UIScrollView
目录:
• UIScrollView的常见属性
• UIScrollView的常用代理方法
• UIScrollView的缩放
• UIScrollView和UIPageControl的分页
• NSTimer的使用
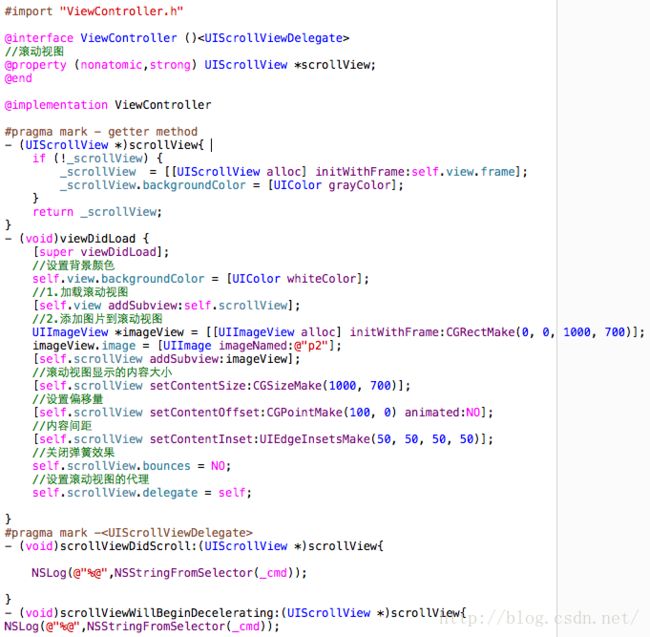
UIScrollView的用法很简单,只需将要展示的内容添加到UIScrollView中
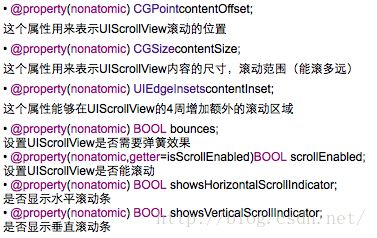
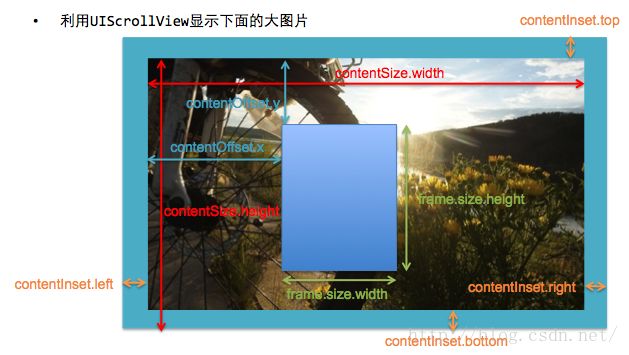
一、 UIScrollView的常见属性
二、UIScrollView的常用代理方法
必须实现对应的方法才嗯呢该监听UIScrollView 的滚动过程
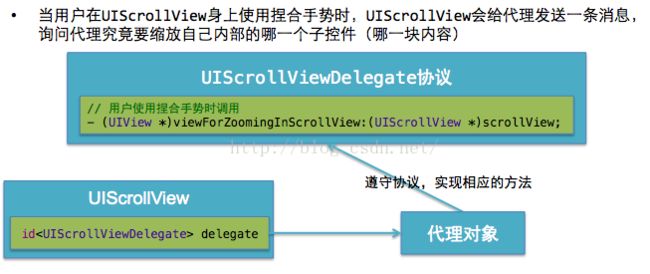
三、UIScrollView的缩放
UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理,要想完成缩放功能,只需要将需要缩放的内容添加到UIScrollView中.
缩放原理
缩放实现步骤
四、UIScrollView和UIPageControl的分页
UIPageControl常用属性
一共有多少页
@property(nonatomic) NSInteger numberOfPages;
当前显示的页码
@property(nonatomic) NSInteger currentPage;
只有一页时,是否需要隐藏页码指示器
@property(nonatomic) BOOL hidesForSinglePage;
其他页码指示器的颜色
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;
当前页码指示器的颜色
@
property(
nonatomic,
retain)
UIColor *currentPageIndicatorTintColor;
五、NSTimer
NSTimer叫做定时器,它的作用:在指定的时间执行指定任务;每隔一段时间执行指定任务.
•
调用下面的方法就会开启一个定时任务
+ (NSTimer*)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget
selector:(SEL)aSelector
userInfo:(id)userInfo
repeats:(BOOL)yesOrNo;
每隔ti秒,调用一次aTarget的aSelector方法,yesOrNo决定了是否重复执行这个任务
-( void)invalidate; 可以停止定时器的工作,一旦定时器被停止了,就不能再次执行任务.
