源网页:macOS Development for Beginners: Part 1
你想学习如何开发自己的macOS app吗?
好消息! Apple使macOS的开发变非常简单,在本系列教程中,您将学习如何做。 您将学习如何为macOS创建第一个应用程序-即使您是一个完整的初学者。
在第一部分中,您将首先了解如何获取为macOS开发所需的工具。 然后,在创建一个简单的“ Hello,World!”应用程序时,您将浏览Xcode,探索如何运行应用程序,编辑代码,设计UI和调试代码。
在本系列的第2部分和第3部分中,您将创建一个更复杂的Egg Timer应用程序,并了解构成macOS应用程序的组件,从应用程序的启动方式到构建UI以及处理用户交互的所有方式。
你还在等什么? 桌面应用程序的世界正等待着您!
注意:以下是有关从本系列文章开始的一些指导:如果您是Swift的新手,那么本系列假定您具有一些Swift知识,因此,请首先查看我们的Swift教程以获取出色的介绍。如果您已经有iOS经验,那么将对该系列的第一部分进行回顾。 快速浏览主题以确保确定,然后直接跳到本系列的下一部分。否则,请继续阅读。 本系列适用于初学者-无需具备针对iOS或macOS开发的经验!
入门
要成为macOS开发人员,您需要做两件事:
运行macOS Sierra的Mac:macOS操作系统仅在Apple计算机上运行,因此您既需要Mac也要开发和运行macOS应用程序。
Xcode:这是用于创建macOS应用程序的IDE。您将在本节的后面部分学习如何安装它。
构建完应用程序后,如果要将其上传到App Store进行分发,则还需要为Apple开发者帐户付费。但这不是必须的,除非您准备将您的应用程序发布到全世界,甚至在您希望通过Mac App Store分发时也是如此。如果您已经拥有用于分发iOS应用程序的开发人员帐户,那么您已经准备就绪-Apple已合并了开发人员帐户,因此您只需要一个帐户即可为任何Apple设备分发应用程序。
与其他平台不同,为macOS开发仅需安装一个工具:Xcode。 Xcode是一个IDE(集成开发环境),其中包括开发macOS,iOS,watchOS和tvOS应用程序所需的一切。
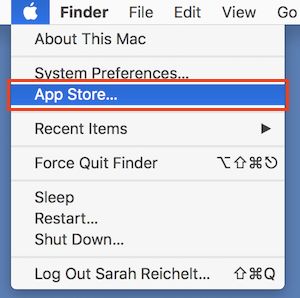
如果您还没有Xcode,请单击菜单左上方的Apple图标,然后选择App Store…以打开Mac App Store。 即使Xcode是免费的,您仍需要一个App Store帐户才能下载Xcode。
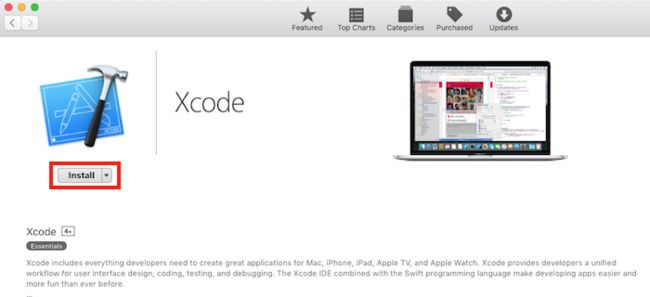
搜索Xcode,然后单击“安装”按钮开始下载。 下载并安装(可能要花一些时间-很大)之后,从“应用程序”文件夹中将其打开。 首次运行Xcode时,以及每次重大更新后,它将要求您许可安装其他组件。 输入您的密码,并允许Xcode安装这些组件。
Hello World !
