电商网站(Django框架)—— 大纲内容与基本功能分析
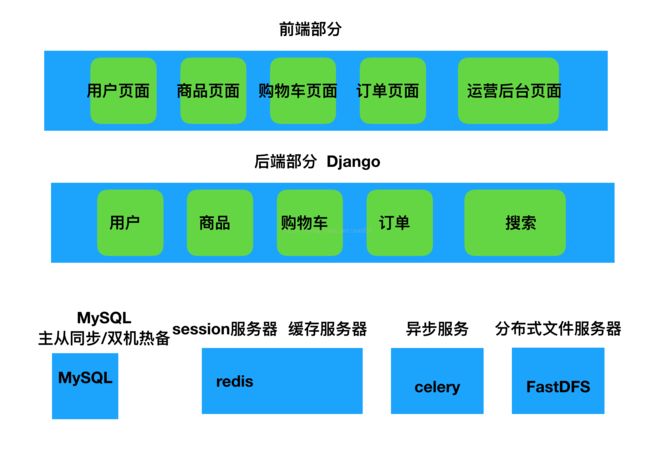
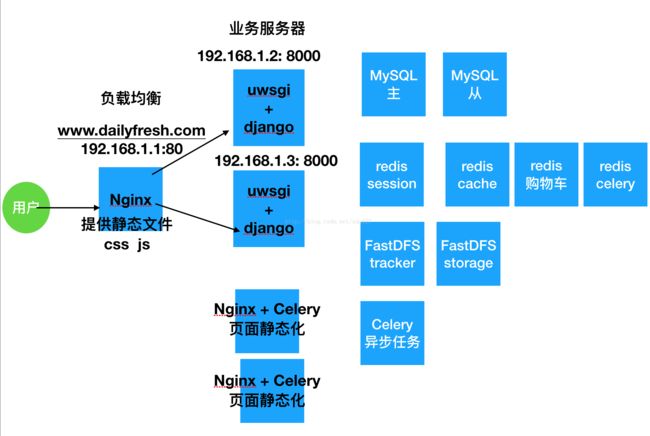
1. 项目架构
2. 数据库表结构
3. 数据库读写分离
4. Django读写分离配置
新建utils/db_router.py
课后阅读资料
http://python.usyiyi.cn/documents/django_182/topics/db/multi-db.html
5. 用户认证模型
注意: AUTH_USER_MODEL配置参数要在第一次迁移数据库之前配置,否则可能django的认证系统工作不正常
6. 类视图
将视图view以类的形式定义
通用类视图基类:
django.views.generic.View ( 与django.views.generic.base.View 是同一个)
urls.py中配置路由使用类视图的as_view()方法
由dispatch()方法具体将请求request分发至对应请求方式的处理方法中(get、post等)
扩展阅读:
http://python.usyiyi.cn/translate/django_182/topics/class-based-views/intro.html
7. 用户模块开发
7.1 Django认证系统文档
http://python.usyiyi.cn/documents/django_182/topics/auth/default.html
7.2 用户注册
注册: 保存数据库-> 生成token -> 发送邮件
(用户点击邮件中的链接地址---激活的地址)
激活:获取token设置用户的激活状态
把用户的id放到token中 签名
安装itsdangerous: pip install itsdangerous
文档 http://itsdangerous.readthedocs.io/en/latest/
安装celery: pipinstall celery
7.3 用户激活
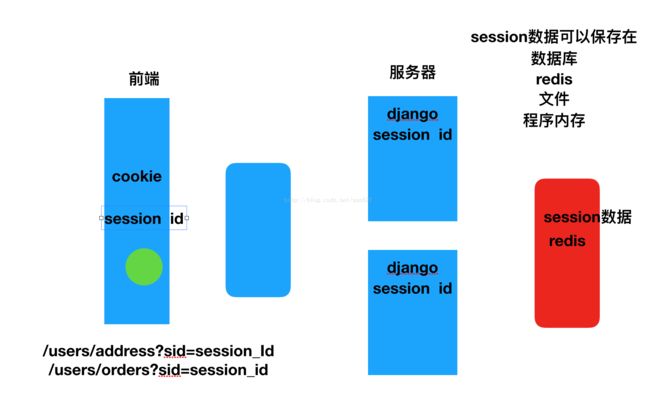
7.4 用户登录
使用redis作为session服务器
安装命令:pip install django-redis
django-redis文档:
http://django-redis-chs.readthedocs.io/zh_CN/latest/#
django的session使用文档:
http://python.usyiyi.cn/documents/django_182/topics/http/sessions.html
登录-> 保存用户的session数据
只要浏览器中cookie能够在访问的时候带上session_id,
用户访问其他页面,不需要再次登录
如果cookie中没有session_id,访问的时候后端无法识别用户,要求用户从新登录
7.5 用户退出
7.6 用户地址
7.7 用户个人信息
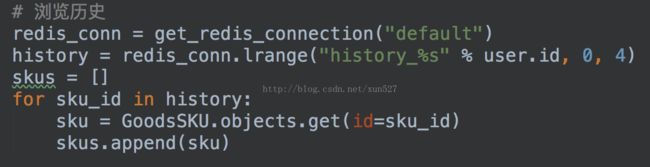
浏览历史记录:
产生: 用户访问商品详情页面的时候记录 次数频繁,所以放到内存型数据库中 保存sku_id
不放到session数据中,方便用户退出再登陆的时候还能查看到数据
手动直接操作redis,存放历史记录信息
查询: 只在用户的个人信息页面中看到
“key”: 字符串、列表、哈希、set zset
用一条记录保存所有人的信息, 维护起来不方便,不采纳
