react-native codePush (android) 热更新
1.全局安装脚手架(code-push-cli)如果已经安装过,不需要重复安装
1.npm install -g code-push-cli
2.code-push -v 查看版本
2. 创建一个code-push 账号
code-push register
会打开页面进行注册
3.注册完成后 记住页面显示的key 复制此key到终端里面完成注册
4. 创建一个名称为 rn6 的项目
code-push app add rn6 android react-native
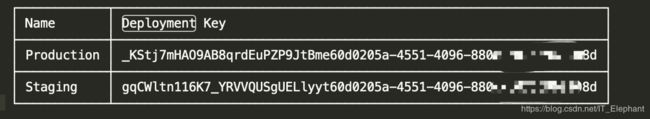
创建之后会返回一个key(正式签名的key)

到 https://appcenter.ms/apps (可以查看)

5 cd 到 rn6 添加依赖
yarn add react-native-code-push
6.like到项目(增加原生项目的依赖)
react-native link react-native-code-push
这里需要第4步的key
7.建议此时可以打包生成apk,来测试一下打包,(发生过配置完成后,打包失败的情况)具体打包流程,参考
https://www.cnblogs.com/shaoting/p/7117454.html
8.修改android的配置(第6步执行完事后,这些配置已经配置完成了,只是检查一遍,如果没有配置成功,按照下面的方法进行配置)
(1)在 android/app/build.gradle文件里面增加了如下代码:
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
...
dependencies {
...
implementation project(':react-native-code-push')
...
}
...
(2)在/android/settings.gradle中添加如下代码:
include ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
(3)在/android/app/src/main/java/com/项目名称/MainApplication.java中添加如下代码:
...
import com.microsoft.codepush.react.CodePush;
...
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
...
@Override
protected List getPackages() {
return Arrays.asList(
...
new CodePush(getResources().getString(R.string.reactNativeCodePush_androidDeploymentKey), getApplicationContext(), BuildConfig.DEBUG)
);
}
...
(4)在 android/app/build.gradle中有个 android.defaultConfig.versionName属性,必须改成3段(默认是2段的)
android{
...
defaultConfig{
versionName "0.0.1"
}
...
}
9在 App.js 中加入热更新代码
import React, { Component } from 'react';
import {
AppRegistry,
Dimensions,
Image,
StyleSheet,
Text,
TouchableOpacity,
View,
} from 'react-native';
import CodePush from "react-native-code-push";
class App extends Component<{}> {
constructor() {
super();
this.state = { restartAllowed: true };
}
codePushStatusDidChange(syncStatus) {
switch(syncStatus) {
case CodePush.SyncStatus.CHECKING_FOR_UPDATE:
this.setState({ syncMessage: "Checking for update." });
break;
case CodePush.SyncStatus.DOWNLOADING_PACKAGE:
this.setState({ syncMessage: "Downloading package." });
break;
case CodePush.SyncStatus.AWAITING_USER_ACTION:
this.setState({ syncMessage: "Awaiting user action." });
break;
case CodePush.SyncStatus.INSTALLING_UPDATE:
this.setState({ syncMessage: "Installing update." });
break;
case CodePush.SyncStatus.UP_TO_DATE:
this.setState({ syncMessage: "App up to date.", progress: false });
break;
case CodePush.SyncStatus.UPDATE_IGNORED:
this.setState({ syncMessage: "Update cancelled by user.", progress: false });
break;
case CodePush.SyncStatus.UPDATE_INSTALLED:
this.setState({ syncMessage: "Update installed and will be applied on restart.", progress: false });
break;
case CodePush.SyncStatus.UNKNOWN_ERROR:
this.setState({ syncMessage: "An unknown error occurred.", progress: false });
break;
}
}
codePushDownloadDidProgress(progress) {
this.setState({ progress });
}
toggleAllowRestart() {
this.state.restartAllowed
? CodePush.disallowRestart()
: CodePush.allowRestart();
this.setState({ restartAllowed: !this.state.restartAllowed });
}
getUpdateMetadata() {
CodePush.getUpdateMetadata(CodePush.UpdateState.RUNNING)
.then((metadata: LocalPackage) => {
this.setState({ syncMessage: metadata ? JSON.stringify(metadata) : "Running binary version", progress: false });
}, (error: any) => {
this.setState({ syncMessage: "Error: " + error, progress: false });
});
}
/** Update is downloaded silently, and applied on restart (recommended) */
sync() {
CodePush.sync(
{},
this.codePushStatusDidChange.bind(this),
this.codePushDownloadDidProgress.bind(this)
);
}
/** Update pops a confirmation dialog, and then immediately reboots the app */
syncImmediate() {
CodePush.sync(
{ installMode: CodePush.InstallMode.IMMEDIATE, updateDialog: true },
this.codePushStatusDidChange.bind(this),
this.codePushDownloadDidProgress.bind(this)
);
}
render() {
let progressView;
if (this.state.progress) {
progressView = (
{this.state.progress.receivedBytes} of {this.state.progress.totalBytes} bytes received
);
}
return (
1.0.0
Welcome to CodePush!
Press for background sync
Press for dialog-driven sync
{progressView}
{/* */}
Restart { this.state.restartAllowed ? "allowed" : "forbidden"}
Press for Update Metadata
{this.state.syncMessage || ""}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
backgroundColor: "#F5FCFF",
paddingTop: 50
},
image: {
margin: 30,
width: Dimensions.get("window").width - 100,
height: 365 * (Dimensions.get("window").width - 100) / 651,
},
messages: {
marginTop: 30,
textAlign: "center",
},
restartToggleButton: {
color: "blue",
fontSize: 17
},
syncButton: {
color: "green",
fontSize: 17
},
welcome: {
fontSize: 20,
textAlign: "center",
margin: 20
},
});
/**
* Configured with a MANUAL check frequency for easy testing. For production apps, it is recommended to configure a
* different check frequency, such as ON_APP_START, for a 'hands-off' approach where CodePush.sync() does not
* need to be explicitly called. All options of CodePush.sync() are also available in this decorator.
*/
let codePushOptions = { checkFrequency: CodePush.CheckFrequency.MANUAL };
App = CodePush(codePushOptions)(App);
export default App;
10 打包-安装程序到手机
11 修改app.js 内容来测试热更新(保存后发布更新)
code-push release-react rn6 android --t 1.0.0 --m true --d Production