Web Notifications API简介
对于许多人(移动用户无法承受),56kb连接的时间已经消失了。 那时浏览器可以打开单个页面的位置足够多,甚至没有人甚至可以通过多标签浏览来预测未来。 如今,社交网络,帖子,回复,评论,照片,视频等等使我们不知所措。 已经创建了多个系统,以克服查看每个选项卡以检查新活动的需求。 这些方法之一是通知,它在不同的网站上非常普遍。
直到不久之前,每个开发人员都必须自己实现通知,从而产生了一系列不同的解决方案。 W3C定义了一个API来解决此问题,该标准称为Web Notifications API 。
在移动设备上,我们对通知的概念非常熟悉。 尝试离线几个小时,一旦连接到Internet,设备上安装的其他应用程序发出的通知将使您不知所措。 对于在台式机和移动设备上无缝运行的网页,采用相同的机制将非常好。 如简介中所述,此类系统已经开发和标准化,因此今天我们有了Web Notifications API 。

布拉德·弗罗斯特(Brad Frost)的演讲《 死到废话》无耻地被盗
什么是Web Notifications API
Web Notifications API被定义为用于最终用户通知的API。
通知允许在网页上下文之外警告用户发生的事件,例如电子邮件的传递。
规范未描述UA应如何以及在何处显示这些通知。 因此,我们将在不同的浏览器上看到不同的样式,并且根据所使用的设备,我们将在不同的位置看到通知(例如,在移动设备上,我们可能会在通知栏中看到它们)。 值得注意的是,在显示通知之前,浏览器会向用户显示警报,该用户必须明确表示同意。

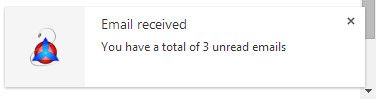
在Firefox上使用Web Notifications API进行通知的示例
这个API已经存在了一段时间,以至于规范已经多次更改。 该规范有两个主要版本。 第一个版本已在旧版的Chrome和Firefox中实现。 现在,该规范似乎很稳定,尽管截至2014年4月19日仍是W3C工作草案。
考虑此类API的一些用例并不难。 例如,您可能希望在收到电子邮件后立即收到通知。 如果有人在推文中提及您,或在Facebook或Google+上发布了您的照片,您可能还希望得到通知。
既然我们知道了这个API的含义以及它的优点,那么让我们深入研究其方法,属性和事件的描述。
方法,属性和事件
Web Notifications API通过window对象的Notification属性公开。 这是一个允许我们创建通知实例的构造函数。 它接受两个参数–包含通知标题的字符串和设置的可选对象。 在看到如何创建实例之前,让我们看一下可以指定的设置:
-
body:用于进一步指定通知目的的字符串。 -
lang:指定通知的语言。 其值必须符合BCP 47标准 。 有效字符串的示例是en-US和it-IT。 -
dir:定义消息文本的方向。 它的值可以是auto,表示方向基于浏览器的设置;ltr用于指定从左到右的方向(对于欧洲语言),或者rtl用于指定从右到左的方向(对于某些亚洲语言)。 -
tag:用作ID的字符串,可用于检索,替换或删除通知。 -
icon:指定将用作通知图标的图像的URL。
要创建Notification对象的实例,我们应该编写如下语句:
var notification = new Notification('Email received', {
body: 'You have a total of 3 unread emails'
});很简单,不是吗?
事实证明,我们刚刚学习的设置也可以作为通知实例的只读属性使用。 此外, Notification对象还公开了一个名为permission的属性。 permission包含一个字符串,代表当前显示通知的权限。 其值可以是以下值之一: denied (表示用户已拒绝通知),已granted (表示用户已授予许可)或default (表示用户选择未知)。
该API公开了两种方法: requestPermission()和close() 。 顾名思义,前者用于请求向用户显示通知的权限,而后者则以编程方式关闭通知。 requestPermission()是Notification对象的方法,它接受一个可选的回调,该回调在用户接受或拒绝权限时执行。 该选择将作为参数传递给回调,并且可以granted , denied或default 。
close()是一个实例方法,不接受任何参数。
有时,我们可能需要在通知状态更改后立即执行操作。 例如,我们可能想知道用户是否单击了通知,或何时关闭。 为此,我们可以将处理程序附加到公开的四个事件之一:
-
onclick:当用户单击通知时触发。 -
onclose:用户或浏览器关闭通知后立即触发。 -
onerror:如果通知发生错误则触发。 -
onshow:显示通知时触发。
下面显示了使用这些事件的基本示例。
var notification = new Notification('Email received', {
body: 'You have a total of 3 unread emails'
});
notification.onshow = function() {
console.log('Notification shown');
};浏览器兼容性
在桌面和移动设备上对Web Notifications API的支持都不是很好。 在桌面设备上,Chrome和Firefox不久前实现了该API的第一个版本。 但是,仅考虑API的新版本,则从Chrome 22和Firefox 22(均不带供应商前缀)开始实施。 Safari 6+还支持Web Notifications API。 在移动方面,只有Firefox和Blackberry具有完全支持。 测试浏览器是否支持此API只需编写如下所示的检查。
if ('Notification' in window) {
// API supported
} else {
// API not supported
}演示版
在本节中,我将向您展示一个简单的演示,使您可以实际看到此API。 该演示由两部分组成。 在第一部分中,有一种表格可以让您编写一些文本,这些文本将在显示的通知中使用。 在第二部分中,一个按钮使您可以使用演示中包含的预定义参数快速查看此API的功能。 这两个请求都将触发用户许可请求。 授予权限后,对于台式机,通知将显示在屏幕上;对于移动设备,通知将显示在通知栏中。
在演示的脚本部分中,我们要做的第一件事是测试浏览器是否支持Web Notifications API。 如果不支持该API,我们将显示消息“不支持该API”,并禁用触发通知的两个按钮。 如果浏览器实现了此API,我们将为按钮的click事件附加一个侦听器。 从代码中可以看到,处理程序是相同的,并且根据触发事件的元素来更改显示的不同标题和消息:
if (event.target.id === 'button-wn-show-preset') {
// Uses the preset parameters
} else {
// Uses the custom parameters
} 除了显示通知之外,我们还将处理程序附加到通知实例公开的四个事件中的每个事件上。 该处理程序除了在特定的textform元素中记录触发的事件和触发它的按钮外,什么也不会做。
此处提供了以下代码的实时演示。
Web Notifications API Demo
Web Notifications API
API not supported
Log
结论
在本文中,我们讨论了Web Notifications API及其用例。 我们还描述了API公开的方法,属性和事件。 如我们所见,使用此API非常简单,因此在下一个项目中使用它应该不难。
不幸的是,它在浏览器中的支持不是很好,但是由于Chrome,Firefox和Safari实现了它,因此平均而言,我们应该能够覆盖我们很大一部分用户。 要加强概念,请不要忘了使用提供的演示,并可能尝试更改代码。
From: https://www.sitepoint.com/introduction-web-notifications-api/