Live2D(Cubism3.x)网页看板娘设置(一)
逛博客时发现不少大佬们都在网页上弄个看板娘,很是羡慕,于是就去抄作业了,但是因为设置比较复杂,而且学习成本也比较高,这就导致鱼多渔少,此外就是我所能查到的教程,用的时live2D Cubism2版本的,而我从游戏里面提取出的是3.x版本的模型文件,差别比较大,无奈之下只能去下载了官方的SDK自己摸索着进行设置。
真的非常抱歉,教程写完后发现官方已经更新了新的SDK(CubismSdkForWeb-4-r.1),我看了一下并进行实际测试,涉及到源码修改的基本没有,主要是官方把目录结构调整了,我目前已经在重新编辑一下这一套教程,如代码或者目录有纰漏请以新的SDK目录为准。
下面列举一下主要的改变更内容:
1.Resources文件夹(模型存放的地方)更改到CubismSdkForWeb-4-r.1\Samples目录
2. 安装依赖得进入demo文件夹再执行,而不是之前的在项目的根目录运行命令。
3.控制台build命令有变化,选择带npm: build - Sample/Typescript/Demo字样的运行,调试完后使用npm: build:prod - Sample/Typescript/Demo编译,达到减少js空间占用
4.编译生成的index.js更名为bundle.js
5.canvas原来是页面中的标签,新版的使用js直接将canva添加到页面了,故而我们的布局没了效果。解决办法就是把canvas对象获取和加进html页面那段删除,换成之前的方式。
6.涉及到一些打印的LAppPal文件中的printLog方法改为printMessage
内容较多,一期讲完的话,文字太多也不利于理解,大概分两三期
文章参考:
教程中有些我可能有些东西没提到,或者讲的不明白,大家也可以去看看他们的
猫与向日葵大佬
Perfare大佬
Github上的大佬
相应视频已上传哔哩哔哩:
小白一枚,文章和视频中如果有不对的地方,还请各位大佬指正
Live2D网页看板娘设置教程(一)
1.准备工作:
下载并安装工具
#所有工具软件和步骤均按照参考手册来准备的,可用类似软件替代
#具体安装方式自行百度
#1.Live2D Cubism SDK for Web
下载地址:[官方SDK下载链接](https://www.live2d.com/download/cubism-sdk/)
#2.安装Node.js
下载地址:[Node.js](https://nodejs.org/en/download/)
#3.安装TypeScript
安装方式:用nodejs带的npm来安装,命令: npm install -g typescript
#4.安装Visual Studio Code
下载地址:[官网下载](https://code.visualstudio.com/Download)
2.构建DEMO项目
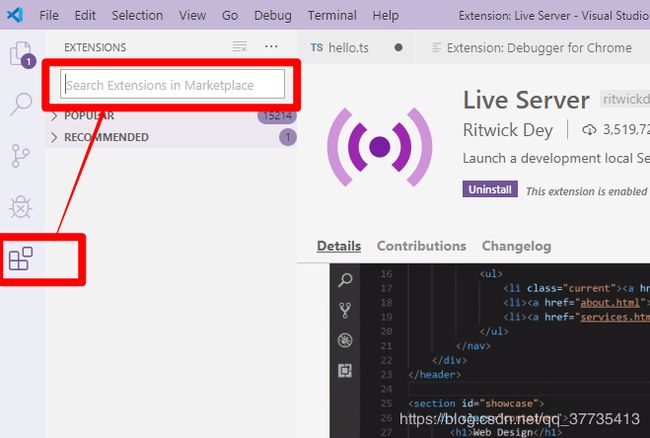
2.1 为Visual Studio Code 安装所需插件
安装Live Serve r和 Debugger for Chrome插件然后重启软件
2.2安装方式:在下边输入以上关键字,选择install
2.3.解决npm无法安装依赖包的问题(windows系统)
#解压官方SDK包,进入Demo目录(CubismSdkForWeb-4-r.1/Samples/TypeScript/Demo)所在的位置
#在此处使用命令行工具(cmd),执行下面的命令
npm install
#等待执行完毕后即可进入下一步。如过有错,试试管理员模式的cmd或者powershell
#如果还是报错,类似 rollbackFailedOptional这样的,可以尝试使用国内代理
npm config rm proxy
npm config rm https-proxy
#然后使用淘宝的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#等待加载完毕后就可以使用cnpm命令了,然后在SDK解压包处使用下面命令代替npm install
cnpm install
2.4.构建SDK提供的项目
1.打开VScode,file -> opne folder 选择你自己解压的SDK的目录
2.然后在上边的菜单栏上找到 Terminal -》 Run Build Tstk ,之后找到 npm :build - Samples/Typescript/Demo。
3.点击后等待打包完成。完成之后,会在Sample\TypeScript\Demo文件夹下生成dist文件夹
里面是编译生成的bundle.js文件,index.html中会用到。
4.打包完毕,接下来测试一下,能自己启动服务器的话,可以把这个项目放进去使用。
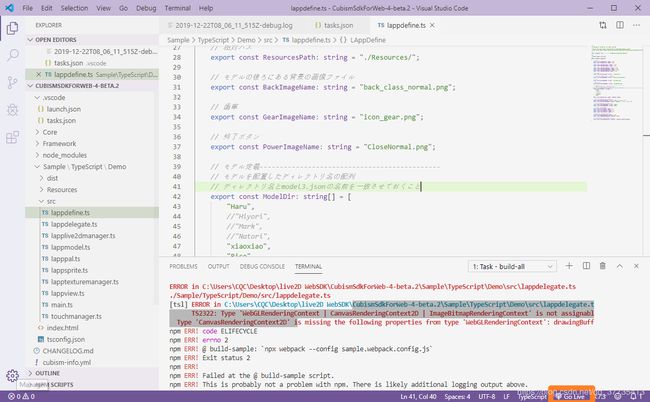
没有的话就使用安装的live server(见下图)。
