接着昨天的知识点
mutations提交时,有时候达不到想要的响应式,我们必须要将数据提前放到state中,否则不会达到响应式的效果。比如
state.info['address'] = value //此方式,虽然通过devtools数据追踪到已经添加数据,但是没有渲染,没有达到响应式,为解决这个问题我们可以这样
vue.set($store.state.info,'address','beijing') // 通过这样我们就加了一个address:beijing的属性,而且达到响应式
delete state.name //此方式,虽然devtools数据已经删除,但是渲染的地方不会消失,没有达到响应式。这时
vue.delete($store.state,'name') //这样我们就将state中的name删除了
下面我们介绍actions
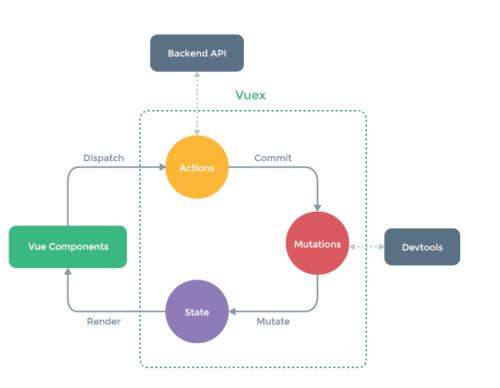
从这样图中我们可以看出 组件--->用dispatch给actions--->actions通过commit---->mutations---->修改数据----->rander渲染组件,这是一个循环过程
然而mutations只接受同步操作,devtools工具才能追踪到我们的数据,所以就有了actions,这是专门处理异步操作的,通过组件使用dispatch给actions然后通
过actions中使用commit达到间接操作mutations的效果去修改数据。注意我们有一些异步操作的时候,一定要按照流程走,否则devtools工具无法追踪数据。
这里有个小的知识点,就是当我们在actions进行异步操作的时候,我们组建想要知道是否已经执行成功或者失败,这时候我们可以返回一些信息告知用户
actions片段
aUpDate(context, pyload) { return new Promise((resolve, reject) => { setTimeout(() => { context.commit("update", pyload) console.log(pyload.message); resolve('成功接收消息') }, 2000) }) }
组件片段
change(){ this.$store.dispatch("aUpDate",{ message:"我是携带的信息", sucess:()=>{} }).then((data)=>{ console.log(data); }) }
看看代码能不能看懂?
用这个函数去返回一个promise对象,得到成功时的转态resolve(‘成功接受消息’),然后在组件后使用.then方法,并且答应resolve中携带的信息。
这就是actions基本用法了
这时候就剩下我们的modules了,
哪什么是modules呢?modules简单的来说,它就是避免vuex中state中的数据随着项目的逐渐变大,会显得十分臃肿,所以就开辟了modules来分模块管理数据,modules中的每一个属性就对应一个模块,每一个模块中包括state,mutations,getters,actions,modules 说这么多,那是怎么分模块的呢?上代码可能会理解的更清楚
moduleA={ state:{ name:"kobe" }, mutations:{}, getters{}, actions:{}, modules:{} } new Vuex.store({ state:{}, mutations:{}, getters{}, actions:{}, moudles{ key1: moduleA })
这样是否是不是get到了一点呢?如果还没有咱们再往下看吧
获取数据
$store.state.key1.name //就访问到了moudelA中的name了
getters:
1. 事件类型(state){return state.name}
2. 事件类型(state,getters){return getters.事件类型}
3. 事件类型 (state,getters,rootState){return rootState.name}
1. 返回moduleA中的name
2. 返回moduleA中getters中的事件类型
3. 返回根的state.name
(假设数据都存在,以上的例子)
mutations:
this.$store.commit("事件类型",pyload) //给mutations
actions:
this.$store.dispatch("事件类型",pyload) //给actions
actions:
事件类型(context,pyload){
settimeout(()=>{
context.commit("事件类型",pyload) //给mutations
})
这样就相当间接操作mutations去改变moudles中的state了
最后一个我们不要再解释了吧,要是还要解释,估计我得解释一辈子。大家有什么建议,随时可以跟我留言哦,我们在学习的路上,可以互相学习,互相进
步。
}