Atom | 用最酷的编辑器 写最美的代码
人生若之若初见
这款编辑器让我喜欢到爆,美到窒息
Atom优势
那Atom相对于其他IDE有什么优势呢,相信以下几点会让你爱上Atom:
- 开源 — 遵循 MIT 协议,代码托管在 Github 上。
- 多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也提供二进制安装包)。
- 丰富的插件库 — 开源到现在一年了..社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
- 类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
- 采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
- 强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。
下载安装
Atom官网上下载即可,会根据不同的操作系统下载不同的安装包。下载之后直接安装。
常用主题及插件
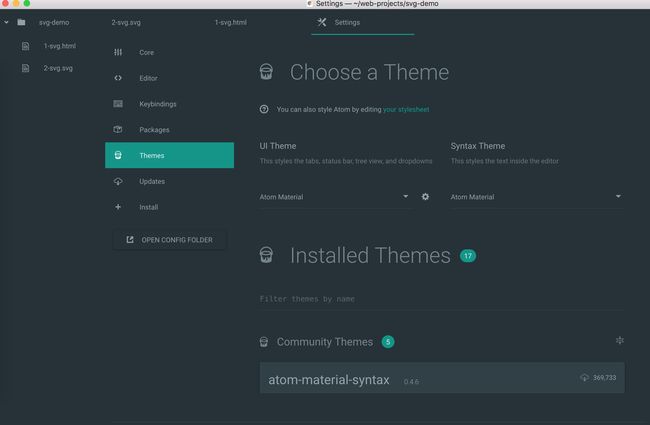
打开面板,可以看到如下:
对应的Themes就是可更换的主题。在这一共分为两块,UI Theme和Syntax Theme,一个是UI的,一个是文件语法的,这里可以选择相应的主题。
安装主题
可以通过Installed Themes安装主题,这里我使用的都是Material的主题,大家也可以尝试下。
在给大家推荐几个主题也不错,可以尝试下:
- isotope-ui
- seti-ui
- monokai-flat
安装插件
前言
在 前端学习 开发编辑器 Atom使用配置 中主要介绍了Atom的基础概念和对前端的一些插件配置,以及一些基础技巧。这篇文章就介绍在不断使用Atom开发过程中的一些Atom的使用技巧。
这篇文章会不断更新,所以内容和之前的会有些重复,如果有不懂的,请先查看之前那篇文章。这篇文章内容全部自己尝试过的,也会随着不断使用Atom而不断更新文章。插件
apm install atom-beautify //格式化
apm install minimap //代码地图
apm install file-icons //文件视图图标
apm install highlight-selected//双击高亮选中
apm install script//直接在atom中运行
apm install sync-settings//不同终端同步设置
apm install gpp-compiler//可以运行C、C++
/*
前端
*/
apm install emmet //前端常用
apm install autoclose-html //HTML标签自动闭包
apm install linter //lint检查
apm install linter-jshint//js检查
apm install run-in-browser //使用浏览器预览
apm install markdown-scroll-sync // markdown preview同步滚动
/*
python
*/
apm install autocomplete-python
快捷键
分屏操作
使用cmd + shift + p 打开命令面板,搜索 pane split,就会看到弹出 Pane : split Up等等选项,可以点击打开新的Pane,进行操作。
toogle Tree View
cmd + \ 分屏操作时,关闭Tree View可以获得较好的编码体验。
打开MarkDown Preview
control + shift + m ,打开该Preview时默认会分屏在右边。
安装的有 atom-beautify 插件的话,在该插件设置中 disable markdown格式化 ,否则会把markdown格式打乱
快捷键设置
使用cmd+shift+P 搜索keymap打开keymap.cson 编辑快捷键
'atom-text-editor':
#格式化
'alt-cmd-l': 'atom-beautify:beautify-editor'
#用浏览器打开
'alt-cmd-o': 'rib:run-in-browser'
# C、C++编译并运行
'ctrl-r': 'gpp-compiler:compile'
安装插件Atom比Sublime做的稍微细致些,Atom有对插件的设置,以及插件介绍等。
插件安装直接选中Install,进行搜索即可,这里也是推荐一些我常用的插件,大家可以进行参考。
- Emmet- 这个是书写HTML、CSS的神器,用过的都说好,相关语法文档可以看官网cheat-sheet,安装上面的语法也是经常写的就记住了。
-
autoprefixer - 用来补全CSS前缀的,会自动生成浏览器前缀
-
color-picker - 取色器,比Sublime那个好用,快
-
linter- 这个是检查各种语言的语法错误的,可以使用linter这个,也可以针对某些语言使用特定的lineter
