从入门到深入node.js开发实战--B站视频学习笔记 (视频09~19)
Node.js适合开发I/O多的业务,而不适合计算任务繁重的业务,否则会被堵塞。
当某个I/O执行完毕时,将以事件的形式通知执行I/O操作的线程,线程执行这个事件的回调函数。为了处理异步I/O,线程必须有事件循环,不断的检查有没有未处理的事件,依次予以处理。
我们结合fs模块做一个小小的学生管理系统,顶层路由可以设计德很漂亮,比如:
http://127.0.0.1:3000/student/100003 就是检索100003号的学生的情况。
一定要记得写res.end(""),代表读取结束。
用readFile读取进来的文件一定要toString一下。
//路由清单案例 当路由匹配/student/6位数字的时候,此时呈递页面,并能拿到学号信息
...
else if(/\/student\/[\d]{6}/.test(req.url)){
var reg=/^\/student\/([\d]{6}$)/;
//提取学号,使用exec函数,方括号1表示提取$1
var xuehao=reg.exec(req.url)[1];
//读取文本文件,就是我们的模拟数据库
fs.readFile("./db.json",function(err,data)){
if(err){
console.log("文件读取失败");
return;
}
var dataObj=JSON.parse(data.toString());
res.write("学生信息,学号:"+xuehao+"
");
res.write("姓名:"+dataObj[xuehao]["xingming"]+"
");
res.write("语文:"+dataObj[xuehao]["yuwen"]+"
");
res.write("数学:"+dataObj[xuehao]["shuxue"]+"
");
res.end("");
});
}else{
res.end("对不起,没有这个页面");
}
...//db.json
{
"100001":{"xingming":"小明","yuwen":89,"shuxue":99}
"100021":{"xingming":"小话","yuwen":49,"shuxue":49}
"100111":{"xingming":"小当","yuwen":83,"shuxue":94}
}
如果加上url.parse(req.url,true),此时querystring部分将会自动变为一个对象,方便我们存入数据库
var http=require("http")
var url=require("url")
var path=require("path")
var querystring=require("querystring")
var server=http.createServer(function(req,res){
//转为对象
var urljson=url.parse(req.url,true);
//得到文件路径
var pathname=urljson.pathname;
//得到拓展名
var extname=path.extname(pathname);
//得到查询字符串
var qs=urljson.query
//转为查询对象,和url.parse加上true非常类似
var qsjson=querystring.parse(qs)
console.log(pathname);
console.log(extname);
console.log(qsjson);
res.end("");
})
server.listen(3000);
console.log("服务器已运行在3000端口");http:127.0.0.1:3000/haha/1.html?id=123&name=小明sex=男#abc
↓
pathname: /haha/1.html
query: ?id=123&name=小明sex=男
path.extname(..): .html
querystring.parse(..): id:"123" name:"小明" sex:"男"
静态资源文件:创建一个文件夹myweb,我们的程序能够自动为里面的文件、图片、css、js加上路由
思想:用户输入什么url,就真的用fs去读取这个文件
Node.js中内置了很多模块,可以直接用require来进行引用,如var http=require("http")
require()谁,就会运行谁。2.js和test.js是同级目录下的,但是./test.js的./不能省略,否则报错。如果省略了,表示读取node_modules文件夹中的内容。
在Node.js中,每个js文件都是单独的作用域
我们如果想把变量或者函数向外暴露,此时可使用exports.**=**向外暴露,此时引用这个模块的文件将用等号来接收,等号左边的变量将自动成为exports对象。
如果Nod.js文件中仅仅暴露一个东西,通常是构筑函数,此时可以用module.exports=xx写法。此时module.exports等号右边的东西,将自动传给var接收的那个变量
ode_modules文件夹里的模块,在引用的时候不需要考虑路径,只需要保证node_modules文件夹需要引用模块的js文件里路径的任何祖先路径中。
比如,我们现在1.js文件中,它要引用test2.js,此时node_modules文件夹出现在任何1.js的祖先目录都可以。
有一个路径更神奇,叫系统环境路径,在C:\users\电脑名字\AppData\Roaming\npm\node_modules,
此时在这个文件夹放入的模块,将在整个计算机中被识别。
require("./a.js") 引入的是当前文件夹中的a.js文件
require("a.js") 引入的是node_modules文件夹中的a.js文件
require("a") 引入的是node_modules文件夹中的a文件夹中的index.js文件
require("./a") 引入的是当前文件夹中a文件夹中的index.js文件
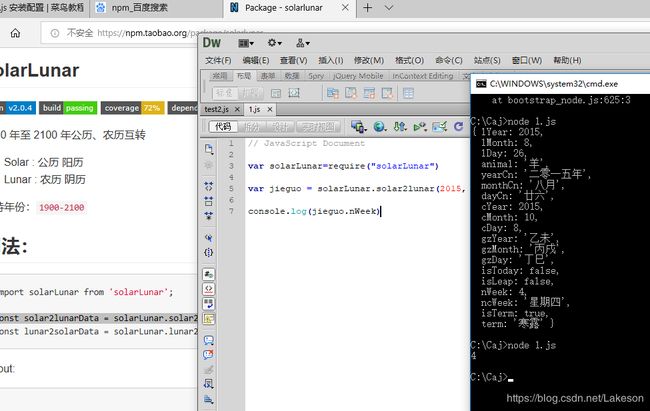
淘宝 NPM 镜像:http://npm.taobao.org/,不要重复造轮子
$ npm install solarlunar 此时会自动被下载到node_modules文件夹中
npm可以让开发者声明自己的项目的全部依赖,在项目的目录下,创造一个文件,叫做package.json
删掉node_modules文件夹,在cmd输入:$ npm install,此时npm软件将会自动安装jackage.json里面的所有声明的依赖项
{
"dependencies": {
"chinese-finance-number": "latest"
}
}
删掉node_modules文件夹和package.json文件,在cmd输入:$ npm init,此时npm将引导我们去创建一个较为完整的package.json文件
https://docs.npmjs.com/files/package.json ←常用的依赖项 npm手册
如果我们安装一个依赖时,想它自动进入package.json手册,此时:$ npm install solarlunar --save