HTML 部分标签应用
一、HTML中的注释、标签语法以及颜色表示方式
1.HTML中注释:
注释的目的:1. 辅助说明 2.代码调试(不同编程语言,注释方式略有差异)
2. HTML标签(标记)的语法: 标签是由"<"和">"括起来
双标签:<标签名>....
单标签:<标签名/>
3. HTML中的颜色:可以是颜色单词:red/blue/green/yellow...
还可以是:#000000 --- #ffffff
十六进制:0123456789abcdef
其中前两位表示红色,中间两位绿色,后两位表示蓝色。
二、HTML的一些标签实例应用
1.图像热区绘制
热区绘制的步骤:
1.img标签引入一张图片,注意,图像需要时原大小
2.给img标签一个usemap属性,使用一个地图区域
3.然后使用map定义一块地图区域,注意,map需要给定id
4.使用area定义一个图形的图区
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>图像热区绘制title> 5 <meta charset="utf-8"/> 6 head> 7 <body> 8 <h1>图像热区绘制h1> 9 16 <img src="./5.jpg" usemap="#meinv"/> 17 <map id="meinv"> 18 19 <area shape="circ" coords="332,278,130" onclick="alert('点这里!')"/> 20 map> 21 body> 22 html>
2.HTML当中的多媒体标签
多媒体标签:audio video
属性: 值:
src : 路径 引入音频的路径
controls : controls 没有控制条多媒体是没有办法播放的
autoplay: autoplay 当打开网页时自动播放音频
资源标签:source
可以使用该标签引入多媒体资源
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的媒体标签title> 5 <meta charset="utf-8"/> 6 head> 7 <body> 8 9 10 <audio controls src="./wukong1.mp3" autoplay >audio> 11 12 13 <audio controls > 14 <source src="./wukong1.mp3" /> 15 <source src="./sxgn.mp3" /> 16 音频文件无法正常加载 17 audio><br/> 18 19 22 <video width="500" controls src="guichuideng.mp4" poster="./90.jpg" >video> 23 24 25 <video controls > 26 <source src="./guichuideng1.mp4"/> 27 <source src="./chengpian.mp4"/> 28 视频文件无法正常加载 29 video> 30 31 32 <embed src="haowan.swf" /> 33 body> 34 html>
3.HTML当中的表格
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML当中的表格title> 5 <meta charset="utf-8"/> 6 head> 7 <body> 8 <h1>HTML当中的表格h1> 9 39 <table border="1" width="500" cellspacing="0" cellpadding="10"> 40 <caption>世界的,亚洲的,日本的人民艺术家caption> 41 <thead> 42 <tr> 43 <th>排名th> 44 <th>姓名th> 45 <th>职业th> 46 <th>身高th> 47 tr> 48 thead> 49 <tfoot> 50 <tr align="center"> 51 <td colspan="2">td> 52 <td>平均身高td> 53 <td>162td> 54 tr> 55 tfoot> 56 <tbody> 57 <tr align="center"> 58 <td rowspan="2">1td> 59 <td>苍老师td> 60 <td>phptd> 61 <td>160td> 62 tr> 63 <tr align="center"> 64 <td>波多老师td> 65 <td>phptd> 66 <td>163td> 67 tr> 68 <tr align="center"> 69 <td>3td> 70 <td>吉泽老师td> 71 <td>phptd> 72 <td>157td> 73 tr> 74 <tr align="center"> 75 <td>4td> 76 <td>海波老师td> 77 <td>php高级td> 78 <td>180td> 79 tr> 80 tbody> 81 table> 82 body> 83 html>
4.HTML当中的form表单
1. --表单标签
form标签常用属性:
*action属性:提交的目标地址(URL)
*method属性:提交方式:get(默认)和post
get方式是URL地址栏可见,长度受限制(IE2k 火狐8k),相对不安全.
post方式是URL地址不可见,长度不受限制,相对安全.