+ linter-jshint, for JavaScript and JSON, using jshint + linter-coffeelint, for CoffeeScript, using coffeelint + linter-tslint, for Typescript, using tslint + linter-php, for PHP using php -l + linter-pylint, for Python, using pylint + linter-scss-lint, for SASS/SCSS, using scss-lint + linter-less, for LESS, using less + linter-csslint, for CSS, using csslint + linter-stylint, for Stylus, using stylint + linter-stylus, for Stylus, using stylus -
autocomplete-plus 自动补全功能,可以设置一些语言的自动提示补全,挺好的
-
atom-ternjs js 代码提示,可以提示browser、es5、es6、jquery都可以
-
atom-beautify 格式化代码
-
atom-minify css/js压缩神器,执行压缩快捷键
- ctrl-shift-m:执行压缩,生成一个带min后缀的(如果不想使用min可以进行设置修改)
- ctrl-alt-shift-m / ctrl-cmd-shift-m:全局开启或者关闭保存自动生成压缩软件
- ctrl-alt-shift-h / ctrl-cmd-shift-h:全局开启或者关闭执行后弹出的消息面板
-
less-autocompile 实时编辑的工具
-
atom-css-comb 对于css代码进来排版的
-
docblockr 注释插件
-
file-icons 文件图标,侧边栏前面的icon
-
git-plus git协作工具
-
minimap 编辑器内部的代码缩略视图
-
active-power-mode 装逼插件,代码酷炫的效果
-
power-mode 也是装逼插件,大家自行去试验
其它插件大家可以自行google,还有很多好玩的插件等待大家来发掘~~
为什么选择使用Atom
Atom是GitHub推出的一款编辑器, 被称为21世纪的黑客编辑器. 其主要的特点是现代, 易用, 可定制.
本人以前用过多款编辑器, 现在来总结一下个人对各编辑器的看法:
Vim是我使用最久也是最折腾的编辑器
其优点是逼格高, 定制性强, 编辑效率高, 资源占用少, 还可以终端操作
缺点是学习曲线陡峭, 经常出一些莫名其妙的错误, 或者就是突然一大堆调试信息闪过, 长得最丑, 哪怕是使用了各种插件美化, 还是最丑.
另外就是自身的现代化特性太少, 过于依赖插件, 如果要实现最基本的IDE的功能, 需要装一大堆插件, 插件本身的质量和相互之间的兼容性也是个问题.
Emacs的优点是功能强大, 啥都可以实现, 因为他自己本来就是个操作系统嘛.
缺点是入门门槛高, 我当时为了用Emacs还看了两大本关于Emacs和Lisp的书. 但我个人觉得它最大的问题是快捷键太反人类, 特别是在用笔记本时手指真的受不了…
SublimeText
长得很漂亮, 至少在它刚推出时算得上是最漂亮的编辑器之一了, 自带一些编辑器应该有的功能, 使得不需要怎么配置就能上手.
缺点是闭源, 收费, Vim模式的光标太丑, 对中文支持不好, 都推出好几年了还是无法在Linux下输入中文(虽然可以通过某些方法解决, 但一定程度上能说明作者对中国用户的态度, 这也是闭源导致的一个问题).
VSCode
微软推出的编辑器, 前段时间刚开源了, 感觉和Atom很像. 这是我很看好的一款编辑器, 但现在的问题是发布的时间太短, 功能和插件不够丰富, 生态圈还没有形成, 不过仗着牛逼的老爸, 也许再过两年会统治世界呢.
Atom跟上面的编辑器比起来优点是比较均衡, 上手简单, 零门槛, 资源占用不高, 自身支持的功能就挺多, 配置起来也很方便, 还有一大堆插件可以选择, 还开源免费呢, 而且在对中文的支持上也没什么问题.
本教程主要参考Atom的官方文档 1.12.6版, 教程中所用的很多图片也取自那里, 在后文中就不一一注明了.
本教程在Linux环境下编写, 其中涉及的快捷键和其他特性都在Linux Mint下测试通过.
安装
打开官方主页 ![]()
网页会自动判断你的操作系统, 给出其对应的下载按钮
比如我的系统是Linux, 就可以点击Download .deb按钮来下载系统对应的安装包
如果要下载其他系统的安装包, 点击Other platforms链接即可
Mac
解压下载的zip安装包后, 将解压出的Atom应用拖到应用目录下
或者通过Homebrew Cask安装
.0
Windows
运行安装包安装
Linux
如果是基于Debian的发行版, 执行命令:
如果是RedHat, 则执行:
rpm -i atom.x86_64.rpm- 1安装完成后运行Atom, 将会看到这样的界面, 说明我们已经安装成功了
![]()
基本使用
命令面板
Atom的很多功能学习和参考了其他优秀的编辑器, 命令面板就是其一.