“history”: {“user_1”:“1,2,3,4,5,6” , “user_2”: “”}
conn.hget(“history”, “user_1”)
每个用户一条数据,单独维护
“history_1”: [1,2,2,3,4,4]
conn.lrange(“history_1”,0, 4)
7.7.1 django查询集queryset使用方法
8 Address.objects.all().order_by("-create_time")
Address.objects.filter().order_by("-create_time")
select * from tbl_addrwhere .... order by create_time desc
Address.objects.filter().order_by("-create_time")
select * from tbl where .... order by create_time desc
Address.objects.all().order_by(“-create_time”)[0]
Address.objects.latest(“-create_time”)
关于Django查询方法的文档:
http://python.usyiyi.cn/documents/django_182/ref/models/querysets.html
7.7.2 使用redis保存用户的浏览历史
通过django_redis 的 get_redis_connection(连接名称) 在程序中使用redis
7.7.3 redis中的用户浏览历史数据类型选择
http://redisdoc.com/index.html
http://redis-py.readthedocs.io/en/latest/#indices-and-tables
浏览历史记录redis
字符串 列表 哈希 set
sku_id
“user_1_history”:“1,2,3,4,5”
8. 商品模块开发
8.1 了解FastDFS分布式文件系统
集群
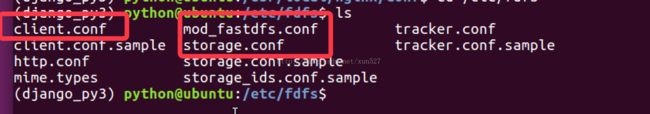
启动FastDFS的方法,需要的操作:
1.修改如下的配置文件 (在/etc/fdfs目录中)
tracker_server=自己的ip地址:22122
2.启动tracker、storage、nginx服务:
sudo servicefdfs_trackerd start
sudo servicefdfs_storaged start
sudo /usr/local/nginx/sbin/nginx
3. 执行如下命令测试是否成功
fdfs_upload_file /etc/fdfs/client.conf 要上传的图片文件
如果返回类似group1/M00/00/00/rBIK6VcaP0aARXXvAAHrUgHEviQ394.jpg的文件id则说明文件上传成功
在浏览器中可以用 127.0.0.1:8888/返回的文件id
访问图片
python对接fastdfs
1. workon django_py3
2. 进入fdfs_client-py-master.zip所在目录
3. pip install fdfs_client-py-master.zip
>>> fromfdfs_client.client import Fdfs_client
>>> client =Fdfs_client('/etc/fdfs/client.conf')
