- 前端基础面试题·第三篇——JavaScript(其二)
DT——
前端面试javascript面试
1.深浅拷贝1.浅拷贝浅拷贝会创建一个新的对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝就是改引用类型的地址。//常见的浅拷贝1.Object.assign({},obj)//对象浅拷贝assign⽅法可以⽤于处理数组,不过会把数组视为对象,⽐如这⾥会把⽬标数组视为是属性为0、1、2的对象,所以源数组的0、1属性的值覆盖了⽬标对
- Java-后端程序员个人知识总结
金肴羽
java开发语言
文章目录概要1.编程语言2.数据结构与算法3.数据库知识4.框架和库5.服务器管理6.网络知识7.版本控制8.测试9.安全知识10.系统设计11.编码规范与最佳实践12.持续学习和适应能力概要后端程序员,主要负责应用程序的逻辑、数据库交互、服务器配置以及应用的性能优化等。成为一名优秀的后台程序员,需要掌握以下技能:1.编程语言掌握至少一种后台编程语言JavaPythonHtmlJavaScript
- 通信电子线路知识总结(一)
udbdbdh
通信电子线路学习方法信息与通信
本文章根据通信电子线路中的考点和重要知识梳理而成,对于基本的调协放大器的特点和作用以及理想回路,谐振回路中的特点和三极管的相关知识(例如共级接法和导通类型划分)进行梳理。绕射:不适用于较高频率,频率越高,损耗越大,但传播稳定,又称为表面波传播;折射和反射:短波无线电是利用电离层反射的最佳波段,主要靠天空电离层的折射和反射,又称为天波传播;频率比表面波高,但也局限于一段,当频率超过一定值后,电磁波就
- 备忘录模式(Memento)
疯狂的阿吉
c++设计模式设计模式
目录前言一、备忘录模式总结1、模式意图2、参与者3、结构、协作、适用性及效果二、备忘录模式简单示例1、用例描述2、示例代码总结前言本周五参加了Memento(备忘录)模式研讨会,本文的目的是对这个模式的总结和分享,希望对需要学习这个设计模式的同学有所帮助。本文一共分为两个部分,第一个部分是备忘录模式的基础知识总结;第二个部分是分享备忘录模式简单示例。一、备忘录模式总结1、模式意图在不破坏封装性的前
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- 前端基础面试题·第二篇——CSS(其一)
DT——
前端面试前端css
1.伪类与伪元素伪类,是用来描述元素的一个状态,比如第一个元素,元素被鼠标覆盖等等状态,写法为:伪元素,用于设置一个元素的特殊状态的一部分,写法为::伪元素于伪类:伪元素:::before::after::first-line伪类::hover:active:focus:nth-child(n)2.单位px:像素,绝对单位em:相对单位,相对于父元素字体大小rem:相对单位,相对于根元素html的
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- web前端基础——第八章
ZiminLi
技术栈笔记前端javascript
目录八十五、对象的简介和基本操作八十六、属性名和属性值八十七、基本数据类型和引用数据类型八十八、对象字面量八十九、函数的简介九十、函数的参数九十一、函数的返回值九十二、实参可以是任何值九十三、返回值的类型九十四、立即执行函数九十五、方法九十六、枚举对象中的属性九十七、作用域(Scope)全局作用域变量的声明提前函数作用域九十八、this九十九、使用工厂方法创建对象一百、构造函数一百零一、原型对象一
- js知识总结
软件技术NINI
jsjavascriptvue.js前端
JavaScript(JS)是一种广泛使用的编程语言,主要用于网页开发,但也适用于非浏览器环境(如Node.js)。它支持面向对象、命令式、声明式(如通过函数式编程)和事件驱动式编程风格。以下是对JavaScript核心知识的一个总结:1.基础语法变量:使用var、let、const声明变量。let和const具有块级作用域,而var具有函数作用域或全局作用域。数据类型:包括原始类型(如Strin
- vue3知识总结
软件技术NINI
vue笔记vue.js前端javascript
Vue3是Vue.js的最新版本,相较于Vue2,它在性能、API设计、类型支持等多个方面都有显著的改进和创新。以下是对Vue3知识的总结:一、性能优化响应式系统升级:Vue3使用Proxy替代了Vue2中的Object.defineProperty,实现了对对象变化的更广泛监测,包括对象的添加和删除,以及数组的长度和索引变化。这使得Vue3的响应式系统更加高效和准确。虚拟DOM优化:Vue3优化
