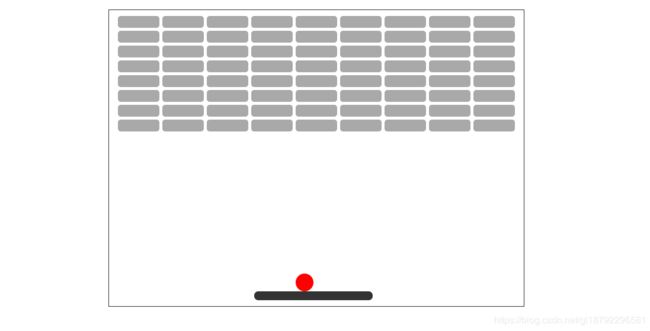
原生js打砖块
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 700px;
height: 500px;
border: 1px solid #333;
margin: 20px auto;
position: relative;
}
.brick {
background: darkgray;
position: absolute;
border-radius: 5px;
}
.ball {
width: 30px;
height: 30px;
background: red;
position: absolute;
top: 445px;
left: 45%;
border-radius: 50%;
}
.guard{
position: absolute;
top:475px;
left:35%;
width:200px;
height: 15px;
border-radius: 10px;
background: #333;
}
.tc{
width:300px;
height: 200px;
border:1px solid #ccc;
position: absolute;
top:50%;
left:50%;
margin-left: -150px;
margin-top: -200px;
background: #eee;
border-radius: 20px;
display: none;
text-align: center;
}
.btn{
width:100px;
height: 30px;
position: absolute;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -15px;
}
style>
head>
<body>
<div class="box">
<div class="ball">div>
<div class="guard">div>
div>
<div class="tc">
<span>span>
<button class="btn">再来一局!!button>
div>
body>
js
<script>
function Brick() {
this.box = document.querySelector(".box");
this.ball = document.querySelector(".ball");
this.guard = document.querySelector(".guard");
this.tc = document.querySelector(".tc");
//重置
this.reset();
// 小球初始速度
this.speedX = - 10;
this.speedY = - 10;
// 判断当前状态,false为暂停,true为运动
this.flag = false;
// 小球移动
this.ballMove();
// 挡板移动
this.guardMove();
// 赢或输?
this.note = "";
}
//游戏结束,,弹出结束框,清除定时器,重置为暂停状态
Brick.prototype.gameover = function () {
this.tc.style.display = "block";
clearInterval(this.timer);
this.flag = false;
this.tc.firstElementChild.innerHTML = this.note;
// 单击按钮,重新开始
this.tc.lastElementChild.onclick = function () {
this.reset();
}.bind(this);
}
//胜利,所有小砖块消失,调用游戏结束
Brick.prototype.win = function () {
this.div = document.querySelectorAll(".brick");
console.log(this.div.length);
if (this.div.length == 0) {
this.note = "恭喜你,你赢了";
// this.tc.style.display = "block";
// this.flag = flase;
this.gameover();
// clearInterval(this.timer);
}
}
// 删除页面上存在所有砖块
Brick.prototype.del = function () {
this.div = document.querySelectorAll(".brick");
for (var i = 0; i < this.div.length; i++) {
this.div[i].style.display = "none";
}
}
// 碰撞检测
Brick.prototype.collide = function (obj1, obj2) {
var l1 = obj1.offsetLeft;
var r1 = obj1.offsetLeft + obj1.offsetWidth;
var t1 = obj1.offsetTop;
var b1 = obj1.offsetTop + obj1.offsetHeight;
var l2 = obj2.offsetLeft;
var r2 = obj2.offsetLeft + obj2.offsetWidth;
var t2 = obj2.offsetTop;
var b2 = obj2.offsetTop + obj2.offsetHeight;
if (r1 < l2 || l1 > r2 || b1 < t2 || t1 > b2) {
return false;
} else {
return true;
}
}
//砖块与球的检测
Brick.prototype.brickAndBall = function () {
this.div = document.querySelectorAll(".brick");
for (var i = 0; i < this.div.length; i++) {
var collide = this.collide(this.div[i], this.ball);
if (collide) {
this.div[i].remove();
this.speedY = - this.speedY;
}
}
}
//挡板与球的检测
Brick.prototype.guardAndBall = function () {
var collide = this.collide(this.guard, this.ball);
if (collide) {
this.speedY = -this.speedY;
}
}
// 挡板的移动
Brick.prototype.guardMove = function () {
document.onkeydown = function (e) {
var e = e || window.event;
if (this.flag == true) {
if (e.keyCode == 37 && this.guard.offsetLeft > 5) {
this.guard.style.left = this.guard.offsetLeft - 30 + "px";
} else if (e.keyCode == 39 && this.box.offsetWidth > this.guard.offsetLeft + this.guard.offsetWidth + 17) {
this.guard.style.left = this.guard.offsetLeft + 30 + "px";
}
}
}.bind(this);
}
// 球的移动
Brick.prototype.ballMove = function () {
this.box.onclick = function () {
if (this.flag == false) {
this.flag = true;
clearInterval(this.timer);
this.timer = setInterval(function () {
this.win();
this.guardAndBall();
this.brickAndBall();
this.ball.style.top = this.ball.offsetTop + this.speedY + "px";
this.ball.style.left = this.ball.offsetLeft + this.speedX + "px";
if (this.ball.offsetLeft < 0) {
this.speedX = -this.speedX;
}
if (this.ball.offsetTop < 0) {
this.speedY = -this.speedY;
}
if (this.box.offsetWidth - this.ball.offsetLeft - this.ball.offsetWidth < Math.abs(this.speedX)) {
this.ball.style.left = this.box.offsetWidth;
this.speedX = -this.speedX;
}
if (this.box.offsetHeight - this.ball.offsetTop - this.ball.offsetHeight <= 0) {
this.speedY = -this.speedY;
this.note = "可惜,你输了";
this.gameover();
}
}.bind(this), 30);
} else {
clearInterval(this.timer);
this.flag = false;
}
}.bind(this);
}
//创建砖块
Brick.prototype.createBrick = function () {
var brickW = 70;
var brickH = 20;
var numW = parseInt(this.box.offsetWidth / brickW);
var numH = parseInt(this.box.offsetHeight / brickH);
for (var i = 0; i < 8; i++) {
for (var j = 0; j < numW - 1; j++) {
var brick = document.createElement("div");
brick.className = "brick";
brick.style.width = brickW + "px";
brick.style.height = brickH + "px";
brick.style.left = j * (brickW + 5) + 15 + "px";
brick.style.top = i * (brickH + 5) + 10 + "px";
this.box.appendChild(brick);
}
}
}
// 重置所有
Brick.prototype.reset = function () {
this.del();
this.createBrick();
this.tc.style.display = "none";
this.ball.style.top = "444px";
this.ball.style.left = "45%";
this.guard.style.top = "475px";
this.guard.style.left = "35%";
}
new Brick();
</script>