Unity/Animation -- 创建Animation Clip
前言
在游戏开发过程中,动画是一个不可或缺的环节,没有动画变换的人物并不能带给玩家很好的代入感,而Unity作为一个强大的游戏引擎,自然包括了复杂的动画系统,即Animation System。本文参考了Unity的官方文档,并加入了一定的个人理解,希望能帮助读者更快上手使用Unity 中的Animation。
重要概念
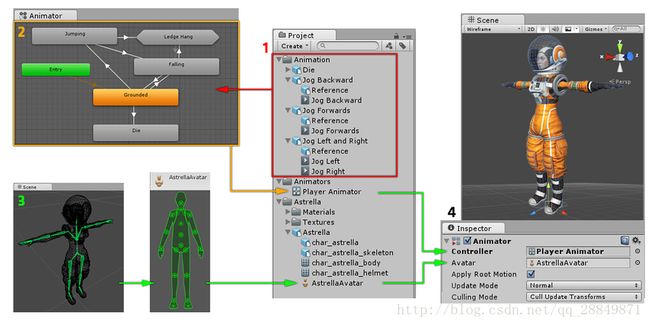
在Unity中,想要为一个游戏物体(GameObject)添加动画效果,我们可以直接为它添加Animator组件(注意,此处是Animator而非Animation)。而在每个Animator组件中我们都会调用一个Animator Controller(动画控制器),每个Animator Controller又会引用多个Animation Clip。
上面一段话中的黑体字基本包含了unity动画系统中三个比较重要的概念。下面我会自下而上讲解。
首先是最基础的Animation Clip,它可以看作是动画系统中最小的单位,游戏中角色的跑步,跳跃,攻击,摔倒都可以用一个完整的Animation Clip表示,个人把它理解为动画短片。当然了,这些动画短片我们可以自己创建,也可以导入外部的资源。最方便的当然是直接用别人的Unity Asset,但更多的时候我们是从游戏美工手上收到这些资源,不过通常是和游戏模型一起打包的,例如FBX格式的文件,可能就包含了人物模型,对应动画短片和骨架,以后有空可能会再讲,这篇博文主要聚焦在如何自己创建Animation Clip。
其次,我们还需要一个文件来部署和管理所有相关的Animation Clip,即Animator Controller,个人直译为动画控制器
。Animator Controller中定义了如何从一个一个动画状态跳转到另一个动画状态,每个动画状态对应一个动画短片。当然了,即使我们只有一个动画状态,动画控制器也是必需的,不要妄想直接把一个动画短片加到游戏物体上。举个简单的例子,我们可以根据角色的速度大小让角色在奔跑和步行两个动画状态间切换,这在unity中实现起来也比较容易,以后的博客中会详细讲解。
当我们拥有了一个Animator Controller,我们就可以把它加到某个角色的Animator组件上控制角色的动作了,这里要注意的是Animator Controller和Animation Clip都是文件(File),Animator则是GameObject上的一个组件(Component),不能混为一谈。
为GameObject添加动画
接下来从零开始演示如何为GameObject添加动画效果。首先在Scene中添加一个游戏物体(如Cube)
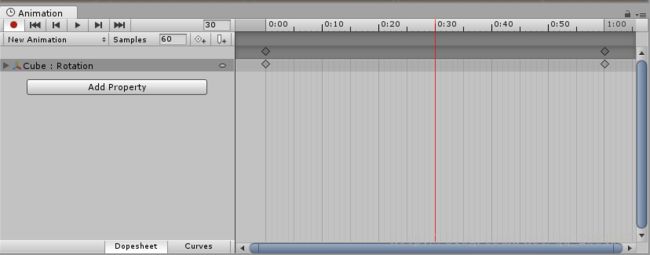
接着可以使用快捷键Ctrl + 6打开Animation的编辑窗口(这里的Animation显然是指Animation Clip),或者你也可以通过上方选项栏中的Window-Aniamtion打开。因为目前Cube上没有添加任何动画,所以我们看到的界面应该如图所示:
此时回顾之前提到的,我们不能直接在GameObject上加Animation Clip,所以当该动画创建完后之后,Unity会理所当然地为我们自动创建一个Animator Controller(一般简写为Animator)。意识到这一点非常重要!!