- 大数据知识总结(三):Hadoop之Yarn重点架构原理
Lansonli
大数据大数据hadoop架构Yarn
文章目录Hadoop之Yarn重点架构原理一、Yarn介绍二、Yarn架构三、Yarn任务运行流程四、Yarn三种资源调度器特点及使用场景Hadoop之Yarn重点架构原理一、Yarn介绍ApacheHadoopYarn(YetAnotherReasourceNegotiator,另一种资源协调者)是Hadoop2.x版本后使用的资源管理器,可以为上层应用提供统一的资源管理平台。二、Yarn架构Y
- 【HarmonyOS】- HAR与HSP区别及使用原则
数的羊都睡了
HarmonyOSharmonyos华为鸿蒙ArkTS
文章目录知识回顾前言源码分析1.2.3.拓展知识总结知识回顾前言HAR与HSP源码分析1.2.3.拓展知识总结系统提供了两种共享包,HAR静态共享包和HSP动态共享包。HAR与HSP都是为了实现代码和资源的共享,都可以包含代码、C++库、资源和配置文件,最大的不同之处在于:HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,
- python前端开发基础
GRKF15
python-前端python前端
1.Python前端基础教程概述Python作为一门多用途的编程语言,近年来在前端开发领域也展现出了其独特的优势。以下是对Python前端基础教程的概述,包括主要概念、工具和实践方法。1.1Python在前端开发中的应用Python在前端开发中的应用主要体现在以下几个方面:自动化测试:使用Python编写自动化测试脚本,提高测试效率。Web开发框架:利用Flask和Django等框架快速搭建Web
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 盘点简洁好用的8款静态网站搭建框架,小白易上手
AI码上来
AI工具搭建网站前端
后台有个小伙伴最近接了一个私活,找了一个开源的静态网站框架,给一个小公司做了一个官网,部署到服务器上,顺手就赚了几千块钱。你眼红不?相对动态网站,静态网站不需要和后端的交互逻辑,所以只要有点前端基础都可以搞定。即使没有任何前端基础,也没问题,咱不是有GPT么?今天,就先给大家来盘点一下那些年简洁好用的静态网站框架。后续看情况给大家展示下:如何借助GPT+静态网站框架,搭建并部署一个网站。1.Wor
- JavaScript高阶笔记总结(Xmind格式):第一天
星河路漫漫
JavaScript笔记总结原型模式javascript笔记
Xmind鸟瞰图:简单文字总结:js高阶知识总结:理解Object:1.返回一个由一个给定对象的自身可枚举属性组成的数组:Object.keys(对象名)2.in判断属性是否存在:"属性名"in对象名3.delete删除属性4.返回一个由指定对象的所有自身属性的属性名:Object.getOwnPropertyNames(对象名)属性的特征:访问器属性:get(访问),set(修改)定义属性特征:
- 软件测试之压力测试知识总结
测试1998
压力测试python软件测试自动化测试测试工具职场和发展jmeter
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快压力测试压力测试是一种软件测试,用于验证软件应用程序的稳定性和可靠性。压力测试的目标是在极其沉重的负载条件下测量软件的健壮性和错误处理能力,并确保软件在危急情况下不会崩溃。它甚至可以测试超出正常工作点的测试,并评估软件在极端条件下的工作情况。在软件工程中,压力测试也被称为耐力测试。在压力测试中,对AUT进行短时间的压力测试,以了解其承受能
- JavaWeb开发知识总结(JSP,EL,JSTL)
Sunmos
JavaWebjavawebjspEL表达式JSTL标签库
JavaWeb开发知识总结(JSP,EL,JSTL)1.JSP概述JSP技术:Java服务器端页面(JavaServerPages),是一种动态网页开发技术。JSP的组成:HTML+Java代码+JSP自身元素。JSP自身元素包括JSP指令,JSP动作标签和JSP的内置对象。2.JSP执行流程JSP的本质是Servlet,tomcat服务器会将jsp文件进行编译生成一个servlet.java文件
- 数据库基础入门知识总结
m0_68552914
数据库sqlmysql
