都 0202 年了,你还不会自己编写一些简单 API 服务吗?
个人开发者快速开发自己的 API
- 一、Python Flask 编写简单的 API
- 1.1 搭建 Python Flask 环境
- 1.2 编写你的第一个 Flask 程序
- 1.3 Flask 进阶系列
- 二、Java Web 编写简单的 API
- 2.1 搭建环境
- 2.2 搭建一个 Java EE 项目
- 三、Java SpringBoot 编写简单的 API
- 3.1 搭建一个 SpringBoot 环境
- 3.2 编写 controller
- 4.3 返回标准类型的 JSON 数据
- 四、Node 之 Express 搭建简易 API
- 4.1 你需要安装 node.js 环境
- 4.2 搭建你的第一个 Express 应用
我们个人在开发一些前后端分离项目的时候,经常会遇到这类问题,前端开发者会问,我没有接口怎么办?后端开发者会问,我写的接口要怎么测试呢?但是还会有这种情况,如果你是一个个人开发者,你既要写前端,又要写后端,但是如果你想检查自己前端的网络请求后端是否能接收到呢? 等等,小朋友你是否有很多问号?
以下博主我在学习的过程中,遇到过的 搭建 API 的方式,现在整理出来,供大家学习使用
API 服务 (个人理解)
简答来说,用于一般后端语言 (c++,Python,java)等语言通过网络编程,或者使用现成的一些 web 框架来搭建一个 web 服务器,这个web 服务器,具有监听路由的功能,通过对指定路由监听来自客户端的请求,接收参数,并处理,然后将处理结果响应给客户端的过程
一、Python Flask 编写简单的 API
说实话 Python Flask 是最简单的方式搭建一个简易 API 了,仅需要 5 行代码就可以搭建一个能跑起来的服务器,但是仅仅能作测试使用,如果要放到生产环境中,我们就得使用更高性能的服务器,比如 Nginx 来反向代理 Flask 的所有请求
1.1 搭建 Python Flask 环境
- 安装 Python 环境
- 安装 Flask 框架
在 Python 官网下载 Python 的安装包:官网链接
网上有很多安装的教程,只有一点要注意,记得加上环境变量即可。安装好后,在命令控制台输入如下内容,能看到 Python 的版本信息,就说明你安装成功了。

接下里就是通过 Python 自带的包管理工具 pip ,安装 Flask 框架:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple Flask ,我使用了清华的镜像源,这样我们就可以下载很快很快
1.2 编写你的第一个 Flask 程序
创建一个 app.py 程序,把如下代码复制粘贴进去
from flask import Flask
# 创建 Flask 实例,在 OOP 中这叫类的实例化
app = Flask(__name__)
# 编写路由
@app.route("/")
def index(): # 编写 视图函数,用户访问的根路径都会给 index 这个视图函数
return "Hello World"
# 运行实例,并设置端口为 3000
app.run(port=3000)
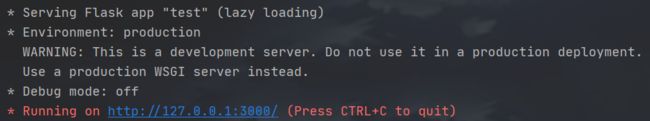
然后运行

