- GaussDB 分布式部署下创建表方法
1、问题现象分布式集群采用水平分表的方式,将业务数据表的元组/行打散存储到各个节点内。2、技术背景通过全并行数据处理技术和快速定位到数据存储位置等手段可极大提升数据库性能,GaussDB分布式部署下可以创建俩种类型表,在做实际业务系统开发时根据业务场景创建不同表。复制表一般使用在小数量、更新操作少的场景下。分布表:数据会根据函数映射(hash,range,list),将数据打散在不同的DN上存储。
- Gitlab快速安装部署指南
白木林
docker容器gitlab
1、安装docker引擎sudoyuminstalldockersudosystemctlenabledockersudosystemctlstartdockersudousermod-a-Gdocker${USER}sudonewgrpdockersudodocker--version2、安装docker-composesudocurl-SLhttps://github.com/docker/
- 2022-7-24新日更Day11
植萱
今天最后一天班,连干了两周了,明天终于可以开始休一周了~今天又大筛,准点做好,娃居然还没醒...等娃醒了,日常的要我陪,要我给她做好吃的...一开始还是不让我准点走,后来就好了~娃把自己吃剩的早饭让我打包带走,还给了我她的一堆不素零食,让我不吃完不许回来~今天keep手表忘记带回来了,工位放一周...
- ONNX模型使用指南:从零开始掌握跨领域模型部署
ONNX模型使用指南:从零开始掌握跨领域模型部署ONNX模型作为一种开放式的神经网络交换格式,已成为AI模型部署的行业标准。当您获得一个没有使用说明的ONNX模型时,可以通过系统化的分析和部署流程,使其在不同领域发挥作用。本文将详细阐述如何分析模型结构、配置运行环境、准备特定领域输入数据、执行推理并处理结果,同时提供图像分类、自然语言处理、医疗影像分析、金融风控和自动驾驶等领域的具体应用示例,帮助
- 微服务网站开发学习路线与RuoYi-Cloud实战指南
你喜欢喝可乐吗?
ruoyi-cloudmicroservicesjavaweb微服务学习运维
微服务网站开发学习路线与RuoYi-Cloud实战指南微服务架构已成为现代网站开发的主流选择,它通过将大型应用拆分为小型自治服务,实现了系统的高内聚、低耦合、独立部署和扩展。掌握微服务开发技能需要系统性学习,从基础概念到技术栈再到实战应用。本文将为您提供从零开始学习微服务的完整路线图,并结合RuoYi-Cloud开源框架进行详细举例,帮助您快速上手微服务网站开发。一、微服务基础概念与架构特点微服务
- k8s包管理器helm_K8S集群 Helm 包管理
weixin_39872893
k8s包管理器helm
Helm是一个Kubernetes的包管理工具,就像Linux下的包管理器,如yum/apt等,可以很方便的将之前打包好的yaml文件部署到kubernetes上。k8s之前部署要写很多的yaml文件,大型应用部署起来比较麻烦,于是helm就出现了。Helm有两个重要概念:helm:一个命令行客户端工具,主要用于Kubernetes应用chart的创建、打包、发布和管理。Chart:应用描述,一系
- 为什么我们要调用API?用“点外卖”理解程序员的生存智慧
你有没有想过:为什么用手机点奶茶时,不用自己去茶园摘茶叶、买奶精、找杯子?因为有人早已把这些麻烦事打包成“服务”,你只需“点一点”就能享受结果。 程序员写代码同理——调用API,就像点外卖:无需自己种粮食、养奶牛、建厨房,直接调用他人封装好的功能,把精力聚焦在更核心的事上。 今天,我们用最通俗的语言,聊聊为什么对程序员来说,“调用API”比“自己从头做”更聪明。一、操作系统:你家的“全能大
- Kubernetes 集群简介 部署搭建 及常用命令
GHY@CloudGuardian
Kuberneteskubernetes容器云原生运维linux
Kubernetes集群简介Kubernetes(简称K8s)是一个开源的容器编排平台,用于自动化容器化应用的部署、扩展和管理。它为容器提供了一个完整的管理框架,帮助开发者和运维团队在大规模环境中高效地部署和管理应用。Kubernetes集群是由多个组件组成的,主要包括控制平面和工作节点。集群的核心目的是确保容器化应用的高可用性、可扩展性、负载均衡、自动化部署等功能。Kubernetes集群的基本
- k8s学习 — (运维)第九章 Helm 包管理器
2401_83740189
2024年程序员学习运维linux面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获取!一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!config包含了可以合并到打包的chart中的
- 深度学习模型开发部署全流程:以YOLOv11目标检测任务为例
你喜欢喝可乐吗?