当你第一次看到它时, 还以为在用Sublime呢
命令面板是Atom中最常用的功能之一, 当你在编辑器中使用快捷键Ctrl+Shift+P时, 就会看到它 ![]()
在控制面板中可以输入Atom中和插件中定义的所有命令, 并且支持模糊搜索
比如说当你输入cboo时, 所有包含有这4个字符的命令就都列出来了
在列出的命令后还显示了此命令对应的快捷键(如果有的话)
设置窗口
自带可视化的设置界面是Atom使用很方便的原因之一, 而不像传统的编辑器那样需要手动修改配置文件. ![]()
你可以使用下面三种方法来打开设置窗口
1. 主菜单Edit->Preferences
2. 在命令面板中输入命令Settings View:Open. 因为命令窗口支持模糊查询, 因此只需要输入svo, 就可以了
3. 使用快捷键Ctrl+,
在设置窗口中可以设置和管理各种编辑器行为, 键盘快捷键, 插件, 主题等内容
设置窗口界面主题和代码高亮
Atom自带了4种窗口主题和8种代码高亮方式
可以通过设置窗口中的Themes页面来配置和修改
另外还有n多n多第三方制作的主题可以安装,安装方法在后面会讲到 ![]()
文件操作
打开文件
你可以通过主菜单File->Open File...或者快捷键Ctrl+O来打开文件选择窗口 ![]()
保存文件
主菜单 File->Save
快捷键 Ctrl+S
另存为: Ctrl+Shift+S
保存所有文件: File->Save All
打开文件夹
打开文件夹是一个很实用的功能, 可以像IDE一样打开一个项目的根目录
可以通过在主菜单选择File->Add Project Folder...来打开或者添加一个目录,也可以使用快捷键Ctrl+Alt+O.
在打开一个文件夹以后该文件夹下的所有子目录和文件就会如下图一样以目录树的方式显示在主窗口左边 ![]()
你可以通过在目录树栏中右键菜单或选中文件时使用快捷键a,m,delete来对文件进行新建,重命名,删除等操作
如果要切换目录树栏的显示与隐藏可以使用快捷键Ctrl+\或输入命令Tree View:Toggle
目录树中右键菜单中还能实现文件的复制粘贴等功能
查找文件
当打开一个或多个目录时,你可以:
* 通过Ctrl+T或Ctrl+P来搜索目录中的文件
* 通过Ctrl+B来搜索一个当前打开的文件
* 通过Ctrl+Shift+B来搜索一个新建的或更改过的文件
当然这些功能也都支持模糊查询
如果你需要在搜索时过滤掉一些特定的文件(比如.pyc文件)或目录(比如.Git), 可以配置core.ignoredNames和fuzzy-finder.ignoredNames.
也可以通过配置core.excludeVcsIgnoredPaths来过滤掉在.gitignore中配置的文件.
具体的配置方法以后会讲到.
总结
在本文中我们学习了如何安装Atom和一些基本的使用方法, 在学习了这部分内容以后相信你已经可以方便地使用Atom了
在以后的课程中我们会学习一些Atom更高级的用法, 让我们使用得更方便更流畅.
在本节中我们会学习如果安装和使用插件
插件是Atom中一个非常重要的组成部分,很多功能都是以插件形式存在的.比如上篇文章中提到的目录树和设置等窗口都是通过默认安装的插件来实现的.
查看已安装的插件
打开设置窗口(Cmd+,),再切换到”Packages”标签页,就可以看到已安装的插件列表了
我们可以发现Atom默认安装了70多个插件,Atom通过这些插件提供了各种非常有用的特性和功能
另外在设置窗口的”Themes”标签页中也能看到所有安装过的主题(主题其实也是一种插件)
安装插件
在设置窗口中切换到”Install”标签页
在提示有”Search packages”的文本框里输入插件的名字
点”Packages”或者”Themes”来查找安装Atom的插件或主题
插件设置
当插件安装成功以后也会在上文提到的”Packages”标签页中显示出来
你可以在”Packages”标签页的”Filter packages by name”文本框中输入插件的名字来搜索已安装的插件.
如果插件支持手动设置,在它所在的列表项中就会有一个名为”Settings”的按钮.