附上代码:
@interface ViewController ()
@property (nonatomic,strong) UIScrollView *scrollView;//滚动视图
@property (nonatomic,strong) NSMutableArray *titleArray;//图片名
@property (nonatomic,strong) UIPageControl *page;//分页
// 定时器(自动滚动)
@property (nonatomic, strong) NSTimer *timer;
- (void)initData;//加载数据
- (void)initUserInterface;//加载视图
@end
@implementation ViewController
- (UIScrollView *)scrollView{
if (!_scrollView) {
_scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.bounds), 200)];
}
return _scrollView;
}
- (NSMutableArray *)titleArray{
if (!_titleArray) {
_titleArray = [NSMutableArray array];
}
return _titleArray;
}
- (UIPageControl *)page{
if (!_page) {
_page = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 150, CGRectGetWidth(self.view.bounds), 30)];
_page.numberOfPages = 5;//设置页数
_page.currentPage = 0;//当前页
_page.currentPageIndicatorTintColor = [UIColor greenColor];//当前选中页的颜色
_page.pageIndicatorTintColor = [UIColor whiteColor];//没有选中的颜色
}
return _page;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self initData];
[self initUserInterface];
}
- (void)initData{
for (int i = 0; i < 5; i ++) {
NSString *imageName = [NSString stringWithFormat:@"相册%d",i + 1];
[self.titleArray addObject:imageName];
}
}
- (void)initUserInterface{
self.view.backgroundColor = [UIColor whiteColor];
self.navigationController.navigationBar.translucent = NO;//设置导航栏透明度
[self.view addSubview:self.scrollView];//1.添加滚动视图
//2.加载图片
for (int i = 0; i < 5; i ++ ) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake( CGRectGetWidth(self.scrollView.frame) * i, 0, CGRectGetWidth(self.scrollView.frame), CGRectGetHeight(self.scrollView.frame))];
//设置图片内容
//方法1:会缓存图像
imageView.image = [UIImage imageNamed:self.titleArray[i]];
//方法2:加载打的图片,从路径中加载
// NSString *path = [[NSBundle mainBundle] pathForResource:self.titleImageArray[i] ofType:@"png"];
// imageView.image = [UIImage imageWithContentsOfFile:path];
[self.scrollView addSubview:imageView];
}
//设置内容大小
[self.scrollView setContentSize:CGSizeMake(CGRectGetWidth(self.scrollView.frame) * 5, CGRectGetHeight(self.scrollView.frame))];
self.scrollView.pagingEnabled = YES;//设置分页
self.scrollView.showsHorizontalScrollIndicator = NO;//关闭横条
self.scrollView.showsVerticalScrollIndicator = NO;//关闭纵条
//设置偏移量
// [self.scrollView setContentOffset:CGPointMake(CGRectGetWidth(self.scrollView.bounds), 0)];
//添加分页
[self.view addSubview:self.page];
self.scrollView.delegate = self;
//初始化timer
_timer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(changeTimer) userInfo:nil repeats:YES];
_timer.fireDate = [NSDate distantFuture];//先暂停timer
}
#pragma mark -
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//1.获得滚动视图偏移量
CGFloat Offsetx = scrollView.contentOffset.x;
//2.获取当前第几页图片
NSInteger pageName = Offsetx / self.scrollView.frame.size.width;
self.page.currentPage = pageName;//3.设置分页控制器的当前页数
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2];//2秒后打开
}
#pragma mark - timer method
- (void)changeTimer{
//1.获取当前scorllview偏移量
CGFloat currentX =self.scrollView.contentOffset.x;
//2.从当前的偏移量上往后面偏移
if (self.scrollView.contentOffset.x >= 4 * CGRectGetWidth(self.scrollView.frame)) {
[self.scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
}else{
//3.判断当前滚动视图的偏移量,如果已经显示最后一张,就返回第一张
[self.scrollView setContentOffset:CGPointMake(currentX + CGRectGetWidth(self.scrollView.frame), 0) animated:YES];
}
}
// 手动即将拖拽的时候
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
//停止定时器
_timer.fireDate = [NSDate distantFuture];
}
// 手动拖拽结束的时候
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2];
}
- (void)viewWillDisappear:(BOOL)animated{
//timer如果还有效
if (_timer.valid) {
// 从运行循环中移除,让其失效
[_timer invalidate];
// 将销毁定时器
_timer = nil;
}
}
循环播放图片(已优化Timer)
ViewController.m
#import "ViewController.h"
#import "CycleScrollView.h"
@interface ViewController ()
//分页
@property (nonatomic, strong) UIPageControl *pageControl;
