- JavaScript系列(29)--设计模式详解
陳沉辰陈
JavaScriptjavascript设计模式开发语言
JavaScript设计模式详解️今天,让我们深入探讨JavaScript中的设计模式。设计模式是软件开发中的最佳实践,它们可以帮助我们写出更加可维护和可扩展的代码。设计模式基础小知识:设计模式是软件开发中常见问题的典型解决方案。它们不是具体的代码片段,而是解决特定问题的通用模板。创建型模式//1.单例模式classSingleton{privatestaticinstance:Singleton
- JavaScript设计模式(装饰器模式)
Wsr_ecc6
1.装饰器模式的定义在不改变其原有的结构和功能为对象添加新功能。classCoffee{make(water){return`${water}+咖啡`;}cost(){return10;}}classMilkCoffee{constructor(parent){this.parent=parent;}make(water){return`${this.parent.make(water)}+牛奶`
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- JS的设计模式(23种)
是个车迷
JavaScriptjavascript设计模式开发语言
JavaScript设计模式是指在JavaScript编程中普遍应用的一系列经过验证的最佳实践和可重用的解决方案模板,它们用来解决在软件设计中频繁出现的问题,如对象的创建、职责分配、对象间通信以及系统架构等。设计模式并不特指某个具体的代码片段,而是一种描述在特定上下文中如何组织程序结构和对象交互的通用指导原则。JavaScript设计模式涵盖了创建型模式(处理对象创建的方式)、结构型模式(关注对象
- JavaScript设计模式:适配器模式,如何像“翻译官”一样让不同接口的对象协同工作
fans小知
设计模式设计模式适配器模式
欢迎回到JavaScript设计模式专刊!在前四篇文章中,我们了解了单例模式、工厂模式、建造者模式和原型模式。现在让我们一起来探讨另一个有趣的设计模式:适配器模式。这个模式就像是一位“翻译官”,可以帮助不同接口的对象协同工作。什么是适配器模式:适配器模式是一种用于解决接口不匹配问题的设计模式。它允许我们将一个对象的接口转换为另一个对象所期望的接口,使它们可以无缝协同工作,就像是一个翻译官帮助你理解
- JavaScript设计模式:十、适配器模式
流水吾情
javascript设计模式适配器模式
十、适配器模式一、概述适配器模式是设计模式行为型模式中的一种模式;定义:适配器用来解决两个已有接口之间不匹配的问题,它并不需要考虑接口是如何实现,也不用考虑将来该如何修改;适配器不需要修改已有接口,就可以使他们协同工作;1.最小案例vargoogleMap={show:function(){console.log('开始渲染谷歌地图');}};varbaiduMap={display:functi
- JavaScript设计模式:单例模式
HaanLen
javascript单例模式设计模式
单例模式单例模式定义:保证一个类仅有一个实例,并提供一个访问它的全局访问点。常用的:线程池、全局缓存、浏览器的window对象等简单的单例模式写法constSingleton=function(name){this.name=name;this.instance=null;}Singleton.prototype.getName=function(){console.log(this.name);
- javascript设计模式:单例模式(Singleton)
schwarzeni
javascript软件设计javascript设计模式
定义保证一个特定类仅有一个实例。如果第二次使用同一个类创建新对象的时候,应该得到与第一次所创建对象完全相同的对象补充知识自执行函数(functionFun(){console.log('work!');})();//Output:work!讲解//相当于是先lettmp=functionFun(){console.log('work!');}//然后tmp();//Output:work!就是把t
- JavaScript设计模式:观察者模式和订阅/发布模式
bye_cherry
