Django练习——TodoList
TodoList是django入门一个比较基础的例程,主要参考如下博客,写的非常好:
simple-todo: http://www.cnblogs.com/cacique/archive/2012/10/06/2713415.html
一、数据模型(model.py)
Django 紧紧地遵循这种 MVC 模式,可以称得上是一种 MVC 框架。 以下是 Django 中 M、V 和 C 各自的含义:
M,数据存取部分,由django数据库层处理。
V,选择显示哪些数据要显示以及怎样显示的部分,由视图和模板处理。
C,根据用户输入委派视图的部分,由 Django 框架根据 URLconf 设置,对给定 URL 调用适当的Python 函数。
由于 C 由框架自行处理,而 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),Django 也被称为 MTV 框架 。在 MTV 开发模式中:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效
性、包含哪些行为以及数据之间的关系等。
T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
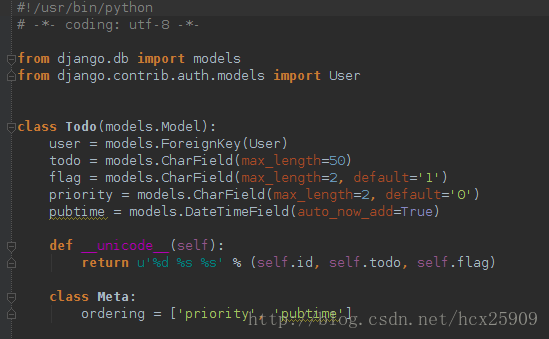
在TodoList的案例中,我们的数据模型主要包含一下的一些字段:用户名、todo内容、是否完成的标志位、优先级、发布时间。我们使用python代码来描述这些字段,如下图所示:
每个数据模型都是 django.db.models.Model 的子类。它的父类 Model 包含了所有必要的和数据库交互的方法,并提供了一个简洁漂亮的定义数据库字段的语法。每个模型相当于单个数据库表,每个属性也是这个表中的一个字段。属性名就是字段名,它的类型(例如CharField )相当于数据库的字段类型 (例如 varchar )。我们并没有显式地为这些模型定义任何主键。 除非你单独指明,否则Django会自动为每个模型生成一个自增长的整数主键字段每个Django模型都要求有单独的主键id。
输入“python manage.py sqlall SimpleTodo”命令,我们可以看到生成的SQL语句:
按约定,Django添加 "_id" 后缀到外键字段名,用 REFERENCES 语句明确定义。在这个表中,user是外键,引用Django的内置权限控制系统,使用“from django.contrib.auth.models import User”引入。