//定时器
@property (nonatomic, strong) NSTimer *timer;
//滚动视图
@property (nonatomic, strong) CycleScrollView *cycleScrollerView;
- (void)initUserInterface;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self initUserInterface];
}
- (UIPageControl *)pageControl{
if (!_pageControl) {
_pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 300, CGRectGetWidth(self.view.frame), 30)];
_pageControl.currentPageIndicatorTintColor = [UIColor redColor];
_pageControl.pageIndicatorTintColor = [UIColor yellowColor];
_pageControl.numberOfPages = 5;
_pageControl.currentPage = 0;
}
return _pageControl;
}
- (void)initUserInterface{
self.view.backgroundColor = [UIColor whiteColor];
NSMutableArray *imageNameArray = [NSMutableArray array];
for (int i = 0; i < 5; i ++) {
NSString *name = [NSString stringWithFormat:@"相册%d",i + 1];
[imageNameArray addObject:name];
}
CycleScrollView *cycleScrollerView = [[CycleScrollView alloc] initWithFrame:self.view.bounds imageNameArray:imageNameArray pageControl:self.pageControl];
self.cycleScrollerView = cycleScrollerView;
[self.view addSubview:cycleScrollerView];
[self.view addSubview:self.pageControl];
//timer
_timer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(changeImage) userInfo:nil repeats:YES];
//暂停
_timer.fireDate = [NSDate distantFuture];
cycleScrollerView.timer = _timer;
}
- (void)changeImage{
//让他往后面滚动一页,触发滚动视图的代理
//自动播放下一页
[self.cycleScrollerView setContentOffset:CGPointMake(self.cycleScrollerView.frame.size.width + self.cycleScrollerView.contentOffset.x, 0) animated:YES];
}
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear: animated];
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear: animated];
if (_timer.isValid) {
[_timer invalidate];
_timer = nil;
}
}
@end
CycleScrollView.h
#import
@interface CycleScrollView : UIScrollView
//定时器
@property (nonatomic, strong) NSTimer *timer;
- (instancetype)initWithFrame:(CGRect)frame imageNameArray:(NSArray *)imageNameArray pageControl:(UIPageControl *)pageControl;
@end
#import "CycleScrollView.h"
#define IMAGE_WITH_NAME(name) [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForAuxiliaryExecutable:name]]
@interface CycleScrollView ()
//数据源
@property (nonatomic, strong) NSMutableArray *dataArray;
//图片数组
@property (nonatomic, strong) NSMutableArray *imageViewArray;
//分页
@property (nonatomic, strong) UIPageControl *pageControl;
@end
@implementation CycleScrollView
- (instancetype)initWithFrame:(CGRect)frame imageNameArray:(NSArray *)imageNameArray pageControl:(UIPageControl *)pageControl{
self = [super initWithFrame:frame];
if (self) {
//接受图片名数组,防止释放
_dataArray = [NSMutableArray arrayWithArray:imageNameArray];
//自身配置
self.backgroundColor = [UIColor blackColor];
self.delegate = self;
self.contentSize = CGSizeMake(3 * CGRectGetWidth(frame), CGRectGetHeight(frame));
self.contentOffset = CGPointMake(CGRectGetWidth(frame), 0);
self.pagingEnabled = YES;
self.showsVerticalScrollIndicator = YES;
self.contentMode = UIViewContentModeScaleAspectFill;
//子imageView配置
_imageViewArray = [NSMutableArray array];
//1.创建3张没有内容的图片
for (int i = 0; i < 3; i ++) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(CGRectGetWidth(frame) * i, 0, CGRectGetWidth(frame), CGRectGetHeight(frame))];
[_imageViewArray addObject:imageView];
[self addSubview:imageView];
}
//2.图片上添加数据
[self loadImage];
_pageControl = pageControl;
}
return self;
}
#pragma mark - 加载图片
- (void)loadImage{
int i = 0;
for (UIImageView *imageView in _imageViewArray) {
[imageView setImage:[UIImage imageNamed:_dataArray[i]]];
i ++;
}
}
#pragma makr - UIScrollViewDelegate methods
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//判断如果已经超过第二张,就将第一张的图片名放到最后
if (scrollView.contentOffset.x >= 2 * CGRectGetWidth(self.frame)) {
id firstName = [_dataArray[0] mutableCopy];
[_dataArray removeObject:firstName];
[_dataArray addObject:firstName];
