剥茧抽丝做 UI 动效,其实很简单
作者 / Jonas Naimark,Google Material Design 团队动效设计师
动效有助于改善 UI 的表现力和易用性。它拥有很大的潜力,但它也可能是所有设计学科中最不被人了解的一门。这可能是因为,动效正式被认为是 UI 设计的一环的时间还很短。视觉和交互设计可以追溯到早期的 GUI,但动效却必须在现代化硬件的加持下才能平滑地渲染成为大家能看到的动画效果。UI 动效和传统动画之间模糊的界限使得这个领域更加让人困惑。就拿做传统动画来说,光是掌握迪士尼的 12 个基本原则,就可能会让一个人耗尽一辈子的时间。这是否意味着 UI 动效也要如此复杂?人们经常告诉我,设计动效很复杂,很难做到 “恰到好处”。我主张,在那些对 UI 最重要的环节里,动效设计可以而且应该是很简单的。
迪士尼动画 12 原则:
https://en.wikipedia.org/wiki/12_basic_principles_of_animation
如何开始
动效的主要作用是,通过说明各 UI 元素之间的关系,帮助用户在应用中导航。动效还可以使用动画图标、logo 和插图为应用增添个性; 但是需要记住,可用性应该始终优先于表达性。在展示个性化的动画技巧之前,让我们首先关注导航的转场动效,从而设计出强大的动效基础。
转场动效模式
在设计导航转场动效时,简单性和一致性最为关键。为此,我们将从两种类型的动效模式中进行选择:
基于容器的转场
无容器转场
基于容器的转场
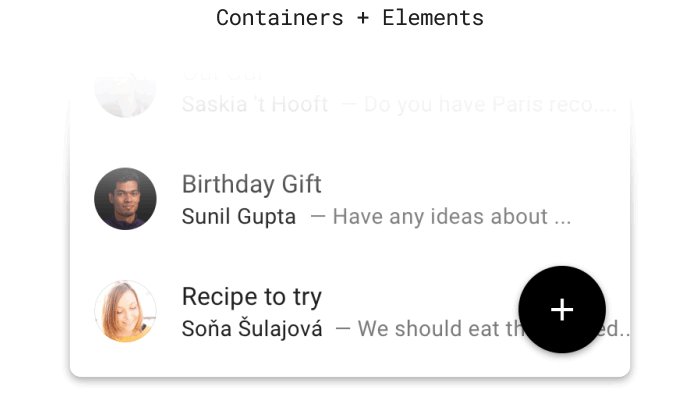
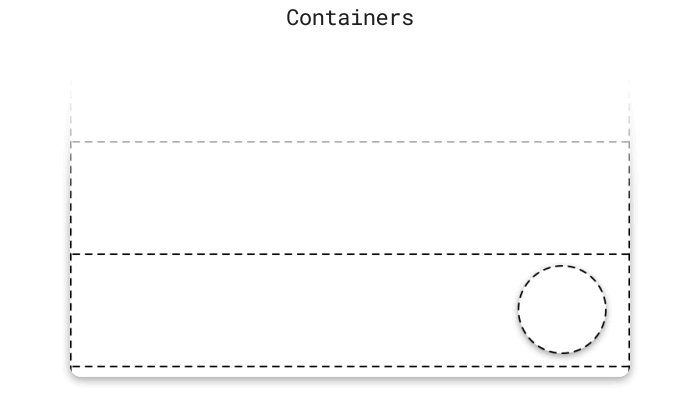
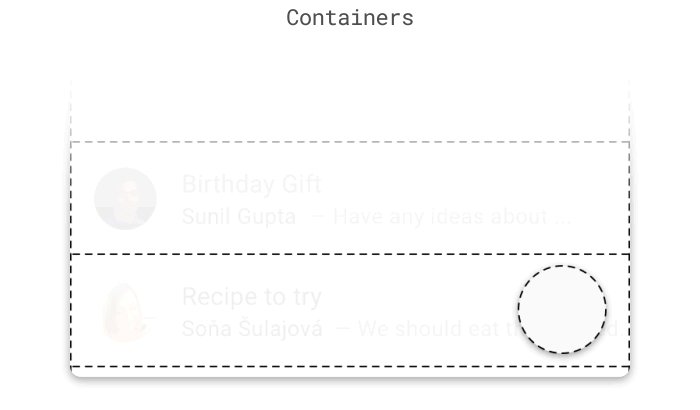
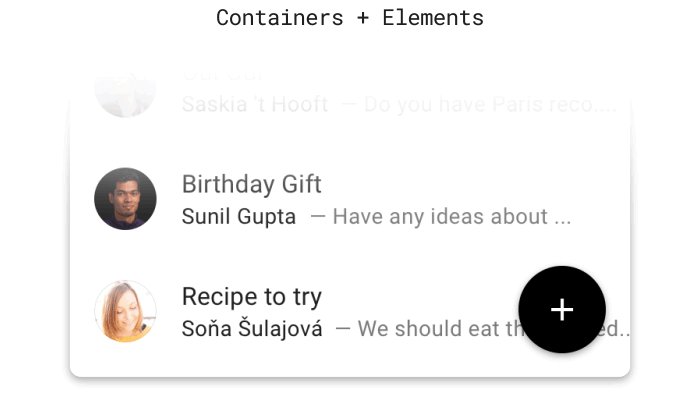
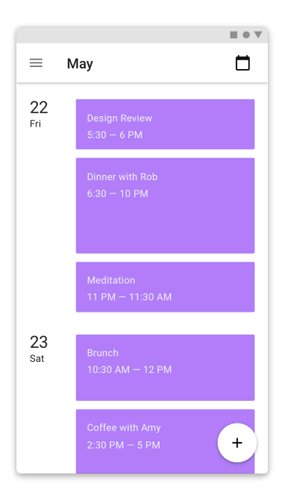
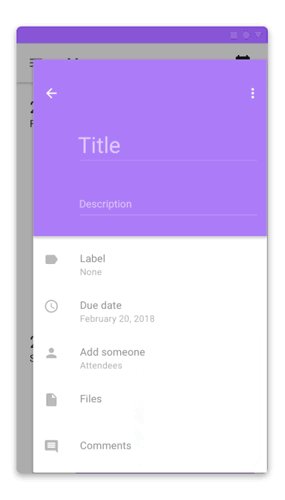
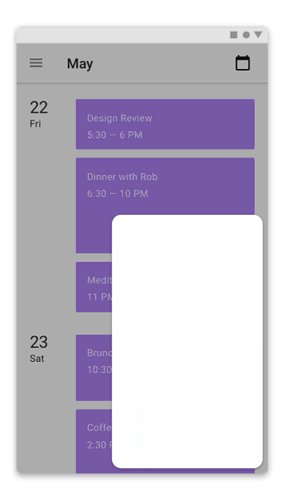
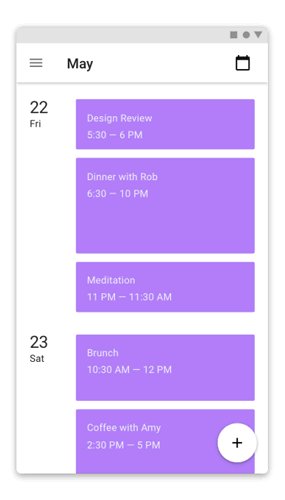
如果作品中涉及了按钮、卡片或列表这样的容器,那么转场设计就要基于容器的变形动画。容器通常很容易被发现,因为它们的边缘清晰可见,但请记住,它们在动画开始之前也可以是不可见的,就像没有分隔符的列表项一样。这种模式可以分为三个步骤:
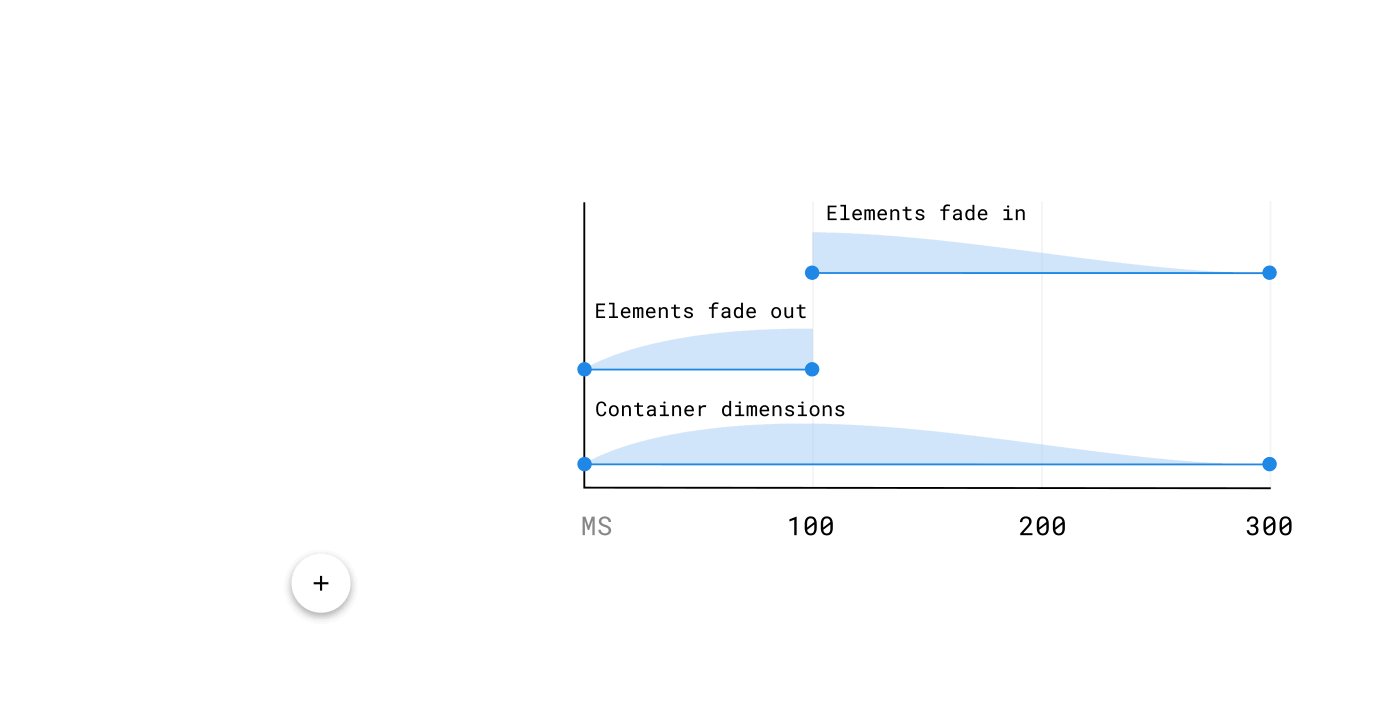
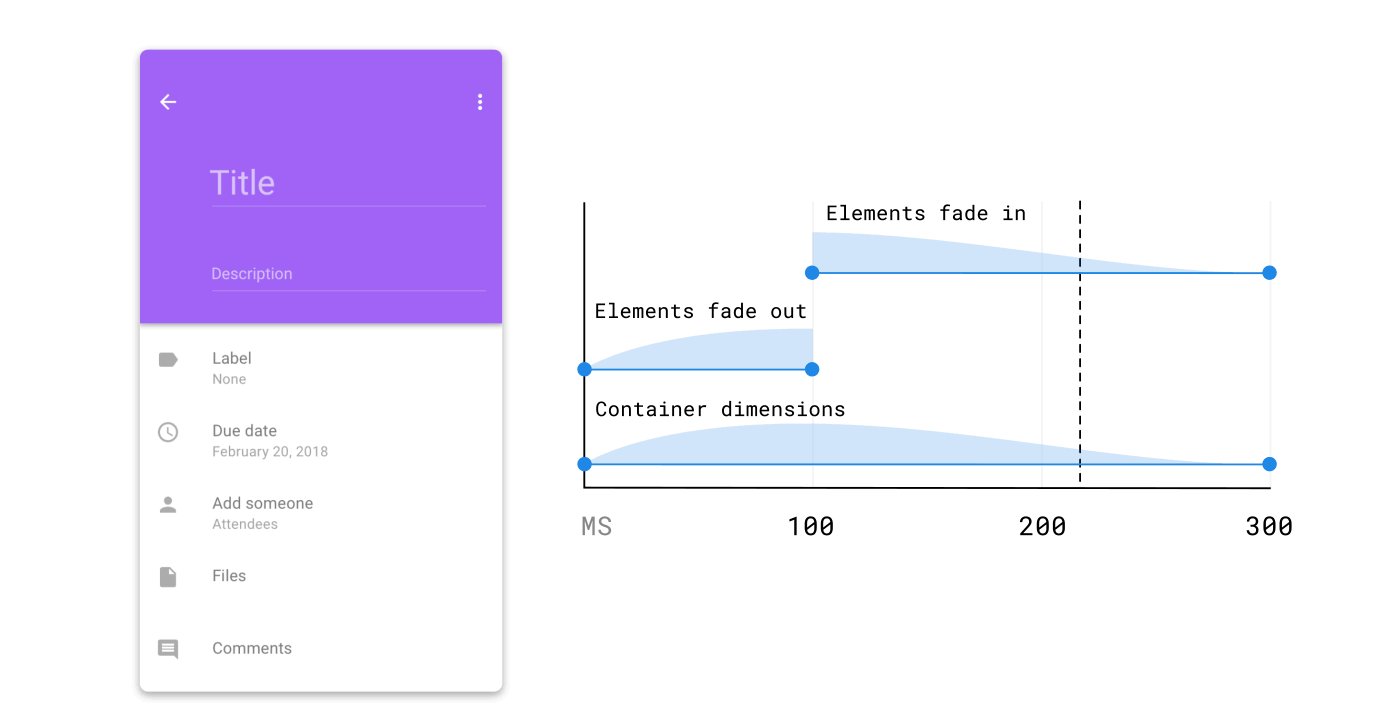
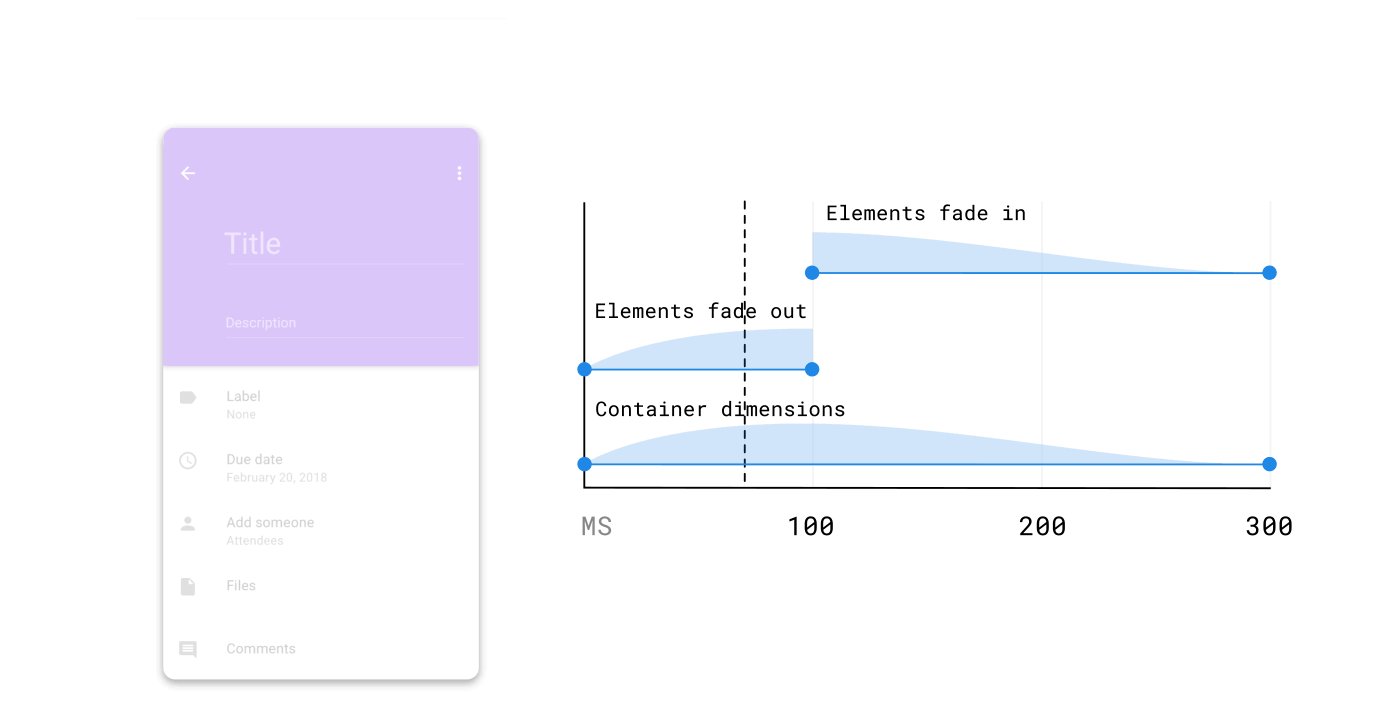