主题插件
上文提过主题其实也是一种插件,你同样可以在”Install”标签页中安装主题
安装完成后就可以使用上篇文章中提到方法来使用该主题了
下图是使用”Unity UI”主题和”Monokai”高亮后的显示效果
通过命令行来安装管理插件
安装好Atom以后你可以通过在命令行中使用apm命令来安装管理插件
具体使用方法如下:
* 显示使用帮助
# 显示apm命令的使用帮助
# 通过这个命令可以获得apm提供的所有子命令
apm help# 显示apm命令的install子命令的使用帮助
apm help install
安装插件
# 安装一个插件的最新版本
apm install
# 安装一个特定版本的插件
apm install @
# 比如要安装0.1.5版的Emmet
apm install [email protected]
搜索插件
# 搜索插件名包含coffee的插件
apm search coffee
返回结果:
Search Results For 'coffee' (29)
├── scallahan-coffee-syntax A coffee inspired theme from the guys over at S.CALLAHAN (35 downloads, 0 stars)
├── coffee-paste Copy/Paste As : Js ➤ Coffee / Coffee ➤ Js (372 downloads, 3 stars)
├── atom-coffee-repl Coffee REPL for Atom Editor (642 downloads, 2 stars)
├── Scoffee-syntax A coffee inspired theme from the guys over at S.CALLAHAN (30 downloads, 0 stars)
├── coffee-navigator Code navigation panel for Coffee Script (2589 downloads, 18 stars)
├── coffee-autocompile Auto compile Coffee-script. (1619 downloads, 3 stars)
├── atom-compile-coffee This Atom.io Package compiles .coffee Files on save to .js files. (myJavascript.coffee -> myJavascript.js) (1666 downloads, 6 stars)
├── coffee-sass-workflow auto-compile onSave of .coffee and .scss files (OSX maybe unix and linux too) (146 downloads, 2 stars)
├── coffee-links a code-links plugin that parses CoffeeScript. (254 downloads, 6 stars)
├── make-coffee Create CoffeeScript version of Javascript files in tree view (263 downloads, 1 star)
├── coffee-porter Convert your JS to Coffescript quickly and flexibly. (325 downloads, 2 stars)
├── coffee-refactor Refactoring support for CoffeeScript (519 downloads, 3 stars)
├── coffee-compile Preview, compile and/or save CoffeeScript in editor to Javascript (16173 downloads, 47 stars)
├── iced-coffee-compiler Quickly compile IcedCoffeeScript code in the editor to JavaScript (88 downloads, 1 star)
├── pen-paper-coffee-syntax A syntax theme specifically for writing papers in markdown. Featuring a paper like color scheme and increased font-size for headings (10210 downloads, 56 stars)
├── CoffeeCompile Auto compile coffee to js on save. (378 downloads, 1 star)
├── coffeescript-build Build the current coffee script file. (1146 downloads, 5 stars)
├── language-typed-coffee-script TypedCoffeeScript language support in Atom (290 downloads, 0 stars)
├── language-coffee-script CoffeeScript language support in Atom (158909 downloads, 25 stars)
├── linter-coffee-variables Lint CoffeeScript for undefined and unused variables (213 downloads, 1 star)
├── language-iced-coffee-script IcedCoffeeScript language support in Atom (361 downloads, 2 stars)
├── language-coffee-script-on-ice IcedCoffeeScript language support in Atom (49 downloads, 0 stars)
├── language-coffee-script-angular CoffeeScript language support in Atom for Angular Developers (2138 downloads, 7 stars)
├── linter-coffeescript Lint CoffeeScript on the fly, using coffee (3391 downloads, 14 stars)
├── language-iced-coffeescript Iced coffeescript for atom (158 downloads, 1 star)
├── language-coffeescript-html CoffeeScript language support with html in Atom (293 downloads, 1 star)
├── js2coffee Convert selected lines or an entire file into coffeescript. (1999 downloads, 11 stars)
├── Coffeefilter Quick and easy coffeescript compilation previews (134 downloads, 1 star)
└── atom-js2coffee A js2coffee plugin for Atom editor (1064 downloads, 0 stars)
Use `apm install` to install them or visit http://atom.io/packages to read more about them.
显示插件详细信息
# 显示git-grep插件的详细信息
apm view git-grep
返回结果:
git-grep
├── 0.9.0
├── git://github.com/mizchi/atom-git-grep
├── `git grep` in atom editor
├── 3326 downloads
└── 18 stars
Run `apm install git-grep` to install this package.
身为编辑器,文本编辑的功能自然是放在第一位的,此节将总结常用的文本编辑的方法和技巧,掌握这些技巧以后可以极大地提高文本编辑的效率
注意此节中用到的快捷键是Mac下的,如果你用的系统是Win或者Linux,可能会有一点不同.
光标移动
在编辑文本的过程中移动光标是一种频率很高的操作.
我们不应只满足于通过鼠标或键盘的方向键的这种效率很低的操作方式来移动光标,让我们来看看还有哪些能极大提高编辑效率的方法吧
光标上下移动
光标移动到上一行: Ctrl+P 或 Up
光标移动到下一行: Ctrl+N 或 Down
光标移动到文件头: Cmd+Up
光标移动到文件尾: Cmd+Down
光标左右移动
光标向左移动一个字符: Ctrl+B 或 Left
光标向右移动一个字符: Ctrl+F 或 Right
光标向左移动一个单词: Alt+B 或 Alt+Left
光标向右移动一个单词: Alt+F 或 Alt+Right
光标移动到行头: Ctrl+A 或 Cmd+Left
光标移动到行尾: Ctrl+E 或 Cmd+Right
移动到指定行/列
通过快捷键Ctrl+G来呼出光标移动窗口,填入行:列后回车就可以将光标移动到指定位置
符号间跳转
这里的符号是指Symbols,包括代码中的函数名,变量名等
在当前文档搜索并跳到符号: Cmd+R
在工程内搜索并跳到符号: Cmd+Shift+R
Cmd+Shift+R需要需要tags文件的支持,如果你以前使用过Vim等编辑器应该对这个机制很熟悉了
使用书签
Cmd+F2: 在当前行创建或取消书签
Ctrl+F2: 列出所有书签
F2: 跳转到下一个书签
Shift+F2: 跳转到上一个书签
选择
在Atom中,如果你希望在移动光标的时候顺便选中内容,只需要在移动快捷键中加上Shift.