>>> ret =client.upload_by_filename('test')
>>> ret
{'Group name':'group1','Status':'Uploadsuccessed.', 'Remote file_id':'group1/M00/00/00/
wKjzh0_xaR63RExnAAAaDqbNk5E1398.py','Uploadedsize':'6.0KB','Local file name':'test'
, 'Storage IP':'192.168.243.133'}
8.2 Django二次开发对接FastDFS
Django文档:
http://python.usyiyi.cn/translate/django_182/ref/files/storage.html
http://python.usyiyi.cn/translate/django_182/howto/custom-file-storage.html
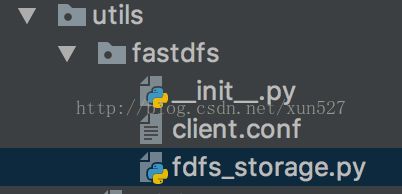
创建utils/fastdfs 目录
在goods/admin.py中注册商品相关模型,然后登陆admin站点进行测试
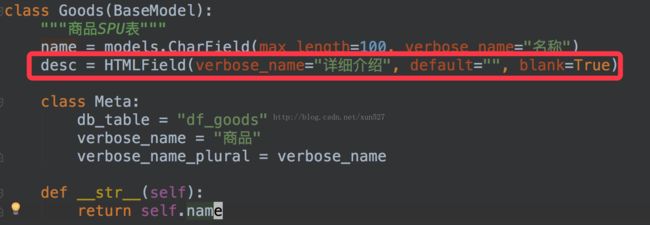
8.3 富文本编辑器
为Goods模型添加详细信息字段
8.4 商品首页
8.4.1 基本页面处理
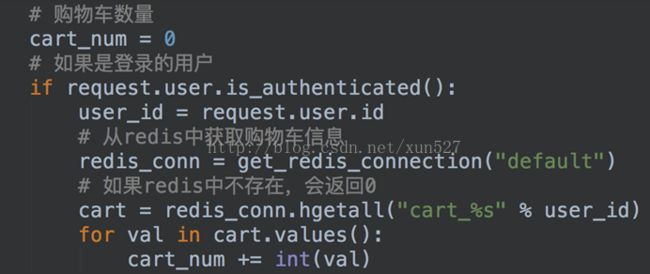
8.4.2 保存购物车信息的数据设计
保存在redis中,每个人维护一条购物车数据, 选择哈希类型
“cart_用户id”:{ “sku_1”:“10”, ” sku_2”: “11”}
hlen()
8.4.3 页面静态化
把原本动态的页面处理结果保存成html文件,让用户直接访问这个生成出来的静态的html页面
8.4.4 使用缓存
将处理计算的结果先临时保存起来,下次使用的时候可以先直接使用,如果没有这个备份的数据,重新进行计算处理
将缓存数据保存在内容中(本项目中保存在redis中)
cache
pickle dumps loads
修改了数据库的数据,直接删除缓存
缓存要设置有效期
django文档:
http://python.usyiyi.cn/translate/django_182/topics/cache.html
8.5 商品详情页
RESTFul
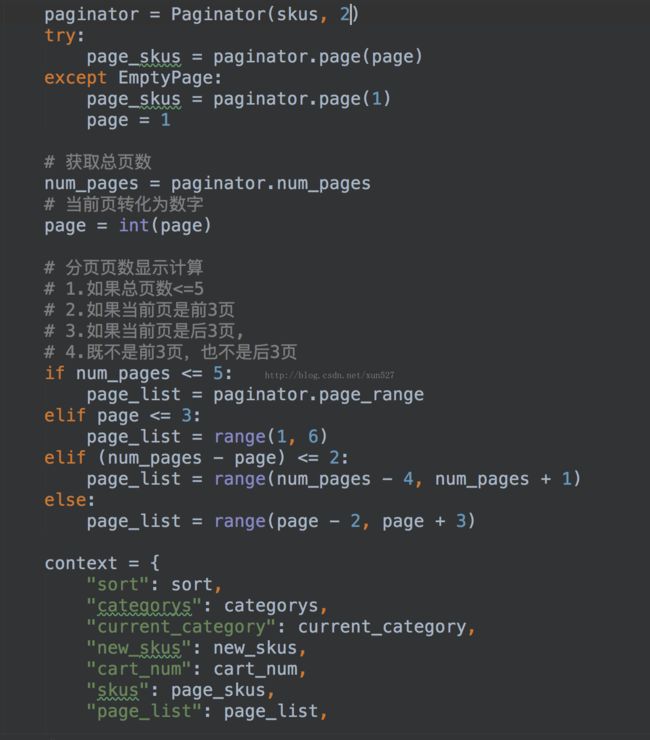
8.6 商品列表页
分页
http://python.usyiyi.cn/documents/django_182/topics/pagination.html
8.7 搜索页面
草莓 GoodsSKU df_sku
select* from df_sku where name like ‘%草莓%’ or title like ‘%草莓%’
草莓 500g 盒装草莓 大草莓
北京草莓
搜索引擎
1. 建立数据的索引表 草莓 sku= 1 2 3 基围虾 sku =100
2. 进行分词操作
whoosh
搜索框架
haystack 搭建了用户和搜索引擎之间的沟通问题
配置:
1) 安装python包。
pip install django-haystack
pip install whoosh
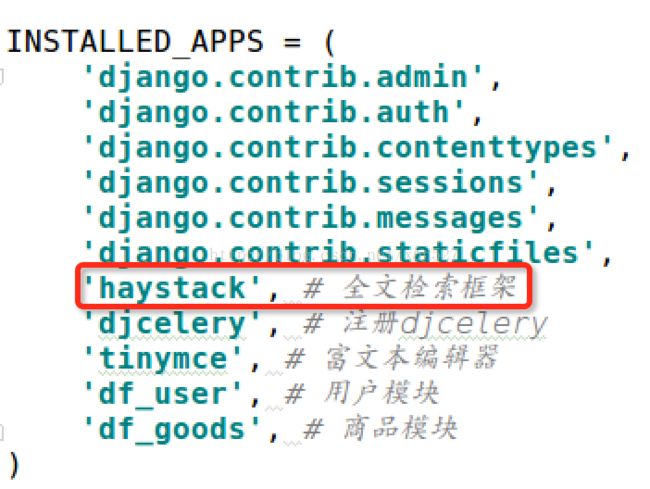
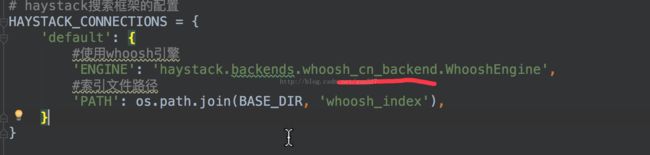
2) 在settings.py文件中注册应用haystack并做如下配置。
