ExtJS梦想之旅(五)--Viewport的使用
Viewport一个表示程序可视区域的特殊容器(浏览器可视区域)。
视窗渲染在document的body标签上,并且根据浏览器可视区域的大小自动调整并且管理窗口的大小变化。一个页面上只允许存在一个viewport。所有的{@link Ext.Panel 面板}增加到viewport,通过她的items,或者通过她的子面板(子面板也都可以拥有自己的layout)的items,子面板的add方法,这种设计让内部布局的优势非常明显。
Viewport不支持滚动,所以如果子面板需要滚动支持可以使用autoScroll配置。
下面展示一个很经典的border布局的Viewport程序示例。
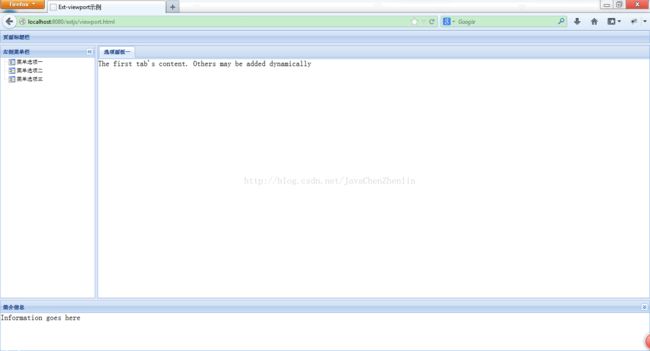
效果截图 :
下面我们就来显示这样的一个效果:
viewport.js
Ext.onReady(function() {
// Viewport会自动渲染到body上
new Ext.Viewport({
layout : "border",
items : [ {
region : "north",
title : "顶部工具栏",
height : 100
}, {
region : "west",
title : "菜单",
width : 100
}, {
region : "center",
title : "主区域"
} ]
});
// 创建一个Viewport
new Ext.Viewport({
// 指定viewport的布局方式
layout: 'border',
items: [{
// 指定布局到北边
region: 'north',
html: '页面标题栏
',
// autoHeight:true的设定表示会依照元素内容自适应大小,Ext就不会过问高度的问题。
autoHeight: true,
// border: false的设定表示不要边框
border: false,
// 表示上、右、下、左的间距,也就是顺时针的间距
margins: '0 0 5 0'
}, {
// 表示渲染到左边(西边)
region: 'west',
// 指定可以收缩展开
collapsible: true,
// 标题
title: '左侧菜单栏',
// 指定组件的类型是TreePanel
xtype: 'treepanel',
// 宽度是200
width: 200,
// autoScroll: true的设定表示自动根据其中的内容要不要产生滚动条
autoScroll: true,
// split: true的设定表示该组件在与其他的组件中间间隔课拉拽
split: true,
// 树加载器
loader: new Ext.tree.TreeLoader(),
// 创建树的根节点
root: new Ext.tree.AsyncTreeNode({
expanded: true,
children: [{
text: '菜单选项一',
leaf: true
}, {
text: '菜单选项二',
leaf: true
}, {
text: '菜单选项三',
leaf: true
}]
}),
// rootVisible: false 的设定表示不显示树根节点,这是不可以收缩和展开的
rootVisible: false,
// 设定事件监听器
listeners: {
// 处理单击事件
click: function(n) {
Ext.Msg.alert('Navigation Tree Click', '你单击了: "' + n.attributes.text + '"');
}
}
}, {
// 在中间放置一个tabpanel
region: 'center',
xtype: 'tabpanel',
activeTab : 0,
items: {
title: '选项面板一',
html: 'The first tab\'s content. Others may be added dynamically'
}
}, {
// 在底部(南面)放置一面板(没有指定xtype则默认是panel)
region: 'south',
title: '简介信息',
collapsible: true,
html: 'Information goes here',
split: true,
height: 100,
minHeight: 100
}]
});
});viewprt.html
Ext-viewport示例