05_微信小程序之scroll-view下拉刷新以及上拉加载
05_微信小程序之scroll-view下拉刷新以及上拉加载
一.布局确定
由于在微信小程序中,每一个xml节点会被自动加上page标签,而page标签默认是高度自适应,并且可以滑动的,所以为保证滑动不会冲突,在使用scroll-view时需要将page的宽高设置为100%,并且禁用page默认的滑动效果
page {
width: 100%;
height: 100%;
overflow: hidden;
}
接下来只需要在xml文件中使用scroll-view,并将scroll-view的’scroll-y’属性设为true,scroll-view才具备垂直滚动的条件,当然如果您希望scroll-view横向滑动,那么只需要将scroll-view的’scroll-x’属性设为true即可。
注意:如果要求scroll-view纵向滑动,那么除了将’scroll-y’属性设为true之外,还需要保证scroll-view的高度是确定的,横向滑动也是同样的道理,需要保证scroll-view的宽度是确定的。
由于前面已经将page的高度确定为100%;只需要将scroll-view的高度设置为100%,scroll-view的高度也就被确定为屏幕的高度了,此时,当scroll-view中所有字节点的高度超出屏幕高度,scroll-view就可以滑动了。
page {
width: 100%;
height: 100%;
overflow: hidden;
}
.scroll-view {
width: 100%;
height: 100%;
}
<scroll-view class="scroll-view" scroll-y="{{true}}">
scroll-view>
二.将scroll-view设置为可下拉
只需将scroll-view的’refresher-enabled’属性设为true,即可实现下拉效果
<scroll-view class="scroll-view" scroll-y="{{true}}" refresher-enabled="{{true}}">
scroll-view>
三.处理下拉刷新的逻辑
这里先模拟下从pc分页请求数据的过程,一般情况下,我们向pc请求一个列表数据时,会向pc传递一个pageSize和start参数,告诉pc端每一页要给我多少条数据,并且我请求的是第几页的数据,pc在返回列表数据时,会把相应的列表数据返给我们,并通过totalCount告诉我们总共会有多少条数据。开始模拟吧!
data: {
list:[],
serverDatas: [],
pageSize: 20,
totalPage: 1,
start: 1
},
onLoad: async function(options) {
var serverDatas = new Array();
for(var i=0; i<101; i++) {
serverDatas.push((i+1) + "")
}
this.setData({
serverDatas: serverDatas
})
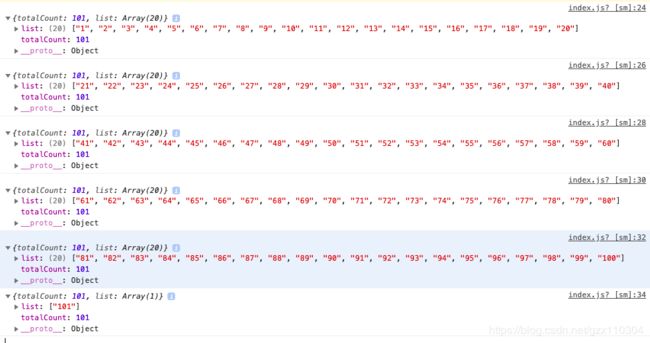
var list = await this.getList(1, 20)
console.log(list)
var list = await this.getList(2, 20)
console.log(list)
var list = await this.getList(3, 20)
console.log(list)
var list = await this.getList(4, 20)
console.log(list)
var list = await this.getList(5, 20)
console.log(list)
var list = await this.getList(6, 20)
console.log(list)
},
getList: function(start, pageSize) {
var serverDatas = this.data.serverDatas
var totalCount = serverDatas.length
var list = new Array()
var length = start * pageSize >= serverDatas.length ? serverDatas.length : start * pageSize
for(var i=(start - 1) * pageSize; i<length; i++) {
list.push((i + 1) + "")
}
var result = {
totalCount: totalCount,
list: list
}
return new Promise(function (resolve, reject) {
//模拟网络请求的耗时操作
setTimeout(function () {
resolve(result);
}, 3000);
});
}
网络请求的过程已经模拟完了,万事已具备,只欠逻辑实现了
bindrefresherrefresh ==> loading设为true,调用接口,结束后loading设为false
最后将loading的值绑定给refresher-triggered属性即可
data: {
list:[],
serverDatas: [],
pageSize: 20,
totalPage: 1,
start: 1,
loading: false
},
onLoad: async function(options) {
var serverDatas = new Array();
for(var i=0; i<101; i++) {
serverDatas.push((i+1) + "")
}
this.setData({
serverDatas: serverDatas
})
this.setData({
loading: true
})
},
getList: function(start, pageSize) {
var serverDatas = this.data.serverDatas
var totalCount = serverDatas.length
var list = new Array()
var length = start * pageSize >= serverDatas.length ? serverDatas.length : start * pageSize
for(var i=(start - 1) * pageSize; i<length; i++) {
list.push((i + 1) + "")
}
var result = {
totalCount: totalCount,
list: list
}
return new Promise(function (resolve, reject) {
//模拟网络请求的耗时操作
var timer = setTimeout(function () {
resolve(result);
