Cesium中文教程-Cesium Workshop(一)
欢迎来到Cesium社区,非常高兴能加入我们。为了帮助您开发自己的web地图应用程序,本教程将从头到尾介绍如何开发一款简单但有广泛影响的Cesium应用程序。本教程将接触到许多CesiumJS API重要的方面,但这并不意味着包括所有(CesiumJS具有很多特性!)。我们的目标是介绍Cesium的基本原理和探索Cesium剩余部分所需的工具。
(1)概述(Overview)
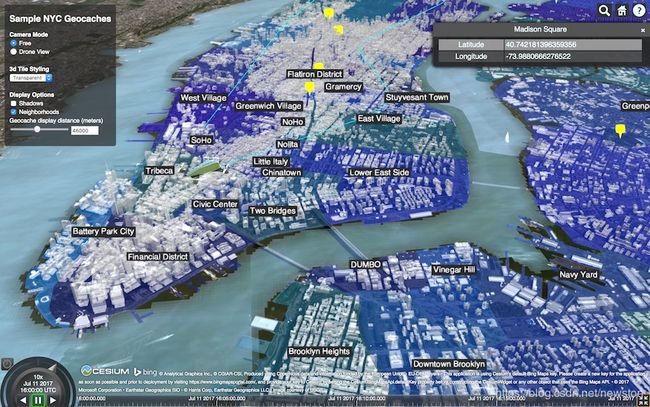
我们将创建一个简单的应用,来可视化New York City中的示例geocache位置。将加载并样式化多种类型的2D、3D数据,并创建几个相机和展示选项,用户可以利用其进行交互设置。最后,作为一个高技术的geocachers,我们将加载一个3D无人机模型去侦察这些geocache位置,充分利用3D可视化。
本教程结束的时候,你将有一个Cesium特性的工作概述,包括配置Cesium观察器、加载数据集、创建和样式化几何体,使用3DTiles,控制相机,为应用增加鼠标交互。