遵循学习新的编程语言或平台的悠久传统,您将首先创建一个Hello World! 适用于macOS的应用程序。
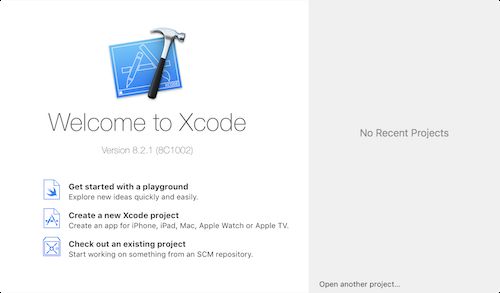
打开Xcode(如果尚未运行)。 您应该会看到一个欢迎界面-如果没有看到,请从“窗口”菜单中选择“welcome to Xcode”。
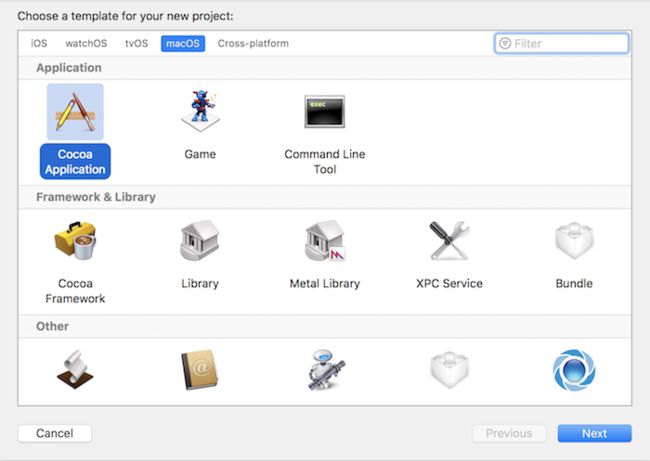
单击创建新的Xcode项目,然后在出现下一个对话框时,从顶部的选项卡中选择macOS。 从“应用程序”部分中选择“ Cocoa应用程序”,然后单击“下一步”。
为您的新应用命名-HelloWorld-确保将语言设置为Swift,并选中“使用情节提要”。 取消选中所有其他选项。
单击下一步并创建以保存新的应用程序项目。
运行您的应用
Xcode已使用所有必需的文件为您的应用程序创建了基本模板。 此时运行该应用程序,看看你不费吹灰之力就做出了什么。
单击工具栏中的“播放”按钮以运行应用程序或使用Command-R快捷方式。 Xcode现在将所有代码编译为机器代码,捆绑应用程序所需的资源,然后执行它。
注意:首次使用Xcode构建和运行应用程序时,可能会询问您是否要在此Mac上启用开发人员模式。 您可以安全地选择启用,这时您可能需要输入密码。 开发人员模式允许Xcode将调试器附加到正在运行的进程–这在构建应用程序时将非常有用!
现在,您应该会看到一个空白窗口,但不要失望-看看您已经可以做什么:
但是现在是时候让您的界面更加有趣了,因此退出应用程序并返回Xcode。
Xcode介面
Xcode将许多功能打包到一起,因此并非一次都能看到所有内容。 要成为高效的Xcode用户,您需要知道一切都在哪里-以及如何实现。
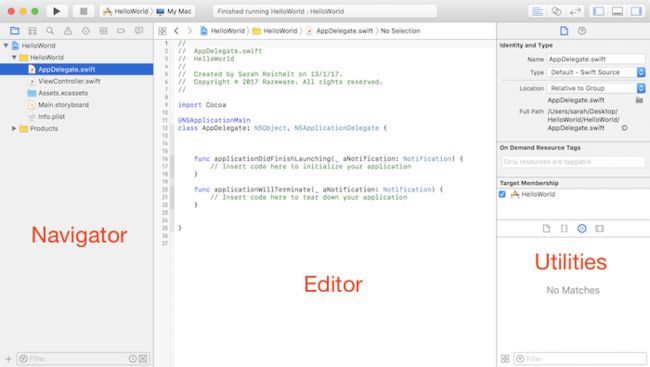
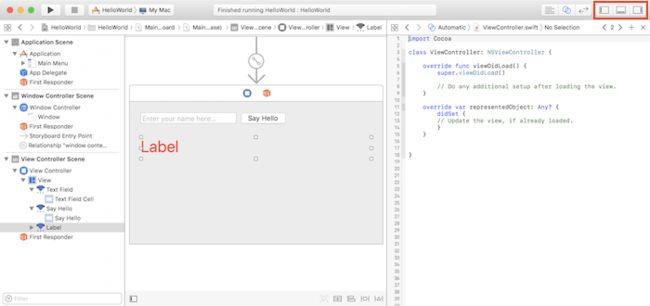
在Xcode中打开新项目时,将出现一个带有工具栏和三个主面板的窗口。
左侧面板是“Navigator(导航器)”面板,顶部有8个显示选项。 您将最常使用的一个是第一个-Project(工程)-它列出了项目中的所有文件,并允许您单击任意一个进行编辑。
中间面板是“Editor(编辑器)”面板,它将显示您从“Project Navigator(项目浏览器)”中选择的任何内容。
右侧面板是“Utilities(实用工具)”面板,它会根据您在“Editor(编辑器)”面板中的显示而变化。
添加UI