上下选择
向上选择一行: Ctrl+Shift+P 或 Shift+Up
向下选择一行: Ctrl+Shift+N 或 Shift+Down
选择当前位置到文件头: Cmd+Shift+Up
选择当前位置到文件尾: Cmd+Shift+Down
左右选择
向左选择一个字符: Ctrl+Shift+B 或 Shift+Left
向右选择一个字符: Ctrl+Shift+F 或 Shift+Right
向左选择一个单词: Alt+Shift+B 或 Alt+Shift+Left
向右选择一个单词: Alt+Shift+F 或 Alt+Shift+Right
向左选择到行头: Ctrl+Shift+A 或 Cmd+Shift+Left
向右选择到行尾: Ctrl+Shift+E 或 Cmd+Shift+Right
其他选择
Cmd+L: 选中当前行
Cmd+A: 全选
Ctrl+Shift+W: 选择当前单词
文本编辑与删除
基本操作
Ctrl+T: 相互调换光标前后字符
Cmd+J: 将下一行接到当前行尾
Ctrl+Cmd+Up/Ctrl+Cmd+Down: 将当前行向上/下移动一行
Cmd+Shift+D: 复制当前行
Cmd+K, Cmd+U: 连续输入两个快捷键,将当前单词转为大写字母
Cmd+K, Cmd+L: 连续输入两个快捷键,将当前单词转为小写字母
Cmd+Alt+Q: 段落重排(在英文写作时比较有用)
删除和剪切
Ctrl+Shift+K: 删除当前行
Cmd+Backspace: 从当前光标删除到行头
Cmd+Delete: 从当前光标删除到行尾
Alt+Backspace/Alt+H: 从当前位置删除到单词头
Alt+Delete``Alt+D: 从当前位置删除到单词尾
多光标选择
多光标选择是SublimeText的特色功能,现在Atom也能支持了,具体的使用方法如下:
* 添加一个新的光标: 按住Cmd键后用鼠标点击或选择想要添加新光标的位置
* Cmd+Shift+L: 将选中的多行转成多光标的形式
* Cmd+D: 选中下一个与当前光标所在单词相同的单词(或是与当前选中单词相同的单词)
* Ctrl+Cmd+G: 选中所有与当前光标所在单词相同的单词(或是与当前选中单词相同的单词)
通过多光标选择能够很方便地同时编辑多处代码
括号和引号
Atom对括号和引号有很多的支持,其中包括:
当光标位于括号(包括{})上时,会高亮其对应的另一半括号.同样的,Atom也支持高亮XML和HTML的标签
自动补全括号{},[],(),引号”,’,`
选中一段文本,然后输入括号或引号,会自动在选中的文本两端添加括号或引号
使用Ctrl+M可以让光标跳转到临近的括号处,再按一次快捷键光标会跳到另一个对应的括号处
使用Ctrl+Cmd+M可以选中当前括号内所有内容
使用Cmd+Alt+.可以补全XML/HTML的标签,比如说当输入
文件编码
当你打开一个文本文件时,Atom会自动判断文件的编码方式,如果不能识别就会默认使用UTF-8
你可以使用Ctrl+Shift+U来呼出编码选择窗口并手动选择文件的编码方式
查找和替换
Atom的查找使用方式与大部分编辑器一样
使用Cmd+F进行文件内查找
使用Cmd+Shift+F进行工程内查找
在查找窗口中输入需要查找的文本后可以使用回车或Cmd+G跳到下一个查找的结果
在查找窗口中中还可以对使用正则表达式,大小写敏感,查找选中块,查找整个单词等选项进行设置
在多文件查找时你还可以通过在File/directory pattern文本框中输入通配符来限定只查询某一些文件
代码片段(Snippets)
Snippets是一种在代码中快捷插入代码块的方式,下面是维基百科中对Snippet的解释
片段(Snippet)是一个编程用语,指的是源代码、机器码、文本中可重复使用的小区块。通常它们是有正式定义的执行单位,以纳入更大的编程模块。片段经常用来明晰其他“凌乱”函式的功用,或尽量减少使用与其他函式共用的重复代码。
片段管理是某些文本编辑器、程式源代码编辑器、IDE、与相关软件的其中一项功能。其使得使用者能够在反复的编辑作业中保持和使用这些片段。
让我们通过一个实验来感受一下Snippets给我们带来的便利体验
1. 打开Atom编辑器
2. 使用Cmd+N新建一个文件
3. 使用Cmd+S保存文件,将文件名改为new.html
4. 在new.html中键入html四个字符,然后按tab键,这时你会发现html这段文本被扩展成了