7 交互式可视化示例geocache位置应用程序
(2)安装(Setup)
我们着手开发之前,仅需要几个安装步骤:
1.访问Cesium Viewer来确保你的系统兼容Cesium。没有出现球的话,请查看Troubleshooting;
2.安装Node.js;
3.获取workshop code,可以克隆或者下载zip文件,提取出内容;
4.在你的控制台,导航到root cesium-workshop文件夹;
5.运行npm install;
6.运行npm start。
终端中应该会显示以下内容:
$ Cesium development server running locally. Connect to http://localhost:8080
不要关闭终端,需要保持程序在运行中。
接下来,在你的浏览器中导航到localhost:8080,应该可以看到workshop应用程序启动并运行。
①应用程序目录结构(The app directory)
在应用程序目录中,我们应该可以看到以下文件夹和文件。需要留意的是,应用程序的目录被设计的尽可能简单,并且只包含了CesiumJS库。
Source/:应用程序的代码和数据;
ThirdParty/:外部库,这了例子中仅仅包含CesiumJS库;
LICENSE.md:应用程序使用条款;
index.html:主html页面,需要应用程序的代码并且含有应用程序结构;
server.js:简单服务器,将从它运行应用程序。
注意:
CesiumJS与现有的JavaScript库和框架是兼容的,可以自由的实验使用。这里有一些经典的例子:
Cesium and webpack(教程)演示了使用webpack捆绑web应用的更高级方法;
Cesium与React集成;
Cesium与ThreeJS集成。
②页面结构(Page structure)
现在查看index.html文件,由Cesium widget和一些基本输入元素创建了一个div。需要注意的是,Cesium小部件只是一个普通的div,可以像其它任何div一样进行样式化和交互。
这里有一些关键行来设置它:
包含CesiumJS(Include CesiumJS)
首先,在HTML头文件script标签中包含Cesium.js,这样定义了Cesium对象,其包含整个CesiumJS库。
1.
你可以随意从Cesium源码ThirdParty/Cesium/Source中,包含单独的模块。对于生产应用程序这是首选的,因为这样减少了部署应用程序的总体大小。为了简单灵活使用API实验,这里我们包含了整个模块。
结构化HTML(Structure the HTML)
在HTML body体中,为Cesium Viewer widget观察器部件创建了一个div。
1.
为了包含激活Cesium观察器的应用程序代码,在另一种脚本标记中,我们在HTML主体的末尾添加了应用程序的JavaScript。
1.
增加样式(Add styling)
让我们给应用程序的html元素增加一些样式。这里,我们创建了一个index.css文件,并增加到元素中。这样允许我们样式化自己的html,以及Cesium观察器中任何html覆盖。(this will allow us to style our own html,as well as any html overlays within our Cesium Viewer.)
1.
Cesium附带的部件收集器需要以下的CSS,并且在我们自己的CSS之前包含它。
1. @import url(ThirdParty/Cesium/Widgets/widgets.css);
之后,我们对html div元素进行了一些css样式化。附加的样式被增加来覆盖默认的Cesium CSS。
工作流程(The Workflow)
跟随本教程学习:
1.使用你喜欢的文本编辑器,打开Sourse/App.js,删除里面的内容;
2.复制Source/AppSkeleton.js的内容到Source/App.js;
3.确保你的服务仍然运行在cesium-workshop文件夹,如Setup(安装)叙述的那样;
4.打开你喜欢的web浏览器,导航到localhost:8080。我们多数使用Chrome,但是Cesium可以运行在所有现代web浏览器中。应该可以看到一个几乎黑色的页面;
5.正如本教程指导的那样,去掉代码注释,保存Source/App.js,刷新页面可以看到修改的变化。
Really stuck?你可以在sandcastle中使用简化版的应用程序(没有UI):
完整代码
注释代码
现在,让我们开始吧!
(3)创建观察器(Creating the Viewer)
任何Cesium应用的基础是Viewer(观察器),这是一个交互式3D球,具有许多开箱即用的功能。创建一个viewer,并附加到id为“cesiumContainer”的div上,代码如下:
1. var viewer = new Cesium.Viewer('cesiumContainer');
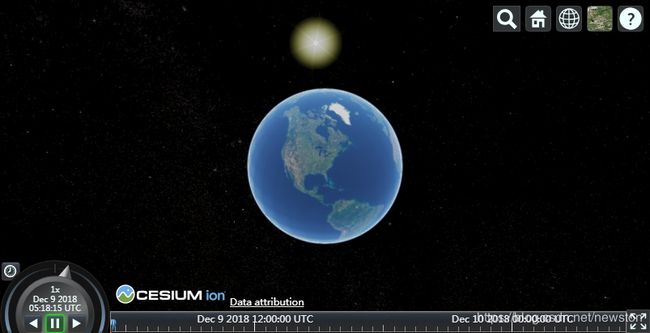
这样的一行代码包含了很多内容!你应该可以看到一个基本的球,如:

8 基础球
默认情况下,应用场景可以处理鼠标和触摸输入。使用默认的相机控制设计,尝试去浏览这个球。
单击鼠标左键并拖动-镜头移动到地球表面;(拖动地球旋转)
单击鼠标右键并拖动-相机放大或者缩小;(放大或缩小球)
滚动中间齿轮-也是相机放大或缩小;(放大或缩小球)
点击中间齿轮并拖动-相机围绕球表面点旋转
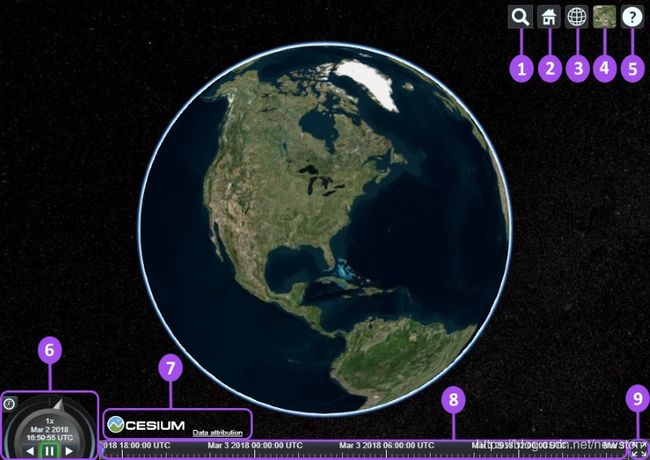
默认情况下,除球自己之外,观察器还附带一些有用的小部件。

