- 【ol-cesium】OpenLayers与Cesium的二三维联动
不爱赖床的懒虫
笔记前端vuecesiumopenlayers二三维联动
OpenLayers与Cesium的二三维联动本文主要介绍OpenLayers与Cesium二三维联动的实现过程,以及在实现的过程中所遇到的问题以及解决方法。研究二三维联动的动机是需要开发基于GeoServer地图服务器的地理场景可视化系统,其中涉及到对服务器中地理数据的展示与交互部分,同时在三维场景中展示数字高程与地表影像信息。地理场景可视化系统我后续也会站看介绍,感兴趣的读者可以关注我后续的博
- 2. Openlayers加载天地图、百度、高德、ArcGIS、Bing、OSM、Google地图 (结合Vue 详细教程)
三维giser
OpenLayers详细教程javascriptarcgis
目录Openlayers加载天地图、百度、高德、ArcGIS、Bing、OSM、Google地图1.地图数据源类型及其使用方法1.XYZ(ol/source/XYZ)2.OSM(ol/source/OSM)3.WMS(ol/source/TileWMS)2.如何在地图中使用数据源1.使用XYZ数据源(StamenMaps服务)2.使用OSM数据源3.使用WMS数据源(以Geoserver服务为例)
- 基于 React hooks + Typescript + Cesium 实现通视分析
jiegiser#
webgiscesium通视分析webgis三维可视化typescriptreacthooks
文章目录效果截图功能介绍实现思路实现步骤核心代码插值计算绘制分析线效果截图先上截图:功能介绍通视分析是指以某一点为观察点,研究某一区域通视情况的地形分析。用户在模型上选取任意两点之间是否可以互相可见的技术方法,主要用于判断任意两点之间能否通视;图层管理(√)dom点扩散(√)轨迹回放(√)测量(√)坐标拾取(√)加载模型数据,拾取三维模型(√)geoserver结合实现属性查询(√)geoserv
- docker起的geoserver怎么访问docker启动的postgis数据库
niuge No.1
docker数据库eureka
背景:本地docker启动geoserver、pg数据库,pg数据库安装postgis拓展。第一步:查询docker启动的容器dockerps-a第二步:查询应用的ip如我的docker容器名称是第一步查询的postgres,那么查询的命令是:dockerinspect-f"{{range.NetworkSettings.Networks}}{{.IPAddress}}{{end}}"postgr
- arcgis js 怎么加载geoserver发布的wms服务
niuge No.1
1024程序员节
arcgisjsapi加载wms服务,官方的参考样例:WMSLayer|SampleCode|ArcGISMapsSDKforJavaScript4.30|EsriDeveloper按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下:constlayer=newWMSLayer({url:"http://127.0.0.1:8080/geoserver/ne
- 基于geotools,java 存储geojson、shapefile、postgis的导入导出和转换功能
Kevin_wang3
yieryi@githubgeotoolspostgisgeojsonshpjava
2021年1月23日自己简单总结了以下,在github上。链接地址:https://github.com/yieryi/gts4vect如果改功能对您有用,欢迎star,代码只写了第一版,有人反馈问题的话我会改进的。该博客为原创,转载请注明链接;https://blog.csdn.net/imlang/article/details/81434652;下面的代码介绍参考性不大,大约是18年写的。没
- GeoTools-地理数据操作Java库
Zian233
java
UserGuide—GeoToolsGeoTools是一个开源Java库,为地理空间数据的操作提供了方法,其数据结构基于开放地理空间联盟(OGC)规范。OpenGIS:地理空间支持JTS(JavaTopologySuite):空间几何支持相关解释数据格式WKT(Well-knownText):OGC制定的文本标记语言,用于表示适量几何对象、空间参考系统以及空间参照系统之间的转换。如"POINT(2
- gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览
开源GIS地图与信创
近期闭关研究了新成果,实现了gdb、mdb、docx、xlsx、pdf、图片、txt多格式文件集成预览。软件采用B/S架构,可代替ArcGISServer、GeoServer、MapServer等多种GIS引擎。软件只有20M大小,可运行于多种老旧Windows电脑以及国产化电脑桌面软件,免安装,双击即启动,叉掉即关闭支持gdb、mdb、docx、xlsx、pdf、txt、png、jpg、gif、
- Cesium加载geoserver发布的arcgis切片 4326坐标系
ponGISer
Cesium学习笔记cesiumgeoserver
constprovider=newCesium.WebMapTileServiceImageryProvider({url:"http://192.168.1.200:8090/geoserver/gwc/service/wmts/rest/bg_light_map84/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{
- CentOS7中设置.sh开机自启动(以后台启动geoserver为例)
霸道流氓气质
Linuxlinux
场景Geoserver在Linux上的安装(图文教程):https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118963122在上面的基础上,启动geoserver时需要到bin目录下执行nohup./startup.sh&这样才能保证后台启动并一直运行。但是如果服务器重启后不会启动。怎样让服务器重启后重新执行上面的启动命令。注:博客
- Geoserver在Linux上的安装(图文教程)
霸道流氓气质
GIS相关Linuxgeoserver
场景GeoServer简介、下载、配置启动、发布shapefile全流程(图文实践):https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/109636080在上面将geoserver在windows安装的基础上,怎样在linux服务器上安装。注:博客:https://blog.csdn.net/badao_liumang_qizhi关
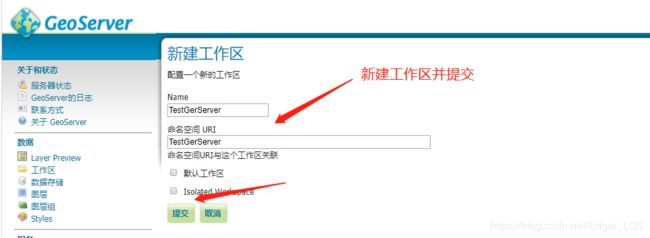
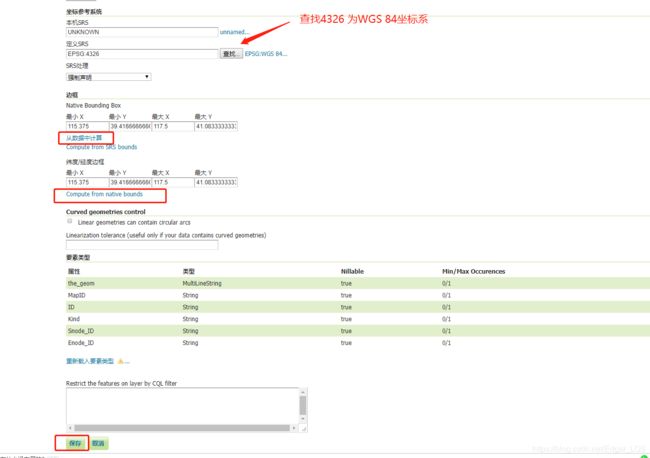
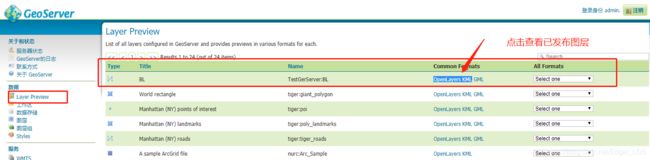
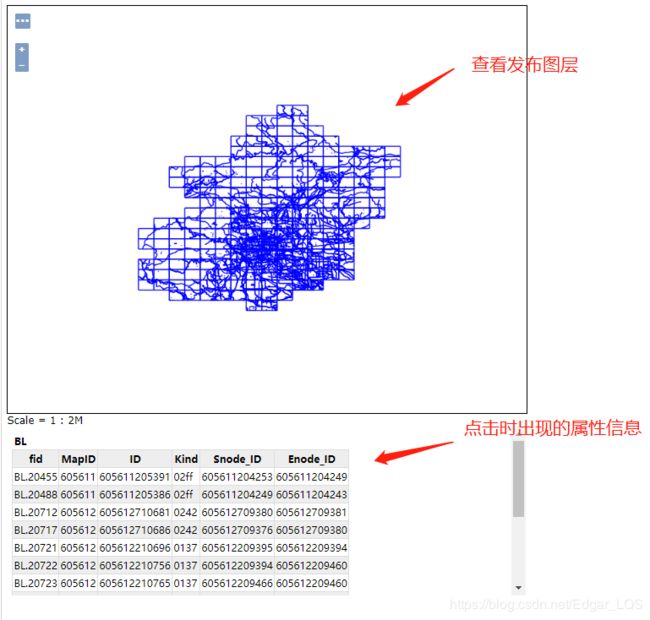
- 基于GeoServer开发的地理场景可视化系统
不爱赖床的懒虫
笔记服务器运维geoserver
基于GeoServer的地理场景可视化系统文章目录基于GeoServer的地理场景可视化系统系统总体架构设计二维地理场景可视化设计与实现图层预览模块图层组切换模块WMS服务模块三维地理场景可视化设计与实现基于Cesium的三维地形仿真二、三维联动模块系统总体架构设计总体框架主要分为地图服务器管理模块和地理场景可视化模块这两个部分。地图服务器管理模块,主要针对GeoServer开源服务器的协调调度管
- Mapbox、GeoServer离线部署矢量地图
是阿洋啊
Mapboxgis
Mapbox、GeoServer离线部署矢量地图关键词:Mapbox、GeoServer、Tomcat、PostgreSQL、PostGis一、地图数据获取使用OpenStreetMap获取中国的矢量地图数据二、安装GeoServer及VectorTiles扩展将下载好的GeoServer.war放入Tomcat,启动Tomcat后将VectorTiles扩展中的四个jar包放入GeoServer
- vue3结合openlayers,geoserver实现GIS一张图(WebGIS)
GIS小小白
javascriptvue.js前端arcgispostgresqlweb
一.前言不知不觉一年又要过去了,接触开发也就是这几个月的事情,感觉时间过的真快,今天就是除夕了,祝各位新年快乐呀,话说回来,其实在接触学习WebGIS的过程中还是蛮迷茫的,自己虽然是地信的学生,对于地理方面还有有一些自己的理解,但平时专业课学习的就是arcgis空间分析,遥感图像处理,WebGIS的部分并不是太重视,可能是因为没有那么多时间,毕竟这需要扎实的前端技能,不是一朝一夕就可以说明白的,当
