cocos creator实例--实现FlappyBird游戏的基本功能 | 附代码
FlappyBird是早期的早IOS上的一款非常受欢迎的像素游戏。
游戏玩法:
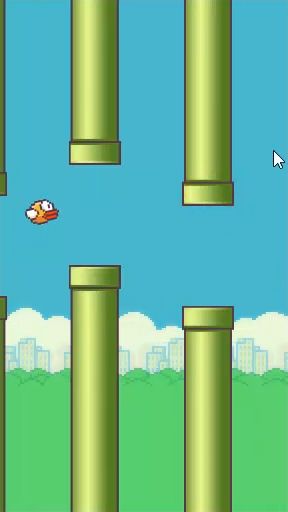
点击屏幕控制小鸟上下飞行;小鸟在飞行的过程中,碰撞到管子就结束游戏,飞过一根管子分数加1;
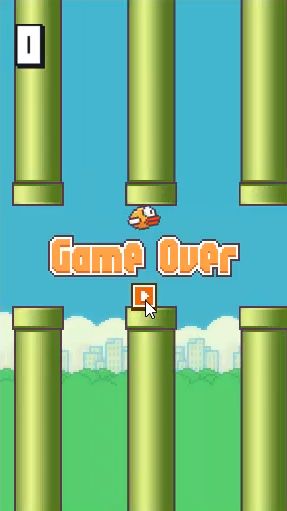
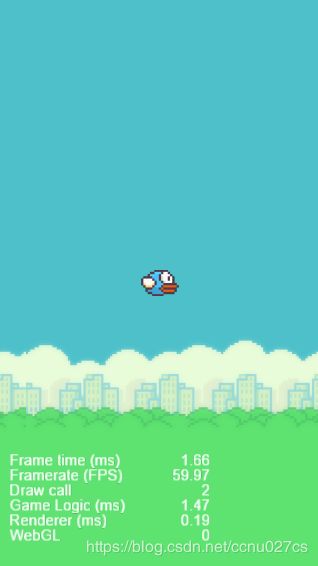
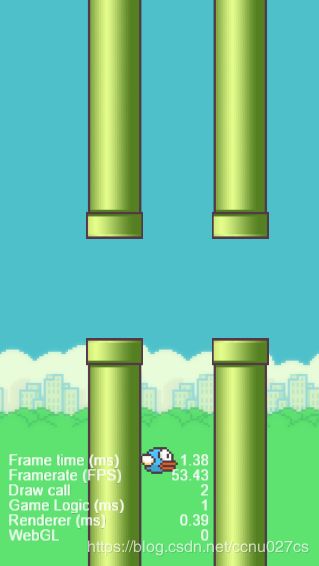
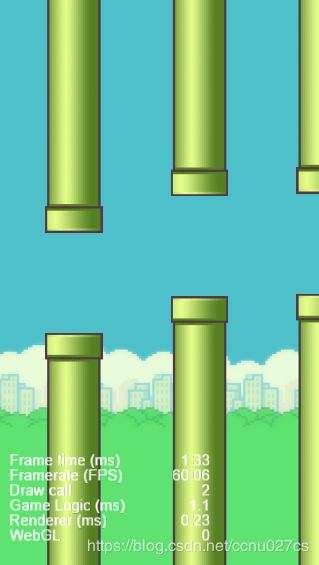
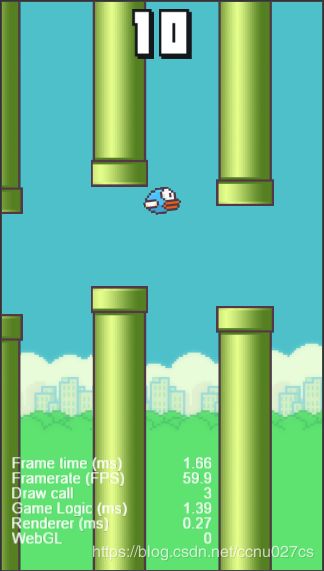
游戏效果:
实现逻辑介绍:
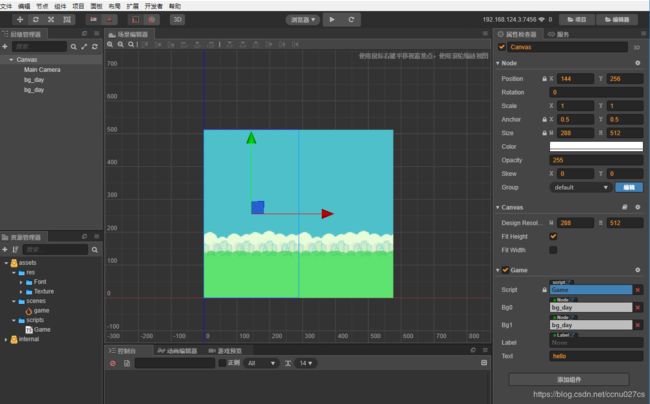
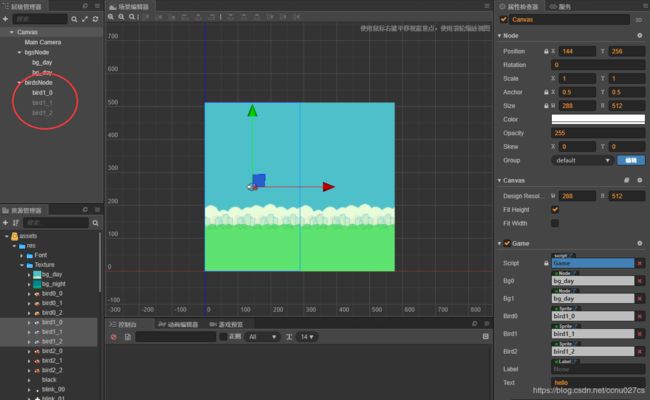
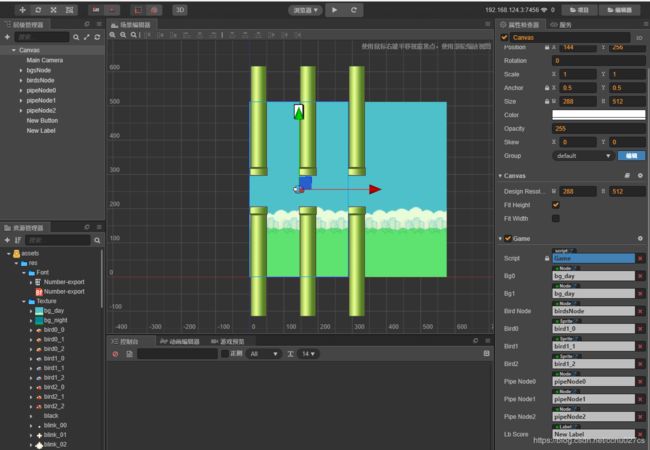
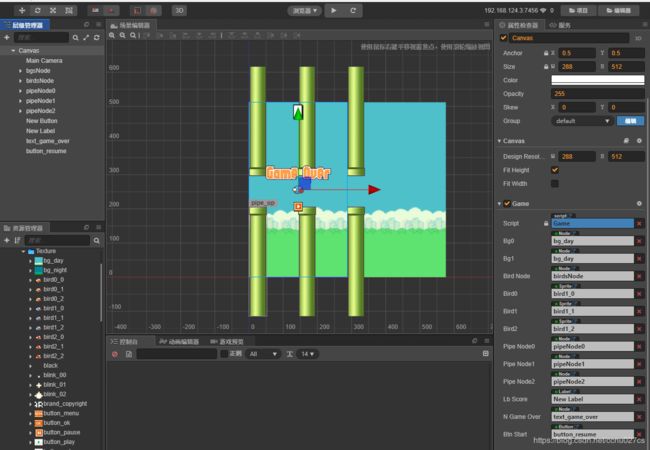
1.游戏主场景
小鸟向前飞行的过程,其实是背景向左移动的过程。这里我们添加2张背景图,一起向左边移动;当前面的图移出画布时,位置调整到后面,然后继续循环操作;就形成了小鸟的向前飞行动作。
//2个游戏背景
@property(cc.Node)
bg0: cc.Node = null;
@property(cc.Node)
bg1: cc.Node = null;
update (dt) {
this.moveBg(this.bg0);
this.moveBg(this.bg1);
}
moveBg(bg: cc.Node){
bg.x = bg.x - 1;
if(bg.x < -288){
bg.x = bg.x + 288*2;
}
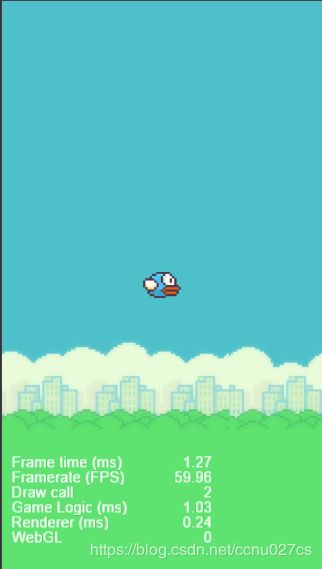
}可以看到,背景开始向左移动起来了:
2.小鸟翅膀闪动效果
三张图片在update里面进行循环显示和隐藏来实现。
//3只小鸟来实现飞行效果
@property(cc.Sprite)
bird0: cc.Sprite = null;
@property(cc.Sprite)
bird1: cc.Sprite = null;
@property(cc.Sprite)
bird2: cc.Sprite = null;
update (dt) {
let timeTemp = this.time + dt;
this.time = timeTemp;
