几种数据可视化框架分析
D3.js
D3是指数据驱动文档(Data-Driven Documents)。D3.js是一个JavaScript库,它可以通过数据来操作文档。D3可以通过使用HTML、SVG和CSS把数据鲜活形象地展现出来。D3严格遵循Web标准,因而可以让你的程序轻松兼容现代主流浏览器并避免对特定框架的依赖。同时,它提供了强大的可视化组件,可以让使用者以数据驱动的方式去操作DOM。
D3允许开发者将任意数据绑定在文档对象模型(DOM)之上,然后再应用数据驱动转换到文档中。例如,你可以使用D3从一个数组生成一个HTML表格。或者使用同样的数据来创建一个带有平滑过渡和互动功能的交互式SVG柱状图。
D3并非一个旨在涵盖所有功能特征的整体框架,相反,D3解决的问题核心是:基于数据的高效文档操作。这避免了局限的数据展现,提供了非凡的灵活性,体现出诸如CSS3,HTML5和SVG等Web标准的全部功能。使用最小的开销,D3的速度非常快,支持大型数据集以及交互与动画的动态行为。D3的函数风格允许通过各种组件和插件的形式进行代码的重用。
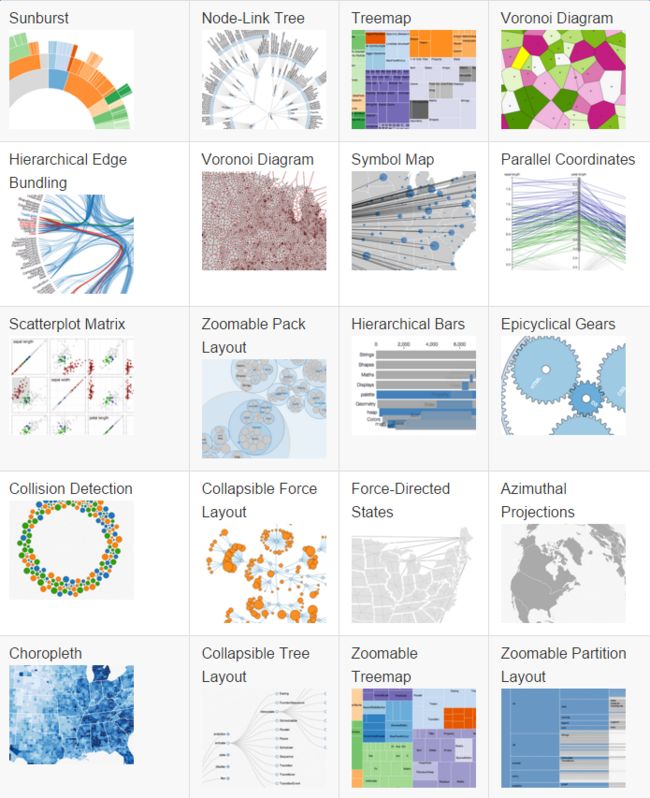
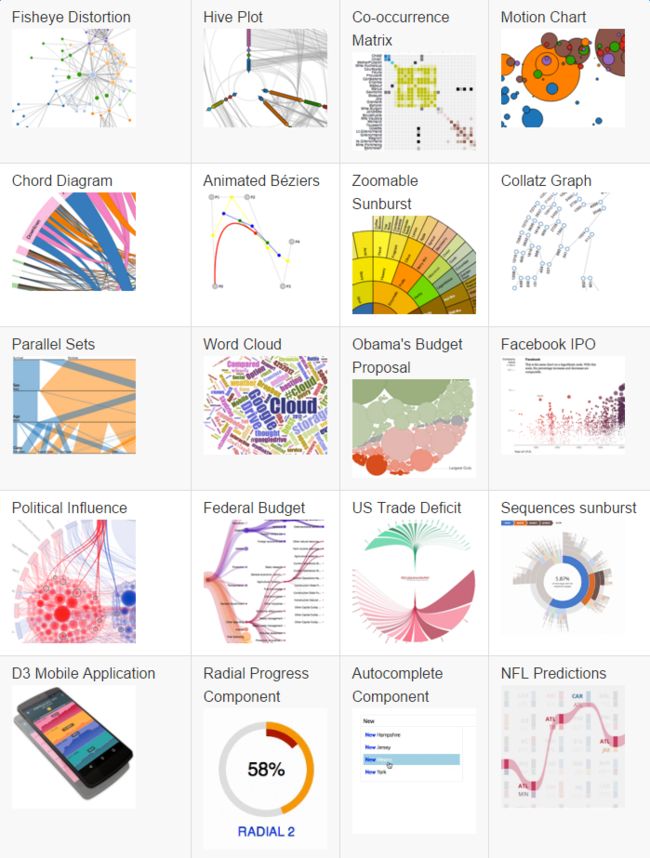
官网和学习资料
https://github.com/mbostock/d3/wiki/Gallery
http://www.ourd3js.com/示例
点评
d3js是所有列出来的这些框架里面数据可视化展示功能最强大的,尤其适合大数据量的展示和交互式动态效果的渲染。是一个很强大的框架,网上的资料也比较多,但是因为强大,上手相对于其他框架比较困难。在github上有源码和api手册,尤其是有中文文档和中文学习网站。
Bonsaijs