启动后会弹出浏览器,找到项目中的进入Sample->TypeScript->Demo,进入即可
3. 根据自己的情况修改Demo
3.1 SDK包的目录结构
项目根目录
├─ .vscode # Visual Studio Code 的一些配置文件,用vscode编辑改项目时,以上几个一键操作基本基于这里面的配置
├─ Core # Cubism Core 顾名思义,核心库
├─ Framework #包含渲染和动画功能等的源代码的目录
└─ Samples #示例项目,我们关注的重点
├─ Resources # 这里面放的是live2D的模型及动作导出的文件
└─ TypeScript
└─ Demo # サンプルプロジェクトが含まれるディレクトリ
└─ src #这里面是ts脚本文件,使用自己的模型时会修改其中的一些文件
3.2修改文件以导入自己的模型文件
3.2.1.找到 Sample\TypeScript\Demo\src\lappdefine.ts文件
3.2.2.使用文本编辑器打开,定位到以下位置:(这里为我们需要改的地方,将你想要加入的模型文件的文件夹名字填入下面的数组中,不想要的可以从数组中删除)
//找到内容,将你的模型文件夹名字填入这里,也可以先删除不想用的官方模型试试效果
//模型的来源自己百度吧,或者从游戏里面提取
export const ModelDir: string[] = [
"Haru",
"Hiyori",
"Mark",
"Natori",
"xiaoxiao",
"Rice"
]
3.2.3. 这里面添加完毕你自己找到的模型文件夹名字后,将模型文件夹拷贝到【Sample\Resources】 文件夹,其他地方均不需要动
注意
1. moc3文件的文件名必须和其文件夹名相同
2.如果感觉自己配置没啥问题的话,仍然加载不出来模型,可以通过浏览器的开发者工具来监控网络请求,看下载链接是否请求是否 被提示【HTTP响应截断】,如果有的话,只能放弃了,再换个模型文件(web前端技术以及live2D都是超级小白,只能放弃这个模型了)
3.进行一些编辑后不要不开服务器直接在本机预览,不然会啥都没有。因为浏览器安全问题,配置文件只能通过网络请求来进行加载,如果直接本地请求的话会报同源策略错误
model3.json文件的一些简单认识
{
"Version": 3,
"FileReferences": {
//模型文件存放位置
"Moc": "Haru11.moc3",
//贴图文件存放位置
"Textures": [
"Haru.2048/texture_00.png",
"Haru.2048/texture_01.png"
],
//一些特殊动作
"Pose": "Haru.pose3.json",
"Expressions": [
{"Name":"f00","File":"expressions/F01.exp3.json"},
{"Name":"f01","File":"expressions/F02.exp3.json"},
{"Name":"f02","File":"expressions/F03.exp3.json"},
{"Name":"f03","File":"expressions/F04.exp3.json"},
{"Name":"f04","File":"expressions/F05.exp3.json"},
{"Name":"f05","File":"expressions/F06.exp3.json"},
{"Name":"f06","File":"expressions/F07.exp3.json"},
{"Name":"f07","File":"expressions/F08.exp3.json"}
],
//动作模型加载,及简单分类
"Motions": {
//自动播放的动作文件
"Idle": [
{"File":"motions/haru_g_idle.motion3.json" ,"FadeInTime":0.5, "FadeOutTime":0.5}],
//点击头或者其他部位时触发的动作文件
"TapBody": [
{"File":"motions/haru_g_m06.motion3.json" ,"FadeInTime":0.5, "FadeOutTime":0.5},]
},
//下面的还没弄明白是啥
"UserData": "Haru.userdata3.json"
},
"Groups": [
{
"Target": "Parameter",
"Name": "LipSync",
"Ids": [
"ParamMouthOpenY"
]
},
{
"Target": "Parameter",
"Name": "EyeBlink",
"Ids": [
"ParamEyeLOpen",
"ParamEyeROpen"
]
}
],
"HitAreas": [
{"Name":"Head", "Id":"HitArea"},
{"Name":"Body", "Id":"HitArea2"}
]
}