- 五,Geoserver栅格数据仓库(/coveragestores)
武汉小强
覆盖率存储描述如何访问光栅数据源。/workspaces/{workspace}/coveragestoresGet:获取{workspace}中所有覆盖范围存储的列表Post:向服务器添加新的覆盖率存储条目。Put:无效。Delete:无效。改用/coverage/{style}/workspaces/{workspace}/coveragestores/{store}Get:在{workspa
- 安装GeoServer,配置CORS
杨江
geoserver
先安装OpenJDK11forWindows下载并安装,选择OpenJDK的主目录,默认管理员账号admingeoserverhttp://localhost:8080/geoserver/百度openjdk11windowsdownload(我是放到百度网盘里面了)网上说的修改web.xml文件关闭CORS,但是tomcatlog提示缺少filterclass解决办法安装nginx(zip包解压
- geoserver 矢量切片发布
知行121
1发布准备在本版本中,矢量切片服务的发布需要借助geoserver的vector-tiles插件。下载该插件,解压插件,将其中jar包放置到geoserver安装目录(..\GeoServer2.14.0\webapps\geoserver\WEB-INF\lib)下,重启geoserver。2发布过程数据存储略。点击图层,添加新图层,计算范围,选择切片方案,保存!12在tilelayers中查看
- Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
liuzhenghe30265
vue.js前端javascriptgis
Vue.js2+Cesium1.103.0十三、通过经纬度查询GeoServer发布的wms服务下的feature对象的相关信息Demo{{position}}{{info}}/*eslint-disableno-undef*/importaxiosfrom'axios'exportdefault{data(){return{position:'',info:''}},computed:{},wa
- Geoserver 2.20.x 使用SVG符号的准确方法
[email protected]
GISGeoserversvgsld
1、找到数据目录:如图所示:或者:2、将QGIS如下目录下的svg文件夹全部拷贝到相应路径:(也叫“工作区”)3、用相对路径引用:(openlayers)4、最终效果:另:网上的很多方法都不管用,我这经测可行。
- 构建GeoServer平台(三)安装Tomcat
Mr_ZhaiDK
一、安装Tomcat8.5.28安装Tomcat8.5.28:(1)去官网下载:apache-tomcat-8.5.28.tar.gz(2)在/home目录下新建tomcat文件夹,并将apache-tomcat-8.5.28.tar.gz上传至该文件夹(3)解压到安装目录cd/homemkdirtomcatcdtomcattar-zxvfapache-tomcat-8.5.28.tar.gz(4
- Nginx代理配置ssl
JefferyC2018
nginxsslnginx服务器
项目上,例如geoserver等中间件,没有自带ssl。到了客户那边,又要求增加https,只能用nginx这一神器了。nginx.conf如下http{server_tokensoff;includemime.types;default_typeapplication/octet-stream;#log_formatmain'$remote_addr-$remote_user[$time_loc
- GeoServer 2.11.1升级解决Eclipse Jetty 的一系列安全漏洞问题
diaya
eclipsejettyjava
EclipseJetty资源管理错误漏洞(CVE-2021-28165)EclipseJettyHTTP请求走私漏洞(CVE-2017-7656)EclipseJettyHTTP请求走私漏洞(CVE-2017-7657)EclipseJettyHTTP请求走私漏洞(CVE-2017-7658)Jetty信息泄露漏洞(CVE-2017-9735)EclipseJetty安全漏洞(CVE-2022-2
