vue/组件嵌套/无限嵌套/嵌套组件消息传递/嵌套父子组件传值
目前接到一个需求,是我之前从来没有实践过的,正好趁此机会做一个深度剖析,并记录下这次的成长,并分享给大家。
需求文档
一 、(一个厂商编号和一个版本号)唯一决定一个配置
二 、 配置内容支持无限嵌套
三、配置数据格式示例(配置包括项和模块):
{
"vendorId": "IL03#sub_01",
"version": "9.0.0",
"config": {
"module-1": {
"property-1": "value-1",
"property-2": "value-2",
"property-3": "value-3",
"module-1_1": {
"property-1_1": "value-1_1",
"property-1_2": "value-1_2",
"property-1_3": "value-1_3"
}
},
"module-2": {
"property-4": "value-4",
"property-5": "value-5"
}
}
}
需求分解
这里需求的难点就是支持配置项的无限嵌套。
因为我们平时写代码时总是一开始就知道数据的层次和结构,所以可以提前准备好DOM,然后分别绑定数据项就行了,其实是DOM驱动数据。
而这里的需求确是需要我们能够动态地改变DOM结构,根据数据项的层级生成DOM,这里可以看做数据驱动DOM。
那么,针对这个情况,vue框架给我们提供的方法就是嵌套组件。通过自身对自身的调用来实现动态DOM。
一个简单的嵌套组件:
{{data.content}}
我们给最外层的组件(根嵌套组件)绑定形如
{
"content": "value",
"child": {
"content": "value-1"
"child": {
"content": "value-1_1"
......
}
}
}
的数据结构,就可以看见效果了,是不是和我们前面需求的数据结构很像?
开始动工
step1:最外层列表展示
这里作为静态路由页面展示即可(分页、查询、删除功能在这里做)
新增配置
查询App配置
清空条件
删除配置
// 样式我就不贴了,节省篇幅
step2:动态路由页准备
由于配置页面展示是根据厂商编号和版本号动态改变的,所以这里用到
this.$router.push({
name: 'configData',
query: {
id: row.id
}
})
来实现动态路由页面,这里也需要引入我们的根嵌套组件(嵌套入口)。
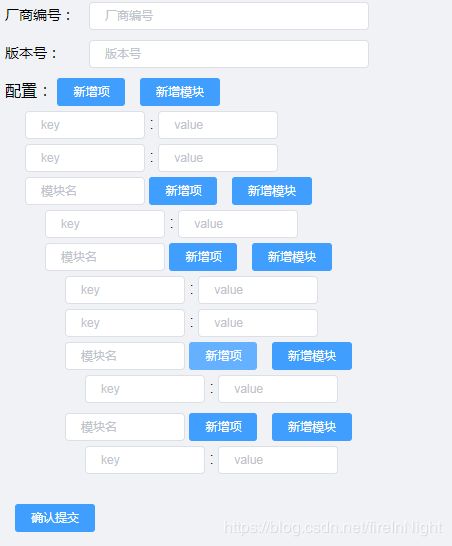
厂商编号:
版本号:
确认提交
值得注意的是,确认提交按钮只是将commit变量置为true,而commit绑定在我们的嵌套组件中。
这是嵌套组件的部分代码,我们可以看到commit被原封不动的传递给了子嵌套组件,也就是说,这里的commit变量起到通知所有嵌套组件执行了提交动作,这也是父组件控制子组件组件的唯一方式——传递数据变化props(或者使用vuex也可以)。
这里还有一点,就是定义什么是嵌套部分,什么是嵌套外部分,显然,厂商编号和版本号不属于嵌套部分。
还有传入的root变量,是为了控制根嵌套组件的名称不可修改,所以传个true就可以了。
step3:嵌套组件的实现(重点)
这里梳理一下嵌套组件需要提供的功能点:
1、能够做到传入数据的展示
2、能够动态添加项和模块
3,能够将修改了的数据传递出去
传入数据的展示
我们再回过头看看后台传给我们的数据格式:
{
"vendorId": "IL03#sub_01",
"version": "9.0.0",
"config": {
"module-1": {
"property-1": "value-1",
"property-2": "value-2",
"property-3": "value-3",
"module-1_1": {
"property-1_1": "value-1_1",
"property-1_2": "value-1_2",
"property-1_3": "value-1_3"
}
},
"module-2": {
"property-4": "value-4",
"property-5": "value-5"
}
}
}
从中我们是否可以提炼出每个嵌套组件的数据格式?
module: {
property-1: value-1,
property-2: value-2,
......
module-1: { ...... },
mpdule-2: { ...... },
......
}
而且,我们需要这个对象的key和value是可以被双向绑定的。
可是我们想一下,对象的key可以双向绑定吗?显然不能!
这也就是说,原始传入的数据结构并不能用,需要进行处理:
配置:
新增项
新增模块
清空配置
删除模块
删除该项
实现动态增加
只需要添加空项就行了,但由于模块是由父组件传入的,所以改变模块名也需要同步改变父组件的模块名,而这里就用到了props中的index,代表父组件中的位置。
handleClickAddProperty () {
this.configJsonProperty.push([
'',
''
])
},
handleClickAddModule () {
this.configJsonChildren.push([
'',
{}
])
},
changeModuleName (value) {
this.$emit('change', this.index, value)
},
changeChildName (index, name) {
this.$set(this.configJsonChildren[index], 0, name)
},
孪生兄弟:动态删除
其实,增加数据和删除数据无外乎就是,本地数据本地改,外部数据同步改:
handleClickClear () {
// 如果本身就是空,就无需操作,防止误操作,毕竟我挺讨厌弹窗的
if (!this.configJsonProperty.length && !this.configJsonChildren.length) {
return
}
// 敏感操作给个弹窗
this.$confirm('确定清空所有配置?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 这个是本地触发的哦!