一个轻量级的免费开源的javascript图形库,可以方便地创建图形很动画。这个类库使用SVG作为输出方式来生成图形和动画效果,拥有非常完整的图形处理API,可以使得你更加方便的处理图形效果。
有下面的一些特性:
-
设计上分开了选择和运行器
-
可以使用iFrame, Worker和Node来运行
-
支持路径
-
支持不同的资源(视频,图片,字体和小电影)
-
基于Keyframe和时间的动画 (拥有easing功能)
-
变形路线(Path morphing)
官网
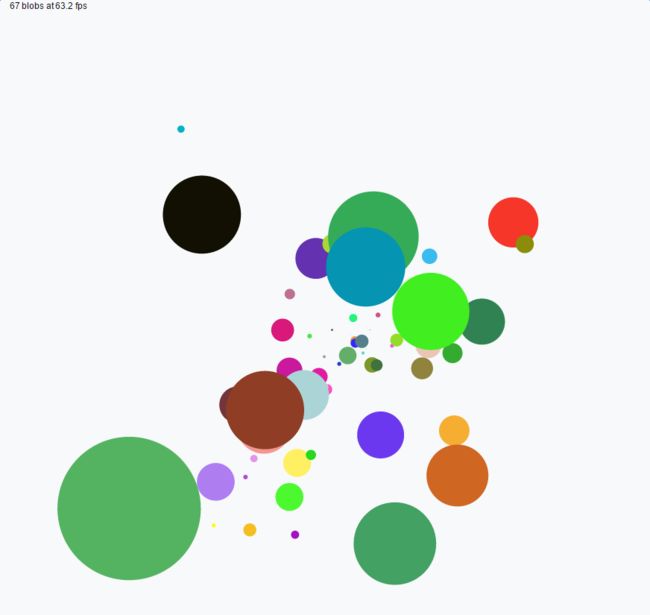
http://bonsaijs.org/示例
点评
图形api的接口js,理论上应该能实现很多效果。根据官网demo中的效果来看,pie Chart和Blobs效果还是很不错的,尤其Blobs做得很炫。 并不完全建议用此框架来实现数据可视化,但是可以作为一个有力的补充框架。
另外,网站上文档比较全面,写得也很易懂,易用性比较强,上手容易。
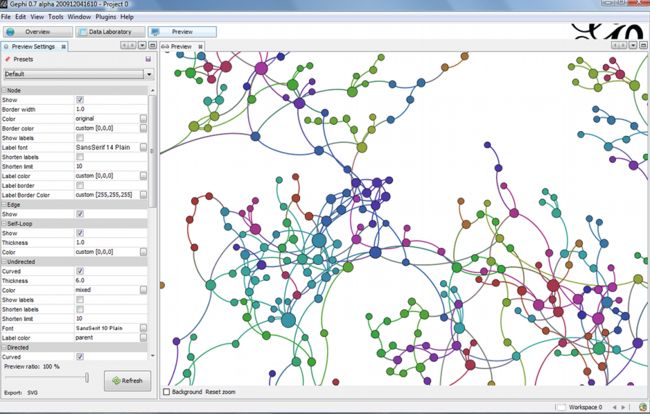
Gephi
Gephi是一款开源免费跨平台基于JVM的复杂网络分析软件, 其主要用于各种网络和复杂系统,动态和分层图的交互可视化与探测开源工具。可用作:探索性数据分析,链接分析,社交网络分析,生物网络分析等。
Gephi是一款信息数据可视化利器
Gephi可以供大学研究项目数据分析使用,新闻工作者,统计研究,微博信息研究等。
Gephi是在Netbeans平台上开发,语言是JAVA,并且使用OpenGL作为它的可视化引擎。依赖于它的APIs,开发者可以编写自己感兴趣的插件,创建新的功能。
开发者对它寄予的希望是:成为 “数据可视化领域的Photoshop” 。
教程
