今天阅读了阮一峰老师的flex布局文档,学完之后想自己尝着跟着做一遍,并记录下来加深自己对Flex布局的印象。
Flex往往都可以几行命令搞定;93%的人现在正在运行的浏览器都已经支持Flexbox,这比支持HTML5 的
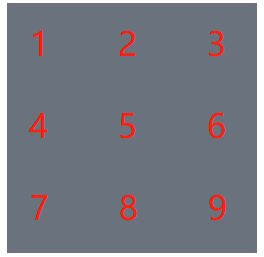
位置表如下
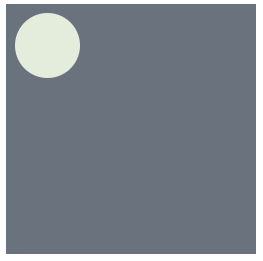
1.单项目在1位置
之后相同的的样式不会列出来,只改动不一样的
.one-dot{
height: 200px;
width: 200px;
margin: auto;
background-color: #6a737d;
display: flex;
}
.dot{
display: block;
width: 52px;
height: 52px;
border-radius: 50%;
margin: 7px;
background-color: #E4EDDB;
}
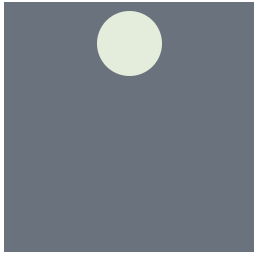
2.单项目在2位置
.one-dot{
display: flex;
justify-content: center; //设置项目的对齐方式,就能实现居中对齐和右对齐
}
3.单项目在3位置
.one-dot{
display: flex;
justify-content: center;
}
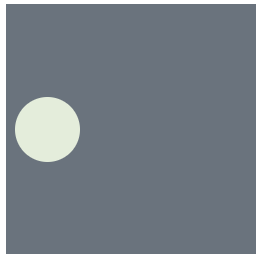
4.单项目在4位置
.one-dot{
display: flex;
align-items: center; //设置交叉轴对齐方式,可以垂直移动主轴。
}
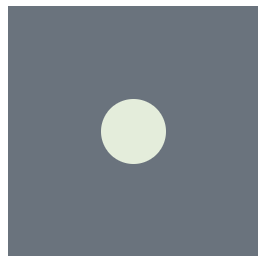
5.单项目在5位置
.one-dot{
display: flex;
justify-content: center;
align-items: center;
}
6.单项目在6位置
.one-dot{
display: flex;
justify-content: flex-end;
align-items: center;
}
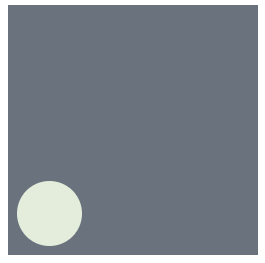
7.单项目在7位置
.one-dot{
display: flex;
align-items: flex-end;
}
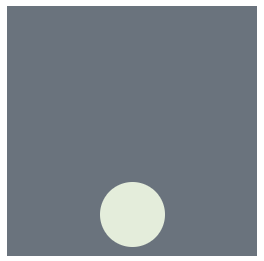
8.单项目在8位置
.one-dot{
display: flex;
justify-content:center;
align-items: flex-end;
}
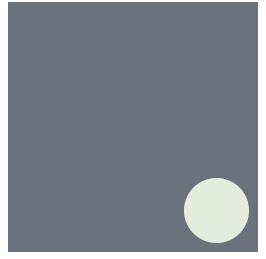
9.单项目在9位置
.one-dot{
display: flex;
justify-content:flex-end;
align-items: flex-end;
}
总结来说,需要改变竖直方向 通过align-items设定,水平方向通过 justify-content,
下一篇写一下多项目布局。