Javascript基础梳理
1.DOM基础
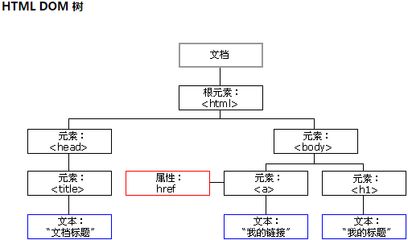
Dom一共有三种节点,元素节点,属性借贷案,文本节点。文本节点和属性节点都是元素节点的子节点,因此先获取元素节点,再获取属性和文本节点。
| 将新节点添加到指定节点 | appendChild | |
| 删除子节点 | removeChild | |
| 替换子节点 | replaceChild | |
| 在指定节点前面添加新节点 | insertBefore | |
| 创建属性节点 | createAttribute | |
| 创建元素节点 | createElement | |
| 创建文本节点 | createTextNode | |
| 返回指定的属性值 | getAttribute | |
| 把指定的属性值 | setAtrribute |
查找DOM元素6种
document.getElementById
document.getElementsByName
document.getElementsByClassName
document.getElementsByTagName
document.querySelector,同样符合的只有第一个被取出来,全部取出来用all
document.querySelectorAll
document.body
document.head
document.documentElement
1.0DOM操作增删改查
1.1. 查询
就是获取元素
- 标准 DOM API
- doucment.getElementById
- document.getElementsByTagName
- document.getElementsByName
- document.getElementsByClassName
- document.querySelectorAll
- 亲属访问
- 属性获取
- getAttribute
- getAttributeNode
1.2. 增加
- 创建
- document.createEelement 创建元素节点
- document.createTextNode 创建文本节点
- doucment.createAttribute 属性节点
- innerHTML
- innerText
- cloneNode()
- 加入
- appendChild 追加到结尾处
- innerHTML
- insertBefore 用法?将元素插入到某一个元素的前面
父元素.insertBefore( 新元素, 旧元素 ); // 将 新元素 插入到 旧元素 的前面
- 其他
- style 的操作
- setAttribute( 属性名, 属性值 )
1.3. 删除
- 删除元素
- removeChild
- removeAttributeNode
1.4 修改
- 修改节点
- 删除节点再加入
- 修改样式
- style.xxx = vvv;
- setAttribute
- 修改文本
- innerHTML
- innerText
- 节点操作
- nodeValue
- 修改属性
- .xxx = vvv
- setAttribute修改属性
- replaceChild()
2对于不同DOM节点的操作总结
虽然上面也全面的总结了相关的操作,但其实在查询使用时我更喜欢根据节点的NodeType来操作,因此对于属性节点和元素节点的常见操作分别归纳了一下
2.1元素节点
2.1.1 添加 (先创建再添加)
创建
document.createEelement() 创建元素节点
当然使用 innerHTML,cloneChild的方法也能实现创建元素的目的
加入
* appendChild 追加到结尾处
