有了docsify神器,从此爱上看文档
有了docsify神器,从此爱上看文档
简介
一个神奇的文档网站生成工具
我们在做完项目的时候经常会写一些项目手册,来记录我们在项目开发过程中的一些开发流程、使用方式以及注意事项,分享给将会使用到这个项目的人,方便大家快速上手,让程序顺利运行。
目前比较好的方式就是写成Markdown格式的技术文档,方便我们发布在github上,同时也可以发布到博客分享平台。除此之外我们还可以借助docsify这个工具,来帮助我们快速的搭建一个小型的文档网站,它可以自动将我们写在Markdown中的标题生成目录,整个页面的配色和布局也十分舒适易读,让整个阅读体验提升了好几个level,有了docsify这个神器,再也不害怕看长长的技术文档了。
docsify 是一个动态生成文档网站的工具。不同于 GitBook、Hexo 的地方是它不会将 .md 转成 .html 文件,所有转换工作都是在运行时进行。这将非常实用,如果只是需要快速的搭建一个小型的文档网站,或者不想因为生成的一堆 .html 文件“污染” commit 记录,只需要创建一个 index.html 就可以开始写文档而且直接部署在GitHub Pages。
先看一些使用docsify生成的技术文档:
Markdown Preview Enhanced
操作系统
Awesome Mac
它的docsify中文官方文档就是利用docsify生成的,展示效果一目了然。
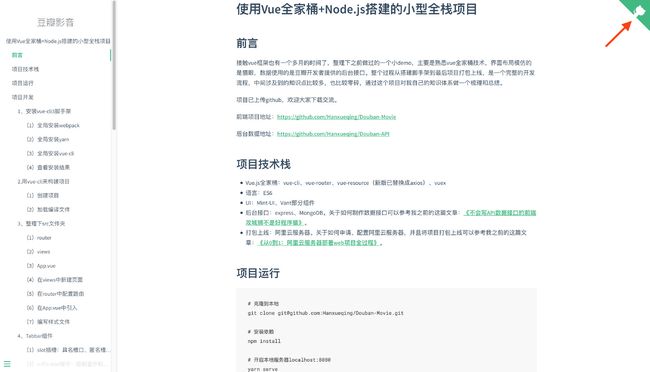
这是我用docsify生成的豆瓣影音项目文档:https://hanxueqing.github.io/Douban-Movie/
特性
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (~19kB gzipped)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE10+
- 支持 SSR (example)
快速安装
1. 全局安装docsify
npm i docsify-cli -g
安装成功后显示
image
2. 初始化项目
docsify init ./docs
初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html 入口文件
README.md 会做为主页内容渲染
.nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新网站内容,当然也可以写多个页面。
image
3. 本地预览网站
运行一个本地服务器,通过 docsify serve 可以方便的预览效果,而且提供 LiveReload 功能,可以实时的预览。默认通过 http://localhost:3000访问。
docsify serve docs
image
常用配置项
Github Corner
通过设置index.html中window.$docsify的 repo 参数配置仓库地址或者 username/repo 的字符串,会在页面右上角渲染一个 GitHub Corner 挂件,点击即可跳转到Github中对应的项目地址。
image
封面
通过设置index.html中window.$docsify的 coverpage 参数,即可开启渲染封面的功能。
封面的生成同样是从 markdown 文件渲染来的。开启渲染封面功能后在文档根目录创建 _coverpage.md 文件,在文档中编写需要展示在封面的内容。

# 豆瓣影音
> 使用Vue全家桶+Node.js搭建的小型全栈项目.
* 前端框架:vue-cli、vue-router、axios、vuex
* UI类库:Mint-UI、Vant
* 后端数据接口:Express、MongoDB
[GitHub](https://github.com/Hanxueqing/Douban-Movie.git)
[Get Started](#quick-start)
展示效果如图:
image
目前的背景是随机生成的渐变色,我们自定义背景色或者背景图。可以参考官网文档封面这一章节自行设置。
主题
直接打开 index.html 修改替换 css 地址即可切换主题,官方目前提供五套主题可供选择,模仿 Vue 和 buble 官网订制的主题样式。还有 @liril-net 贡献的黑色风格的主题。
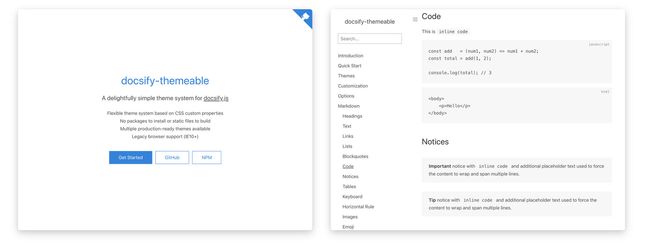
其他主题docsify-themeable又提供了三种样式可供选择:
docsify-themeable是一个用于docsify的,简单到令人愉悦的主题系统.
Defaults
image
Simple
image
Simple Dark
image
另外还有一种在网上看到的样式:
多页面
目前我创建的文档是单页面的,上下滚动即可浏览全部内容。如果想创建多个页面,即点击左侧侧边栏导航跳转到不同url,就需要配置多级路由,这一功能在docsify中也很容易实现,我们需要在index.html文件中的window.$docsify中开启loadSidebar选项:
然后在根目录创建自己的_sidebar.md文件,配置我们需要显示的页面。详细操作步骤参考官方多页文档教程。
注:配置了loadSidebar后就不会生成默认的侧边栏了。
插件
官方还提供了非常多实用的插件,比如说全文搜索、解析emoji表情、一键复制代码等等,完整版请参考官方插件列表。
Github Pages
和 GitBook 生成的文档一样,我们可以直接把文档网站部署到 GitHub Pages 或者 VPS 上。
GitHub Pages 支持从三个地方读取文件
docs/目录- master 分支
- gh-pages 分支
我们推荐直接将文档放在 docs/ 目录下,找到仓库的Settings设置页面
image
开启 GitHub Pages 功能并选择 master branch /docs folder 选项。
image
发布成功后会显示网站地址,通过这个地址即可在线访问你编写的技术文档了。