vue cli4搭建cesium环境
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli。没安装的可以参考下面的链接安装。
如何安装node
如何安装vue cli
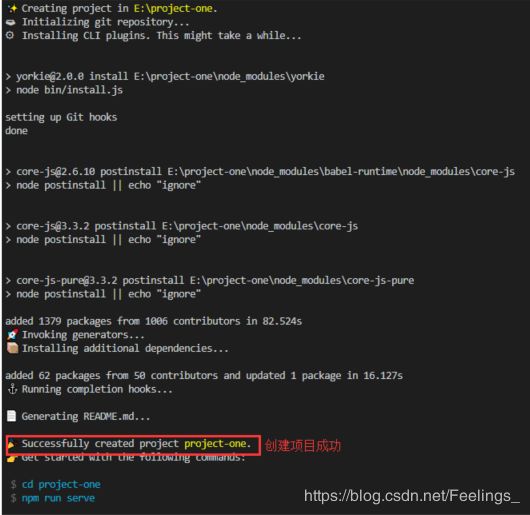
1.进入一个目录,开始创建
输入:
vue create project-one
2.我们这里选择手动配置
按 ↓ 选择“Manually select features”,再按 Enter

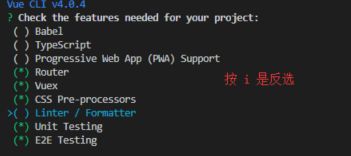
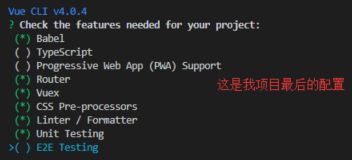
3.选择你需要的配置项
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。具体每个配置项表示什么意思在下面会有说明。




? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试

选完之后按 Enter。分别选择每个对应功能的具体包。选你擅长的,没有擅长的,就选使用广的,哈哈,方便咨询别人。
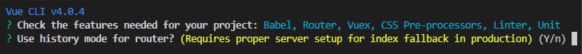
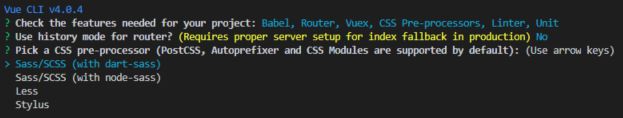
3.1 选择是否使用history router
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
我这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
选yes的话需要服务器那边再进行设置。
Use history mode for router? (Requires proper server setup for index fallback in production)
3.2 选择css 预处理器

我选择的是Sass/Scss(with dart-sass)
node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。(该回答参考http://www.imooc.com/qadetail/318730)
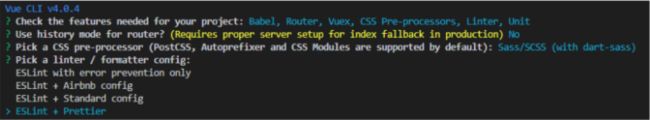
3.3 选择Eslint代码验证规则
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多

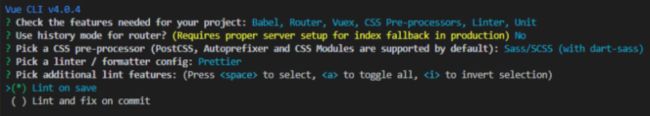
3.4 选择什么时候进行代码规则检测

( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
> Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
如果是选择 独立文件放置,项目会有单独如下图所示的几件文件。

3.7 是否保存当前配置

键入N不记录,如果键入Y需要输入保存名字,如第2步所看到的我保存的名字为test。
6.安装element-ui
在vue-cli@3之后,element为vue-cli准备了相应的element插件,我们可以用这个插件快速的来安装element-ui。只需要cd到工程根目录,运行vue add element即可:
如果你已经用VSCode打开了项目 运行下面的命令可能会报下面这个错
Vue 无法加载文件 X:\Xxx\XXX\node-v12.16.3-x64\node_global\vue.ps1,因为在此系统上禁止运行脚
解决办法
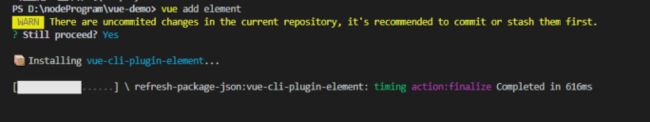
vue add element
等待插件下载:

为了方便,选择全部导入:

继续选择,最后回车:

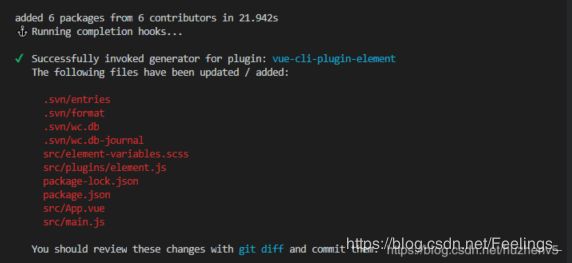
安装完成

可见,该插件自动帮我们更新了依赖,加入了element相关依赖,并自动帮我们在代码中引入了element,十分的方便
注意:安装结束后会读取.svn或者.git里的文件,如果访问不到的话,会报一个operation not permitted的错误。我在有.svn文件夹的时候出现过这个错误,所以最好是安装完element后,再做版本控制相关的操作。
测试element是否安装成功
npm run serve
页面上多出了el-button,表示element-ui安装成功,自此项目框架就搭建完成了。
进入到项目的文件夹,在此处打开cmd,输入
npm install cesium -s
修改main.js 文件 在里面添加
var Cesium = require('cesium/Cesium');
var widgets= require('cesium/Widgets/widgets.css');
Vue.prototype.Cesium = Cesium
Vue.prototype.widgets = widgets
引入完成后,在项目文件夹下新建文件:vue.config.js,文件内容为:
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
const path = require('path')
let cesiumSource = './node_modules/cesium/Source'
let cesiumWorkers = '../Build/Cesium/Workers'
module.exports = {
// 基本路径 3.6之前的版本时 baseUrl
publicPath: "./",
// 输出文件目录
outputDir: "dist",
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
// webpack-dev-server 相关配置
devServer: {
open: process.platform === "darwin",
host: "0.0.0.0",
port: 5000,
https: false,
hotOnly: false
},
configureWebpack: {
output: {
sourcePrefix: ' '
},
amd: {
toUrlUndefined: true
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve('src'),
'cesium': path.resolve(__dirname, cesiumSource)
}
},
plugins: [
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify('./')
})
],
module: {
unknownContextCritical: /^.\/.*$/,
unknownContextCritical: false
}
}
};
在views文件夹下新建组件CesiumScene.vue,文件内容:
<template>
<div id="container" class="box">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: 'cesiumPage',
data () {
return {
}
},
mounted(){
var Cesium = this.Cesium;
var cesiumContainer = document.getElementById("cesiumContainer");
var viewer = new Cesium.Viewer("cesiumContainer",{
//加载在线谷歌地图
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url:"http://www.google.cn/maps/vt?lyrs=s&x={x}&y={y}&z={z}"
})
})
//去除 版权图标
viewer._cesiumWidget._creditContainer.style.display="none";
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.box {
height: 100%;
}
</style>
修改App.vue文件内容如下:
<template>
<div id="app">
<router-view/>
</div>
</template>
<style lang="scss">
html,
body,
#app {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
color: #000;
overflow: hidden;
}
</style>
修改路由如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
import CesiumScene from '../views/CesiumScene.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'scene',
component: CesiumScene
}
]
const router = new VueRouter({
// mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
启动项目
在项目文件夹下打开cmd,输入
npm run serve