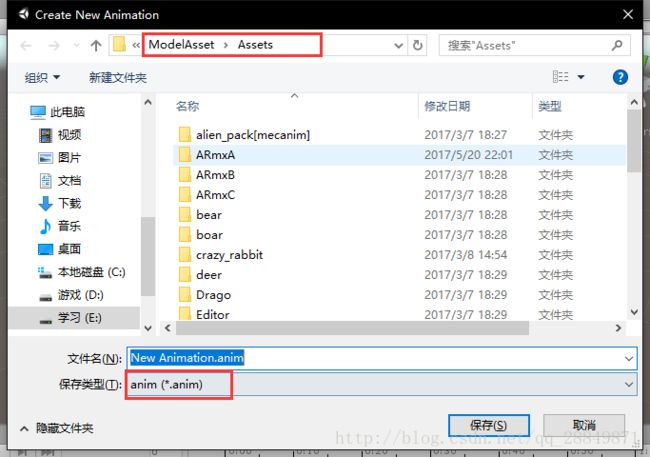
点击Create我们就可以从零开始创建Animation了,Unity会首先要求我们选择一个保存目录(默认是在Assets目录下),这里也可以看到Animation文件是以 .anim后缀结尾。
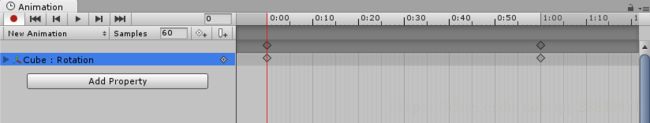
保存完成后就正式进入Animation的编辑过程了。你的Animation窗口不出意外应该如图所示。
点击Add Property就可以添加我们想要的动画了。这里我们添加一个简单的旋转动画。
我们会发现右侧的动画进度条上多了很多东西,我们一个一个地观察它们的功能。首先是红色的竖线,代表了当前的时间,我们可以在上方的时间轴上拖动红线来改变当前动画时间。接着就是两行并行的时间线,它们完全是和左侧的属性对应的,每当我们在特定的时间点改变了属性的值,右侧的时间轴上就会对应地多出一个菱形的图标,默认情况下只有开始和结束的时间点有菱形图标。如果你觉得显示的时间轴过窄,也可以通过滑动鼠标中键缩放时间轴。默认情况下动画的跨度只有1s,可以通过改变起点和重点的菱形位置来延长和缩短动画时间。你或许还注意到所有属性轴的最上方有一个未命名的时间轴,那是记录了所有属性变化结点的总时间轴。
接下来要做的就是添加变换节点了,即添加小菱形。例如我们如果想在0.5s内将Cube沿y轴旋转90,再用0.5s内旋转回来,只需要添加几个关键结点即可,Animation会自动实现从0到90的平滑过渡。即有个三个重要的时间结点需要注意,0s时Cube应该未进行任何旋转,0.5s时旋转到最大值90,1s时再次沿原路旋转回0。
时间轴的含义
时间轴上的 0:30并不是说走了0.3s,而是说经过了30个采样点,看过连环画的都知道动画不过是把连续的图像高速播放罢了,三十个采样点意味着三十个连续的画面,我们可以在Animation窗口左侧的Samples中修改1s包含的采样点数,如果1s有60个采样点,经过30个时我们就可以近似认为经过了0.5s。
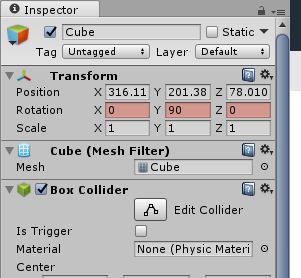
按照上一步分析的情况,我们应该在0:30处(采样总数为60)添加一个关键结点。第一步显然是移动红线到0:30处。这时切换到Inspector窗口,我们可以观察到Rotation属性自动红色高亮显示了。
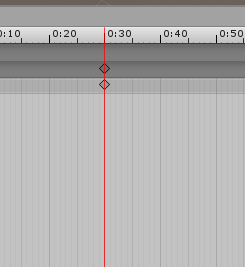
将y值修改为90,Animation窗口的红线上就会自动多出菱形标记。到这里,我们需要的动画就制作好了,想要预览效果,可以直接点击Animation左上角选项中的播放标记。