https://www.udemy.com/gephi/
https://gephi.org###示例
点评
看着也是很酷的一个工具,能实现一些很炫的效果,但是粗略看了一下,并不是一个前端工具,好像也是需要另外的后端支持的。可能并不适合用于页面开发,但是毋庸置疑是一个好的可视化工具。
网上资料很多,有比较多的教程。
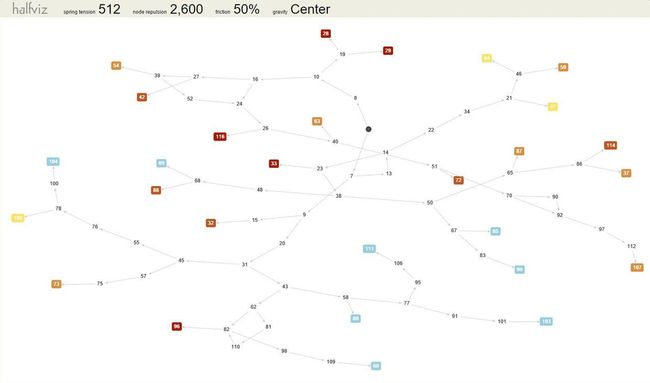
arborjs
Arbor.js是一个利用web workers和jQuery创建的数据图形可视化JavaScript框架。它为图形组织和屏幕刷新处理提供了一个高效、力导向布局算法。这个框架并没有强制使用哪一种方法来绘制屏幕,你可以使用Canvas、SVG、甚至是HTML的位置元素。
官网
arborjs.org示例
点评
上面的一张图很具有代表性,这样的网状图是arborjs擅长的,实际操作了一下性能也是可以接受的,看了一下基本上这个js框架的示例都是上面这样的网状图。对其他的饼状图或者更复杂的图像可能并不擅长。
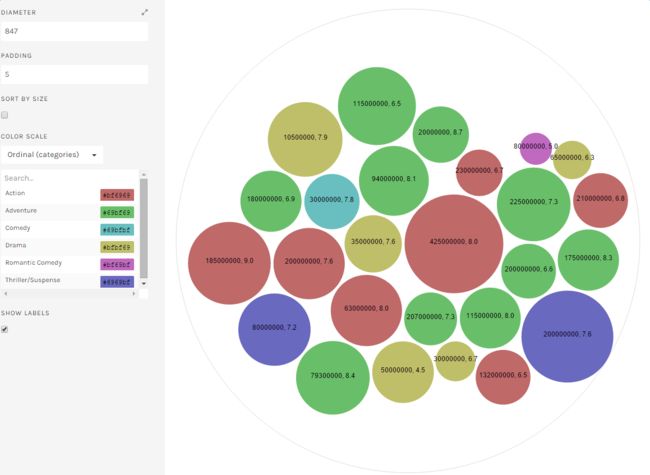
Raw
Raw不是一个js的框架,而是基于d3的一个在线工具,通过直接在网站上导入数据,选择一种数据呈现方式,即可可视化地呈现数据。最终的效果可以用png图像格式下载或者生成svg源码嵌入到页面中。
官网
http://raw.densitydesign.org/
https://github.com/densitydesign/raw/wiki/Developer-Guide示例
点评
并不是一个页面框架,也是一个工具,因为能快速生成效果图,可以用来作为一个原型工具使用,而且能直接生成可以嵌入页面中的svg代码,在一些场景下也是有用的。
简单易用,但是网上资料并不很多