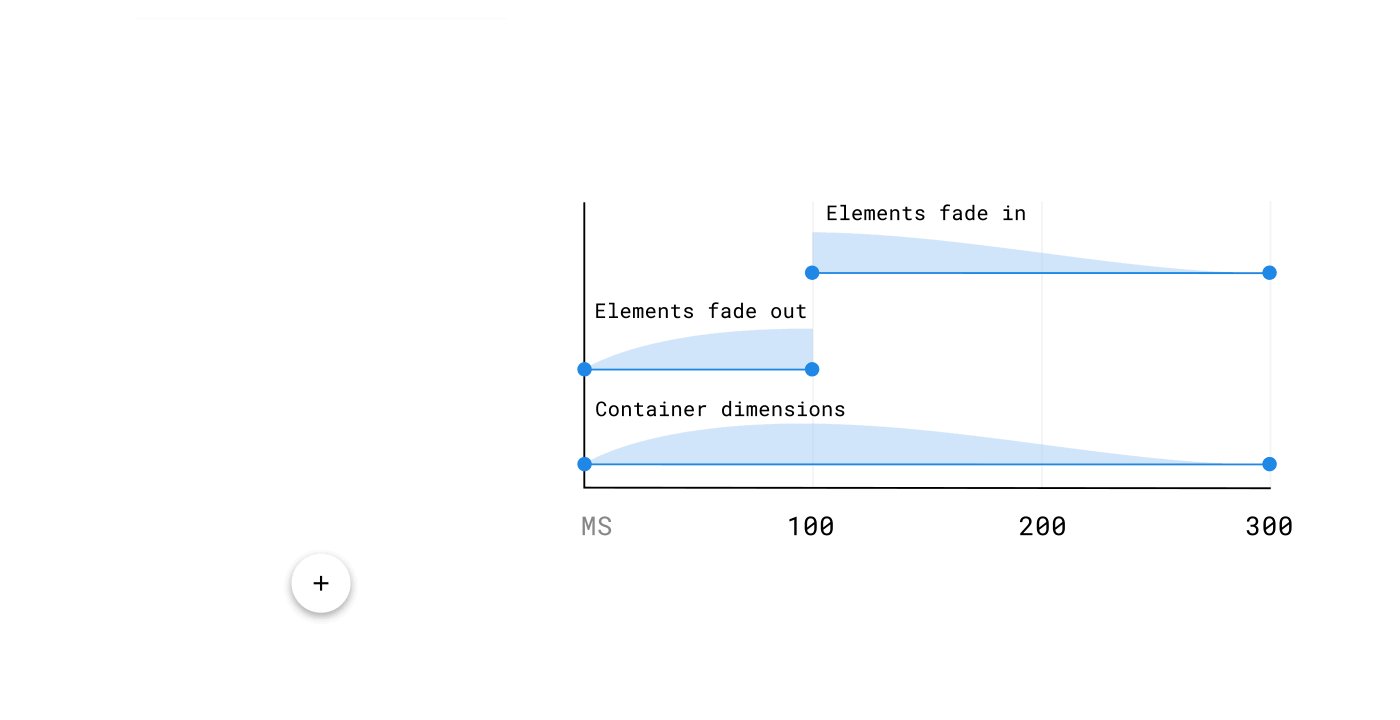
1. 使用 Material 的标准缓动为容器设置动画 (快速加速,然后慢慢减速到最终状态)。在这个动画示例中,通过修改容器的尺寸和角半径让其从圆形按钮变成了填充屏幕的矩形。
2. 对容器中的元素进行缩放,以便适应新的宽度。元素固定在顶部并被遮罩在容器的轮廓内。这样就在容器和内部元素之间创建了清晰的连接 (即视觉树上的 “从属关系”)。
3. 在转场中退出画面的元素会随着容器的加速形变而逐渐消失。新的元素在容器变形减速时淡入。由于元素在快速移动时,淡出淡入的内容都拥有很高的移动速度,从而得以创建出平滑且简练的动效。
将这一模式应用于涉及容器的所有转场,就可以建立起一致的动效风格。它还使得作品中的开始和结束环节之间的关系变得更加清晰,因为它们是由容器的形变串联在一起的的。为了展示这种模式的灵活性,下面我把它适配给五种不同的布局,注意观察不同布局间的一致性:
△ 为了展现动效淡入淡出细节,动画都为慢速播放
有些容器只使用 Material 的标准缓动从屏幕外滑入。滑动的方向取决于与之关联的组件的位置。例如,点击左上角的导航抽屉图标将导致容器从左侧滑入。
