子控件,却也能被监听到,是因为在 Snackbar 中传入的第一个参数是用来指定 Snackbar 是基于哪个 View 来触发的,上面传入的是 FloatingActionButton 本身,而 FloatingActionButton 是 CoordinatorLayout 的子控件。
12.4 卡片式布局
卡片式布局是 Material Design 中提出的一个新概念,它可以让页面中的元素看起来就像在卡片中一样,并且还能拥有圆角和投影。
12.4.1 CardView
CardView 是 appcompat-v7 库提供的用于实现卡片式布局效果的重要控件,它也是一个 FrameLayout,只是额外提供了圆角和阴影等效果,有立体感。
CardView 的基本用法非常简单,如下:
上面代码在 CardView 中放了一个 TextView,这个 TextView 就会显示在一张卡片上。
接下来,综合运用第3章的知识,用RecyclerView 来填充项目的主界面部分,实现 OnePiece(海贼王) 列表。
首先,添加如下要用到的依赖库:
compile 'com.android.support:recyclerview-v7:24.2.1'
compile 'com.android.support:cardview-v7:24.2.1'
compile 'com.github.bumptech.glide:glide:3.7.0'
上面的 Glide 库是一个图片加载库,其项目主页地址是:https://github.com/bumptech/glide 。
接着,在布局文件中添加 RecyclerView,如下:
. . .
接着,定义一个实体类 Partner,如下:
public class Partner {
private String name; // 伙伴名称
private int imageId; // 伙伴对应头像的资源id
private int profileId; // 人物简介的资源id
public Partner(String name, int imageId, int profileId) {
this.name = name;
this.imageId = imageId;
this.profileId = profileId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
public int getProfileId() {
return profileId;
}
}
然后为 RecyclerView 的子项指定一个自定义布局,新建 partner_item.xml,使用 CardView 作为最外层布局,如下:
接下来为 RecyclerView 准备一个适配器,新建 PartnerAdapter 类如下:
public class PartnerAdapter extends RecyclerView.Adapter{
private Context mContext;
private List mPartnerList;
static class ViewHolder extends RecyclerView.ViewHolder{
CardView cardView;
ImageView partnerImage;
TextView partnerName;
public ViewHolder(View itemView) {
super(itemView);
cardView = (CardView) itemView;
partnerImage = (ImageView) itemView.findViewById(R.id.partner_image);
partnerName = (TextView) itemView.findViewById(R.id.partner_name);
}
}
public PartnerAdapter(List partnerList){
mPartnerList = partnerList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (mContext == null){
mContext = parent.getContext();
}
View view = LayoutInflater.from(mContext).inflate(R.layout.partner_item,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Partner partner = mPartnerList.get(position);
holder.partnerName.setText(partner.getName());
Glide.with(mContext).load(partner.getImageId()).into(holder.partnerImage);
}
@Override
public int getItemCount() {
return mPartnerList.size();
}
}
上述代码中用到 Glide 加载本地图片,它会帮我们把图片压缩,因此不用担心内存溢出。
适配器准备好了,最后修改活动中的代码如下:
public class MaterialDesignActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private Partner[] partners = {
new Partner("路飞",R.mipmap.partner_luffy,R.string.partner_luffy),
new Partner("索隆",R.mipmap.partner_zoro,R.string.partner_zoro),
new Partner("山治",R.mipmap.partner_sanji,R.string.partner_sanji),
new Partner("艾斯",R.mipmap.partner_ace,R.string.partner_ace),
new Partner("罗",R.mipmap.partner_law,R.string.partner_law),
new Partner("娜美",R.mipmap.partner_nami,R.string.partner_nami),
new Partner("罗宾",R.mipmap.partner_robin,R.string.partner_robin),
new Partner("薇薇",R.mipmap.partner_vivi,R.string.partner_vivi),
new Partner("蕾贝卡",R.mipmap.partner_rebecca,R.string.partner_rebecca),
new Partner("汉库克",R.mipmap.partner_hancock,R.string.partner_hancock)};
private List partnerList = new ArrayList<>();
private PartnerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
. . .
initPartner();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.rv_one_piece);
GridLayoutManager layoutManager = new GridLayoutManager(this,2);
recyclerView.setLayoutManager(layoutManager);
adapter = new PartnerAdapter(partnerList);
recyclerView.setAdapter(adapter);
}
/**
* 初始化数据,随机挑选50条数据
*/
private void initPartner() {
partnerList.clear();
for (int i = 0;i < 50 ;i++){
Random random = new Random();
int index = random.nextInt(partners.length);
partnerList.add(partners[index]);
}
}
. . .
