js事件节流、防抖、事件委托
js事件节流、事件委托
- 事件节流
- 事件防抖
- 事件委托(事件代理)
- 事件冒泡
- 事件委托的优点
- 代码
- 兼容性写法
事件节流
事件节流和防抖是为了解决开发过程中遇到性能问题,常见于onscroll、onresize,频繁点击button等
原理
设置一个时间间隔,时间间隔内只允许执行一次
例子
onresize问题,页面满屏布局,模块很多dom结构也相对复杂。所以在窗口频繁快速变化大小的时候页面反应异常卡顿。
// onresize 事件会在窗口或框架被调整大小时发生。
window.onresize = () => {
console.log('resize')
}
窗口大小变化时,会触发得很频繁,导致性能问题,
解决性能问题,就得减少执行次数
let timer = null
window.onresize = () => {
console.log(timer)
if (!timer) {
timer = setTimeout(() => {
callBack()
timer = null
}, 2000)
}
}
function callBack() {
console.log('resize')
}
不管窗口怎么变,2s内只会执行一次
也可以直接用lodash库的debounce方法
lodash中文文档
事件防抖
常用于验证码防刷,按钮频繁点击导致发起多次请求给服务端造成压力
解决原理,重复触发最后一次超过停顿时间时,才执行
实现:
input输入内容停顿间隔2000ms后触发callback
let oInput = document.querySelector('input')
// oInput.addEventListener('input', function(e) {
// //如果直接每次onInput发请求,会导致性能问题
// console.log(e, this)
// })
oInput.addEventListener('input', debounce(callback, 2000))
function debounce(fn, delay) {
let timer = null
// 绑定上下文this
let self = this
return function() {
let arg = arguments
// 每次清楚定时器
clearTimeout(timer)
// 重新打开定时器,做到只有最后一次执行了
timer = setTimeout(() => {
// 绑定this,传入参数给callback。通常我们需要事件对象就ok
fn.apply(this, arg)
}, delay)
}
}
function callback(e) {
console.log('触发', e.target.value)
}
事件委托(事件代理)
事件代理(Event Delegation),又称之为事件委托。是JavaScript中常用绑定事件的常用技巧。顾名思义,“事件代理”即是把原本需要绑定在子元素的响应事件(click、keydown…)委托给父元素,让父元素担当事件监听的职务。
事件代理的原理是DOM元素的事件冒泡。
事件冒泡
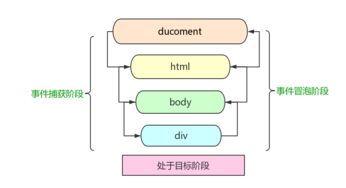
一个事件触发后,会在子元素和父元素之间传播(propagation)。这种传播分成三个阶段

如上图所示,事件传播分成三个阶段:
- 捕获阶段:从window对象传导到目标节点(上层传到底层)称为“捕获阶段”(capture phase),捕获阶段不会响应任何事件;
- 目标阶段:在目标节点上触发,称为“目标阶段”
- 冒泡阶段:从目标节点传导回window对象(从底层传回上层),称为“冒泡阶段”(bubbling phase)。事件代理即是利用事件冒泡的机制把里层所需要响应的事件绑定到外层;
事件委托的优点
- 可以大量节省内存占用,减少事件注册,只在父元素ul绑定一次事件,不需要在每一个li上绑定事件
- 当新增子对象时无需再次对其绑定(
动态绑定事件)
<ul id="list">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
......
<li>item n</li>
</ul>
// ...... 代表中间还有未知数个 li
如上面代码所示,如果给每个li列表项都绑定一个函数,那对内存的消耗是非常大的,因此较好的解决办法就是将li元素的点击事件绑定到它的父元素ul身上,执行事件的时候再去匹配判断目标元素。
代码
- JavaScript原生实现事件委托
比如我们有这样的一个 HTML 片段,点击li标签时要触发事件
<ul id="myLinks">
<li id="goSomewhere">Go somewhere</li>
<li id="doSomething">Do something</li>
<li id="sayHi">Say hi</li>
</ul>
不通过事件委托的方式,代码如下
var item1 = document.getElementById("goSomewhere");
var item2 = document.getElementById("doSomething");
var item3 = document.getElementById("sayHi");
item1.onclick = function() {
location.href = "http://www.baidu.com";
};
item2.onclick = function() {
document.title = "事件委托";
};
item3.onclick = function() {
alert("hi");
}
在一个复杂的 Web 应用程序中,对所有可单击的元素都采用这种方式,那么结果就会有数不 清的代码用于添加事件处理程序。
此时,可以利用事件委托技术解决这个问题。使用事件委托,只需在 DOM 树中尽量最高的层次上添加一个事件处理程序,如下面的例子所示
var item1 = document.getElementById("goSomewhere");
var item2 = document.getElementById("doSomething");
var item3 = document.getElementById("sayHi");
document.addEventListener("click", function (event) {
var target = event.target;
switch (target.id) {
case "doSomething":
document.title = "事件委托";
break;
case "goSomewhere":
location.href = "http://www.baidu.com";
break;
case "sayHi": alert("hi");
break;
}
- vue中事件对象
@click="show($event)
通过$event获取事件对象
<el-input
v-model="search"
placeholder="搜索商家或地点"
@focus="focus($event)"
@blur="blur"
@input="input"/>
兼容性写法
//获得event对象兼容性写法
event || (event = window.event);
//获得target兼容型写法
event.target||event.srcElement
//阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false);
//阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
JS冒泡、捕获、默认事件那些事
谢谢你阅读到了最后
期待你,点赞、评论、交流