如果容器没有从屏幕外进入,而是从屏幕内 “弹出” 呢?则它会淡入并放大。注意它不会从 0% 的尺寸比例开始放大,而是从 95% 开始,以避免过度夸张的形变分散用户的注意力。缩放动画使用了 Material 的减速缓动,这意味着它在开始时呈现出最高的速度,并平缓地减速到最终状态。想要退出的话,容器会在没有缩放的情况下淡出。和进入动画相比,容器的退出动画往往做得更低调,以便用户将注意力始终集中在新内容上。
△ 动画同样为慢速播放,注意淡入和淡出动画的区别
无容器转场
有些动效没有容器可以用来构建转场的基础,例如点击底部导航栏中的图标,就会将用户带到新的栏目,除导航外的整个画面都会变化。在这些情况下,可以使用两步模式:
前一个画面淡出,接下来新的画面淡入。
在新画面淡入的同时,它也会使用 Material 的减速缓动来巧妙地实现 “一点点” 缩放。再次强调,放大动画仅适用于入场的画面,以此强调新内容对旧内容的替换。
△ 动画同样为慢速播放,注意只有入场画面有放大的过程
如果动效中进场和出场的元素拥有清晰的空间或顺序关系,则可以使用共享动效来对其进行强化。例如下图左侧,当在步骤列表中进行导航时,上一个步骤和下一个步骤的内容都会在对应的淡入淡出时使用垂直位移,这样就强调了二者都从属于这个垂直布局的属性。再比如下图右侧,当点击入门流程中的 “下一步” 按钮时,各画面都会使用水平移动的动效。从左向右的移动强化了 “在序列中前进” 的概念。注意这里共享的动效都使用了 Material 的标准缓动。
△ 动画同样为慢速播放,注意理解动效表达出来的前后两个元素的逻辑关系
最佳实践