}
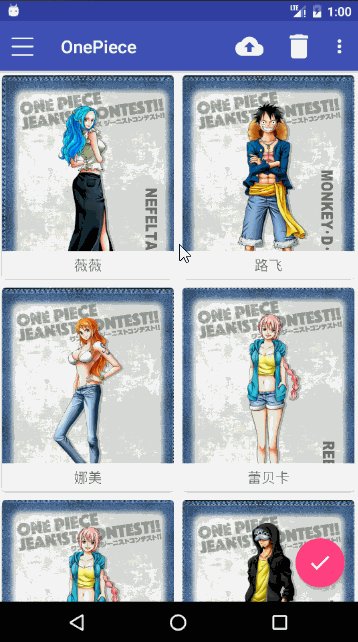
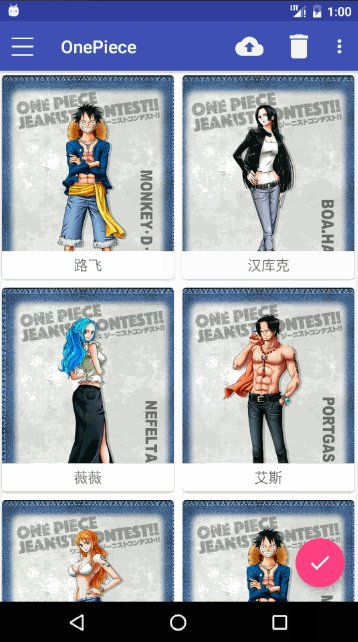
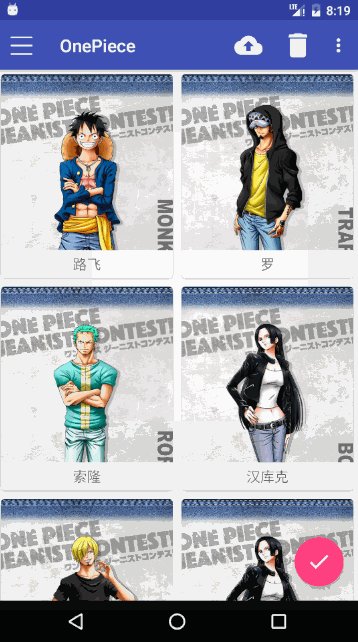
现在重新运行下程序,效果如下:
可以看到,精美的图片成功展示出来了,但 Toolbar 却被挡住了,这是由于 RecyclerView 和 Toolbar 都是放置在 CoordinatorLayout 中,而 CoordinatorLayout 是一个增强版的 FrameLayout,其控件在不进行明确定位时默认放在布局的左上角,从而产生了遮挡的现象。解决这个 bug 就要借助到另外一个工具了——AppBarLayout。
12.4.2 AppBarLayout
AppBarLayout 是 Design Support 库提供的一个垂直方向的 LinearLayout,它在内部做了很多滚动事件的封装,并应用了一些 Meterial Design 的设计理念。
只需两步就可以解决前面的遮挡问题,第一步是将 Toolbar 嵌套到 AppBarLayout 中,第二步给 RecyclerView 指定一个布局行为。修改布局代码如下:
. . .
现在重新运行下程序,效果如下:
当 AppBarLayout 接收到滚动事件时,它内部的子控件其实是可以指定如何取影响这些事件的,下面就来进一步优化,使当 RecyclerView 向上滚动时,Toolbar 隐藏,向下滚动时显示。修改布局代码如下所示:
. . .
在 Toolbar 中添加了一个 **app:layout_scrollFlags **属性,并指定成 scroll|enterAlways|snap。其中 scroll 指当 RecyclerView 向上滚动时,Toolbar 会跟着一起向上滚动并隐藏;enterAlways 指向下滚动时一起向下滚动并显示;snap 指当 Toolbar 还没有完全隐藏或显示时,会根据当前滚动的距离自动选择隐藏还是显示。
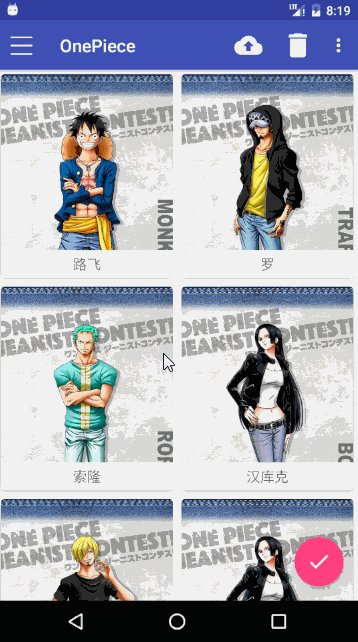
现在重新运行下程序,效果如下:
12.5 下拉刷新
在 Meterial Design 中,SwipeRefreshLayout 是用于实现下拉刷新的核心类,它由 support-v4 库提供,把要实现下拉刷新功能的控件放置到 SwipeRefreshLayout 中,就能让这个控件支持下拉刷新。
SwipeRefreshLayout 用法比较简单,修改布局,在 RecyclerView 的外面嵌套一层 SwipeRefreshLayout,如下:
. . .