//如果离上次切换时间达到0.5S
if(this.time > 0.5){
//切换显示状态
if(this.bird0.node.active){
this.bird0.node.active = false;
this.bird1.node.active = true;
}else if(this.bird1.node.active){
this.bird1.node.active = false;
this.bird2.node.active = true;
}if(this.bird2.node.active){
this.bird2.node.active = false;
this.bird0.node.active = true;
}
}
this.moveBg(this.bg0);
this.moveBg(this.bg1);
}3.小鸟的向前飞行与重力向下作用效果
向前飞行就是改变小鸟的X方向;模拟重力向下作用就是Y方向的变化。
//3只小鸟来实现飞行效果
@property(cc.Node)
birdNode: cc.Node = null;
@property(cc.Sprite)
bird0: cc.Sprite = null;
@property(cc.Sprite)
bird1: cc.Sprite = null;
@property(cc.Sprite)
bird2: cc.Sprite = null;
update (dt) {
let timeTemp = this.time + dt;
this.time = timeTemp;
//如果离上次切换时间达到0.5S
if(this.time > 0.8){
//切换显示状态
if(this.bird0.node.active){
this.bird0.node.active = false;
this.bird1.node.active = true;
}else if(this.bird1.node.active){
this.bird1.node.active = false;
this.bird2.node.active = true;
}if(this.bird2.node.active){
this.bird2.node.active = false;
this.bird0.node.active = true;
}
}
//小鸟向下坠落
let birdY = this.birdNode.y;
this.birdNode.y = birdY - 2;
//地图背景移动
this.moveBg(this.bg0);
this.moveBg(this.bg1);
}4.障碍物水管的实现