* innerHTML
* insertBefore
2.1.2 删除元素
最常用得当然是removeChild () ;
关于删除子元素:
// 从 node 中删除 一个 div
node.removeChild( divDOM );
// 假设 node 节点中只有一个元素 div
node.innerHTML = '';
2.1.3修改节点 一般都是删除再加入,即removeChild+appendChild,也可以使用replaceChild() 直接替换
先总结这些,其实DOM的方法虽然多,但好在常用的很少见,希望大家可以在理解DOM结构的基础上熟练操作DOM的apl。
3.2 元素节点
3.2.1 添加属性
doucment.createAttribute() 创建属性节点
使用 setAttribute 添加属性
// 添加自定义, 非标准的属性 ( DOM-Core )
div.setAttribute( 'attrName', 'attrValue' );
使用 .xxx = vvv利用对象的动态特性添加属性
// 添加的标准属性( HTML-DOM )
div.attrName = 'attrValue';
第三种( 了解 )使用 DOM 节点方法
// 纯 DOM-Core 的做法
var attrNode = document.createAttribute( 'test' );//创建属性节点对象
attr.nodeValue = '测试'; //设置属性值
div.setAttributeNode( attrNode ); //添加给div
区别
div.setAttributeNode(attrnode对象)
div.setAttribute('属性名','属性值‘);
3.2.2 删除
removeAttribute(’属性名’)
removeArrtibuteNode(节点对象名)
//removeAttribute 是 为了 简化node.removeAttribute( '属性名' ),不用先获取属性节点再删除,而是直接操作元素节点;
3.33 获取
getAttribute('属性名 ') 获取属性值 //简化了node.getAttributeNode( '属性名' );
getAttributeNode('属性名') 获取属性节点对象
// var attrNode = node.getAttributeNode( '属性名' );
// attrNode.nodeValue;
设置style样式
后面的样式名都要小写,并且驼峰形式
实例:多个li分别有不同的样式
动态查询出来的标签是一个集合,不能直接用数组的方法,但是他有索引,所以可以直接【0】【1】【2】这种,只能使用for遍历
innerHTML和className
单写的时候,可以直接输出值。=可以设置值,+=可以在原来基础上在增加值。
操作属性
标签现有属性(除class外)可以直接ele.属性,如果自定义的使用ele.geAtrribute()。
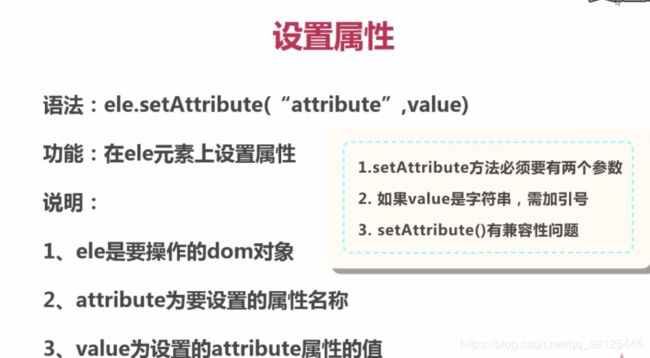
设置属性:setAtrribute
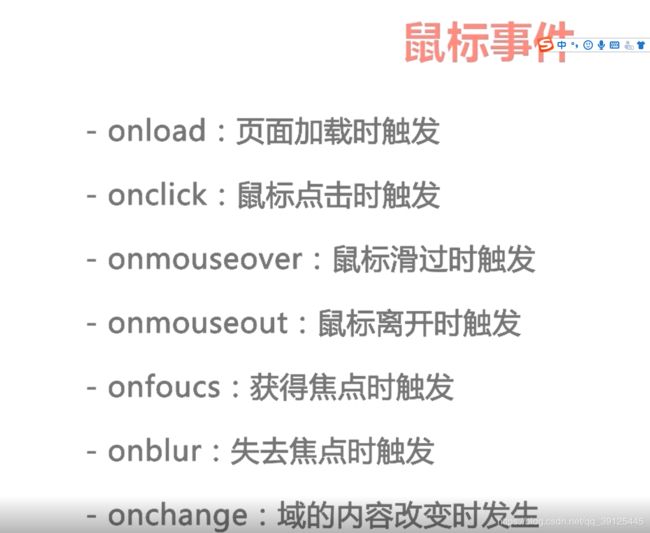
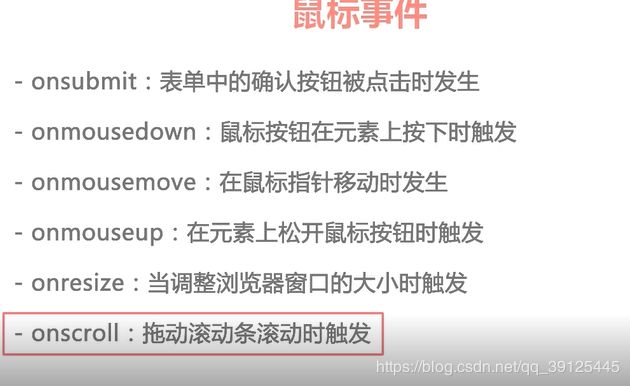
2.DOM事件
可以在HTML上面还直接使用事件名称=“语句”,使用
可以在JS中语句使用
3.字符串转换方法
a.toString();
String(a);
布尔类型转换
Boolean(a);
算数运算符返回的是number
并且a++和++a做运算的时候十分不一样的,++a是自增后返回原值参与计算,a++是返回原值计算
赋值运算符
逻辑操作符
&&,||,!