版本控制对于开发来说非常重要,Atom当然也提供了很好的支持,本文将介绍如何在Atom中集成使用Git和GitHub
恢复文件
当你修改了某个文件,然后发现改得不满意,希望恢复文件到最后一次提交的状态,可以使用Cmd+Alt+Z或Checkout Head Revision命令
此命令将会放弃你对文件所有的修改,直接将文件恢复为最后一次提交的版本
相当于Git命令git checkout HEAD -- filename和git reset HEAD -- filename
如果恢复文件后发现还是改过以后的好,可以使用Cmd+Z来撤销刚才的修改
显示状态
在前文中讲过,我们可以通过Cmd+T/Cmd+P列出所有项目中的文件,或Cmd+B列出所有当前打开的文件,
或是Cmd+Shift+B来列出所有新建的或更改过的文件
所有的这些方法都会在弹出的文件列表的右边以图标的形式显示文件的状态
特别是Cmd+Shift+B,它会列出所有未跟踪或是更改过的文件,相当于Toggle Git Status Finder命令
编辑提交信息
你可以通过如下命令将Atom设置为Git的默认编辑器
git config --global core.editor "atom --wait"
1
这样当你提交时就会使用Atom来编辑提交信息
并且Atom还支持提交信息的高亮
状态栏图标
Atom会在窗口右下角显示当前Git的状态,比如当前的分支名,当前文件的状态等
显示当前文件更改情况
Atom会用三种颜色来表示当前文件的更改情况
你还可以通过快捷键Alt+G ↑和Alt+G ↓来将光标从当前文件的一块更改移到另一块更改
GitHub支持
如果你的代码托管在GitHub上,掌握下列命令可以让你更方便地工作
* Alt+G O 在GitHub上打开当前文件
* Alt+G B 在GitHub上用Blame方式打开当前文件
* Alt+G H 在GitHub上用History方式打开当前文件
* Alt+G C 将当前文件在GitHub上的URL复制到剪切板
* Alt+G R 在GitHub上比较分支
尽管我们使用Atom主要是为了编写代码,不过Atom还支持编辑很多其他格式的文件. 比如Markdown和Asciidoc. 这一章中我们主要学习如何快速方便地编辑Markdown文件.
另外在写这篇博文的时候我又换回Linux了, 因此以后文章里提到的快捷键和操作方式都将以Linux为标准.
拼写检查
当我们编辑文本时(包括纯文本文档,Markdown,Git提交信息等), Atom会自动尝试做拼写检查.
如果某个词拼写错误, Atom会将其高亮.
在这个时候你可以使用Ctrl+Shift+;或右键菜单(或命令面板)中的Correct Spelling来弹出一个包含修改参考项的菜单来进行拼写错误的修改.
此功能是通过插件spell-check来实现的, 因此你可以在插件设置窗口中对此功能进行一些设置.
预览
在进行Markdown文档的编辑时, 我们经常想要看一看编辑的效果. Atom默认就支持这一功能.
我们只需要在编辑md文件时使用Ctrl+Shift+M, 就能显示一个预览窗口, 方便我们随时查看md编辑的效果. 并且这个预览窗口还能随着我们的编辑自动刷新预览的内容和效果.
最后, 你还能使用命令Markdown Preview Copy HTML来将预览的效果以HTML的格式复制到系统的剪贴板上.
Snippets(代码片段)
Atom中内置了多个Snippets来方便Markdown文档的编辑.比如img(插入图片), table(插入表格), b(插入粗体), i(插入斜体), code(插入代码)等.
关于Snippets的详细使用方法请参考本系列文章的第四章Atom使用进阶.
在之前的章节中我们已经知道Atom给我们提供了基于图形界面的配置方式. 对于初学者, 这种配置方式无疑是很方便的. 其实我们还能通过直接编辑配置文件的方式来更灵活地配置Atom. 下面我们就来学习配置文件的使用方法.
CSON
CSON(CoffeeScript Object Notation)是Atom配置文件的文件格式, 它使用键值对的格式来存储数据. 就像下面这个样子
key:
key: value
key: value
key: [value, value]
跟Python类似, CSON使用缩进来标识语句块.
CSON的key的名字不能重复, 如果CSON中包含了多个同名的key, 那么最后的那个key的值会覆盖之前同名的key.