_pageControl.currentPage = _pageControl.currentPage == 4 ? 0 : _pageControl.currentPage + 1;
//如果是第一张之后往左滑动,就将最后一张图片名放到第一张
}else if (scrollView.contentOffset.x <= 0){
id lastName = [_dataArray[4] mutableCopy];
[_dataArray removeObject:lastName];
[_dataArray insertObject:lastName atIndex:0];
_pageControl.currentPage = _pageControl.currentPage == 0 ? 4 : _pageControl.currentPage - 1;
}else{
return;
}
//刷新图片
[self loadImage];
//让其保持第二张图片居中,他是在到第三张后返回到第二张,但是注意一定要animation关掉,否则会有那种跳转效果,这样就可以给用户一种错觉
[self setContentOffset:CGPointMake(CGRectGetWidth(self.frame), 0) animated:NO];
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
self.timer.fireDate = [NSDate distantFuture];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
self.timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2];
}
@end #import "ViewController.h"
@interface ViewController ()
//滚动视图
@property (nonatomic, strong) UIScrollView *scorllView;
//图片名数组
@property (nonatomic, strong) NSMutableArray *titlesArray;
//图片数组
@property (nonatomic, strong) NSMutableArray *imageArray;
@property (nonatomic,strong) UIPageControl *page;
//加载数据
- (void)initData;
//加载界面
- (void)initUserInterface;
@end
@implementation ViewController
#pragma mark - getter methods
- (UIScrollView *)scorllView{
if (!_scorllView) {
_scorllView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.bounds), 200)];
_scorllView.backgroundColor = [UIColor redColor];
}
return _scorllView;
}
- (NSMutableArray *)titlesArray{
if (!_titlesArray) {
_titlesArray = [NSMutableArray array];
}
return _titlesArray;
}
- (UIPageControl *)page{
if (!_page) {
_page = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 150, CGRectGetWidth(self.view.bounds), 30)];
_page.numberOfPages = 5;//设置页数
_page.currentPage = 0;//当前页
_page.currentPageIndicatorTintColor = [UIColor greenColor];//当前选中页的颜色
_page.pageIndicatorTintColor = [UIColor whiteColor];//没有选中的颜色
}
return _page;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self initData];
[self initUserInterface];
}
#pragma mark - init methods
- (void)initData{
for (int i = 0; i < 5; i ++) {
NSString *imageName = [NSString stringWithFormat:@"相册%d", i + 1];
[self.titlesArray addObject:imageName];
}
}
- (void)initUserInterface{
self.view.backgroundColor = [UIColor whiteColor];
[self.view addSubview:self.scorllView];
//滚动视图配置
self.scorllView.contentSize = CGSizeMake(CGRectGetWidth(self.view.bounds) * 3, CGRectGetHeight(self.scorllView.frame));
self.scorllView.contentOffset = CGPointMake(CGRectGetWidth(self.view.bounds), 0);
self.scorllView.pagingEnabled = YES;
self.scorllView.delegate = self;
//1.创建3张空白的图片
_imageArray = [NSMutableArray array];
for (int i = 0; i < 3; i ++) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(CGRectGetWidth(self.view.bounds) * i, 0, CGRectGetWidth(self.view.bounds), CGRectGetHeight(self.scorllView.bounds))];
[_imageArray addObject:imageView];
[self.scorllView addSubview:imageView];
[self loadImage];
[self.view addSubview:self.page];
}
}
#pragma mark - image
- (void) loadImage{
int i = 0;
for (UIImageView *imageView in _imageArray) {
[imageView setImage:[UIImage imageNamed:_titlesArray[i]]];
i ++;
}
}
#pragma makr - UIScrollViewDelegate methods
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (scrollView.contentOffset.x > 2 * CGRectGetWidth(self.scorllView.bounds)) {
id firstNam = [_titlesArray[0] mutableCopy];//获取第一张图片名
[_titlesArray removeObject:firstNam];//移除第一张图片名
[_titlesArray addObject:firstNam];//添加到最后
self.page.currentPage = self.page.currentPage == 4 ? 0 : self.page.currentPage + 1;
}else if (scrollView.contentOffset.x <= 0){
//左滑动
id lastNam = [_titlesArray[4] mutableCopy];
[_titlesArray removeObject:lastNam];
[_titlesArray insertObject:lastNam atIndex:0];
}else{
return;
}
//刷新图片
[self loadImage];
[self.scorllView setContentOffset:CGPointMake(CGRectGetWidth(self.scorllView.bounds), 0)];
}
@end