设计模式设计模式观察者模式订阅/发布
observer和subscribe/publishobserver(观察者模式)概念一个或多个观察者对目标的状态感兴趣,他们通过将自己依附在目标对象上以便注册所感兴趣的内容。目标状态发生改变并且观察者可能对这些改变感兴趣,就会发送一个通知消息,调用每个观察者的更新方法,当观察者不再对目标状态感兴趣时,他们可以简单地将自己从中分离——引用自《javascript设计模式》引用《设计模式:可复用面向
- JavaScript设计模式(一):观察者模式
执迷原理
javascript设计模式观察者模式
1.什么是观察者模式?观察者模式是一种行为设计模式,允许你定义一种订阅机制,可在对象事件发生时通知多个“观察”该对象的其他对象,观察者模式也被称为事件订阅者、监听者、Event-Subscriber、Listener、Observer2.设计观察者模式所遇到的问题1.假如我们应用场景是一个商店(卖最新款手机),手机刚发布,陆陆续续的往实体店发货进行线下售卖,顾客每天都会去到商店询问新款手机是否到货
- javascript设计模式——单例模式
蟹老板爱写代码
摘要:控制共享实例varLazySingle=(function(){var_instance=nullvarSingle=function(){return{publicMethod:function(){},publicProperty:'test'}}returnfunction(){if(!_instance){_instance=newSingle()}return_instance}}
- JavaScript设计模式之单例模式
喜剧之王爱创作
什么是单例模式?系统中被唯一使用一个类只有一个实例上面是单例模式的一个特点,看起来比较抽象,我们可以结合日常开发中的实例来理解,比如:登录框购物车不难理解,一个大型的项目或者商城系统,不管系统多大,都只能有一个登录框,一个购物车,如果不使用单例模式,让其有多个登录框和购物车,那么将导致系统的bug。单例模式的UML类图和代码同样的,在学习或者研究一种设计模式的时候,我们首先要画出其UML类图,网上
- python工厂模式 简书_为什么学习JavaScript设计模式,因为它是核心
Cherry-GeGe
python工厂模式简书
那么什么是设计模式呢?当我们在玩游戏的时候,我们会去追求如何最快地通过,去追求获得已什么高效率的操作获得最好的奖品;下班回家,我们打开手机app查询最便捷的路线去坐车;叫外卖时候,也会找附近最近又实惠又好吃的餐厅叫餐。我们总时会想法设法的追求最便捷的解决方法,最佳实践。设计模式是什么呢?它就是武功秘籍里面的招式,是前辈总结出来的最佳实践,遇到不同的场景都有相应的招式得以施展,让敌人落荒而逃,让复杂
- JavaScript设计模式与开发实践pdf
weixin_30839881
设计模式javascript前端ViewUI
下载地址:网盘下载内容简介······本书在尊重《设计模式》原意的同时,针对JavaScript语言特性全面介绍了更适合JavaScript程序员的了16个常用的设计模式,讲解了JavaScript面向对象和函数式编程方面的基础知识,介绍了面向对象的设计原则及其在设计模式中的体现,还分享了面向对象编程技巧和日常开发中的代码重构。本书将教会你如何把经典的设计模式应用到JavaScript语言中,编写
- 学习js中的JQuery框架
Z顺其自然
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是:倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互,极大地简化来了JavaScript编程。jQue
- javascript设计模式之建造者
放逐的程序猿
JavaScript设计模式javascript前端开发语言
工厂模式不关心过程,只关心结果,这与建造者相反,建造者更关心的是过程,这里我们创建一个基类,其拥有技能跟爱好两个属性,还有两个实例方法用来获取技能跟爱好//基类letHuman=function(param={}){this.skill=param.skill||"保密"this.Hobby=param.hobby||"无"}//基类原型Human.prototype={getSkill(){re