因此不能这样配置
# 只有第二个snippet会被载入
'.source.js':
'console.log':
'prefix': 'log'
'body': 'console.log(${1:"crash"});$2'
'.source.js':
'console.error':
'prefix': 'error'
'body': 'console.error(${1:"crash"});$2'
而应该这样配置
# 两个snippets都会被载入
'.source.js':
'console.log':
'prefix': 'log'
'body': 'console.log(${1:"crash"});$2'
'console.error':
'prefix': 'error'
'body': 'console.error(${1:"crash"});$2'
value可以是字符串, 数字, 对象, 布尔值, null, 或数组.
样式微调
有这样一个场景, 我们想对一个主题中的某个元素的style进行一点点修改, 但又不想(或是不会)创建一个完整的主题包, 这个时候我们就可以通过编辑styles.less文件来达到目的. 这个文件位于~/.atom目录下, 是一个Less语言(一个CSS的预处理程序)的源文件.
我们可以使用Atom来打开并编辑这个文件, 也可以通过主菜单Edit->Stylesheet来更方便地打开它.
举个例子, 如果我们想要改变状态栏的颜色, 可以在styles.less中加入
就这么简单.
但我们如何知道需要修改的对象的类名和属性名呢. 我们知道, Atom是基于Node.js和Chromium开发的, 那么我们当然也可以使用Chromium提供的开发工具来调试它. 呼出开发工具的快捷键为Ctrl+Shift+I.
我们可以使用开发工具来检索Atom中所有的元素. 如果需要修改某个元素的style, 在上文中提到的styles.less中修改其属性值即可. 如果你不会Less, 那就把它当作CSS吧.
配置热键
在Atom中热键的配置方式与主题类似, 举个例子:
'atom-text-editor':
'enter': 'editor:newline'
'atom-text-editor[mini] input':
'enter': 'core:confirm'
上面的代码定义了Enter键在不同环境中的不同表现. 在正常的编辑窗口中按enter键触发editor:newline命令, 也即是普通的回车. 而当在一个编辑框中键入enter时, 则会触发core:confirm命令.
在默认情况下, 当Atom启动时会加载keymap.cson文件来获取自定义热键, 并且keymap.cson是最后被加载的配置文件, 这样可以保证我们配置的热键可以覆盖Atom自身或其插件定义的热键. 这个文件同样位于~/.atom目录下, 当然也可以通过主菜单Edit->Keymap...来直接编辑这个文件.
我们也可以在设置窗口的Keybindings页面查看当前所有的快捷键.
Atom还提供了一个窗口来帮助我们调试热键的设置, 可以使用Ctrl+.或命令Key Binding Resolver: Toggle来呼出该窗口. 此窗口可以实时显示我们按下的热键所对应的处理方法.
全局设置
Atom的主配置文件为~/.atom/config.cson, 可以通过菜单Edit->Config...或命令Application: Open Your Config来打开此文件.
这个文件是长这个样子的:
其中以"*"为根的配置信息是面向全局的, 而类似于".json.source"或".python.source"为根的配置是面向特定语言的.
具体的全局配置项请参考官方文档
面向特定语言的设置
上一节中我们已经知道除了配置全局项, 我们还可以通过编辑config.cson针对特定的语言来进行相应的设置.
比如我们需要Markdown文件使用自动换行, 而ruby文件的tab长度为2, 但python文件的tab长度又为4, 就可以这样设置:
'*': # 其他语言
'editor':
'softWrap': false
'tabLength': 8
'.source.gfm': # markdown
'editor':
'softWrap': true
'.source.ruby': # ruby
'editor':
'tabLength': 2
'.source.python': # python
'editor':
'tabLength': 4
常见的配置项有
至于如何获得指定语言的文件类型名字, 在我们教程的第四章中已经讲过了, 也就是通过Settings窗口的Packages中搜索到需要配置的语言, 就可以在Scope项处看到该语言的文件类型名了, 如下图:
同时我们也可以在这里对该语言进行一些图形化的设置:
另外还有一种更简单的获取名字的方法: 先将光标置于目标文件, 再键入Ctrl+Alt+Shift+P, Atom会显示当前光标处的某些信息, 其中第一条一般就是该文件的类型名字, 这些信息在以后学习自定义主题样式的时候也用得着.
自定义语言
假如我想Atom将扩展名为foo的文件识别为CoffeeScript, 那么可以在config.cson文件中这样设置:
'*':
core:
customFileTypes:
'source.coffee': [
'foo'
]在上一章中我们了解了原生Atom对Markdown的支持, 这一讲我们一起学习如何使用更多的插件让Atom更好地支持Markdown文件.
Markdown-Writer
如果你跟我一样, 使用Markdown格式来写博客, 那你一定也需要Markdown-Writer插件, 它能让更方便地管理和编辑Markdown文件.