您可以使用Storyboard(情节提要)设计用户界面。 您的应用程序已经有一个Storyboard(情节提要),因此请转到“Project Navigator(项目导航器)”并单击Main.storyboard,以在“编辑器”面板中显示它。
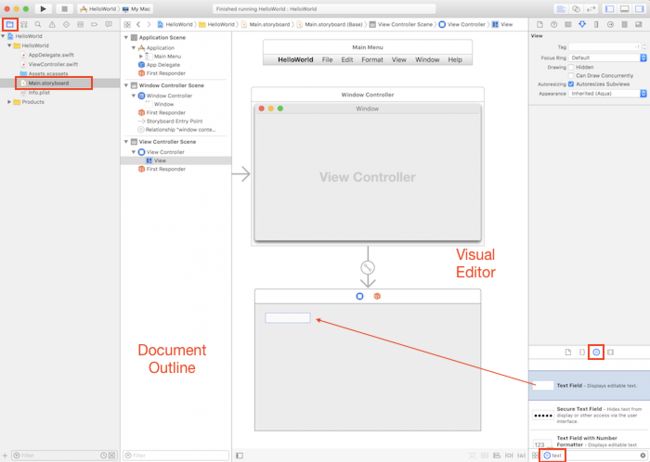
您的显示发生了巨大变化! 现在,在“编辑器”面板中,您可以看到文档大纲和UI的可视编辑器。
看一下您在可视化编辑器中可以看到的内容。 有三个主要区域,每个区域在文档大纲中都有一个文本表示形式:
在“实用工具”面板中,您将看到顶部带有8个选项卡,底部的部分具有4个选项卡。
底部在可插入项目的各种内容之间切换。 现在,您要插入UI元素,因此请选择左侧第三个Object library(对象库)。在底部的过滤器中,键入“文本”以减少选择的数量,然后将“文本字段”拖到View Controller场景中。在底部的过滤器中,键入“文本”以减少选择的数量,然后将Text Field(文本字段)拖到View Controller Scene(视图控制器界面)中。
译者注:新版本Xcode(如Xcode11)中不存在底部部分,而是将添加元件的移动至右上角加号按钮
现在过滤Push Button(按钮)并将Push Button(按钮)拖到View Controller Scene(视图控制器界面)中。 最后,添加Label(标签)。
现在,使用Play(播放)按钮或Command-R构建并运行该应用程序。 您将看到这3个UI元素。 尝试在文本字段中输入-它已经支持所有标准的编辑快捷方式:复制,粘贴,剪切,全选,撤消,重做等。 但是按钮没有任何作用,标签仅显示“标签”,因此现在该使事情更具交互性了。
配置UI
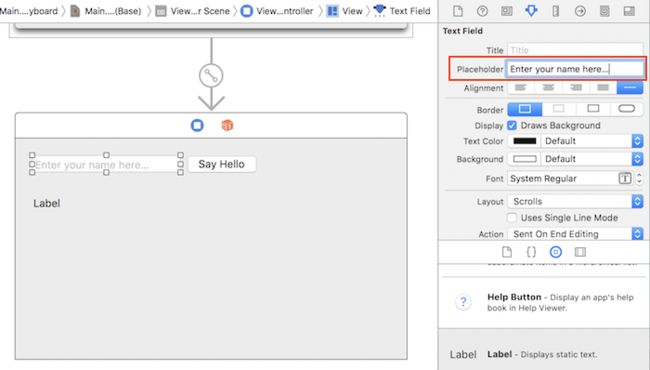
返回Main.storyboard并单击按钮将其选中。 在右侧的Utilities(实用工具)面板中,确保显示Attributes Inspector(“属性”检查器)-顶部的第4个(译者注:Xcode11中是第五个)按钮。
将按钮的标题更改为“Say Hello”。 该按钮的宽度可能不足以显示所有文本,因此请转到Editor(编辑器)菜单并选择Size to Fit Content(大小以适合内容),这应该可以解决该问题。 (如果禁用了“适合内容的大小”,请单击某处以取消选择该按钮,然后重新选择它并重试。)