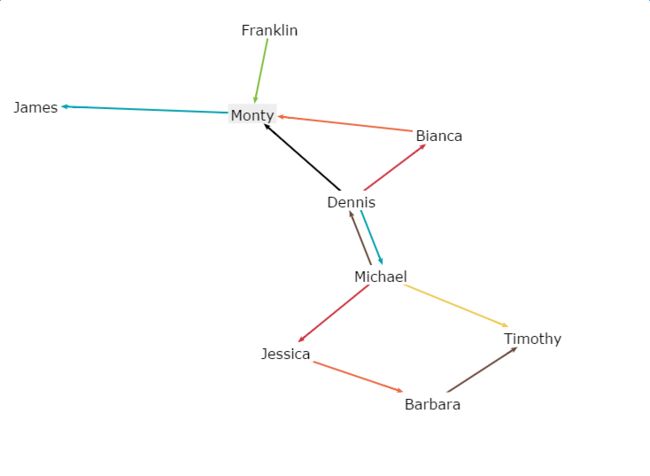
Springy
Springy是一个可拖拽的有向图算法javascript框架,很小巧,功能也简单单一。
官网
http://getspringy.com/#getting-started示例
点评
功能简单,并不能作为一个完整的框架来实现功能,但是因为易于上手,而且框架本身也有特点(基于物理法则布局,还没有搞太明白)。可以作为其他框架的补充,还是很不错的。
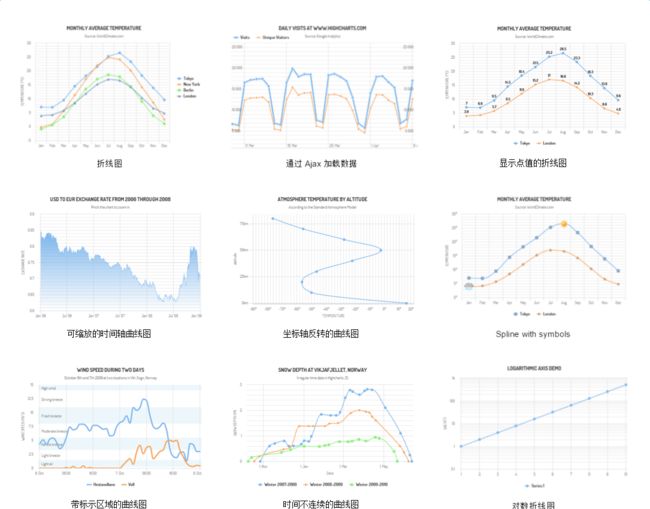
HighCharts
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
官网
http://www.hcharts.cn/示例
点评
商业用途需要授权,有大量的图形模板可以参考,基本上能涵盖常用的曲线图等图表,但是对于数据之间的联系和交互式的展示上不如d3这些专用的数据可视化框架。教程和资料较多,如果够用的前提下,可能highcharts更能好上手,用起来更方便一些。
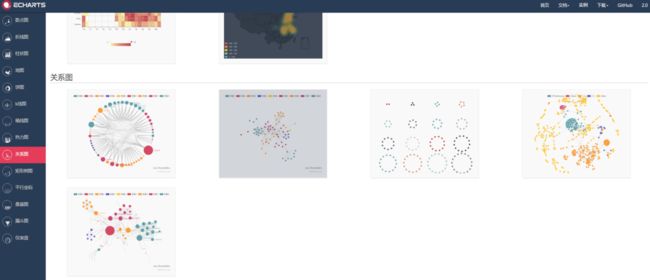
ECharts
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
官网
http://echarts.baidu.com/index.html
https://github.com/ecomfe/echarts示例
点评
ECharts是百度团队开源的JS框架,只要加上版权申明之后可以免费使用。从效果看,比HighCharts要炫一些,支持各种图标,对大数据需要用到的关系图支持的也比较好。不过ECharts本身也不是专用于数据可视化的,专业性可能不如D3这样的框架,需要评估。