一、What's数据库1.数据库(Database,DB):将大量数据保存起来,通过计算机加工而成的可以进行高效访问的数据集合。如:大型-银行存储的信息,小型-电话簿。2.数据库管理系统(BatabaseManagementSystem,DBMS):用来管理数据库的计算机系统。3.关系型数据库(RelationalDatabase,RDB):目前应用最广泛的数据库。4.结构化查询语言(Struct
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 前端基础整理 | require / exports / import / export
格致匠心
一、模块规范一句话总结:CommonJs用于服务端Node.js中,AMD和CMD是针对客户端的规范,为了不让引入依赖阻塞了代码进行,使用了异步加载模块。1.CommonJs:适用区域:用于服务端。导入:require导出:module.exports,exports。exports与module.exportsexports是module.exports的引用,varexports=module
- 推荐一篇 学习SQL 的文章
@Carey
java零基础开始sql数据库
学习java,当然避不开数据库的知识,个人认为好学好理解的一篇文章,推荐给大家SQL语法基础知识总结|JavaGuide「Java学习+面试指南」一份涵盖大部分Java程序员所需要掌握的核心知识。准备Java面试,首选JavaGuide!https://javaguide.cn/database/sql/sql-syntax-summary.html#sql-%E8%AF%AD%E6%B3%95希
- zedboard——adau1761新工程的设备树修改(二)
夜风~
linuxzedboard开发板开发设备树adau1761pl.dtsi
本文将介绍下对工程自动生成的设备树进行修改,加入adau1761设备相关的节点信息。在上一篇文章中,加载hdf文件后,使用petalinux-config指令后,会自动生成设备树文件,共如下图中6个设备树文件。设备树的知识总结见:https://www.cnblogs.com/tureno/articles/6399782.html(1)skeleton.dtsi/**Skeletondevice
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- linux 多个文件(csv)合并成一个文件(csv)
lfwh
Shelllinux运维服务器
文章目录前言实例:实战:另外,补充一个相关知识总结前言Linux之cat合并多个文件实例:#将当前目录下所有csv结尾的文件合并到merge.csvcat*.csv>merge.csv#当然也可以指定合并哪几个文件catdb1.sqldb2.sqldb3.sql>db_all.sql实战:将每个目录下的文件,全部合并为一个文件#将202311目录下的所有文件合并成一个csv文件cat202311*
- Spark -- 基础开发和RDD相关知识总结!!!
Alfie-
Sparkspark大数据
目录一、基础开发1.Anaconda2.案例(基本代码)3.案例(链式编程)3.spark-submit3.StandAlone模式4.SparkOnYarn模式二、RDD1.RDD模型2.RDD常用算子2.1转换算子2.2行为算子总结一、基础开发1.AnacondaAnaconda模块1、Anaconda是一个工具包,里边包含了几百个开发工具,其中也包含Python2、Anaconda还可以模拟
- Java基础知识总结2
Pikl
PATH环境变量PATH环境变量。作用是指定命令搜索路径,在命令行下面执行命令如javac编译java程序时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,bin目录中包含经常要用到的可执行文件如javac/java/javadoc等待,设置好PATH变量后,就可以在任何目录下执行javac/java等工具了。4,
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息





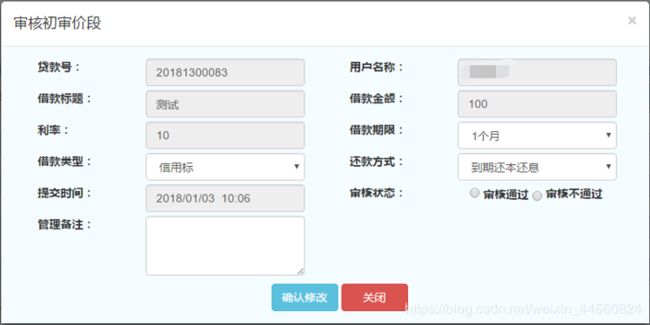
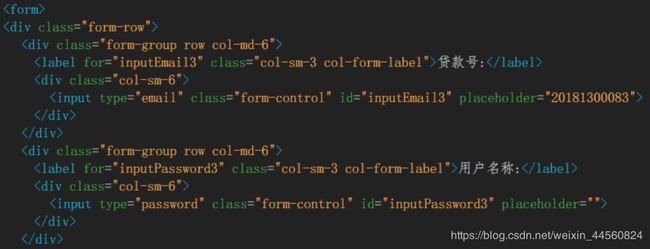
 使用栅栏式布局,如果我们不设置宽度,那么默认是占十二格,也就是一行。当我们规定以后达到一行能有两个input标签甚至更多。
使用栅栏式布局,如果我们不设置宽度,那么默认是占十二格,也就是一行。当我们规定以后达到一行能有两个input标签甚至更多。