我们就可以在根页面看到 Hello World 了

1.3 Flask 进阶系列
当你运行了第一个 Flask 程序,那么恭喜你,你已经会使用 Flask 搭建一个简易的 Web 应用了。但是作为前后端交互,一些 get 请求带参处理,post 请求参数处理, JSON 数据传输等等,我们就要学习如下的内容
- Flask 动态路由:看第一部分路由的内容
- HTTP 请求基本原理,http 响应状态码,自行百度~
- 自定义响应 make_response
- Flask 的 request 包的参数传递
- jsonfiy 基本使用,Flask 提供的 json 数据封装的 内置函数
- 跨域问题解决
- 遇到问题在网上搜一搜,可能你遇到的问题也有人遇到过,并且已经解决过了
request 参数常见(来自某位大佬的总结,找不到出处了 emmm)
from flask import request
request.method: 获取请求方法
request.json
request.json.get("json_key"):获取json数据 **较常用
request.args.get('name') :获取get请求参数
request.form.get('name') :获取POST请求参数
request.form.getlist('name_list'):获取POST请求参数列表(多个)
request.values.get('age') :获取GET和POST请求携带的所有参数(GET/POST通用)
request.cookies.get('name'):获取cookies信息
request.headers.get('Host'):获取请求头相关信息
request.path:获取用户访问的url地址,例如(/,/login/,/ index/);
request.full_path:获取用户访问的完整url地址+参数 例如(/login/?age=18)
request.script_root: 抱歉,暂未理解其含义;
request.url:获取访问url地址,例如http://127.0.0.1:5000/?age=18;
request.base_url:获取访问url地址,例如 http://127.0.0.1:5000/;
request.url_root
request.host_url
request.host:获取主机地址
request.files:获取用户上传的文件
跨域问题解决
# 解决跨域问题
@app.after_request
def cors(environ):
environ.headers['Access-Control-Allow-Origin']='*'
environ.headers['Access-Control-Allow-Method']='*'
environ.headers['Access-Control-Allow-Headers']='x-requested-with,content-type'
return environ
二、Java Web 编写简单的 API
2.1 搭建环境
前提你是你有 Java 基础,并且已经学习到了 Java EE 阶段
- 安装 jdk 1.8 版本
- jre 可以选择性安装,安装 JDK 会自动安装 jre
- 一个合适的开发工具:idea,eclipse web 版本
- maven 工具的基本使用(选)
这些 Java 开发者们应该都会8,我就不解释了
2.2 搭建一个 Java EE 项目
Java EE 的核心处理流程
- java EE 的核心无非就是 servlet,listener,filter,jsp(就是servlet)
- 在 JavaEE 中,我们在前端使用 ajax,或者 form 表单提交,a 标签跳转,js (window.location.href) 、jsp 自带的 请求转发,重定向等页面跳转方式直接对后端的 Servlet 发送请求。
- 前端发送的请求用 Servlet 进行接收,Servlet 根据请求方式,与 数据库实现增删改查的操作,然后听过 printWriter 以 JSON 字符串 或者 普通字符串 返回给前端,或者请求转发,重定向等方式,用 servlet 四大域存储数据,然后返回到前端页面
先给大家分享几个我在学习 Java EE 用到的 ajax 技术
原生 ajax 实现 (这个调试花了我好久时间)
原生 ajax + Java EE 实现用户验证功能
原生 ajax + Java EE 实现二级菜单联动
Jquery ajax api实现 (推荐)
Jquery API 实现 ajax + Java EE
近期在学习 前端后端交互的知识,后续会继续分享 基于 Promise 、 fetch、axios (第三方库) 等网络请求的讲解
三、Java SpringBoot 编写简单的 API
当你经过了 Java EE 阶段,就进入到了 Java Spring 全家桶的学习阶段,当然你用 SpringBoot 来做更简单,用 Spring MVC 来做也是完全没问题的,但是你要写 前端控制器,web.xml 配置,springmvc.xml 等配置
3.1 搭建一个 SpringBoot 环境
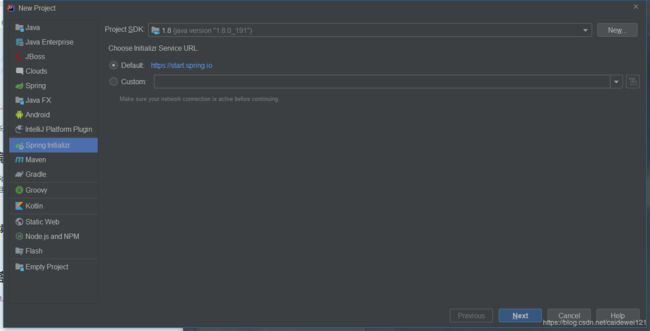
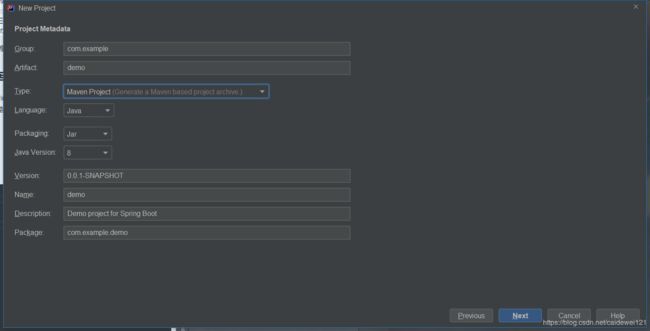
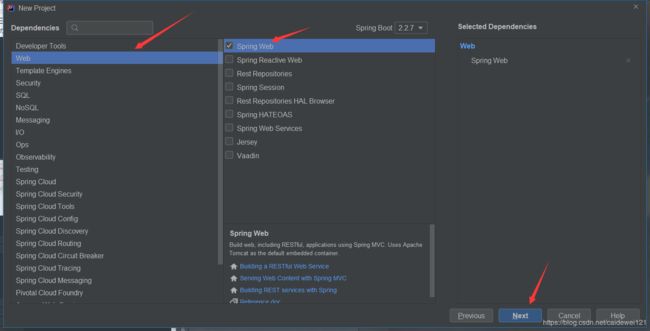
在 idea 中快速构建一个 SpringBoot 项目