clearTimeout(timer)
}, 3000);
});
},
refreshDatas: async function() {
var pageSize = this.data.pageSize
this.setData({
loading:true
})
var result = await this.getList(1, pageSize)
var list = result.list
var totalCount = result.totalCount
//计算总页数
var totalPage = 1
if (totalCount % pageSize > 0) {
totalPage = Math.floor(totalCount / pageSize) + 1
} else {
totalPage = totalCount / pageSize
}
this.setData({
loading: false,
list: list,
totalPage: totalPage
})
},
onRefresh: function(e) {
this.refreshDatas()
}
四.处理上拉加载更多数据的逻辑
bindrefresherrefresh => 请求下一页的数据,并追加到list中
<scroll-view class="scroll-view" scroll-y="{{true}}" refresher-enabled="{{true}}" bindrefresherrefresh="onRefresh" refresher-triggered="{{loading}}" bindscrolltolower="onReachBottom">
<view class="list">
<view wx:for="{{list}}">item{{item}}view>
view>
scroll-view>
/**index.wxss**/
page {
width: 100%;
height: 100%;
overflow: none;
}
.scroll-view {
width: 100%;
height: 100%;
}
.list {
width: 100%;
//保证scroll-view中的子元素不能充满屏幕时,也能触发上拉加载
height: calc(100vh + 10rpx);
}
data: {
list:[],
serverDatas: [],
pageSize: 20,
totalPage: 1,
start: 1,
loading: false
},
onLoad: async function(options) {
var serverDatas = new Array();
for(var i=0; i<101; i++) {
serverDatas.push((i+1) + "")
}
this.setData({
serverDatas: serverDatas
})
this.setData({
loading: true
})
},
getList: function(start, pageSize) {
var serverDatas = this.data.serverDatas
var totalCount = serverDatas.length
var list = new Array()
var length = start * pageSize >= serverDatas.length ? serverDatas.length : start * pageSize
for(var i=(start - 1) * pageSize; i<length; i++) {
list.push((i + 1) + "")
}
var result = {
totalCount: totalCount,
list: list
}
return new Promise(function (resolve, reject) {
//模拟网络请求的耗时操作
var timer = setTimeout(function () {
resolve(result);
clearTimeout(timer)
}, 3000);
});
},
refreshDatas: async function() {
var pageSize = this.data.pageSize
this.setData({
loading:true
})
var result = await this.getList(1, pageSize)
var list = result.list
var totalCount = result.totalCount
//计算总页数
var totalPage = 1
if (totalCount % pageSize > 0) {
totalPage = Math.floor(totalCount / pageSize) + 1
} else {
totalPage = totalCount / pageSize
}
this.setData({
loading: false,
list: list,
totalPage: totalPage,
start: 1
})
},
onRefresh: function(e) {
this.refreshDatas()
},
onReachBottom: function(e) {
var that = this
var timer = setTimeout(function() {
that.loadDatas()
clearTimeout(timer)
}, 500)
},
loadDatas: async function() {
var pageSize = this.data.pageSize
var that = this
var start = that.data.start
var totalPage = that.data.totalPage
start += 1
if (start > totalPage) {
return
}
wx.showLoading({
title: '加载中',
})
var result = await this.getList(start, pageSize)
var newList = result.list
var totalCount = result.totalCount
//计算总页数
var totalPage = 1
if (totalCount % pageSize > 0) {
totalPage = Math.floor(totalCount / pageSize) + 1
} else {
totalPage = totalCount / pageSize
}
//追加数据
var list = this.data.list
for (var i = 0; i < newList.length; i++) {
list.push(newList[i])
}
wx.hideLoading()
this.setData({
list: list,
totalPage: totalPage,
start: start
})
}