- JavaScript设计模式——备忘录模式
前端御书房
JavaScript设计模式设计模式备忘录模式javascript前端
备忘录模式备忘录模式提供了一种恢复状态的实现机制,是的用户可以方便地回到一个特定的历史步骤,当心的状态无效或者存在问题,可以使用暂时存储起来的备忘录将状态复原,很多软件都提供了撤销操作。备忘录在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,以便以后当需要时能将该对象恢复到原先保存的状态。备忘录模式角色原发器:它是一个普通类,可以创建一个备忘录,并存储其当前内部状态,也可
- JavaScript中的设计模式
奇舞周刊
javascript设计模式开发语言ecmascript前端
本文作者为360奇舞团前端开发工程师JavaScript设计模式是编程世界的智慧结晶,提供了解决常见问题的优秀方案。无论你是初学者还是经验丰富的开发者,掌握这些模式都能让你的代码更清晰、更灵活。本文将为你介绍一些常见的设计模式,帮助你提高代码质量,构建更可维护的应用。让我们一起深入了解这些设计模式的精妙之处吧!什么是设计模式设计模式是在软件设计中反复出现的问题的解决方案。它们是经过验证的、可重用的
- JavaScript高阶函数
Splendid飞羽
JavaScript高阶函数(Heigher-orderfunction)概念《javascript设计模式和开发实践》中定义函数既可作为参数被传递,也可以作为返回值输出满足以下条件:接受一个或多个函数作为输入输出一个函数高阶函数一般是那些函数型包含多于函数。在函数式编程中,返回另一个函数的高阶函数被称为Curry化的函数。函数作为参数传递将函数作为参数传递,我们就可以抽离以部分容易变化的业务逻辑
- JavaScript设计模式之适配器模式
yufawu
适配器模式的作用是解决两个软件实体间的接口不兼容的问题。使用适配器模式之后,原本由于接口不兼容而不能工作的两个软件实体可以一起工作。适配器的别名是包装器(wrapper),这是一个相对简单的模式。在程序开发中有许多这样的场景:当我们试图调用模块或者对象的某个接口时,却发现这个接口的格式并不符合目前的需求。这时候有两种解决办法,第一种是修改原来的接口实现,但如果原来的模块很复杂,或者我们拿到的模块是
- javascript设计模式——外观模式
蟹老板爱写代码
摘要:外观模式是对接口方法的外层包装,以供上层代码调用。例如浏览器事件绑定,因为不同浏览器实现的不一致,我们可以通过外观模型进行包装,给外部开放统一接口。实现:兼容所有浏览器版本的事件监听。我是个按钮functionaddEvent(dom,type,fn){if(dom.addEventListener){dom.addEventListener(type,fn,false)}elseif(do
- JavaScript设计模式(三)--结构型设计模式
Mr君
外观模式为一组复杂的子系统接口提供一个更高级的统一接口,通过这个接口使得对子系统接口的访问更加容易。在JavaScript中有时也会用于对底层结构兼容性做统一封装来简化用户使用。比如,点击事件,当我们采用document.onclick的写法时此时为DOM0级事件,当再次编辑时间函数的时候函数会被重写,之前定义的函数会被覆盖,而如果我们通过DOM2级事件处理程序提供的方法addEventListe
- javascript设计模式-责任链
korgs
#JavaScript设计模式javascript设计模式开发语言ecmascript前端
责任链可以用来消除请求的发送者和接收者之间的耦合,这是通过实现一个由隐式地对请求进行处理的对象组成的链而做到的。链中的每个对象可以处理请求,也可以将其传给下一个对象。JS内部就使用了这种模式来处一事件捕获和冒泡问题。一般的结构如下:发送者知道链中的第一个接收者,它向这个接收者发送请求;第一个接收者都对请求进行分析,然后要么处理它,要么将其向下传递;每一个接收者知道其他对象只有一个,即它在链中的下家
- javascript设计模式-应用示例
korgs
#JavaScript设计模式javascript设计模式前端开发语言ecmascript