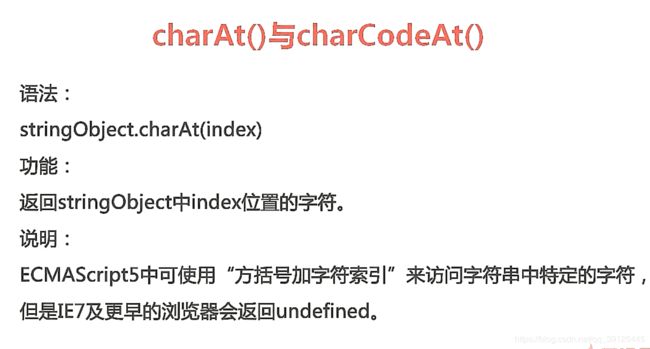
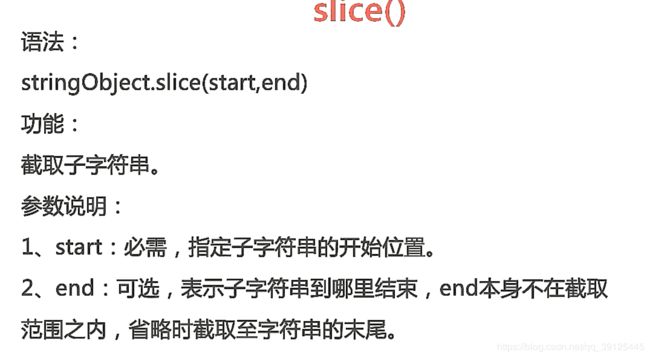
内置对象字符串
toUpperCase()
toLowerCase()
4.BOM对象
window对象
也就是定义变量,函数等等都是绑在全局对象window上面的。
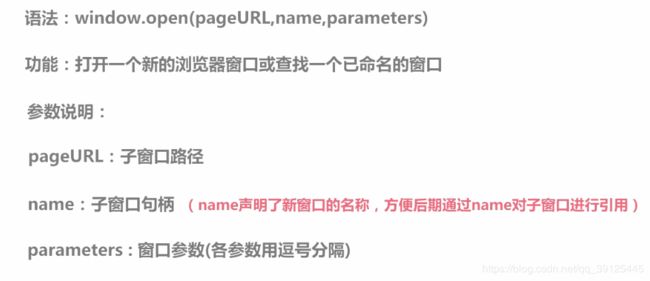
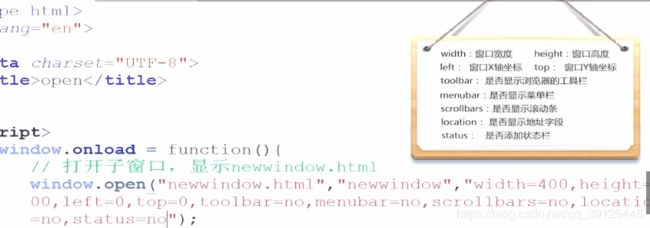
作为访问浏览器窗口的功能有以下
弹出框功能
alert
confirm(确定返回true,取消返回false)
prompt(),第一个参数是问题,第二个是默认值,取消返回null,确定返回文本框的值
窗口设置参数
Javascript是单线程的,所有代码都需要排队执行,但是通过超时和间歇执行的内容即可,
setTimeout和clearTimeout
SetInterval和clearInterval
Location对象
History对象
history.forward()前进。
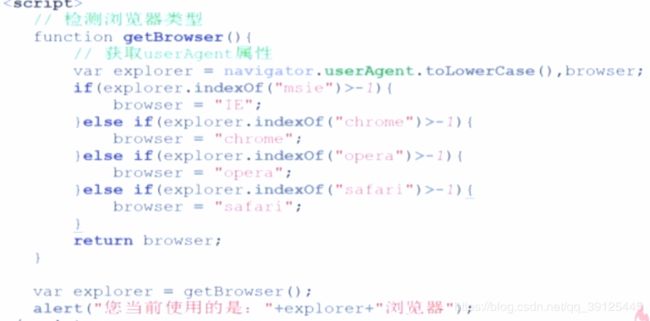
Navigator对象
实例:判断浏览器类型
Screen对象
可用屏幕的意思:标题栏等等不可用的算上
窗口宽度。
window.innerWidth
window.innerHeight