水管分为上下两部分,和在一起为一组;游戏中总共有3组。使用随机函数来改变管子Y的值,使管子出现不在同一水平线上。
//3组水管
@property(cc.Node)
pipeNode0: cc.Node = null;
@property(cc.Node)
pipeNode1: cc.Node = null;
@property(cc.Node)
pipeNode2: cc.Node = null;
start () {
let pipeStartX: number = 200;
let spaceX = (288 + 52) / 3;
this.pipeNode0.x = spaceX*0 + pipeStartX;
this.pipeNode1.x = spaceX*1 + pipeStartX;
this.pipeNode2.x = spaceX*2 + pipeStartX;
}
//管子移动函数,在update里面进行调用
movePipe(pipe: cc.Node){
pipe.x = pipe.x - 3;
if(pipe.x < (-144 - 26)){
pipe.x = pipe.x + 288 + 52;
//+-60的随机
pipe.y = 60 - (Math.random() * 60);
}
}
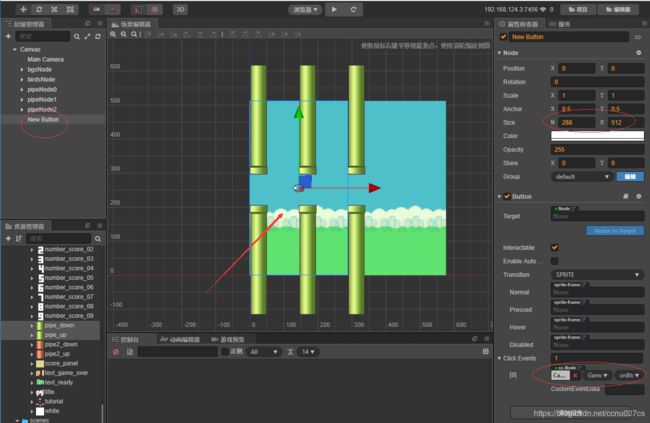
5.小鸟坠落与碰撞检测
在场景中添加一个透明的按钮,点击来实现小鸟向上飞行。关于碰撞检测,小鸟飞行在上下两管子的中间位置,才算没有碰撞。
//飞行按钮响应
onBtnClickFly(){
console.log("fly~~~~~~~");
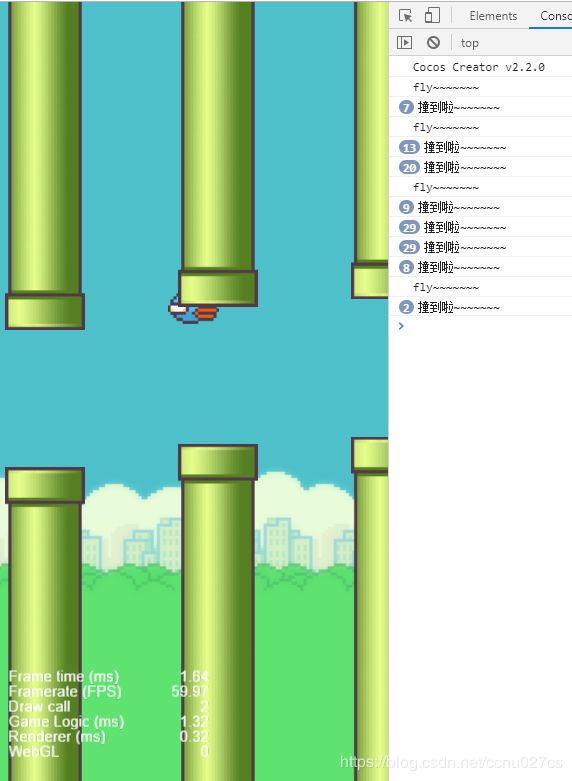
} //碰撞检测
checkCollision(bird: cc.Node, pipe: cc.Node){
//小鸟右边X 小于 管子最左边
if(bird.x + 17 < pipe.x - 26){
return;
}
if(bird.x - 17 > pipe.x + 26){
return;
}
if((bird.y + 12 < pipe.y + 50) && (bird.y - 12 > pipe.y - 50)){
return;
}
console.log("撞到啦~~~~~~~");
}
//管子移动
this.movePipe(this.pipeNode0);
this.movePipe(this.pipeNode1);
this.movePipe(this.pipeNode2);
//碰撞检测
this.checkCollision(this.birdNode, this.pipeNode0);
this.checkCollision(this.birdNode, this.pipeNode1);