现在单击 text field (文本字段)以将其选中。 对于此应用程序,用户将在此处输入其名称,然后单击按钮,该应用程序将在标签中显示“ Hello name-goes-here!”。 为了帮助用户,(你应该)使用Attributes Inspector(”属性“检查器)在文本字段中添加一些占位符文本。
稍微扩展文本字段以容纳更长的内容,然后将按钮放在其右侧。 在View Controller Scene中拖动对象时,会出现蓝线,以帮助您对齐和定位对象,这项技术基于Apple的《人机界面指南》( Apple’s Human Interface Guidelines)。
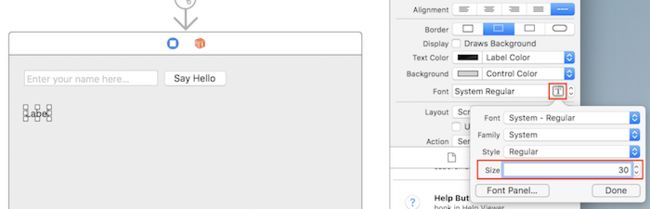
将标签放在文本字段和按钮下方。 由于标签将很重要,因此请使用更大的字体:选择标签,然后在Attributes Inspector(“属性”检查器,下略)中,将字体更改为System Regular 30(系统常规30)。
将文字变成红色使之更加显眼如何?
您无法确定用户输入名字的长度,因此请调整字段大小以适合该字体的高度并几乎填满窗口的宽度。
生成并运行该应用程序,以检查您的UI更改是否已生效。 对标签中的文本外观满意后,请删除标签的标题,以使标签开始为空。
将UI与代码关联
您的应用仍然无法执行您想要的操作,但是要使其正常运行,您需要开始添加代码,并且该代码必须能够与UI进行通信。 要建立这些链接,您将使用Xcode的Assistant Editor(助手编辑器)。 在Main.storyboard可见的情况下,在Project Navigator(项目导航器)中单击ViewController.swift。 这将创建另一个包含ViewController代码的编辑器面板。
根据显示器的大小,现在可能看起来有些局促,因此请使用工具栏中最右边的按钮隐藏实用程序。 如果您需要更多空间,请隐藏导航器。
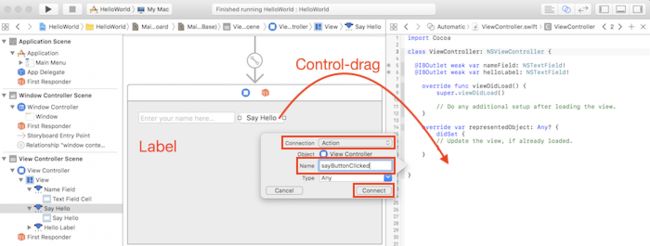
选择text field(文本字段)。 按住Control键,然后从文本字段拖动到ViewController类定义的顶部。 放手,在弹出的名称框中输入nameField,然后单击“连接”。
对标签执行相同操作,将其命名为helloLabel。
查看Xcode生成的代码,您会看到它们都标记有@IBOutlet。 这是Interface Builder Outlet的缩写,是您告诉情节提要编辑器这些对象名称可用于链接到可视对象的方式。
对于按钮,代码不需要为其命名,但是需要知道用户何时单击按钮。 这要求使用@IBAction而不是@IBOutlet。