this.configJsonProperty = []
this.configJsonChildren = []
})
},
handleClickDeleteProperty (index) { // 本地数据本地改
this.configJsonProperty.splice(index, 1)
},
handleClickDeleteModule () {
// 外部数据传出改,由于是删除操作,外部销毁了会直接导致本地销毁,本地无需再销毁
// 和改模块名不一样
// 改模块名时,虽然外部数据改变触发了本地更新,但由于是push操作,并不会改变本地数据
this.$emit('delete', this.index)
},
deleteModule (index) {
// 与handleClickDeleteProperty方法比较,一定要分清哪个是子组件触发,哪个是父组件触发
this.configJsonChildren.splice(index, 1)
},
重中之重:提取这个树结构中的数据
数据在各个子组件中保存,怎么把它们提取出来呢?
聪明的你肯定马上想到了我之前所说的commit变量吧,它将这个动作分发到了各个子组件。
所以,只要每个子组件听从命令,把数据层层上报,是不是就完成了呢?
这就好比是公司总经理想要开发一个软件,他就只要告诉各个部门:
哎,你们软件部负责做出软件可行性方案;
你们市场部负责调查同类软件和市场份额;
你们营销部赶快出炉软件推广方案,等等。
然后部门总监给各项目经理发小人物,然后项目经理再分解任务成需求给你。
最后做完了,流程就是:你 -》经理-》总监-》总经理。
在我们这份代码中,也是这样子的:
第一步:你要知道任务来了:
watch: {
commit (val) {
if (val) {
this.handleClickCommit() // 接到任务
} else {
this.commitData = {} // 这里也标记一下
}
}
},
第一步:找到最底层的“你”,也就是找到这个树组件的末梢节点,
它的标志是:
if (!this.configJsonChildren.length) { ...... } // 他没有子节点了
d收集它的“工作成果”:
let obj = {}
this.configJsonProperty.forEach(v => {
if (v[0] && v[1]) {
obj[v[0]] = v[1]
} else {
this.$emit('error') // 如果有项不完整,可以报错
}
})
你觉得上面代码有没有小问题?给你五秒想一想。
5
4
3
2
1
有没有这样一种情况?我们一不注意写了两个同样键名的项,不管是写到了错的模块里面还是怎样。
那么在上面的代码中,就会使得新值覆盖旧值,就有可能导致严重的事故!!!
所以我们改成:
handleClickCommit () {
if (!this.configJsonChildren.length) {
if (!this.moduleName && !this.root) {
this.$emit('error')
return
}
let obj = {}
for (let v of this.configJsonProperty) {
if (v[0] && v[1]) {
if (obj.hasOwnProperty(v[0])) {
this.$emit('error') // 啊,一不小心走神了
return
}
obj[v[0]] = v[1]
} else {
this.$emit('error')
// 这里不需要return是因为不会造成严重后果,当然也可以加上
// 主要是我用这个功能时会一口气添加好多项,也不一定全填满,省得一个个删。
}
}
this.$emit('commit', { // 把数据给经理!!!这个杀千刀的,天天催!
key: this.moduleName, // 身份狗牌
value: obj
})
}
}
啊,工作终于提交了,再也不担心了,接下来的事就交给经理去做吧!
经理:我手下管着这么多人,不可能来一个我上交一个吧?那就等他们全部上交了,我再整个打包上交吧。
首先第一步,我需要一个箱子来存他们的成果:
data () {
return {
moduleName: '',
configJsonProperty: [],
configJsonChildren: [],
commitData: {} // 存放成果的箱子
}
}
接下来就等他们上交了:
handlerCommit (data) {
if (!this.moduleName && !this.root) { // 领导也要有名字,但总经理只有一个
this.$emit('error')
return
}
this.commitData[data.key] = data.value // 先按人头收下成果
for (let item of this.configJsonChildren) {
if (!this.commitData.hasOwnProperty(item[0])) return // 如果没收齐,继续等待
}
// 欧耶,收齐了
let obj = {}
for (let v of this.configJsonProperty) { // 这个for循环可以封成一个函数的,毕竟写了两次
if (v[0] && v[1]) {
if (obj.hasOwnProperty(v[0])) {
this.$emit('error')
return
}
obj[v[0]] = v[1]
} else {
this.$emit('error')
}
}
this.$emit('commit', {
key: this.moduleName,
value: Object.assign(obj, this.commitData) // 领导自己的成果加上员工的成果
})
}
还记得上面我让你记下的地方吗?
handlerCommit (data) {
console.log(data) // 汇总数据,在这里可以发送给后台了
this.commit = false // 任务完成标志
}
watch: {
commit (val) {
if (val) {
this.handleClickCommit()
} else {
this.commitData = {} // 初始化子组件
}
}
},
到这里,嵌套组件也大致完工了,贴全代码:
配置:
新增项
新增模块
清空配置
删除模块
删除该项
总结
其实聪明的人根本就不需要我总结嘛,代码是最好的语言
所以这里我提出一些我的不足和没做完的部分,不过都是细枝末节啦:
第一个是错误的处理,我这边没有加上
第二个是模块应该有折叠功能,不然配置多看着就眼花缭乱,
不过v-show的使用大家应该也是登峰造极了。
然后,大家有什么意见和建议都可以在下方反馈。
感谢大家看完这一篇长文,么么哒~