1.Geocoder:位置搜素工具,使相机飞到查询的位置,默认情况下使用Bing Maps;
2.HomeButton:使观察器飞回默认的视角;
3.SceneModelPicker:在3D、2D和Columbus View(CV)模式之间切换;
4.BaseLayerPicker:选择球上显示的影像和地形;
5.NavigationHelpButton:显示默认的相机控制;
6.Animation:控制视图动画播放速度;
7.CreditsDisplay:显示数据归属性,几乎总是需要;
8.Timeline:指示当前时间并允许用户使用刷子跳转到特定时间;
9.FullscreenButton:全屏显示。
我们可以在创建观察器时将options对象作为参数传入,从而使观察器的配置包含或排除这些特征,以及更多的特性。为了实现这种应用,删除第一行,并通过取消下面几行注释来配置一个新的观察器:
1. var viewer = new Cesium.Viewer('cesiumContainer', {
2. scene3DOnly: true,
3. selectionIndicator: false,
4. baseLayerPicker: false
5. });
这将创建一个没有选择指示器、基层选择器或场景模式选择器小部件的观察器,因为这些对于我们的应用程序来说不是必要的。对于整个Viewer选项参数,可以查看Viewer文档。
(4)铯粒子(Cesium ion)
Cesium ion铯粒子是一个平台,其平铺(tiling)和托管三维地理空间数据,然后你可以将其添加到自己的CesiumJS应用程序中。这儿,我们将使用哨兵-2(Sential-2)影像和Cesium全球地形,它们都托管在ion中。
为了能使用上面提到的数据和其它地形和影像数据资源,第一步我们首先通过注册一个免费的Cesium ion账号,进而得到一个访问令牌(access token)。
访问https://cesium.com/ion/,创建一个账号或者用之前的账号登录进ion。
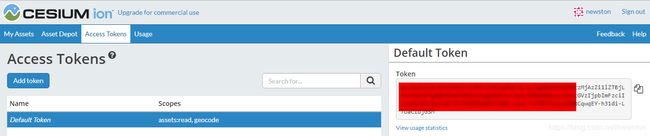
点击“Access Tokens”,导航到Access Token page页面。
找到你的“Default”默认access token并复制。

在创建Cesium观察器代码段之前添加下面一行,并用自己的访问令牌替换掉。
1. Cesium.Ion.defaultAccessToken = '';
这将使应用程序可以访问铯粒子中的所有资源。
更多关于上传和处理个人数据的信息,可以查看Cesium ion入门指南。
(5)增加影像(Adding Imagery)
下一个Cesium应用程序关键元素是影像,这是一组影像,以不同分辨率拼贴在虚拟地球上。依靠于相机视角和离地球表面的距离,Cesium将以不同细节级别(或变焦级别)请求和渲染图像块。
可以添加、删除、排序和调整多个图像层。
Cesium提供了许多种处理图层方法,例如颜色调整和图层混合。代码示例如下:
增加基础影像(Adding basic imagery)
调整影像颜色(Adjusting imagery colors)
操作和排序影像层(Manipluating and ordering imagery layers)
拆分影像层(Splitting imagery layers)
Cesium为许多不同供应商的开箱即用图像提供支持。
支持的影像格式:
WMS
TMS
WMTS(with time dynamic imagery)
ArcGIS
Bing Maps
Google Earth
Mapbox
Open StreetMap
注意:特别小心哦,不同数据提供商有不同的属性要求-确保你拥有使用特定提供商数据的权限,并使用credit信用选项对相应源进行属性设置。
默认情况下,Cesium使用Bing Maps影像。观察器打包的图像主要用于演示目的,Cesium要求你创建一个ion账户,并生成一个访问key来使用影像。
这里的演示,我们在Cesium ion中使用哨兵2(Sentinel-2)影像。
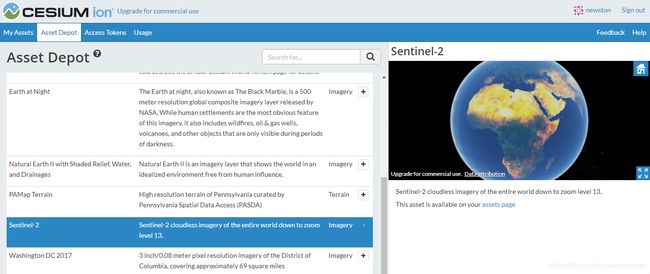
首先,进入Cesium ion并增加哨兵2( Sentinel-2)影像到自己的资源中。点击导航条的“资源仓库”(Asset Depot)到资源仓库页面(Asset Depot page)