deeplearningdeploy深度学习YOLO目标检测
深度学习模型开发部署全流程:以YOLOv11目标检测任务为例深度学习模型从开发到部署的完整流程包含需求分析、数据准备、模型训练、模型优化、模型测试和部署运行六大核心环节。YOLOv11作为新一代目标检测模型,不仅延续了YOLO系列的高效实时性能,还在检测精度和泛化能力上取得显著突破,使其成为工业质检、安防监控、自动驾驶等领域的理想选择。本文将详细阐述这一完整流程,并结合YOLOv11的具体实现,提
- K8S的Helm包管理器
程序员Rocky
运维DevOpsk8skubernetesdocker容器helmhelm安装包
一、背景官网:https://helm.sh/我们针对K8S环境中,部署对应的应用,无外乎就是编写一堆yaml资源清单文件.资源清单、依赖性少的时候,可以直接手动维护。但是,随着资源清单越来越复杂,越来越多,不同的环境切换不同的资源清单配置,如果还是手动维护,那将会是一场运维灾难。没有Helm之前的问题:1、手动管理YAML文件:需要手动编写和维护大量YAML文件,容易出错2、缺乏标准化:各团队有
- Jenkins pipeline 部署docker通用模板
longze_7
jenkinsdockerJenkinsfilejenkinspipeline
Jenkinsfile:Docker的NETWORK_NAME不要使用bridge默认网络,要使用自定义的网络如test默认bridge网络:容器间不能用名字互相访问,只能用IP。自定义网络:容器间可以用名字互相访问,Docker自动做了DNS解析。pipeline{agentanyenvironment{//定义镜像名称和标签作为环境变量IMAGE_NAME='my-application'IM
- IIS部署ASP.Net Core 遇坑 502.记录
DemonTutor
IIS部署ASP.NetCore502.5错误和解决在Win2008的机器上部署ASP.NetCore程序,老是提示502.5错误。已经安装了MicrosoftVisualC++2015Redistributable.NETCoreWindowsServerHostingbundle对应版本的.NetCoreSDK,但程序就是跑不起来。出错截图直接使用dotnet命令程序是可以正常运行的,说明环境
- 什么是高防 IP?从技术原理到实战部署的深度解析
快快网络-三七
业务安全服务器ip快快网络高防IP快快云弹性云云计算
目录前言一、高防IP的定义与核心价值二、高防IP的技术原理与架构2.1流量牵引技术2.2流量清洗引擎2.3回源机制三、高防IP的核心防护技术详解3.1DDoS攻击防御技术3.2高防IP的弹性带宽设计四、实战:基于Linux的高防IP环境配置4.1配置高防IP回源白名单4.2配置TCP抗攻击参数4.3高防IP与Nginx的配合配置五、高防IP的选型与部署建议总结前言在网络攻击日益频繁的今天,DDoS
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- 20250718-2-Kubernetes 应用程序生命周期管理-Pod对象:基本概念(豌豆荚)_笔记
Andy杨
CKA-专栏kubernetes容器笔记
二、Kubernetes应用程序生命周期管理1.课程内容概述主要内容:Pod资源共享实现机制管理命令应用自修复(重启策略+健康检查)环境变量Initcontainer静态Pod2.Pod对象介绍1)Pod基本概念定义:Pod是Kubernetes创建和管理的最小单元,一个逻辑抽象概念组成:由一个或多个容器组成特点:可理解为一个应用实例容器始终部署在同一个节点上容器间共享网络和存储资源设计灵
- python automl_自动化的机器学习(AutoML):将AutoML部署到云中