- 十分钟GIS——geoserver+postgis+udig从零开始发布地图服务
shishi521
十分钟GISoracle数据库
1数据库部署1.1PostgreSql安装下载到安装文件后(postgresql-9.2.19-1-windows-x64.exe),双击安装。指定安装目录,如下图所示指定数据库文件存放目录位置,如下图所示指定数据库访问管理员密码,如下图所示:指定端口,默认即可指定数据库支持的编码方式,我们中文一般采用如下图所示:点击直到finish即完成安装。1.2Postgis安装完成安装后,会提示安装pos
- 2019-12-29 周日
bjsundan
右绕于塔,当愿众生所行无逆,成一切智研究了一天的netCDF4,一天的排放地理数据导入mongodb居然达到4400万条记录,优化了索引查询,一个图层的查询加载依然需要12秒,让人无奈。。。或许真的需要分成小表geoserver加载netCDF也是失败,打算利用MFDataset读入目录,剔除杂项,再保存为新的netCDF文件外面的夜色深了,一直在想去年的今日在做什么。。。毫无印象记下今年今日:雾
- java发布shp数据
WebGiser
环境:IDEAjavageoserver。参考:github项目:geoserver-manager功能:使用java语言通过Geoserver软件发布shp(zip格式)地图服务。1、新建maven项目image.png2、pom.xml代码4.0.0TestGeoserver_successTestGeoserver_success1.0-SNAPSHOTit.geosolutionsgeos
- 计算已知经纬度的两点距离(两种方法GeoTools和Haversine公式)
曼诺尔雷迪亚兹
算法java算法
计算已知经纬度的两点距离(两种方法)法一:GeoTools要使用GeoTools,你需要在Maven项目中添加以下依赖坐标:org.geotoolsgt-main24.0这个依赖坐标指定了GeoTools的主要模块gt-main以及对应的版本号24.0。请确保在你的Maven项目的pom.xml文件中添加了上述坐标,并根据需要修改版本号。在添加了依赖坐标后,Maven会自动下载相应的GeoTool
- java获取shp文件坐标系
占星安啦
GISjavagisshp坐标系
1,pom依赖org.geotoolsgt-referencing24.02,单元测试importorg.geotools.data.shapefile.ShapefileDataStore;importorg.geotools.data.shapefile.ShapefileDataStoreFactory;importorg.geotools.referencing.CRS;importorg
- geoserver维度time
dragonzoebai
gisgeoserver时间维度
postgis创建date类型的字段写入测试数据,对应flag,flag有不同的样式,这样方便观测geoserver发布图层的时候设置“维度”启用测试,设置了根据flag展示不同的颜色
- GeoServer安装部署并发布图层
朱凤丽
概况GeoServer是基于Java的软件服务器,允许用户查看和编辑地理空间数据。使用开放地理空间联盟(OGC)提出的开放标准,GeoServer在地图创建和数据共享方面具有极大的灵活性。这是官方的介绍,其实看它的名字,不难理解,是一种服务,它可以创建各种格式的地图,根据数据可以呈现为png/jpeg格式的图片,使数据可视化。接触地图,使用openlayers挺长时间,请求了很多GeoServer
- 【MBtiles数据索引和服务发布】GeoServer改造Springboot番外系列二
小垣
GeoServer番外付费springbootjavaGeoserverMbtiles发布xyztms
xyz地图服务访问示例:http://192.168.1.240:8081/gmserver/raster/xyz/firstWP:Imagery-raster/{z}/{x}/{y}.jpg访问示例如下:mbtiles目录结构根据z,x,y获取对应mbtiles文件路径的工具方法说明:重点是使用getMbtilesPath方法,通过xyz获取mbtiles文件路径。getTilesFile方法是
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息