序言
以Swift为iOS开发入门语言的新手,在网络编程时往往容易存在以下两个问题:
- 没有网络层,网络请求的代码散落在各处,难以统一管理,难以维护。
- 根据JSON手写Model,采用SwiftyJSON这种半自动的方式进行JSON解析,再手工将经SwiftyJSON处理的半成品数据灌入Model之中,效率极其低下,代码冗余繁杂。
首先我会提出一个网络层设计方案,之后是一个基于该设计的完整Swift网络编程实践。
没耐心看渔的可以直接看最后的鱼。
网络层设计
在设计之前,我参考了@反革命攻城狮 的 iOS应用架构谈 网络层设计方案
他设计的网络层包括两部分: Manager 和 Reformer。
每个业务层拥有自己的Manager实例和Reformer实例,Manager实例负责发送请求,取得JSON数据,JSON经Reformer处理后,采用Delegate的方式通知调用的业务层。
我的设计只包含Manager,而且各个业务层不拥有自己的Manager实例,Manager类本身提供一个单例,单例的实例方法是对各个API的调用,每个方法对应一个API,业务层将completionHandler传给Manager单例的相应方法,该方法发出网络请求,并对得到的JSON进行解析,将解析完得到的Model传回业务层。
设计上,我把他讲的回调时不用block,不要在Manager内解析JSON这两条都违背了..,关于回调时用不用block,因为我采用的是单例,而且我不想将JSON解析下放给业务层,如果硬要采用Delegate,那我就不得不为每个业务层提供一个专门的Delegate来为其进行JSON解析,如果有N个业务层,我需要先定义N个Protocol,再为Manager增加N个变量,同时还需要使N个业务层接受单例的委托,这是不现实的,如果采用block,所需要做的就只是在相应方法内为该block添加上JSON解析的代码然后传给Alamofire就可以了。关于为什么在Manager内解析JSON了,我觉得这一行代码的问题.. 就不用给业务层了吧。
最佳实践尝试
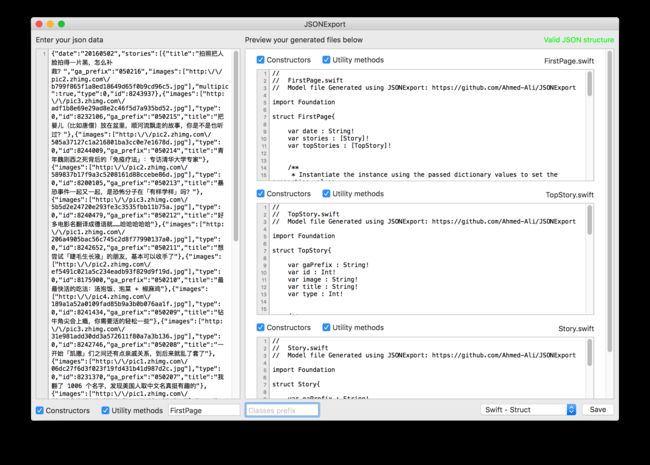
OC传统的JSON解析方式是利用插件或其他工具依照JSON生成Model的代码,然后将得到的JSON利用YYModel或MJExtension之类的第三方库一行注入到Model中,的确比文章开头提到的方法简单多了,但虽然MJExtension这类的第三方库支持Swift,但我在尝试使用的时候遇到了NSArray和Array不兼容的问题,可能是我的配置有问题,但我找到了其他可以替代而且更简单的方式,就是用JSONExport。
JSONExport可以根据JSON为你生成对应的Model代码,并且也迭代的帮你写好了JSON转Model的代码,即Model的 formDictionary 方法。
鱼
第一步:https://github.com/Ahmed-Ali/JSONExport 下一个JSONExport
第二步:将JSON复制进去
得到三个Model文件,拖进你的工程,选中copyIfNeeded
第三步:依照之前的网络层设计,建一个Manager,提供一个单例,并为每个API写一个接受完成闭包的方法。
class NetworkingManager {
static let sharedInstance = NetworkingManager()
func requestDataForMainPage(completionHandler: (mainPage: FirstPage?) -> Void) {
}
}
第四步:使用Alamofire发送网络请求,在完成闭包里使用 JSONExport 为每个Model提供的fromDictionary方法将JSON灌进Model中,将Model传给业务层送来的completionHandler。
class NetworkingManager {
static let sharedInstance = NetworkingManager()
func requestDataForMainPage(completionHandler: (mainPage: FirstPage?) -> Void) {
Alamofire.request(.GET, "http://news-at.zhihu.com/api/4/news/latest").responseJSON(options: .AllowFragments) { response in
guard let json = response.result.value else {
print("Error occur")
completionHandler(mainPage: nil)
return
}
let model = FirstPage(fromDictionary: json as! NSDictionary)
completionHandler(mainPage: model)
}
}
第五步:业务层的代码通过调用单例的对应函数访问相应API,并直接获得该API所对应的Model。
NetworkingManager.sharedInstance.requestDataForMainPage { (mainPage) in
if let exist = mainPage {
self.mainPage = exist
print("something")
} else {
print("nothing")
}
}
这样既实现了网络访问的统一管理又避免了大段的JSON解析代码,比起原来的方法,不知道高到哪里去了。