选择按钮,然后像以前一样按住Control键并拖动到ViewController.swift中。 这次,将Connection(连接)弹出窗口更改为Action(动作),并将名称设置为sayButtonClicked。 这将创建单击按钮时将调用的函数。
现在一切就绪,可以编辑代码。 使用右上角的X关闭助手编辑器,然后切换到ViewController.swift。 如果您隐藏了导航器,请单击右上角的切换按钮,或按Command-1直接跳至“项目导航器”。
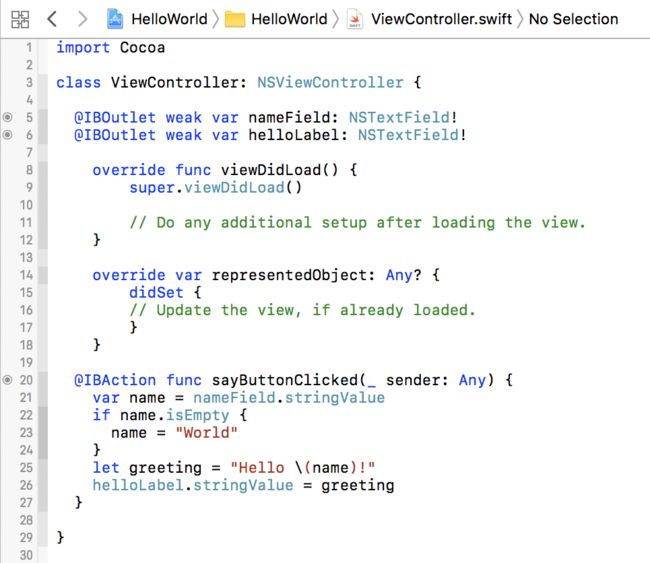
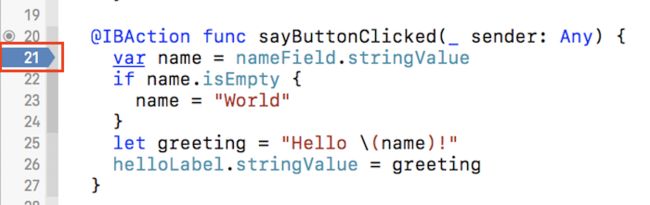
在sayButtonClicked中输入以下代码:
var name = nameField.stringValue
if name.isEmpty {
name = "World"
}
let greeting = "Hello \(name)!"
helloLabel.stringValue = greeting
现在,ViewController.swift中的完整代码如下所示(删除顶部的常用版权声明后)。 行号旁边的圆点表示与情节提要中的界面的连接。
生成并运行该应用程序。
单击不输入任何内容的“Say Hello”按钮,您将看到“ Hello World!”。 现在输入您的姓名,然后再次单击按钮以查看您自己的个人问候。
调试
有时,我们程序员会犯错误–难以置信,但相信我,它会发生。 而且,当需要这样做时,我们需要能够调试我们的代码。 Xcode允许我们在任何点处停止代码,并逐行逐步执行,检查每个点处的变量值,以便我们可以发现错误。
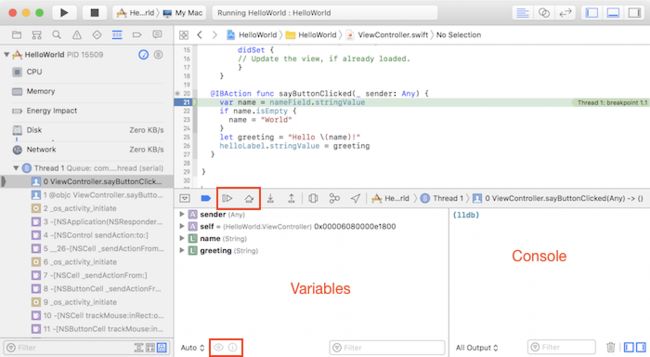
转到ViewController.swift中的sayButtonClicked,然后单击var name = line旁边的行号。 将会出现一个蓝色的矩形。 这是一个活动的断点,当您单击按钮时,调试器将在此处停止。 再次单击它,它将变成浅蓝色。 现在它是一个无效的断点,不会停止代码并启动调试器。 要完全删除断点,请将其拖出行号装订线。
再次添加断点并运行应用程序。 单击说你好按钮。 Xcode将位于最前面,突出显示代码的断点行。 在“编辑器”面板的底部,现在将有两个新的部分:Variables(变量)和 Console(控制台)。 “变量”部分显示了此函数中使用的变量以及 self-这里即视图控制器,和sender(发送者)-这里即按钮。