. . .
上述代码值得注意的是,由于 RecyclerView 变成了 SwipeRefreshLayout 的子控件,因此之前用 app:layout_behavior 声明布局行为要移到 SwipeRefreshLayout 中才行。
接着还要在代码中处理具体的刷新逻辑,在活动中添加如下代码:
public class MaterialDesignActivity extends AppCompatActivity {
. . .
private SwipeRefreshLayout swipeRefresh;// 刷新
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_design);
. . .
// 下拉刷新
swipeRefresh = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh);
swipeRefresh.setColorSchemeResources(R.color.colorPrimary);//设置刷新进度条颜色
swipeRefresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 处理刷新逻辑
refreshPartner();
}
});
}
/**
* 下拉刷新数据(为简单起见没和网络交互)
*/
private void refreshPartner() {
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
initPartner();//重新生成数据
adapter.notifyDataSetChanged();//通知数据变化
swipeRefresh.setRefreshing(false);//隐藏刷新进度条
}
});
}
}).start();
}
. . .
}
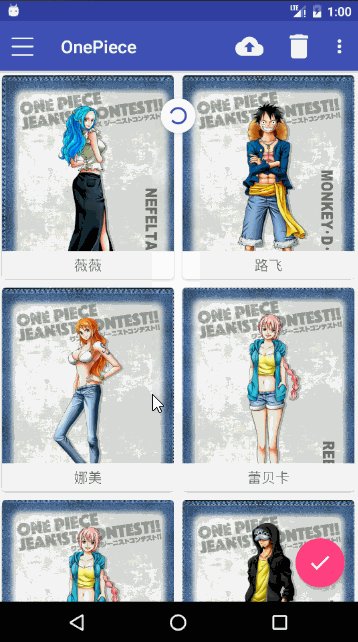
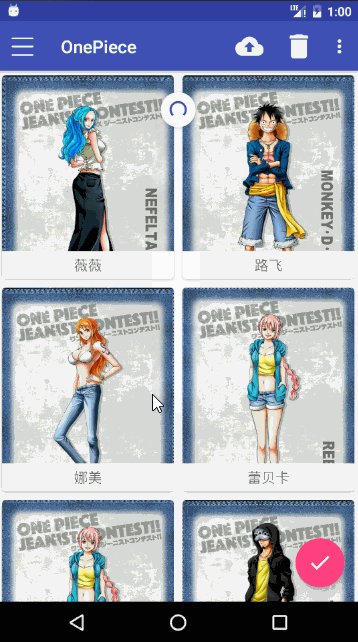
现在重新运行下程序,效果如下:
12.6 可折叠式标题栏
作为本章的尾声,最后来实现一个震撼的 Material Design 效果——可折叠式标题栏。
12.6.1 CollapsingToolbarLayout
CollapsingToolbarLayout 是 Design Support 库提供的一个作用于 Toolbar 基础之上的布局,它可让 Toolbar 的效果变得更加丰富。
不过,CollapsingToolbarLayout 是不能独立存在的,只能作为 AppBarLayout 的直接子布局来使用。而 AppBarLayout 又必须是 CoordinatorLayout 的子布局。话不多说,开始吧。
首先创建一个额外的活动 PartnerActivity 来作为海贼的简介界面,编写其对应的布局文件 activity_partner.xml 如下:
编写完布局 activity_partner.xml 后,开始编写功能逻辑,修改活动 PartnerActivity 的代码如下:
public class PartnerActivity extends AppCompatActivity {
public static final String PARTNER_NAME = "partner_name";
public static final String PARTNER_IMAGE_ID = "partner_image_id";
public static final String PARTNER_PROFILE_ID = "partner_profile_id";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_partner);
Intent intent = getIntent();
String partnerName = intent.getStringExtra(PARTNER_NAME); //海贼名称
int partnerImageId = intent.getIntExtra(PARTNER_IMAGE_ID,R.mipmap.partner_luffy);//海贼图片id
int partnerProfileId = intent.getIntExtra(PARTNER_PROFILE_ID,R.string.partner_luffy);//海贼资料id
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
ImageView partnerImageView = (ImageView) findViewById(R.id.partner_image_view);
TextView partnerProfile = (TextView) findViewById(R.id.partner_profile);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setDisplayHomeAsUpEnabled(true);
}
collapsingToolbar.setTitle(partnerName); //设置标题
Glide.with(this).load(partnerImageId).into(partnerImageView);//设置图片
partnerProfile.setText(getString(partnerProfileId));//设置内容
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case android.R.id.home:
// 返回上一个活动
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}
最后,为实现点击 RecyclerView 跳转到海贼详情界面,还需修改适配器 PartnerAdapter 的代码,添加点击事件如下:
public class PartnerAdapter extends RecyclerView.Adapter{
. . .