当然,我相信你肯定不知道Unity在后台为你做了哪些工作,不了解这些工作机制,你顶多可以如法炮制,但永远不会深入理解。接下来我会加上一点个人理解,希望对你有所帮助。
Animation的编辑模式
为什么Rotation会红色高亮显示呢?这个问题可以这样回答,我们之前在Animation中添加了要被修改的属性,即Rotation。Unity接收到了我们的请求,并找到了对应的Rotation属性高亮显示,省去了我们瞎找的时间,这一点可以说是相当人性化。当然在我们移动红线的时候,Animation自动进入了编辑模式,此时被修改的值都会被纳入动画的一部分,而不是对Cube本身旋转角的修改。所以当我们终止动画时,Cube还是会采用最初的旋转角度。
当然,我们可以手动地在编辑模式和普通模式间切换,方法非常简单,就是点击Animation窗口左上角的红色实心圆。
1. 普通模式下进行的修改不会纳入动画中
2. 编辑模式下的修改会全部记录在红线选定的时间点并用红色标记显示
移动红线时,我们可以观察到红色高亮的属性会平滑变化,但未高亮的属性是绝对不会变化的
最后观察一下Cube上的组件,我们会很明显地发现新增了一个Animator,它是Unity自动为我们添加的,引用了我们创建的动画短片Animation(Clip)。
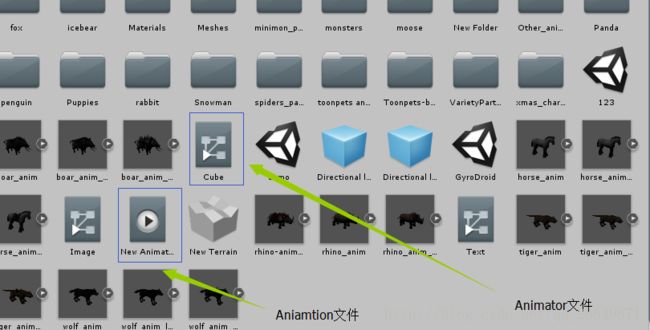
再切换到Project窗口,我们可以在之前保存Aniamtion的目录下发现另外一个文件,它就是Unity为我们创建的Animator Controller,默认命名为GameObject在Scene中的名字。
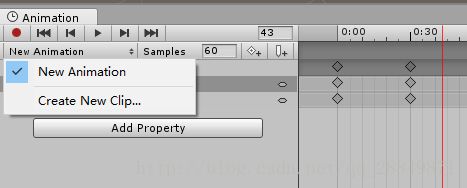
对了,如果我们想在一个已经拥有了Animator Controller的GameObject上添加新的动画短片,可以直接在Aniamtion窗口中切换。
总结
用Animation系统创建动画短片的第一个Demo我们已经实现了,现在可以从头回顾一下具体的流程:
1. 点击要添加动画的GameObject,并在Animation窗口下添加新的Aniamtion Clip
2. Unity自动在GameObject上添加一个Animator Controller(若之前没有),并引用该Aniamtion
3. 在编辑模式下修改具体采样点(Key)的属性,并由Unity自带的函数生成“平滑”的动画效果
后记
当然了,Animation的功能远不只这样,之前也说到了在几个极值点间属性值会“平滑”变化,这个平滑可以选择不同的函数来实现不同的效果。除了之前的关键结点视图,我们还可以切换到另一种更为复杂的曲线视图。Animator Controller可以控制GameObject在多个不同的Animation间转换。
本人也属于初学者,很多东西还没有搞懂,感兴趣的童鞋可以自己深入了解哦~~