利用Canvas实现在屏幕随机位置绘制10个大小(边长为10-160)颜色随机的空心五角星
Android不但能够显示图片,而且还能够直至一些简单的二维绘图,其实对于我们常见的一些Android基本组件,如TextView、Button等都是系统绘制出来的,其绘制的操作在View类的onDraw(Canvas canvas) 方法中,每个组件都需要实现onDraw(Canvas canvas) 方法进行自定义绘制。
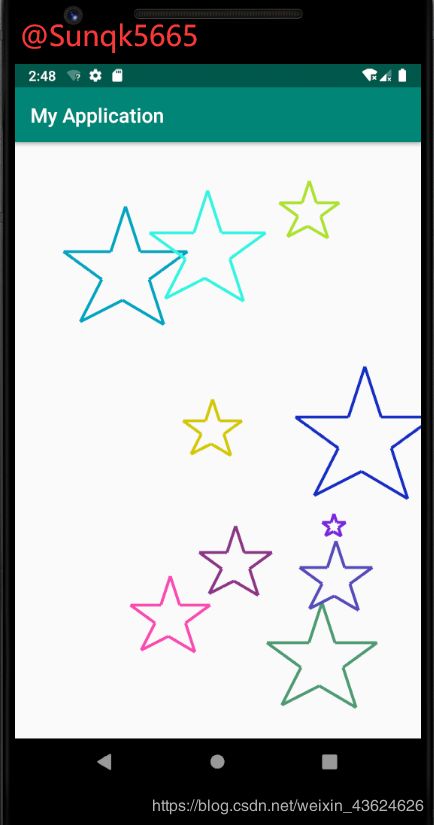
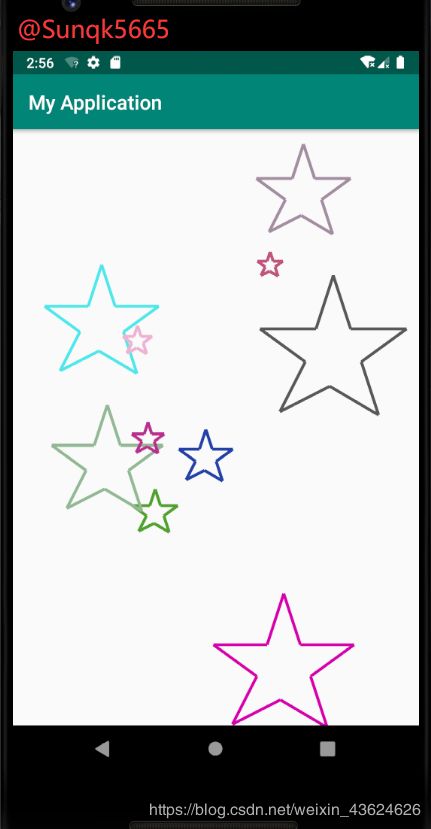
下面实现的是利用Canvas在屏幕随机位置绘制10个大小(边长为10-160)和颜色随机的空心五角星,先看下面的效果图:
利用中学三角函数相关知识,以最左边顶点为基准,五角星的各个拐点点坐标表示如下(草图):

XML文件 :
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/wujiaoxing"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
MainActavity.java :
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
CanvasView.java :
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import java.util.Random;
public class CanvasView extends View {
public CanvasView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//自定义相关三角函数值
float sin18 = (float) Math.sin(18 * Math.PI / 180);
float cos18 = (float) Math.cos(18 * Math.PI / 180);
float sin36 = (float) Math.sin(36 * Math.PI / 180);
float cos36 = (float) Math.cos(36 * Math.PI / 180);
float sin27 = (float) Math.sin(27 * Math.PI / 180);
float cos27 = (float) Math.cos(27 * Math.PI / 180);
float sin54 = (float) Math.sin(54 * Math.PI / 180);
float cos54 = (float) Math.cos(54 * Math.PI / 180);
Paint paint = new Paint();//定义一个画笔对象
paint.setAntiAlias(true);//设置抗锯齿
paint.setStyle(Paint.Style.STROKE);//设置画笔风格
paint.setStrokeWidth(8);//设置画笔粗细
for(int i=0;i<10;i++) {
//随机颜色(rgb)生成
int red = new Random().nextInt(255)+1;
int green = new Random().nextInt(255)+1;
int blue = new Random().nextInt(255)+1;
paint.setColor(Color.rgb(red,green,blue));
//随机(x,y),a生成
float x = (float) (new Random().nextInt(800) + 40);
float y = (float) (new Random().nextInt(130)*10+100);
float a= (float) (new Random().nextInt(150)+11);
//五角星边的绘制
canvas.drawLine(x, y, x + a, y, paint);
canvas.drawLine(x + a, y, x + a + a * sin18, y - a * cos18, paint);
canvas.drawLine(x + a + a * sin18, y - a * cos18, x + a + 2 * a * sin18, y, paint);
canvas.drawLine(x + a + 2 * a * sin18, y, x + 2 * a + 2 * a * sin18, y, paint);
canvas.drawLine(x + 2 * a + 2 * a * sin18, y, (x + 2 * a + 2 * a * sin18 - a * cos36), y + a * sin36, paint);
canvas.drawLine(x + 2 * a + 2 * a * sin18 - a * cos36, y + a * sin36, x + (2 * a + 2 * a * sin18) * sin54, y + (2 * a + 2 * a * sin18) * cos54, paint);
canvas.drawLine(x + (2 * a + 2 * a * sin18) * sin54, y + (2 * a + 2 * a * sin18) * cos54, x + a * sin54 - a * sin27 + a * cos27, y + a * (cos54 + cos27 - sin27), paint);
canvas.drawLine(x + a * sin54 - a * sin27 + a * cos27, y + a * (cos54 + cos27 - sin27), x + a * sin54 - a * sin27, y + a * (cos54 + cos27), paint);
canvas.drawLine(x + a * sin54 - a * sin27, y + a * (cos54 + cos27), x + a * sin54, y + a * (cos54), paint);
canvas.drawLine(x + a * sin54, y + a * (cos54), x, y, paint);
}
}
}