this.checkCollision(this.birdNode, this.pipeNode2);6.小鸟旋转与计数器实现
旋转使用函数rotation()来进行实现。正数是逆时针方向,负数是顺时针方向。
//成绩,使用字体实现
@property(cc.Label)
lbScore: cc.Label = null;
time: number = 0;//两次切换小鸟的间隔时间
speed: number = 0;//小鸟下坠速度
score: number = 0;//成绩分数
//在管子移动的时候,分数加1
movePipe(pipe: cc.Node){
pipe.x = pipe.x - 3;
if(pipe.x < (-144 - 26)){
pipe.x = pipe.x + 288 + 52;
//+-60的随机
pipe.y = 60 - (Math.random() * 60);
//成绩+1
this.score = this.score + 1;
this.lbScore.string = this.score.toString();
}
}
7.游戏开始于结束的流程控制
添加isStart: boolean = false;//是否开始--这个变量来控制游戏是否开始;
在游戏中如果碰到管子就触发游戏结束;
点击游戏开始按钮,先是重置数据,然后开始游戏。
time: number = 0;//两次切换小鸟的间隔时间
speed: number = 0;//小鸟下坠速度
score: number = 0;//成绩分数
isStart: boolean = false;//是否开始
//开始游戏按钮响应
onBtnClickStart(){
console.log("game start~~~~~~~");
this.isStart = true;
this.resetGame();
}
//游戏结束
gameOver(){
this.isStart = false;
this.nGameOver.active = true;
this.btnStart.node.active = true;
}
//重置游戏
resetGame(){
this.score = 0;
this.birdNode.x = 0;
this.birdNode.y = 0;
this.speed = 0;
this.time = 0;
this.nGameOver.active = false;
this.btnStart.node.active = false;
}
源码下载:cocos creator实例--实现FlappyBird游戏的基本功能 | 附代码FlappyBird.zip