enctype:提交类型
target: 在何处打开目标 URL。
name:属性为表单起个名字.HTML5不支持。用 id 代替。
2. 表单项标签input定义输入字段,用户可在其中输入数据。
如:
在 HTML 5 中,type 属性有很多新的值。
值如下:
text:单行文本框
password:密码输入框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:文件上传选择框
button:普通按钮
submit:提交按钮
image:图片提交按钮
reset:重置按钮, 还原到开始(第一次打开时)的效果
hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改
*name属性:表单项名,用于存储内容值的
*value属性:输入的值(默认指定值)
size属性:输入框的宽度值
maxlength属性:输入框的输入内容的最大长度
readonly属性:对输入框只读属性
*disabled属性:禁用属性
*checked属性:对选择框指定默认选项
accesskey属性:指定快捷键(不常用) (IE:alt+键 火狐:alt+shift+键)
tabindex属性:通过数字指定tab键的切换顺序(不常用)
src和alt是为图片按钮设置的
注意:reset重置按钮是将表单数据恢复到第一次打开时的状态,并不是清空
image图片按钮,默认具有提交表单功能。
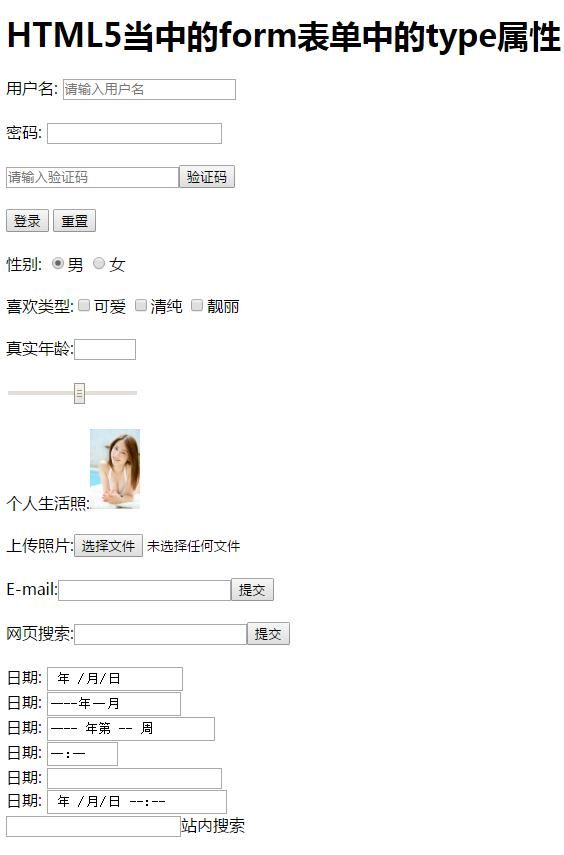
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>HTML5当中的form表单中的type属性title> 5 <meta charset="utf-8"/> 6 7 head> 8 <body> 9 <h1>HTML5当中的form表单中的type属性h1> 10 36 37 <form action="2.php" method="get"> 38 用户名: <input type="text" name="uname" value="" placeholder="请输入用户名" /><br/><br/> 39 密码: <input type="passwords" name="upass" value="" /><br/><br/> 40 <input type="text" name="yanzhengma" value="" placeholder="请输入验证码"/><input type="button" value="验证码"/><br/><br/> 41 <input type="submit" value="登录"/> 42 <input type="reset" value="重置"/><br/>br/> 43 性别: <input type="radio" name="usex" value="m" checked />男 44 <input type="radio" name="usex" value="w"/>女<br/><br/> 45 喜欢类型:<input type="checkbox" name="ulike[]" value="lovely"/>可爱 46 <input type="checkbox" name="ulike[]" value="qingchun"/>清纯 47 <input type="checkbox" name="ulike[]" value="liangli"/>靓丽<br/><br/> 48 真实年龄:<input type="number" name="uolder" min="18" max="50"/><br/><br/> 49 <input type="range" name="ubirthday" min="1" max="10"/>br/><br/> 50 个人生活照:<input type="image" style="width:50px;height:80px;" src="./5.jpg" alt="这是我,好看吗?"/><br/><br/> 51 上传照片:<input type="file" value="选择上传文件"/><br/><br/> 52 <input type="hidden" name="word" value="like"/> 53 E-mail:<input type="email" name="user_email" /><input type="submit" /><br/><br/> 54 网页搜索:<input type="url" name="user_url"/><input type="submit"/><br/><br/> 55 日期: <input type="date" name="user_date"/><br/> 56 日期: <input type="month" name="user_date"/><br/> 57 日期: <input type="week" name="user_date"/><br/> 58 日期: <input type="time" name="user_date"/><br/> 59 日期: <input type="datetime" name="user_date"/><br/> 60 日期: <input type="datetime-local" name="user_date"/><br/> 61 <input type="search" />站内搜索 62 form> 63 body> 64 65 html>
input标签中各属性页面效果:
3.
*name属性:定义名称,用于存储下拉值的
size:定义菜单中可见项目的数目,html5不支持
disabled 当该属性为 true 时,会禁用该菜单。
multiple 多选
*