这样我们选择一个目录,等到 idea 自动配置好就可以了

3.2 编写 controller
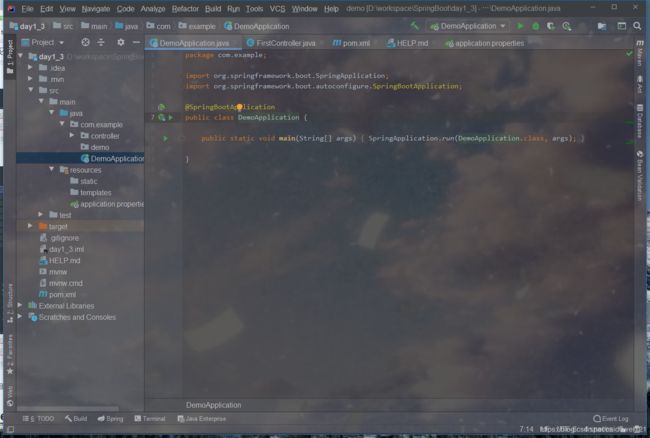
创建一个 controller 包,目录必须在 DemoApplication 之下,因为 SpringBoot 会扫描其子包,如果不这样做,就会报错
package com.example.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController // 相当于 springmvc 中的 controller + RequestBody
public class FirstController {
@RequestMapping("/") // 请求路径为根路径
public String index() {
return "Hi, 你好";
}
@RequestMapping("/v1")
public String myPage() {
return "Hello World";
}
}
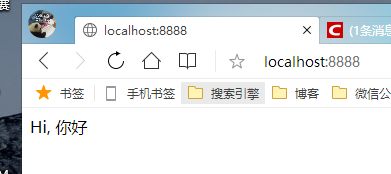
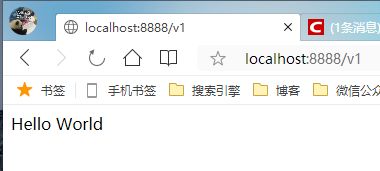
我们编写好了两个方法,然后 SpringBoot 启动

可以看到字符串正常响应了


4.3 返回标准类型的 JSON 数据
- 编写一个实体类 User
public class User {
private Integer id;
private String username;
private String password;
// getter 和 setter,有参数(无参)构造,toString方法 省略
}
- 返回 对象,集合,map
// 返回对象
@RequestMapping("/user")
public User getUser() {
return new User(1,"coco","ddd");
}
// 返回集合
@RequestMapping("/list")
public List<User> getUserList() {
List<User> list = new ArrayList<User>();
list.add(new User(1,"coco","coco"));
list.add(new User(2,"aaaa","aaa"));
list.add(new User(3,"vvvv","vvvvv"));
return list;
}
// 返回 map
@RequestMapping("/map")
public Map<String, Object> getMap() {
Map<String, Object> map = new HashMap<>();
User user = new User(1,"Gorit",null);
map.put("作者信息",user);
map.put("作者个人网站", "https://www.gorit.cn");
map.put("粉丝数量",289);
return map;
}
// map 可以存放各种数据类型,都能转换成对应的 JSON 数据
四、Node 之 Express 搭建简易 API
学习云服务器环境搭建之余,稍微了解过 Node.js 的 web 框架 Express 的基本使用,也很简单
4.1 你需要安装 node.js 环境
安装方式自行百度 ~
下载链接
一般下载 .msi 文件,这个比较小,它是一个简单的下载器,点开它,就会默认在后台安安静静的下载
下载好后查看这两个命令,一般 node 会自带 npm,没有的话自行百度,我的node版本是 8.9.0 是因为微信小程序要求是这个版本,总之版本不要太低

4.2 搭建你的第一个 Express 应用
express 官方文档搭建教程
- 初始化 npm 环境:
npm init,会让你创建一个 index.js 文件 - 安装 express 环境:
npm install express --no-save不添加到全局的依赖环境,仅本次安装有效 - 编写 index.js 文件
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
- 在命令提示符下,使用
node index.js就可以看到效果了
注意路径和端口,别错就好了