点击“Add to my assets”,当你打开“My Assets”时可以看到Sentinel-2数据在资源列表中,并且是可以用的,现在就可以在我们的应用程序中使用。
首先,创建一个IonImageryProvider,传入对应Sentinel-2影像的资源ID(assetID)。然后增加ImageryProvider到viewer.imageryLayers。
1. // Remove default base layer
2. viewer.imageryLayers.remove(viewer.imageryLayers.get(0));
3.
4. // Add Sentinel-2 imagery
5. viewer.imageryLayers.addImageryProvider(new Cesium.IonImageryProvider({ assetId : 3954 }));
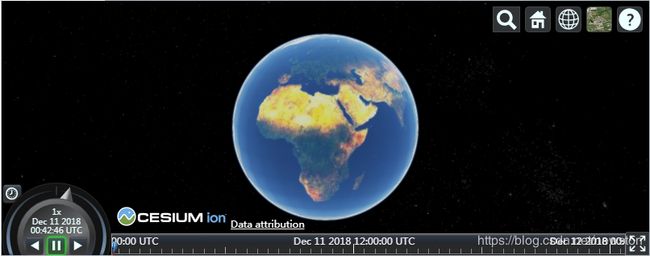
添加上面的代码,当你放大我们的应用时看起来像下面的样子:

注意:更多有关影像的信息,可以查看影像图层教程(Imagery Layers Tutorial)。
(6)增加地形(Adding Terrain)
Cesium支持流媒体和可视化全球高分辨率地形和海洋、湖泊和河流的水影响。山顶、山谷和其它地形特征与2D地图相比表现出了3D球的优点。与影像一样,Cesium引擎将从服务器上传输地形数据,只根据当前相机位置请求和呈现需要的瓦片数据。
这里有一些地形数据集和配置选项的演示:
ArcticDEM:高分辨率北极地形;
PAMAP Terrain:高分辨率宾夕法尼亚地形;
Terrain display options:地形配置选项和格式;
Terrain exaggeration:使地形高差更加显著。
支持的地形格式:
Quantized-mesh,Cesium团队开发的开源格式;
Heightmap 高程图;
Google Earth Enterprise谷歌地球企业版
为了增加地形数据,我们创建一个CesiumTerrainProvider,指定一个url和一些配置选项,然后将其赋值给viewer.terrainProvider。
这里我们使用托管在Cesium ion的Cesium世界地形(Cesium World Terrain)瓦片集,它们默认包含在我的资源中(“My Assets”)。在这种情况下,我们可以使用createWorldTerrain帮助函数来创建托管在Cesium ion中的Cesium世界地形(Cesium World Terrain)tileset。
1. // Load Cesium World Terrain
2. viewer.terrainProvider = Cesium.createWorldTerrain({
3. requestWaterMask : true, // required for water effects
4. requestVertexNormals : true // required for terrain lighting
5. });
requestWaterMask和requestVertexNormals是可选的配置选项,这些选项告知Cesium请求额外的水和灯光效果数据,默认情况下它们设置为false。
最后,现在我们已经有了地形,只需要多一行就可以确保地形后面的对象被正确的遮挡。只有最前端的对象是可以看见的。
1. // Enable depth testing so things behind the terrain disappear.
2. viewer.scene.globe.depthTestAgainstTerrain = true;
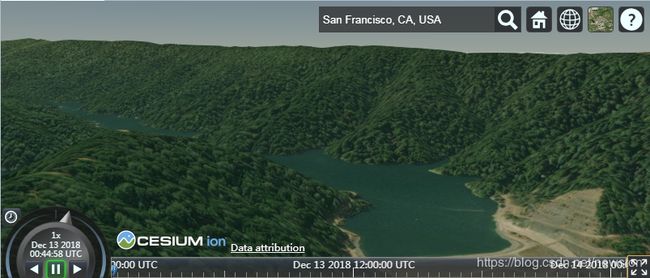
我们现在有地形的水动画。纽约是相当的平坦,所以可以自由去探索,以发现新的地形活动。举个特别明显的例子,你可以导航到更崎岖的地区,比如大峡谷或旧金山。

注意:关于更多地形信息,可以查看Cesium地形教程(Terrain Tutorial)。