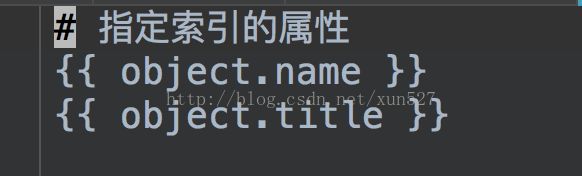
3)在goods应用目录下新建一个search_indexes.py文件,在其中定义一个商品索引类e。
4)在templates下面新建目录search/indexes/goods。
在此目录下面新建一个文件goodssku_text.txt并编辑内容如下:
5)使用命令生成索引文件。
pythonmanage.py rebuild_index
全文检索的使用:
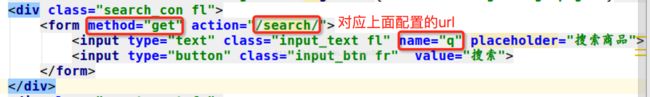
1)配置url。
2)表单搜索时设置表单内容如下。
点击标题进行提交时,会通过haystack搜索数据。
全文检索结果:
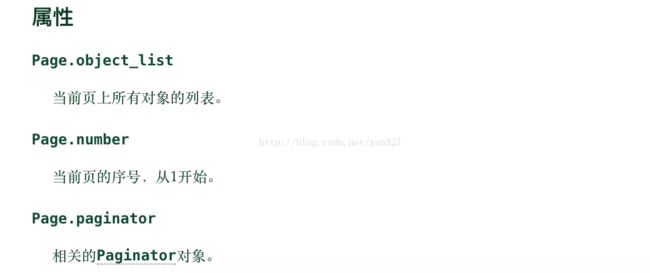
搜索出结果后,haystack会把搜索出的结果传递给templates/search目录下的search.html,传递的上下文包括:
l query:搜索关键字
l page:当前页的page对象
l paginator:分页paginator对象
通过HAYSTACK_SEARCH_RESULTS_PER_PAGE 可以控制每页显示数量
改变分词方式:
1. 安装jieba分词模块。
pip install jieba
2. 找到虚拟环境py_django下的haystack目录。
/home/python/.virtualenvs/bj10_py3/lib/python3.5/site-packages/haystack/backends/3. 在上面的目录中创建ChineseAnalyzer.py文件。
import jiebafrom whoosh.analysis import Tokenizer, Token class ChineseTokenizer(Tokenizer): def __call__(self, value, positions=False, chars=False, keeporiginal=False, removestops=True, start_pos=0, start_char=0, mode='', **kwargs): t = Token(positions, chars, removestops=removestops, mode=mode, **kwargs) seglist = jieba.cut(value, cut_all=True) for w in seglist: t.original = t.text = w t.boost = 1.0 if positions: t.pos = start_pos + value.find(w) if chars: t.startchar = start_char + value.find(w) t.endchar = start_char + value.find(w) + len(w) yield t def ChineseAnalyzer(): return ChineseTokenizer()4. 复制whoosh_backend.py文件,改为如下名称:
whoosh_cn_backend.py5. 打开复制出来的新文件,引入中文分析类,内部采用jieba分词。
from .ChineseAnalyzer import ChineseAnalyzer6. 更改词语分析类。
查找analyzer=StemmingAnalyzer()改为analyzer=ChineseAnalyzer()8.