@Override
public ViewHolder onCreateViewHolder(final ViewGroup parent, int viewType) {
if (mContext == null){
mContext = parent.getContext();
}
View view = LayoutInflater.from(mContext).inflate(R.layout.partner_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
holder.cardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Partner partner = mPartnerList.get(position);
Intent intent = new Intent(mContext,PartnerActivity.class);
intent.putExtra(PartnerActivity.PARTNER_NAME,partner.getName());
intent.putExtra(PartnerActivity.PARTNER_IMAGE_ID,partner.getImageId());
intent.putExtra(PartnerActivity.PARTNER_PROFILE_ID,partner.getProfileId());
mContext.startActivity(intent);
}
});
return holder;
}
. . .
}
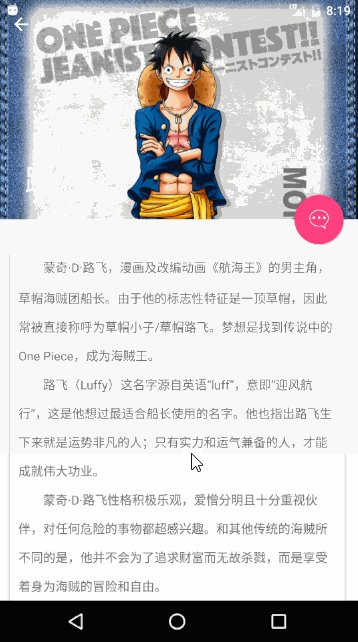
好了,现在重新运行下程序,效果如下:
上面展示的界面虽说已经很华丽了,但海贼背景图片和系统的状态栏总感觉有些不搭。下面就进一步提升一下。
12.6.2 充分利用系统状态栏控件
为改善上面的不搭,接下来将海贼王背景图和状态栏融合到一起。这边提供两个方法:
- 方案 1
借助 android:fitsSystemWindows 这个属性实现。将 ImageView 布局结构中的所有父控件都设置上这个属性并且指定为 True,修改 activity_partner.xml 如下:
. . .
然后还要在程序的主题中将状态栏颜色指定为透明色才行,即在主题中将属性 **android:statusBarColor **的值指定为 @android:color/transparent 就可以了,但问题是这个属性在 Android 5.0 系统开始才有的,因此需要准备两个同名不同内容的主题来实现。
针对5.0及以上的系统,在 res 目录下创建一个 values-v21 目录,然后在此目录创建一个 styles.xml 文件如下:
针对5.0以下的系统,还需要在 value/styles.xml 文件定义一个同名主题,但内容为空,如下:
最后修改 AndroidManifest.xml 中的代码,让 PartnerActivity 使用这个主题,如下:
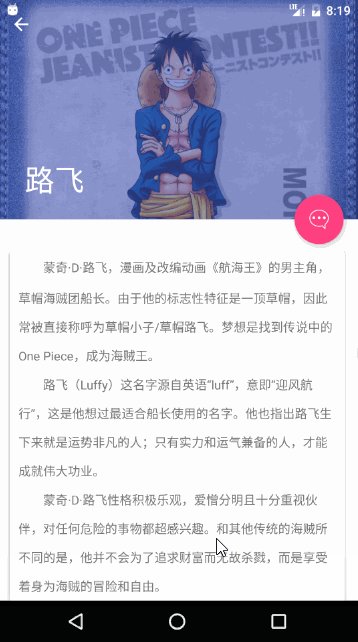
这样就大功告成了,只要在 5.0 及以上系统运行程序,效果如下:
- 方案 2
方案1虽然实现了融合效果,但在低于5.0的系统上还是不搭,方案2就来稍微改善一下。
方案2也要在 values-v21 目录下的 styles.xml 中新建一个主题 AppTheme.NoActionBar,如下:
在 value/styles.xml 中也新建一个主题 AppTheme.NoActionBar,如下:
接下来修改 AndroidManifest.xml 中的代码,让 PartnerActivity 使用这个主题,如下:
最后在 PartnerActivity 中添加如下代码:
public class PartnerActivity extends AppCompatActivity {
. . .
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_partner);
translucentStatusBar();
. . .
}
/**
* 状态栏着色
*/
private void translucentStatusBar() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//5.0及以上
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//4.4到5.0
WindowManager.LayoutParams localLayoutParams = getWindow().getAttributes();
localLayoutParams.flags = (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | localLayoutParams.flags);
}
}
. . .
}
现在只要在 4.4 及以上系统运行程序就能有如下效果了:
好了,本篇文章就介绍到这。代码传送门:
https://github.com/KXwonderful/MyFirstCode
更多关于 Meterial Design 的内容可以参考官方文章:
https://material.google.com
最后,祝大家新年快乐,鸡年吉祥 !