JQuery EasyUI TreeGrid控件的使用——支持拖拽与禁止拖拽
最近在做一些前端的工作,很多用户要求的复杂前端可以使用jq easyui实现,开源且功能强大,相信很多人早就尝到甜头了。
下面进入正题,本篇博文主要介绍treegrid控件。官网DEMO有很多,可以借鉴。想看拖拽相关介绍的直接跳到第三步……
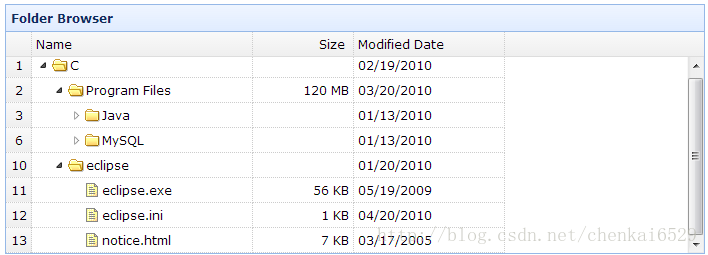
treegrid效果图:
第一步:数据
看到这样的前端控件,我最先关心的是数据是如何存储的。这里以json为例,贴一个来自官网的样例json文件:
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"type":"folder",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"type":"folder",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"type":"folder",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010",
"type":"pack"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010",
"type":"pack"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"type":"folder",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009",
"type":"pack"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009",
"type":"pack"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009",
"type":"pack"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"type":"folder",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009",
"type":"pack"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010",
"type":"pack"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005",
"type":"pack"
}]
}]
}]第二步:使用
调用treegrid有两种方式,第一种直接使用HTML配置,第二种用JS配置。
官网上也有,这里再贴一下,第一种:
Task Name
Persons
Begin Date
End Date
第二种:
HTML中:
$('#tt').treegrid({
url:'get_data.php',
idField:'id',
treeField:'name',
columns:[[
{title:'Task Name',field:'name',width:180},
{field:'persons',title:'Persons',width:60,align:'right'},
{field:'begin',title:'Begin Date',width:80},
{field:'end',title:'End Date',width:80}
]]
});
注意:我在使用的时候发现了一些问题,情况可能比较特殊。最好使用最新的easyui文件,我用旧版本的文件,结果不认table标签中的data-option属性。对于使用第一种配置方法的童鞋,如果没有加载进入数据的话,可尝试手动加载:
$.post('treegrid.json',function(data){
$('#test2').treegrid('loadData',data);
},'json');第三步:扩展
treegrid支持很多功能可以自己定义,使用方法官网上都有(发现我很爱说这句话……)官网DEMO
下边记录一下我在使用拖拽功能时候遇到的问题:
treegrid支持拖拽的官方DEMO
让treegrid支持拖拽还需要treegrid-dnd.js 。这个文件中定义了拖拽相关的接口函数,文件不大,读起来应该问题不大。
1. 禁止drop
在我的需求中,叶子节点是不可以拖到叶子节点上的,demo中,如果把叶子节点放在叶子节点上的话,目标节点就会自动变为被拖动节点的父节点,与我的需求不符合。修改treegrid-dnd.js中的onDrop函数,在onDrop的时候判断是否叶子节点,是的话就返回:
var dest = this;
var action, point;
var tr = opts.finder.getTr(target, $(this).attr('node-id'));
var dRow = getRow(this);
var sRow = getRow(source);
//alert("destination:"+dRow.type+",source:"+sRow.type)
if(dRow.type=="pack")
{
tr.removeClass('treegrid-row-append treegrid-row-top treegrid-row-bottom');
return;
}上边代码中,dRow.type是自定义的,type是我的json数据中的一个属性,来标识是否是叶子节点。
2. 节点处于编辑状态下禁止拖拽
需求中有要求可以修改节点的名字,编辑列中editor="text",进入编辑状态后变为textbox,如果想使用鼠标选中内容的话就会触发拖动事件,因此在编辑的时候要禁止拖拽。
但是treegrid-dnd.js 中没有禁止拖拽的接口,只有enableDnd。查了好多没有查到禁止的用法,而且官网上提供的方法也只有enableDnd。那么就参考enableDnd的写法,自已写一个disableDnd好了:
$.extend($.fn.treegrid.methods, {
disableDnd:function(jq,id){
return jq.each(function() {
var target = this;
var state = $.data(this, 'treegrid');
state.disabledNodes = [];
var t = $(this);
var opts = state.options;
if (id) {
var nodes = opts.finder.getTr(target, id);
var rows = t.treegrid('getChildren', id);
for (var i = 0; i < rows.length; i++) {
nodes = nodes.add(opts.finder.getTr(target, rows[i][opts.idField]));
}
} else {
var nodes = t.treegrid('getPanel').find('tr[node-id]');
}
nodes.draggable({
disabled: true,
revert: true,
cursor: 'pointer'});
});
}
});
Name
Size
Modified Date
treegrid还有很多自定义的功能,format什么的……后边遇到再来更新博文。