先来几张官方的GIF感受一下它的功能吧
创建新文章
插入图片
插入链接
移除链接
安装
apm install markdown-writer
1
配置
我们可以在Atom的设置窗口->Packages->markdown-writer->Settings里来设置, 或者在上篇文章中介绍的config.cson中配置.
在siteLocalDir设置为博客根目录, 如果为空, 将会使用Atom的当前目录.
fileExtension改为.md
其他配置可以使用默认配置
如果我们同时编辑了几个博客, 可以将上述配置写在一个名为_mdwriter.cson的文件里, 并置于博客的根目录下, 这样就能在博客之间使用不同的配置了. 还有一个简单的方法是在打开博客项目后Ctrl+Shift+P执行命令Markdown Writer: Create Project Configs. 注意在修改配置以后需要执行命令Window: Reload来重新读取配置.
我的config.cson相关配置:
"*":
"markdown-writer":
fileExtension: ".md"
siteLocalDir: "/home/peter/src/peterho.github.com"
快捷键
Markdown-Writer提供了大量的快捷键和命令来增强md文件的编辑体验.
要启用这些快捷键, 需要执行命令Markdown Writer: Create Default Keymaps.
该命令会自动将Markdown-Writer的默认热键添加到keymap.cson中. 就像这个样子
".platform-linux atom-text-editor:not([mini])":
"shift-ctrl-K": "markdown-writer:insert-link"
"shift-ctrl-I": "markdown-writer:insert-image"
"ctrl-i": "markdown-writer:toggle-italic-text"
"ctrl-b": "markdown-writer:toggle-bold-text"
"ctrl-'": "markdown-writer:toggle-code-text"
"ctrl-h": "markdown-writer:toggle-strikethrough-text"
"ctrl-1": "markdown-writer:toggle-h1"
"ctrl-2": "markdown-writer:toggle-h2"
"ctrl-3": "markdown-writer:toggle-h3"
"ctrl-4": "markdown-writer:toggle-h4"
"ctrl-5": "markdown-writer:toggle-h5"
可以发现这些热键包括插入链接, 图片, 切换各种字体样式.
如果你和我一样使用vim-mode插件, 还可以添加这些热键
"atom-text-editor.vim-mode.normal-mode":
"g x": "markdown-writer:open-link-in-browser"
"g k": "markdown-writer:jump-to-reference-definition"
"[ h": "markdown-writer:jump-to-previous-heading"
"] h": "markdown-writer:jump-to-next-heading"
", o": "markdown-writer:toggle-ol"
", u": "markdown-writer:toggle-ul"
", t": "markdown-writer:toggle-task"
", T": "markdown-writer:toggle-taskdone"
"atom-text-editor.vim-mode.insert-mode":
"| i": "markdown-writer:insert-table"
"| |": "markdown-writer:jump-to-next-table-cell"
"atom-text-editor.vim-mode.visual-mode":
"_": "markdown-writer:toggle-italic-text"
"8": "markdown-writer:toggle-bold-text"
"`": "markdown-writer:toggle-code-text"
下面列出上文还没有提到的功能列表, 请各位同学自行选择需要的功能并设为热键吧
# 工作区
"markdown-writer:new-post",
"markdown-writer:new-draft",
"markdown-writer:open-cheat-sheet",
"markdown-writer:create-default-keymaps",
"markdown-writer:create-project-configs"
# 编辑区
"markdown-writer:manage-post-tags",
"markdown-writer:manage-post-categories",
"markdown-writer:insert-footnote",
"markdown-writer:toggle-codeblock-text",
"markdown-writer:toggle-keystroke-text",
"markdown-writer:toggle-blockquote",
"markdown-writer:publish-draft",
"markdown-writer:format-table",
"markdown-writer:correct-order-list-numbers",
"markdown-writer:insert-new-line",
"markdown-writer:indent-list-line"
这些命令的名字都很明白, 就不一一解释了.
Markdown Preview Enhanced
该插件是Markdown Preview的增强版, 在原生插件的基础上增加了很多实用的功能
安装
apm install markdown-preview-enhanced
1
在插件页面禁用内置的Markdown Preview插件
使用
该插件的功能很多, 这里只列出一些最常用的功能, 更多功能请参考中文官方文档
1. 预览md的快捷键任然为Ctrl+Shift+M
2. 编辑预览同步滚动
3. 命令Create Toc可以在当前位置生成md文件的toc
4. md文件导出为PDF, PNG, JPEG等文件
5. 命令Insert Table用于插入表格
6. 在预览窗口右键可以选择在浏览器中打开预览
7. 支持GitHub Flavored Markdown样式的TODO List
配置
下面是我的配置
"*":
"markdown-preview-enhanced":
breakOnSingleNewline: true
useGitHubStyle: false
useGitHubSyntaxTheme: false
有了以上两个插件, Atom已经可以被称作最好的MD编辑器了.