【零知ESP8266项目篇】1 OLED天气时钟
引述:
我们一起学了这么久的零知ESP8266的教程,是不是该检验一下自己了呢?在前面的分享中,有小伙伴留言:太简单!那我就顺水推舟,拔高一下,实践搞个小项目——天气时钟。
到现在为止,作为一个基本的开发者,咱们已经对零知ESP8266有了最基本的了解了,可能你早就按耐不住要做项目了吧!那咱今儿个就做个小项目瞧瞧。继续给我们电子世界的轮廓加一个点。
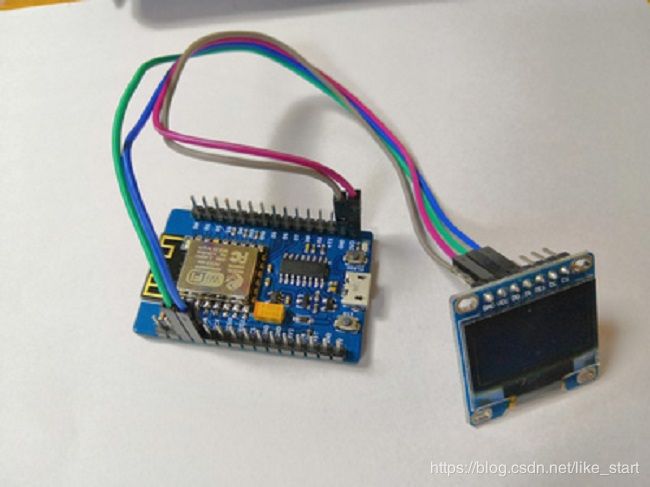
一、硬件准备
电脑,windows系统
零知ESP8266开发板
OLED SSD1306模块
micro-usb线
三、软件库
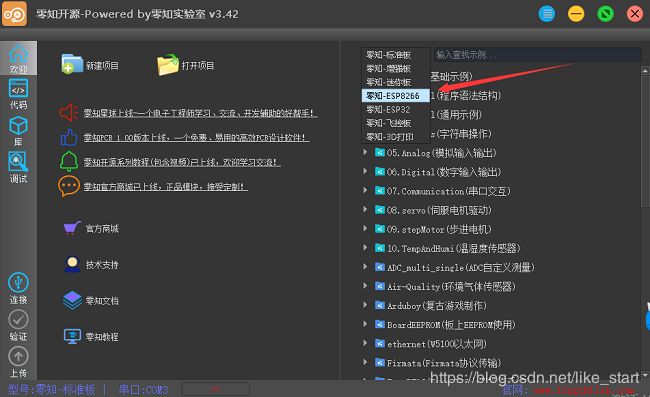
①打开零知开发工具最新版,选中开发板,如图所示:

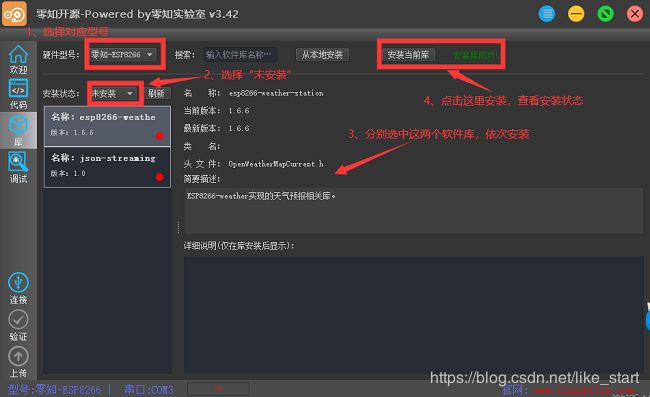
②点击库,然后安装以下两个库,如图:

安装完成后,就可以啦。
四、打开零知开发软件,新建工程,命名weather—station。然后烧写如下代码(已经做好了中文注释,复制粘贴即可):
/*
2019年6月13日13:47:26
by 零知实验室
*/
#include 验证完毕,然后再点击“上传”即可。
代码中获取数据的方法:点击这里
完整工程:weather_station1.7z(若有任何问题,欢迎评论留言)
获取返回结果代码:200表示成功了
如果错误码,可以把地址粘贴到浏览器里看看是什么原因。