编辑推荐:在本文中,将介绍一种AutoML设置,使用Python、Flask在云中训练和部署管道;以及两个可自动完成特征工程和模型构建的AutoML框架。本文来自于搜狐网,由火龙果软件Alice编辑、推荐。AutoML到底是什么?AutoML是一个很宽泛的术语,理论上来说,它囊括从数据探索到模型构建这一完整的数据科学循环周期。但是,我发现这个术语更多时候是指自动的特征预处理和选择、模型算法选择和超
- python--自动化的机器学习(AutoML)
Q_ytsup5681
python自动化机器学习
自动化机器学习(AutoML)是一种将自动化技术应用于机器学习模型开发流程的方法,旨在简化或去除需要专业知识的复杂步骤,让非专家用户也能轻松创建和部署机器学习模型**[^3^]。具体介绍如下:1.自动化的概念:自动化是指使设备在无人或少量人参与的情况下完成一系列任务的过程。这一概念随着电子计算机的发明和发展而不断进化,从最初的物理机械到后来的数字程序控制,再到现在的人工智能和机器学习,自动化已经渗
- 考场/工厂违规用机难捕捉?3维度优化方案部署成本直降40%
2501_92487762
视觉检测计算机视觉算法目标检测
开篇痛点工业场景中传统玩手机识别面临三重挑战:小目标检测(手机平均像素占比<0.5%)、遮挡干扰(人手/物体遮挡率超60%)、实时性要求(需200ms内响应)。某安检企业反馈,开源YOLOv5在车间场景误报率高达34%。技术解析:双流特征融合架构陌讯算法创新性融合双路径特征(图1):#陌讯核心代码逻辑(简化版)defdual_path_fusion(backbone):shallow_path=C
- 学习宣传贯彻党的建设工作会议精神,谱写组织工作新篇章
一切照旧
1月18日,广西壮族自治区党委召开党的建设工作领导小组会议,学习贯彻全国组织部长会议精神,研究部署下步工作,切实把会议精神贯彻落实到组织工作全过程、各方面,努力谱写组织工作高质量发展新篇章。要坚持加强党中央集中统一领导。突出抓好党的政治建设,落实健全全面从严治党体系任务要求,始终聚焦基层基础,以开展基层党建“五基三化”提升年行动重点工作为总抓手,不断筑牢基层堡垒、打造过硬队伍,持续增强基层党组织政
- Kubernetes 常用命令
程序员的世界你不懂
《容器》kubernetes容器云原生
Kubernetes通过KubeApiserver作为整个集群管理的入口。Apiserver是整个集群的主管理节点,用户通过Apiserver配置和组织集群,同时集群中各个节点同etcd存储的交互也是通过Apiserver进行交互。Apiserver实现了一套RESTful的接口,用户可以直接使用API同Apiserver交互。另外官方还提供了一个客户端kubectl随工具集打包,用于可直接通过k
- Python 轻量化环境管理利器 UV 入门与 Windows 下安装实战
wangjinjin180
pythonuvwindows
https://www.52runoob.com/index.php/2025/06/19/python-轻量化环境管理利器-uv-入门与-windows-下安装实战/Python轻量化环境管理利器UV入门与Windows下安装实战一、什么是UV(UnikernelVirtualization)UV是一种轻量化的虚拟化技术,能够将应用程序与操作系统内核打包为一个单一的运行镜像,极大减少系统资源占用
- # 检测 COM 服务器在线状态
胡八一、
报错解决服务器qt运维
适用场景OPCDA/OPCAE等基于DCOM的工业软件巡检自动化部署脚本中批量验证远程COM组件是否可用Windows服务开机自检1.背景在工业控制与运维场景下,我们经常需要判断某台机器上的COM/DCOM服务器(例如OPCServer)是否存活,并在掉线时及时告警或自动重连。.NET自带的System.Type.GetTypeFromProgID/Activator.CreateInstance
- 容器化技术:Kubernetes(k8s)、Pod、Docker容器
人工干智能
