ExpandableListView 是一个类似于QQ联系人那样的分组的 listView
效果如图,这是简单实现,复杂点的话完全可以添加图标头像什么的,为什么说优雅呢?因为我要用的时候发现其他的博客有的是simple适配器,有的是匿名内部类,等等,这实现起来固然快,但是后期扩展比较麻烦,维护也麻烦,点都不清真。
我的代码显示这么简单的内容会显得有点多,但是我的目的绝不是说就只是为了告诉看官怎么实现二级list,我还希望告诉看官怎样让ExpandableListView具有扩展性,并且在需求增加的时候只需要做简单的修改就行可以满足增加的需求,所以还请有耐心的看下去
1. 准备工作
我们的代码量基本就集中在准备工作了,到真正调用的时候就几行代码就搞定了。
1.1 创建布局文件
首先需要在 layout 目录下创建两个布局文件,分别是分组的组布局和分组下面的数据的布局,也就是截图中的显示销售、主管、售后的布局和显示张三、王麻子的布局。
现在看看我创建的布局
item_group_exlist.xml·······这个就是显示部门的布局
item_exlist.xml················这个是显示员工的布局
item_group_exlist.xml
布局中的 paddingLeft 是为了防止字体和左边的图标重合。
item_exlist.xml
OK,这里布局就创建好了,以后需要添加图标什么的也是在这个布局里添加
1.2 创建Bean文件
javaBean就是一个数据对象,用来装载数据,可以set和get
这里需要创建两个Java类。
GroupBean.java······这个是装部门数据的,也就是父级数据
ItemBean.java···· ····这个是装人员数据的,也就是子级数据
GroupBean.java
package cc.jethro.expandablelisttest;
/**
* 部门数据bean
* Created by jethro on 2017/5/25.
*/
public class GroupBean {
private String title ; //部门名称
/**
* @param title 部门名称
*/
GroupBean(String title) {
this.title = title;
}
//获取部门名称
public String getTitle() {
return title;
}
//设置部门名称
public void setTitle(String title) {
this.title = title;
}
}
ItemBean.java
/**
* 人员数据bean
* Created by jethro on 2017/5/25.
*/
public class ItemBean {
//人员姓名
private String content ;
ItemBean(String content) {
this.content = content;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
好,这个时候准备工作已经做了一半了。
1.3 创建adapter适配器
适配器的作用就是把数据显示出来,ExpandableList会在显示数据的时候调用Adapter里面的方法来读取数据,当然,我们的数据也会传入到这个Adapter里面
我们的适配器将接收5个参数,分别是context,父级和子级的布局,以及两个装有bean的LIst,一个是部门数据,一个人员数据。好,现在开始写代码
1.3.1 创建一个Java类,实现 ExpandableListAdapter 接口
可以看到是一片红线,那是因为我们必须实现 ExpandableListAdapter 接口里的方法,先鼠标点一下红线,按Alt+回车
直接回车选第一个,出现如图这么多方法
别怕,并不是每个方法都要我们去写,我们先点OK,或者回车,然后再回车就可以看到AS自动帮我们声明了这些方法。
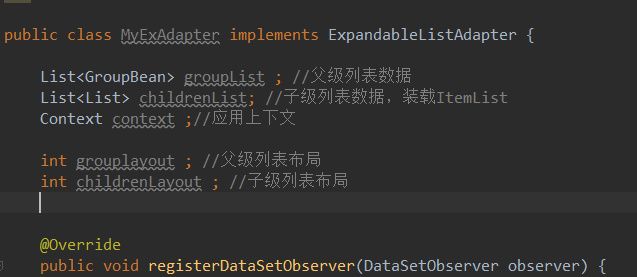
先声明要使用到的变量
还记得我们刚才创建的两个Bean类吗?就是GroupBean和ItemBean,现在我们要用到它,让它发光发热了。
如果Java基础不好的话,可能不会理解第一个变量的声明,我来解释一下List
List是一个存储变量或者说对象的类,你可以用它来存任何类型的变量,但是我们这里只想让它存储我们的GroupBean变量,所以就在他的后面加一个
然后有的同学可能就会问了,为什么第二个变量childrenList是限制为List而不是限制为ItemBean ?
容我画张图来解释下这个数据结构
看吧
groupList里面存储了GroupBean,而GroupList类就是部门名称属性
childrenList里面存储了List,List里存储了ItemBean,ItemBean类就是人员姓名属性。
左边的一个GroupBean对应着右边的一个List,我们后面会限制List只能存储ItemBean类
好,数据结构理清楚了,我们来处理数据。
1.3.2 写一个构造方法
ItemBean xiaoshou = new ItemBean("张三") ;
new后面的ItemBean()就是构造方法,之前写的GroupBean里就有写构造方法,要求传入一个String类型的参数,作为人员姓名。
构造方法代码如图,方法名跟类名一样
构造方法很简单,就是把传进来的参数赋值给刚才我们申明的变量,因为他们名字一样,所以自有变量前面加一个this。
1.3.3 为适配器编写读取数据的代码
请结合前面的数据结构图来看下面的代码
找到getGroupCount()方法,修改它
找到getChildrenCount()方法,修改它
这个方法是读取第X个部门有多少人的,方法有一个参数,groupPosition这个参数是表示第X个部门的。然后方法里的第一行代码就是从childrenList里读取第X个List,然后把它赋值给左边什么的itemList。到第二行代码了,很简单,就是返回itemList的大小。
这两个方法就是读取部门数据和人员信息数据的,找到他们并修改
第一个方法是读取部门数据的,它的参数就是要读取第X个GroupBean,我们从groupList里读出来返回给ExpandableList
第二个方法是读取人员数据的,它的参数是第X组的第Y个人员,X是groupPosition,Y是childPosition。我们就从childrenList里取出第X组数据,然后从第X组数据里取出第Y条数据,把他返回给ExpandableList
1.3.4 设置布局和设置数据到屏幕上
这是设置部门布局和数据的代码
就是三部曲,加载布局->读取数据->设置数据到布局,这同样适用于设置人员布局和数据,看代码
可以看到几乎跟设置部门布局和数据的差不多,所以就不多做注释了。
1.3.5 关于适配器的最后参数设置
想知道为什么?自己去查Google的API文档。
2. 享受成功
准备工作做完了,我们创建好了布局、数据对象(Bean)、适配器,现在,我们将使用他们来显示我们的分组数据
2.1 在activity的布局文件中申明我们的ExpandableListView
activity_main.xml
2.2 准备好我们要显示的数据
现在,让我们切回MainActivity,申明两个变量
接着创建一个initData()方法,我们在这个方法里填充数据
2.3 设置适配器
3.0 编译运行
正常显示,没毛病
代码写下来有点大炮打蚊子的感觉,但是蚊子会变成灰机,后面我会接着写当蚊子变成灰机的时候,怎么优雅的去用大炮打灰机。
附上源码地址
点击进入百度网盘下载