9. 重新创建索引数据
python manage.py rebuild_index
9. 购物车模块
如果用户未登录,则将购物车数据保存到用户浏览器的cookie中
将购物车的数据转换为json字符串存在cookie
“cart”:‘{ “sku_1”:10, “sku_2”: 20 }’
如果用户已登录,则将购物车数据保存到后端的redis中
在用户登陆的时候,将cookie中的购物车信息与redis中的购物车进行合并
json模块
将python中的字典转换为json字符串 json.dumps( python字典数据 )
将json字符串转换为python中的字典 json.loads( json字符串 )
9.1 添加到购物车
确定前端是否传递数据,传递什么数据,什么格式
确定前端访问的方式(get post)
确定返回给前端的什么数据,什么格式
9.2 购物车页面
decimal python中精度比较高的小数点数字
from decimal import Decimal
9.3 更新购物车
非幂等 /cart/add?sku_id=1&num=2
幂等/cart/update?sku_id=1&finally_num=18
对于同一种行为,如果执行不论多少次,最终的结果都是一致相同的,就称这种行为是幂等的
对于同一种行为,如果最终的结果与执行的次数有关,每次执行后结果都不相同,就称这种行为为非幂等
10. 订单模块
10.1 确认订单页面(place order)
从商品详情页【立即购买】跳转过来----把商品存入购物车
从购物车页面【去结算】跳转过来
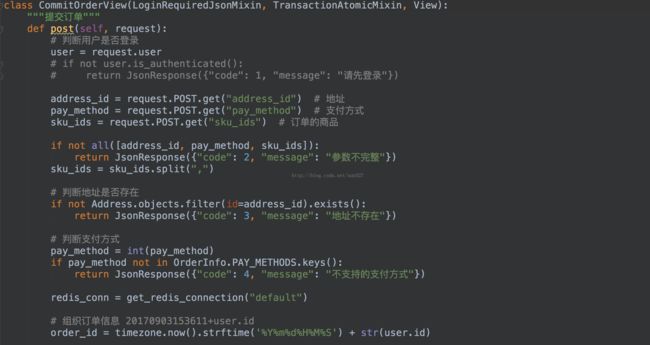
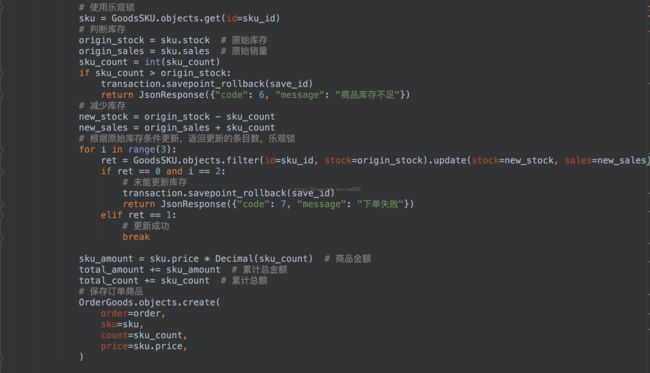
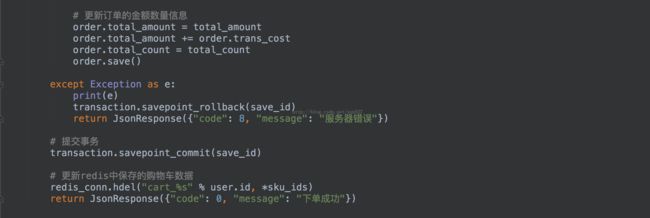
10.2 提交订单(下单)
python 的两个时间模块 datetime time
django中提供了一个支持时区的时间 django.utils.timezone
strftime 将时间类型转换为字符串类型
strptime 将字符串类型转换为时间类型
10.2.1 验证登录的装饰器(自定义,返回json数据)
utils/views.py中
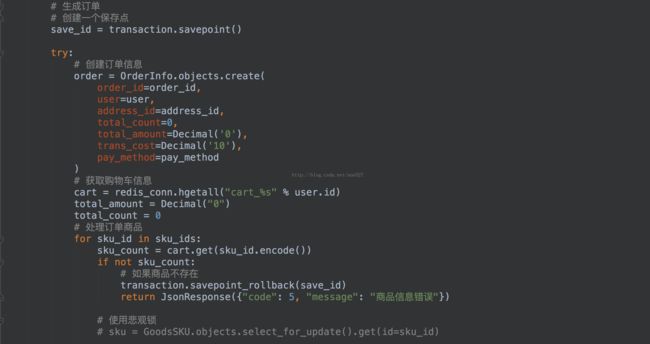
10.2.2 事务的使用:
http://python.usyiyi.cn/translate/django_182/topics/db/transactions.html
from django.db import transaction
save_id = transaction.savepoint() # 创建保存点
transaction.savepoint_rollback(save_id) # 回退(回滚)到保存点
transaction.savepoint_commit(save_id) # 提交保存点
10.2.3 并发访问控制
并发
悲观锁
SQL语句: select …. for update
Select * from tble where id fro update
乐观锁
查询时不锁数据,提交更改时进行判断
队列
10.3 用户订单页面
10.4 订单支付
10.5 检查订单支付状态
10.6 订单评论
WSGI 并发
服务器 wsgi 框架部分(动态的业务逻辑处理程序)
总结(主要功能与难点)
1. B2C PC电脑端网页
2. 功能模块:用户模块 商品模块(首页、 搜索、商品) 购物车模块 订单模块(下单、 支付)
3. 用户模块:注册、登录、激活、退出、个人中心、地址
4. 商品模块:首页、详情、列表、搜索
5. 购物车: 增加、删除、修改、查询
6. 订单模块:确认订单页面、提交订单(下单)、请求支付、查询支付结果、评论
7. django默认的认证系统 AbstractUser
8. itsdangerous 生成签名的token (序列化工具 dumps loads)
9. 邮件 (django提供邮件支持 配置参数 send_mail)
10. celery (重点 整体认识 异步任务)
11. 页面静态化 (缓解压力 celery nginx)
12. 缓存(缓解压力, 保存的位置、有效期、与数据库的一致性问题)
13. FastDFS (分布式的图片存储服务, 修改了django的默认文件存储系统)
14. 搜索( whoosh 索引 分词)
15. 购物车登录与未登录的结局方案 cookie redis 哈希
16. ajax 前端用ajax请求后端接口
17. 事务
18. 高并发的库存问题 (悲观锁、乐观锁、队列)
19. 支付的使用流程
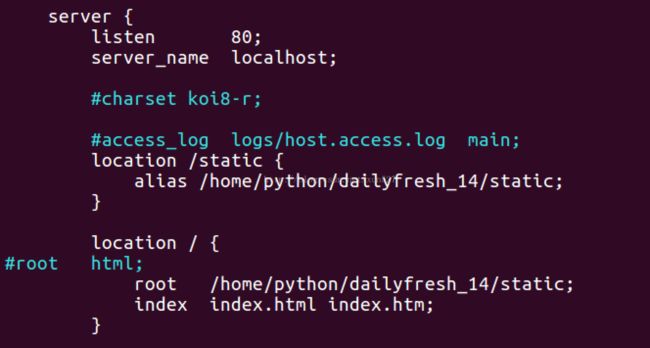
20. nginx (负载均衡 提供静态文件)
21. 数据库主从 (读写分离)