__unicode__() 方法告诉Python如何将对象以unicode的方式显示出来。内嵌类 "class Meta" 给你的 model 定义元数据,用于定义一些Django模型类的行为特性。比如ordering定义默认排序字段及排序方式, 用于得到一个对象列表的任何场合。
二、站点管理(admin.py)
Django自动管理工具是django.contrib的一部分。django.contrib是一套庞大的功能集,它是Django基本代码的组成部分,Django框架就是由众多包含附加组件(add-on)的基本代码构成的。 你可以把django.contrib看作是可选的Python标准库或普遍模式的实际实现。 它们与Django捆绑在一起,这样你在开发中就不用“重复发明轮子”了。管理工具是django.contrib的一个部分。从技术层面上讲,它被称作django.contrib.admin。django.contrib中其它可用的特性,如用户鉴别系统(django.contrib.auth)、支持匿名会话(django.contrib.sessioins)以及用户评注系统(django.contrib.comments)。
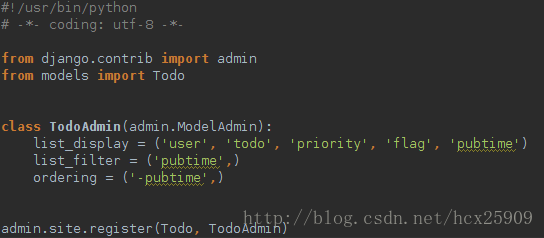
基本的admin功能就不详述了,主要看一下我们的models是如何加入到Admin管理功能中的。在app的admin.py文件中,代码如下:
admin.site.register()函数将我们之前定义的数据库表放到管理界面中,第一个参数就是之前定义的数据库模型,第二个参数是我们对显示字段的自定义显示方式,如果没有第二个参数则默认使用对象中的__unicode__()方法进行显示:
list_display:一个字段名称的元组,用于列表显示,这些字段名称必须是模块中有的。
list_filter:这个字段元组创建过滤器,它位于列表页面的右边。Django为日期型字段提供了快捷过滤方式,它包含:今天、过往七天、当月和今年。这些是开发人员经常用到的。、
ordering:字段的排序方式,加上负号代表降序排列。
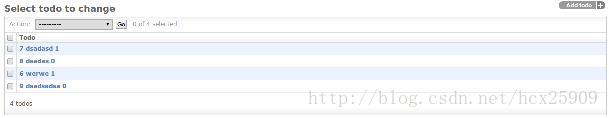
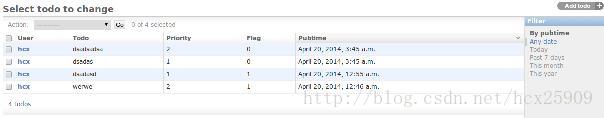
通过下面两张图,我们可以明显看出来加入自定义函数后的效果(后者):
三、视图(views.py)
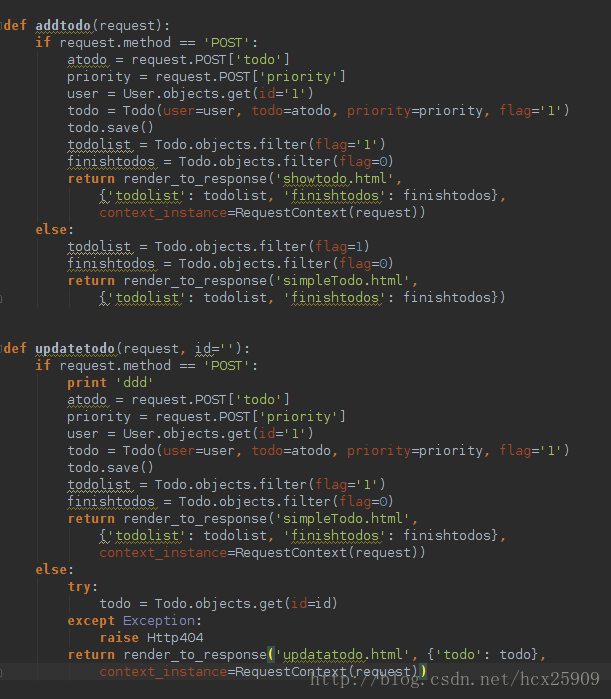
一个视图就是Python的一个函数。这个函数第一个参数的类型是HttpRequest;它返回一个HttpResponse实例。为了使一个Python的函数成为一个Django可识别的视图,它必须满足这两个条件。本例中的view.py如下:
一旦创建了模型,Django自动为这些模型提供了高级的Python API,可以让我们很方便的操作数据库。例如在第一个函数todolist中:
使用`` Todo.objects`` 属性从数据库取出todo的信息,这个属性可以认为是包含todo的记录集,也就是我们的todolist。filter()是数据过滤方法,这里我们只取还没有完成的todolist(flag=1),已经完成的finishtodos采用同样的方法获取。最后通过模板把我们找到的数据显示出来,具体怎么漂亮的显示,那就是模板的工作了。
在todofinish函数中,我们使用到了get()方法,通过id来获取单个对象(filter() 函数返回一个记录集)。使用HttpResponseRedirect对象将网页重定向至一个显示页面。否则,更新数据后再重新显示出来。
当用户添加一个新的todo对象的时候,就要调用addtodo()函数了。POST数据是来自HTML中的〈form〉标签提交的,通过提交的数据,分别填充todo的各字段,然后调用模板显示。
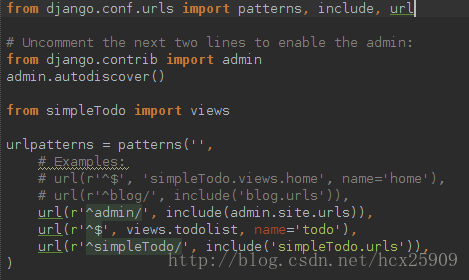
四、URL配置

五、模板
模板分为三个文件:simpleTodo.html,showtodo.html,updatatodo.html。具体代码就不贴出来了,可以直接从源码中查看。本人对html之类的没有多少开发经验,bootstrap、javascript,ajax之类的就更搞不明白了。不过对照模板中的代码,遇到不会的就上网查一下,还是可以看明白的,下面是我在学习过程中参考的一些网站:
1、Bootstrap 教程:http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html
2、Ajax教程:http://www.w3cschool.cc/ajax/ajax-tutorial.html
3、HTML5教程:http://www.w3cschool.cc/html/html5-intro.html
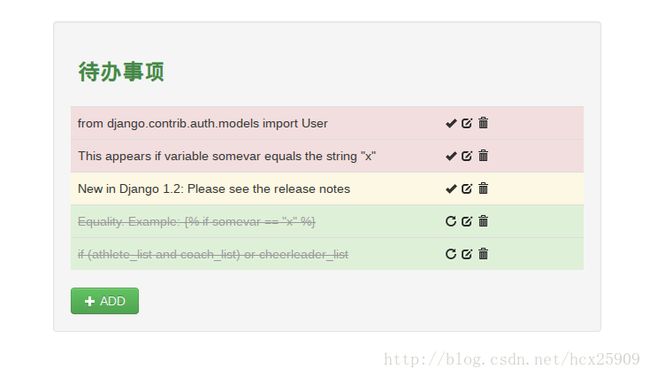
六、实现效果
1、首页
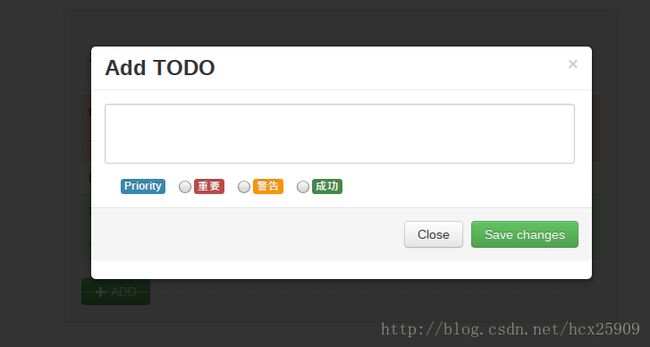
2、添加事项页面
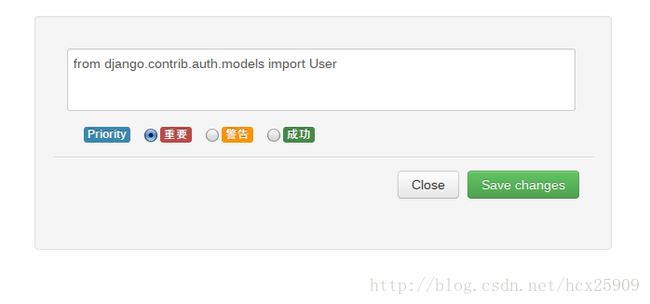
3、修改事项时页面
----------------------------------------------------------------
欢迎大家转载我的文章。
转载请注明:转自古-月
http://blog.csdn.net/hcx25909
欢迎继续关注我的博客