Docker的高级知识kubernetesdocker容器
三个相关的容器化技术Kubernetes(k8s)、Pod、Docker容器在容器化技术领域各自扮演着不同的角色,它们之间既存在区别又相互联系。Kubernetes(k8s)定义:Kubernetes是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。功能:提供了强大的工具和功能,如服务发现、负载均衡、自动伸缩、滚动更新等,帮助用户更高效地管理复杂的容器环境。架构:基于控制论和反馈
- Ansible:强大的自动部署工具
文章目录零、Ansible介绍一、安装ansible二、配置SSH密钥1.检查密钥是否存在2.两边的机器要互相有对方的密钥三、自动部署1.传输文件(1)inventory.ini(2)sync_blt.yml(3)执行命令2.安装软件(1)inventory.ini(2)install_efvs.yml(3)执行命令零、Ansible介绍Ansible是一个开源、易于使用的功能强大的IT自动化工具
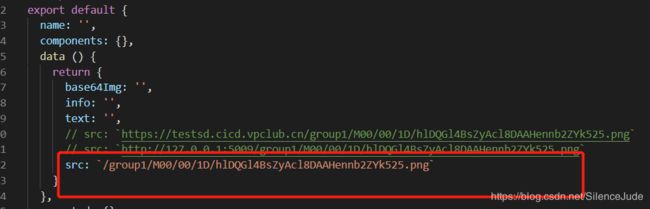
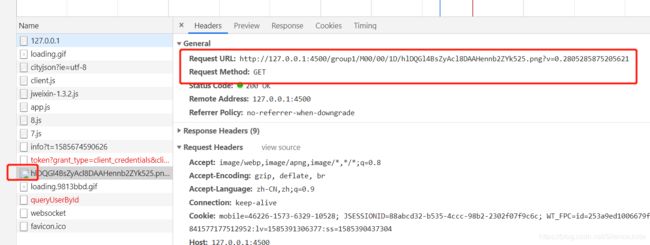
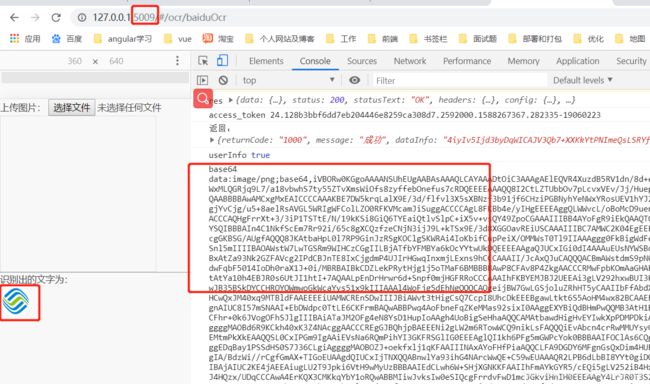
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 飞算JavaAI:Java开发者的智能革命,从代码生成到架构重塑
目录一、Java开发困局:效率与质量的双重挑战二、技术架构解析:三层智能引擎驱动开发革命1.智能语义理解层2.代码智能生成层3.运行时智能优化层三、核心功能矩阵:从需求到部署的全流程覆盖1.智能需求分析2.自动化软件设计3.工程化代码输出4.智能重构引擎四、实战场景解析:从初创项目到老系统改造场景1:初创项目快速验证场景2:老系统迭代升级场景3:高并发系统优化五、开发者价值重构:从代码工人到系统设
- Docker深度详解:从原理到实践的全方位指南
一切皆有迹可循
docker容器技术docker容器linux服务器后端java
前言Docker作为容器化技术的标杆,凭借其轻量级、可移植性和隔离性,彻底改变了软件的开发、部署和运维方式。本文将深入解析Docker的核心原理、架构设计及实战技巧,结合具体代码示例和生产级经验,帮助读者全面掌握这一现代软件开发的关键技术。一、Docker核心概念与架构1.基础概念扩展(1)镜像分层原理#查看镜像层信息dockerhistoryubuntu:20.04#输出示例IMAGECREAT
- Navicat操作指南:MySQL数据库配置与Todo应用部署
像风一样自由2020
数据库mysqladb
Navicat操作指南:MySQL数据库配置与Todo应用部署前言本文档详细记录了使用Navicat管理MySQL数据库,并配置Todo应用的完整操作步骤。适用于使用Navicat作为MySQL管理工具的开发者。操作目标启动MySQL服务使用Navicat连接MySQL数据库创建todoapp数据库配置Todo应用环境变量验证应用正常运行步骤一:启动MySQL服务Windows用户方法1:通过Wi
- 分布式系统中优化ELK日志采集性能
Alex艾力的IT数字空间
elk微服务中间件架构ux安全性测试可用性测试
架构设计、组件调优、资源分配等多维度入手一、架构优化:分布式与解耦设计分层采集与缓冲Filebeat轻量级采集:在每台服务器部署Filebeat替代Logstash作为日志收集器,降低资源占用(CPU/内存减少70%以上)。引入缓冲队列:通过Redis或Kafka作为日志缓冲池,缓解Logstash或Elasticsearch的突发流量压力,避免数据丢失(如Logstash异常时Redis暂存数据
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
![]()