涉及到可用性时,尽量做到简单
导航转场的使用频率较高,而且与可用性密切相关,所以它通常应该优先考虑功能而非风格。这并不意味着它永远不应该被风格化,只要确保采用的风格符合产品的气质就可以了。引人注目的动效通常最适用于小图标、logo、加载过程或空页面状态等元素中。下面的简单示例虽然平实基础,但它有助于改善应用的可用性。
△ 第一个: 最简转场;第二个: 元素动画依次启动;第三个: 弹性动画。注意均为慢速播放
选择合适的动画时长和缓动
选取导航转场的持续时长时,要优先考虑功能方面的因素,要快,但不要太快,以免让用户晕头转向。要根据动画占用的屏幕尺寸来选择持续时间。由于导航转场通常占据屏幕的大部分空间,因此根据经验法则,选取一段较长的时长 (300毫秒) 较为合适。相比之下,像开关这样的小组件就只需要使用很短的时长,如100毫秒。如果转场感觉太快或太慢,请选用 25 毫秒的增量调整其持续时长,直到效果合适。
缓动 (easing) 用来描述动画加速和减速的速度。大多数导航转场使用 Material 的标准缓动,这是一种非对称缓动类型。这意味着元素快速加速,然后慢慢减速,以便将用户的注意力集中在转场结束时。这种类型的缓动可以让动画看起来更加自然,因为现实世界中的物体不会立即开始或停止移动 (即加速和减速都有一个过程)。如果转场看起来过于僵硬或机械化,原因可能是使用了对称或线性的缓动。