事件工具类/*addEvent:simplifiedeventattachment*/functionaddEvent(obj,type,fn){if(obj.addEventListener){obj.addEventListener(type,fn,false);EventCache.add(obj,type,fn);}elseif(obj.attachEvent){obj["e"+type+
- javascript设计模式-观察者和命令
korgs
#JavaScript设计模式javascript开发语言ecmascript设计模式前端
观察者是一种管理人与任务之间的关系的得力工具,实质就是你可以对程序中某个对象的状态进行观察,并且在其发生改变时能够得到通知。一般有两种实现方式推或拉,在这个过程中各方的职责如下:订阅者可以订阅和退订,他们还要接收,并且可以在由人投送和自己收取之间进行选择;发布者负责投关,他们可以在送出和由人取之间进行选择;functionPublisher(){this.subscribers=[];}//投送方
- javascript设计模式-门面和享元
korgs
#JavaScript设计模式javascript前端开发语言设计模式ecmascript
门面它的作用有两个,一个是简化类的接口,另一个是消除类与使用它的客户代码之间的耦合。比如基于GUI的操作系统就是计算机的数据和功能的一个门面,每次点击等操作实际上是在跟一个门面打交道,间接地执行一些幕后的命令。如今的WEB应用程序开发要求必须尽量提高编程效率,要做到这一点最简单的是创建自己的工具集或使用第三方函数库。最简单的门面如下:functiona(x){//dostuffhere...}fu
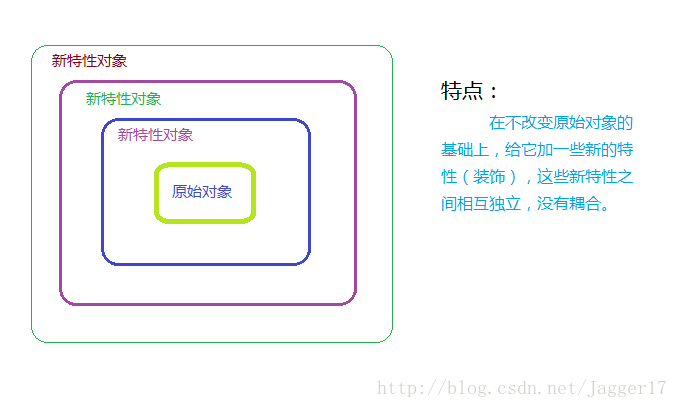
- javascript设计模式-装饰者
korgs
#JavaScript设计模式javascript设计模式开发语言前端ecmascript
装饰者基本实现是一种为对象增加我的技术,它并不使用创建新子类手段,一切都在动态完成。这个过程相对于使用者来说是透明的。透明地把对象包装在具有同样接口的另一个对象之中。比如可以动态的为自行车对象添加可选的特色配件上。比如添加4个选件,可以新定义4个超类,但如果自行车种类过多,则需要派生出N多子类。基本是不可以维护。如果用装饰者,只需要维护4个类即可,一个选件一个类。通过装饰加在各个原有的自行车上。缺
- javascript设计模式-组合
korgs
#JavaScript设计模式javascript开发语言ecmascript前端设计模式
组合模式是一种专为创建WEB上的动态用户界面而量身定制的模式。使用它,可以用一条命令在多个对象上激发复杂或递归行为,那些复杂行为被委托给各个对象。前提是每个对象必须实现相同的接口。接口检查越严格,其稳定性越高。可以用同样的方法处理对象的集合与其中的特定子对象,组合对象与组成它的对象实现了同一批操作;可以用来把一批子对象组织成树形结构,并且使整棵树都可以遍历,所有组合对象都实现了一个用来获取其子对象
- javascript设计模式-三种代理
korgs
#JavaScript设计模式javascriptvue.js开发语言ecmascript前端
桥接将抽象与实现隔离开来,以便二者独立变化。常用于事件驱动的程序设计。有些地方它和适配器与门面很类似。下面是最简单的桥接模式,但适配器是一种包装器。门面一般是同一个类中方法的抽象和组合,而桥接通常是收集几个类的。这种方式也要注意使用场合,如果一个函数只在一个地方专用,那就没必要用Bridge把它桥接出来。有些设计模式和队列混合使用会起到意想不到的效果。addEvent(element,'click
- javaScript设计模式-工厂
korgs
#JavaScript设计模式javascript前端开发语言设计模式ecmascript
它的好处是消除对象间的耦合度,在派生子类时提供了更大的灵活性。但盲目的把普通的构造函数扔在一边,并不值得提倡。如果要采一不可能另外换用一个类,或都不需要在运行期间在一系列可互换的类中进行选择,就不应该使用。这样在后期代码重构时还有机会使用。简单工厂这种方式只能处理一个工厂只生产一个品牌的商品,如果生产不同品牌的商品时,此方式就行不通了。varBicycleFactory={//把生产Bicycle
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号