△ 注意对称和线性缓动动画相比 Material 标准非对称缓动的区别。图中的动画为慢速播放
本文中概述的模式和最佳实践旨在建立实用和简明的动效风格。这一风格适用于大多数应用,但有些品牌可能需要更强烈的风格化表达。想要了解有关风格化动效的更多信息,请使用下面的信息阅读我们的风格化设计指南:
Material 缓动:
https://material.io/design/motion/speed.html#easing
Material 动效风格化指南:
https://material.io/design/motion/customization.html
在导航转场完成之后,您要面临的下一个挑战就是为您的应用增添个性。简单的模式在这里不再适用,从这里开始,就是传统动画技艺大显身手的舞台了。
△ 如果出现恼人的错误信息,一个幽默的角色动画可以缓解尴尬
如果您有兴趣进一步释放动效中蕴含的潜能,请务必阅读我们的 Material 动效指南,也欢迎在评论区和我们分享您在 UI 动效设计以及开发中的想法和疑问。
![]() 点击屏末 | 阅读原文 | 阅读 Material Design 动效指南。
点击屏末 | 阅读原文 | 阅读 Material Design 动效指南。
![]()
推荐阅读
Material Design 大奖 2018 结果揭晓
如何为您的应用选择开发供应商: 选择篇
文案与写作: 如何围绕内容进行设计
![]()